Suplan
Suplan
Suplan
Suplan
Region
Region
Israel
Israel
Year
Year
2024
2024
Year
2024
Region
Israel
Region
Israel
Year
2024
Suplan
Voo's Cinema
Voo's Cinema
Voo's Cinema





the project itself :
the project itself :
the project itself :
the project itself :
the project itself :
Project Overview
Project Overview
Project Overview
Project Overview
Project Overview
Suplan mobile app is designed for remote customer service teams to efficiently receive, manage, and track incoming service requests. It streamlines communication, allowing teams to prioritize tasks, respond to inquiries, etc. The app is optimized for ease of use, ensuring that team members can collaborate and manage workflows seamlessly from anywhere.
Suplan mobile app is designed for remote customer service teams to efficiently receive, manage, and track incoming service requests. It streamlines communication, allowing teams to prioritize tasks, respond to inquiries, etc. The app is optimized for ease of use, ensuring that team members can collaborate and manage workflows seamlessly from anywhere.
Suplan mobile app is designed for remote customer service teams to efficiently receive, manage, and track incoming service requests. It streamlines communication, allowing teams to prioritize tasks, respond to inquiries, etc. The app is optimized for ease of use, ensuring that team members can collaborate and manage workflows seamlessly from anywhere.
Suplan mobile app is designed for remote customer service teams to efficiently receive, manage, and track incoming service requests. It streamlines communication, allowing teams to prioritize tasks, respond to inquiries, etc. The app is optimized for ease of use, ensuring that team members can collaborate and manage workflows seamlessly from anywhere.
Problem:
Problem:
Problem:
Problem:
Problem:
Remote customer service teams often face challenges in efficiently managing and responding to incoming service requests due to disjointed communication channels and lack of centralized tools, leading to delayed responses and decreased customer satisfaction.
Remote customer service teams often face challenges in efficiently managing and responding to incoming service requests due to disjointed communication channels and lack of centralized tools, leading to delayed responses and decreased customer satisfaction.
Remote customer service teams often face challenges in efficiently managing and responding to incoming service requests due to disjointed communication channels and lack of centralized tools, leading to delayed responses and decreased customer satisfaction.
Remote customer service teams often face challenges in efficiently managing and responding to incoming service requests due to disjointed communication channels and lack of centralized tools, leading to delayed responses and decreased customer satisfaction.
Goal:
Goal:
Goal:
Goal:
Goal:
Design a mobile app that offers a centralized platform for remote customer service teams to receive, manage, and report service requests in real-time, enhancing task prioritization, response times, and the overall customer experience.
Design a mobile app that offers a centralized platform for remote customer service teams to receive, manage, and report service requests in real-time, enhancing task prioritization, response times, and the overall customer experience.
Design a mobile app that offers a centralized platform for remote customer service teams to receive, manage, and report service requests in real-time, enhancing task prioritization, response times, and the overall customer experience.
Design a mobile app that offers a centralized platform for remote customer service teams to receive, manage, and report service requests in real-time, enhancing task prioritization, response times, and the overall customer experience.
My role:
My role:
My role:
My role:
My role:
UX designer leading the Suplan mobile application design.
UX designer leading the Suplan mobile application design.
UX designer leading the Suplan mobile application design.
UX designer leading the Suplan mobile application design.
Responsibilities:
Responsibilities:
Responsibilities:
Responsibilities:
Responsibilities:
conducting research,
storyboarding,
paper and digital wireframing,
conducting research,
storyboarding,
paper and digital wireframing,
conducting research,
storyboarding,
paper and digital wireframing,
conducting research,
storyboarding,
paper and digital wireframing,
usability studies,
iterating on designs,
making high-fidelity prototype
usability studies,
iterating on designs,
making high-fidelity prototype
usability studies,
iterating on designs,
making high-fidelity prototype
usability studies,
iterating on designs,
making high-fidelity prototype
all about the user :
all about the user :
all about the user :
all about the user :
all about the user :
User research
User research
User research
User research
User research
I conducted user interviews with a service team members and managers to identify common challenges in managing service requests, such as task prioritization and response delays. Insights gathered helped shape features aimed at improving efficiency, communication, and reporting capabilities within the app.
I conducted user interviews with a service team members and managers to identify common challenges in managing service requests, such as task prioritization and response delays. Insights gathered helped shape features aimed at improving efficiency, communication, and reporting capabilities within the app.
I conducted user interviews with a service team members and managers to identify common challenges in managing service requests, such as task prioritization and response delays. Insights gathered helped shape features aimed at improving efficiency, communication, and reporting capabilities within the app.
I conducted user interviews with a service team members and managers to identify common challenges in managing service requests, such as task prioritization and response delays. Insights gathered helped shape features aimed at improving efficiency, communication, and reporting capabilities within the app.
Pain points
Pain points
Pain points
Pain points
Pain points
Real-time updates:
Real-time updates:
Real-time updates:
Real-time updates:
Real-time updates:
Remote teams often struggle with delayed or inconsistent updates on service requests, leading to different issues.
Remote teams often struggle with delayed or inconsistent updates on service requests, leading to different issues.
Remote teams often struggle with delayed or inconsistent updates on service requests, leading to different issues.
Remote teams often struggle with delayed or inconsistent updates on service requests, leading to different issues.
Task prioritization:
Task prioritization:
Task prioritization:
Task prioritization:
Task prioritization:
Without a clear system to prioritize incoming requests, team members feel overwhelmed or focus on less critical tasks.
Without a clear system to prioritize incoming requests, team members feel overwhelmed or focus on less critical tasks.
Without a clear system to prioritize incoming requests, team members feel overwhelmed or focus on less critical tasks.
Without a clear system to prioritize incoming requests, team members feel overwhelmed or focus on less critical tasks.
Reporting and analytics:
Reporting and analytics:
Reporting and analytics:
Reporting and analytics:
Reporting and analytics:
Remote teams frequently lack access to detailed insights or performance metrics, making it challenging to track team efficiency etc.
Remote teams frequently lack access to detailed insights or performance metrics, making it challenging to track team efficiency etc.
Remote teams frequently lack access to detailed insights or performance metrics, making it challenging to track team efficiency etc.
Remote teams frequently lack access to detailed insights or performance metrics, making it challenging to track team efficiency etc.
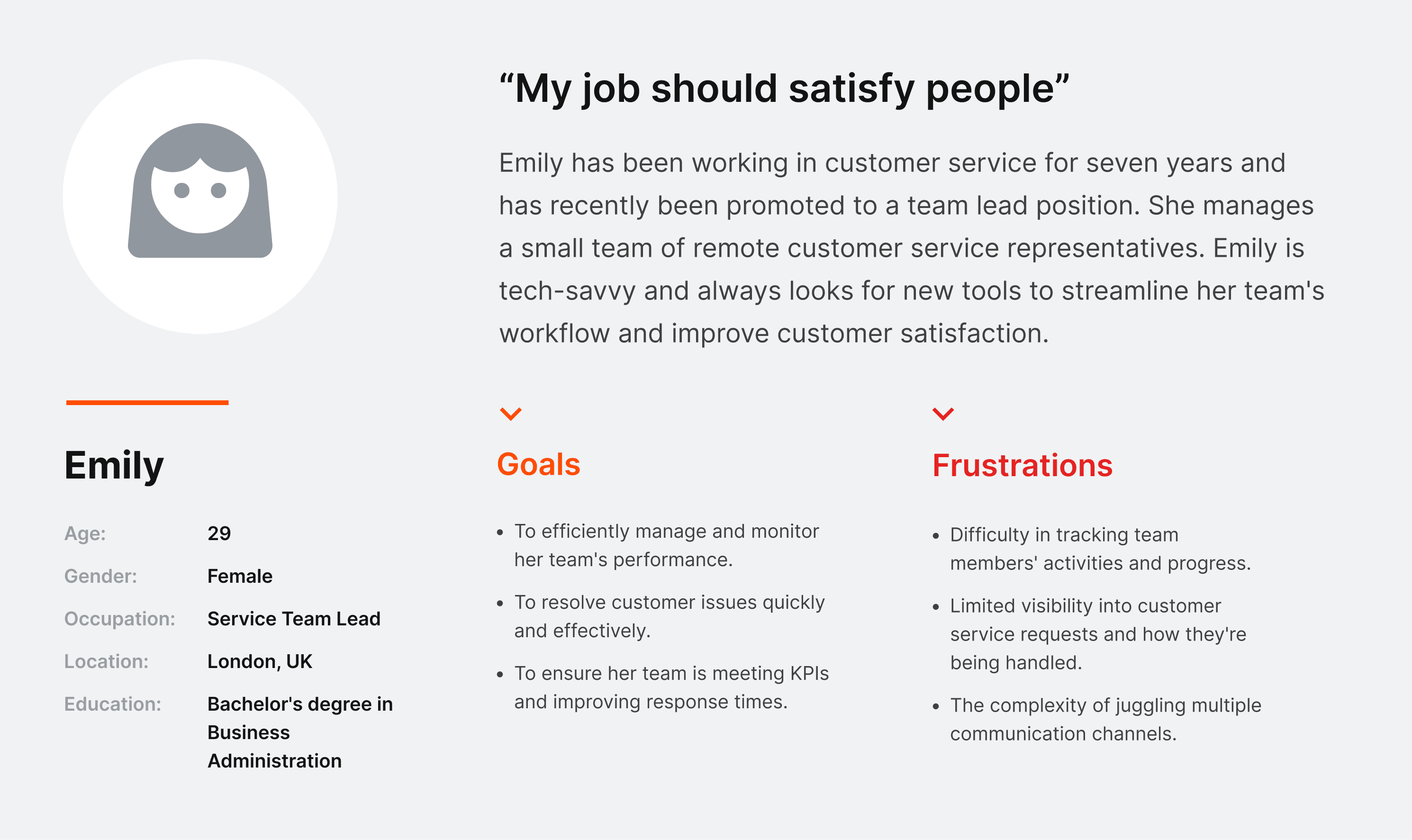
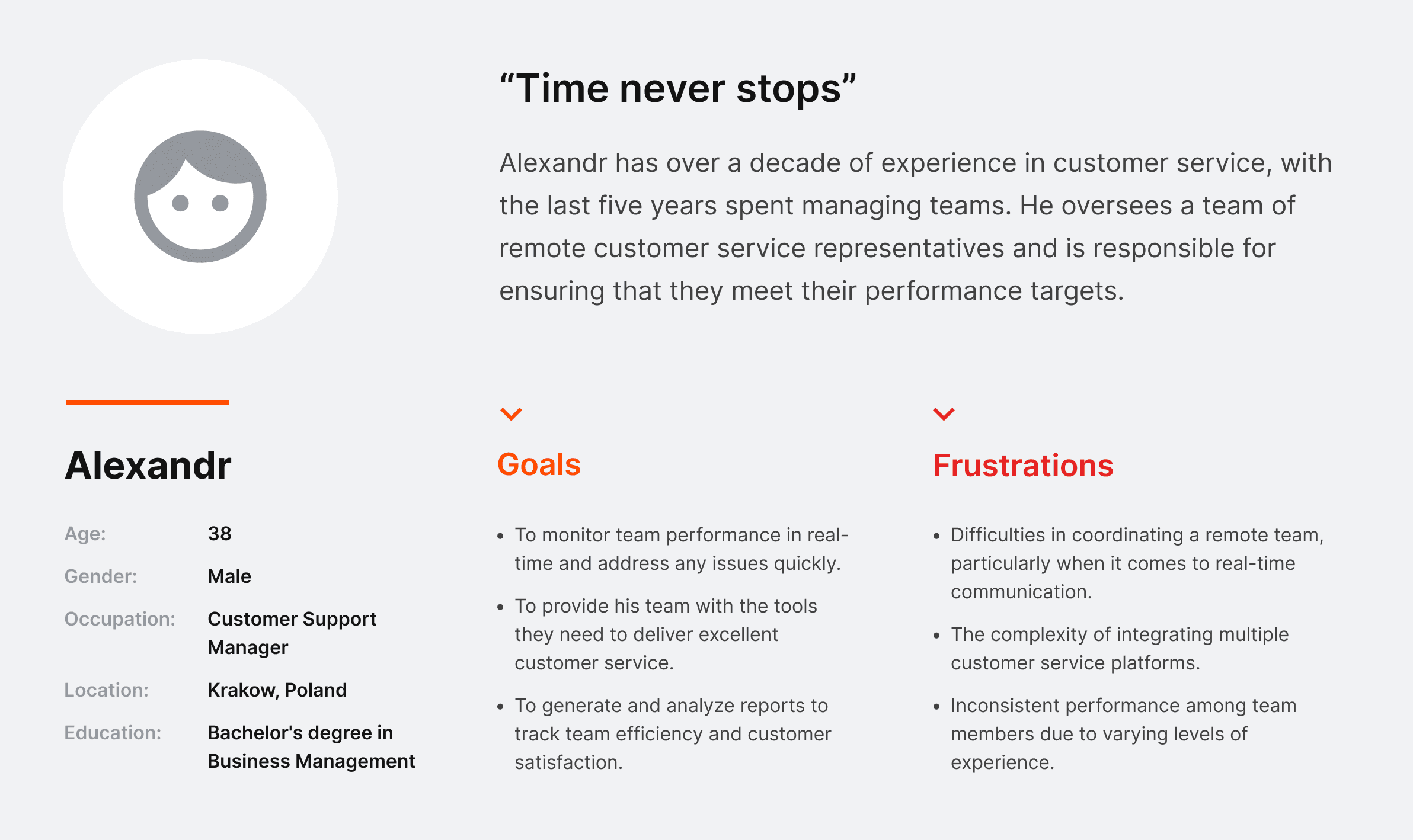
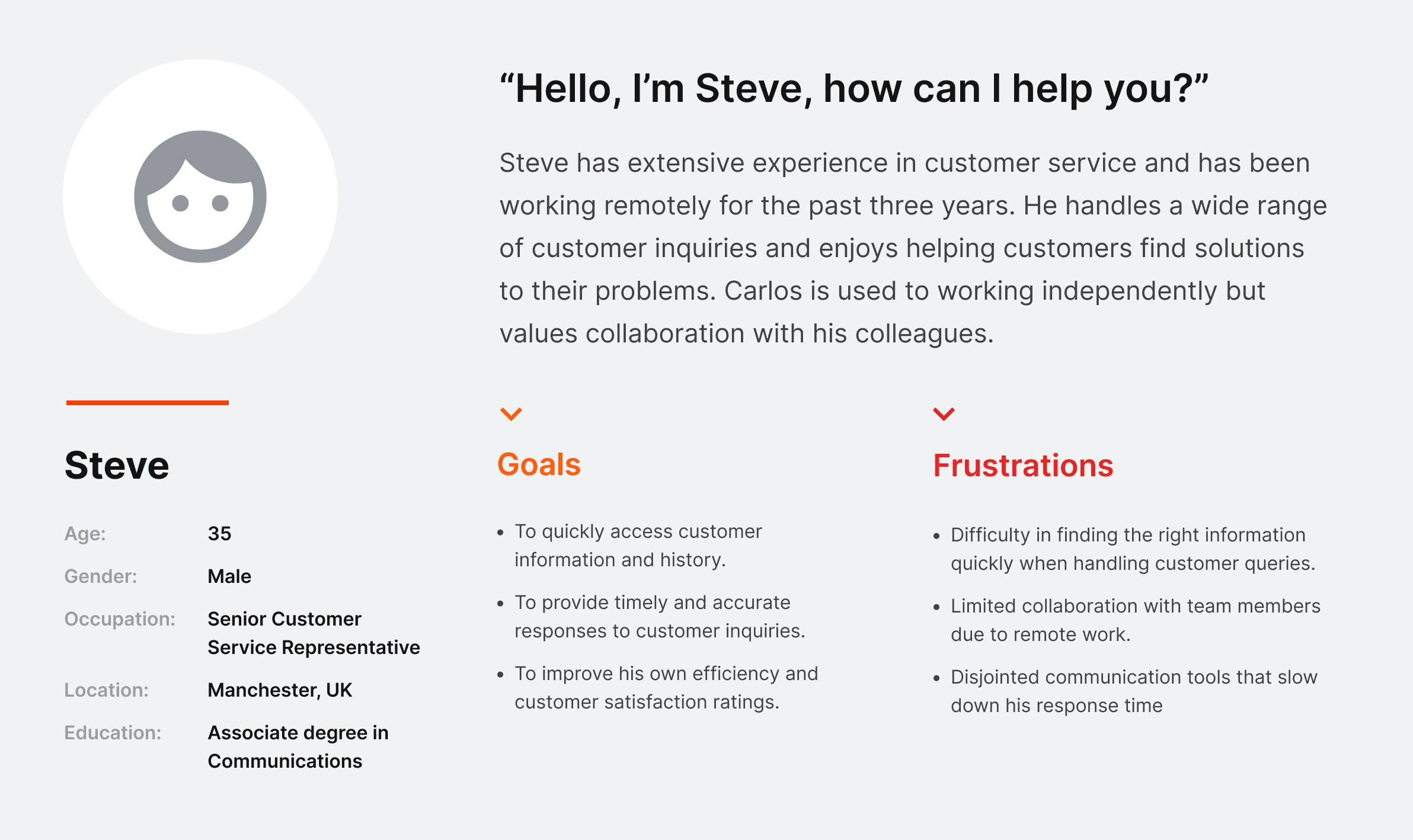
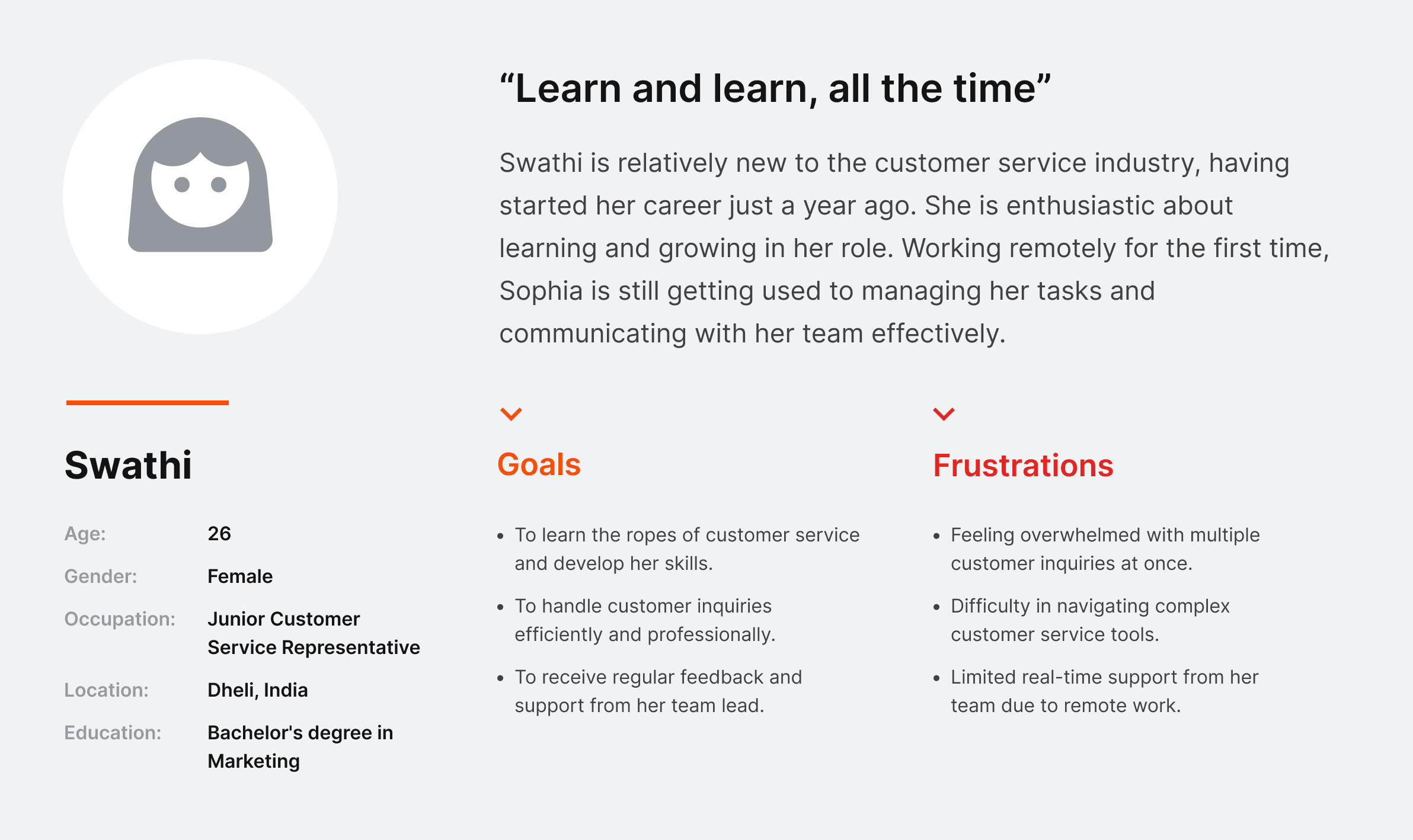
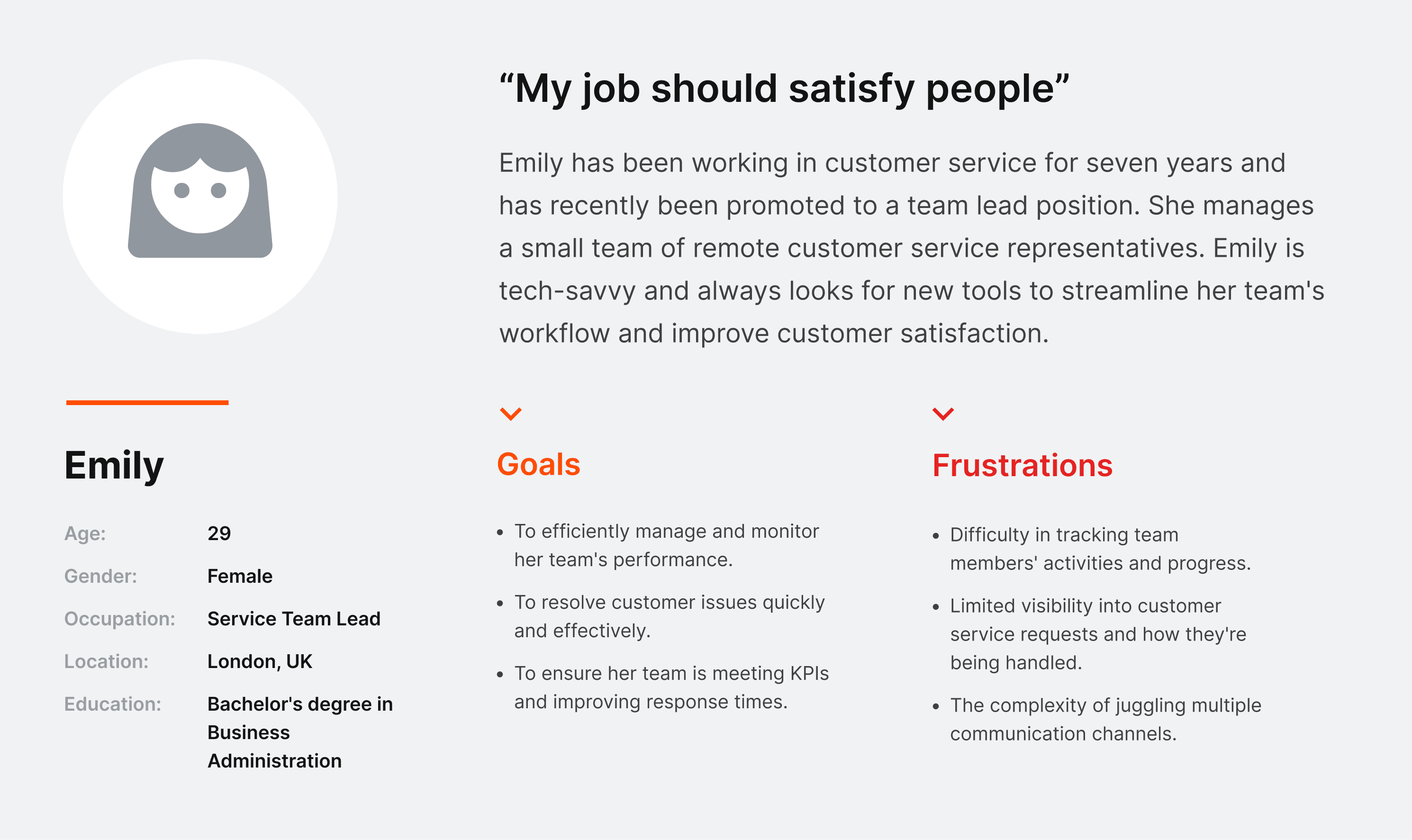
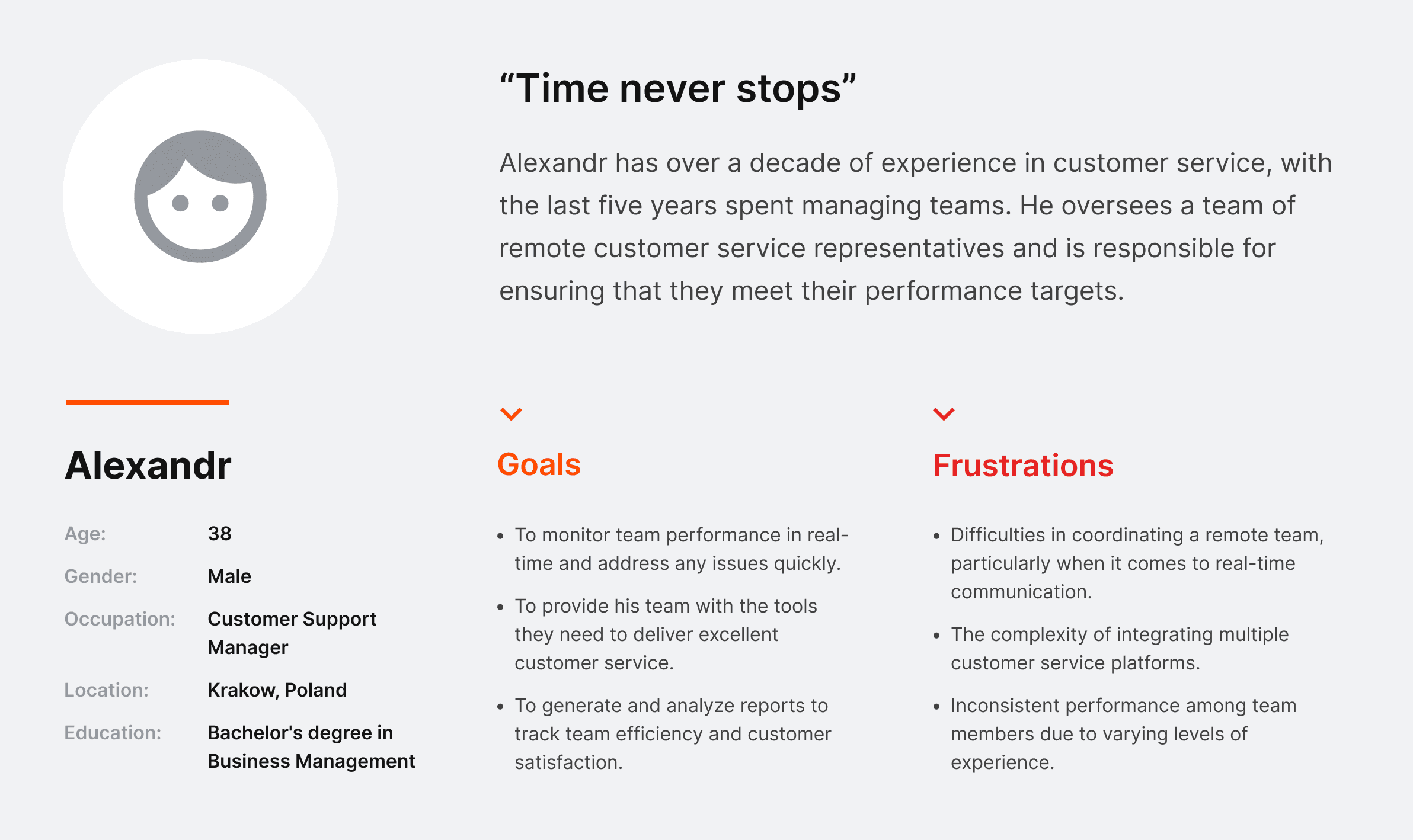
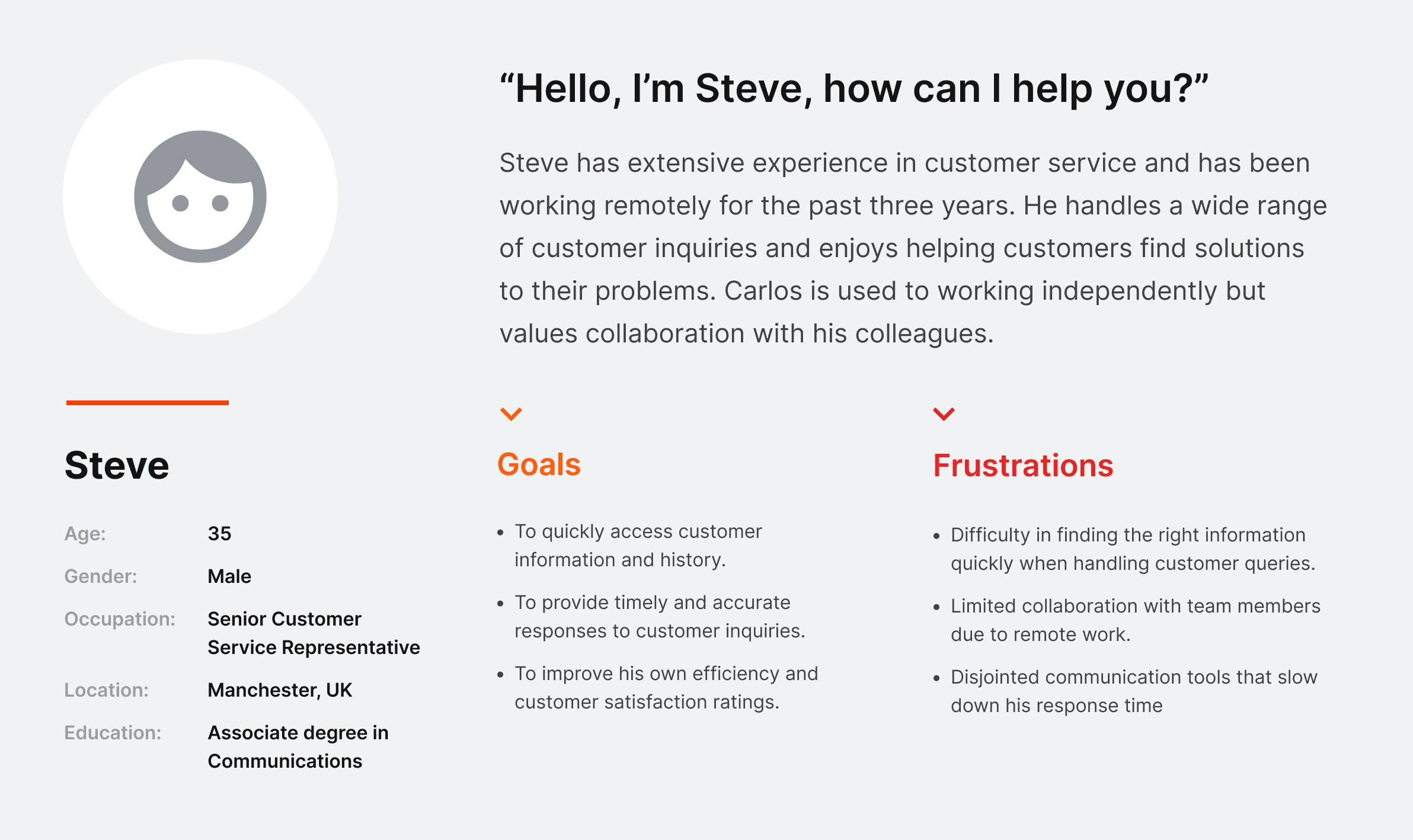
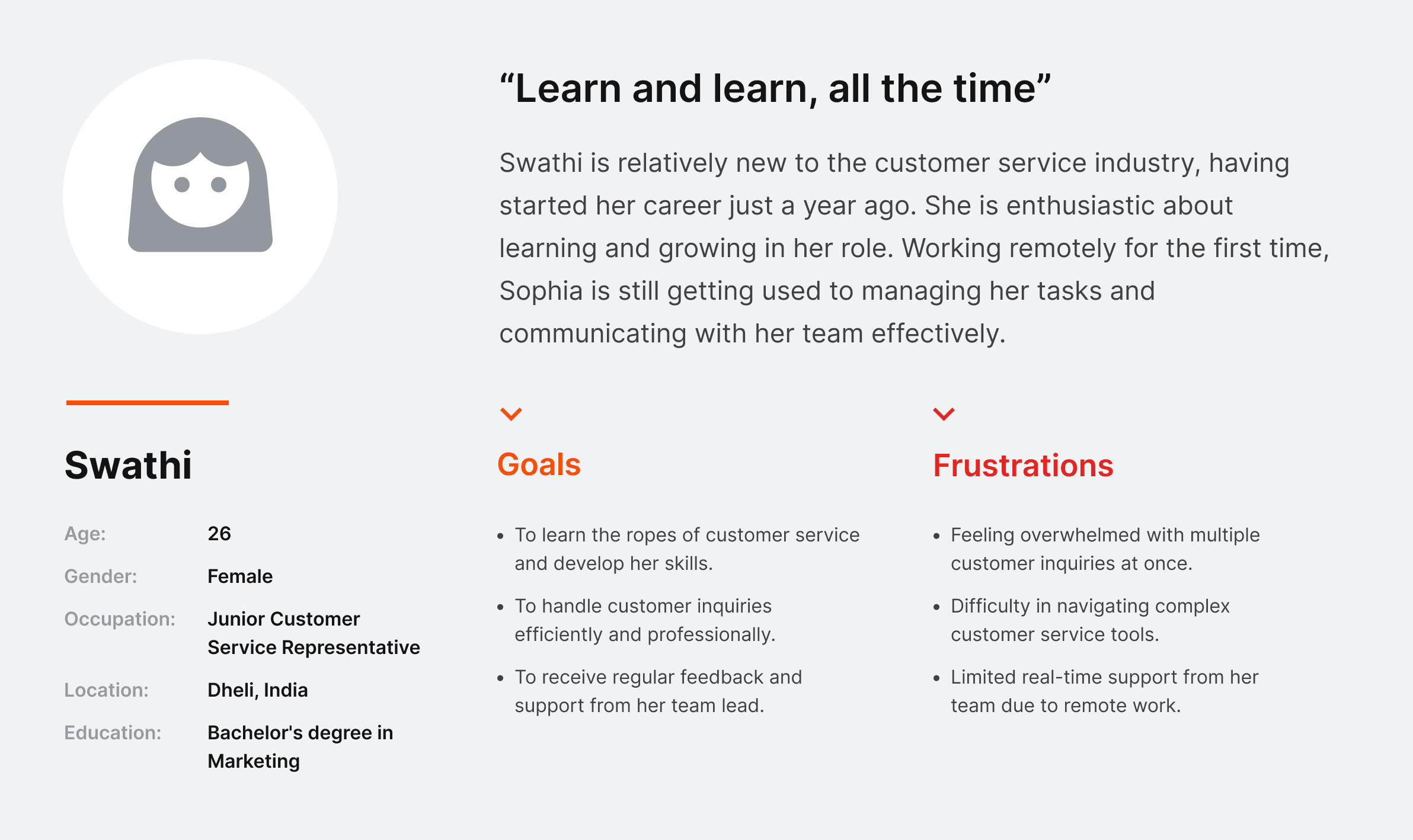
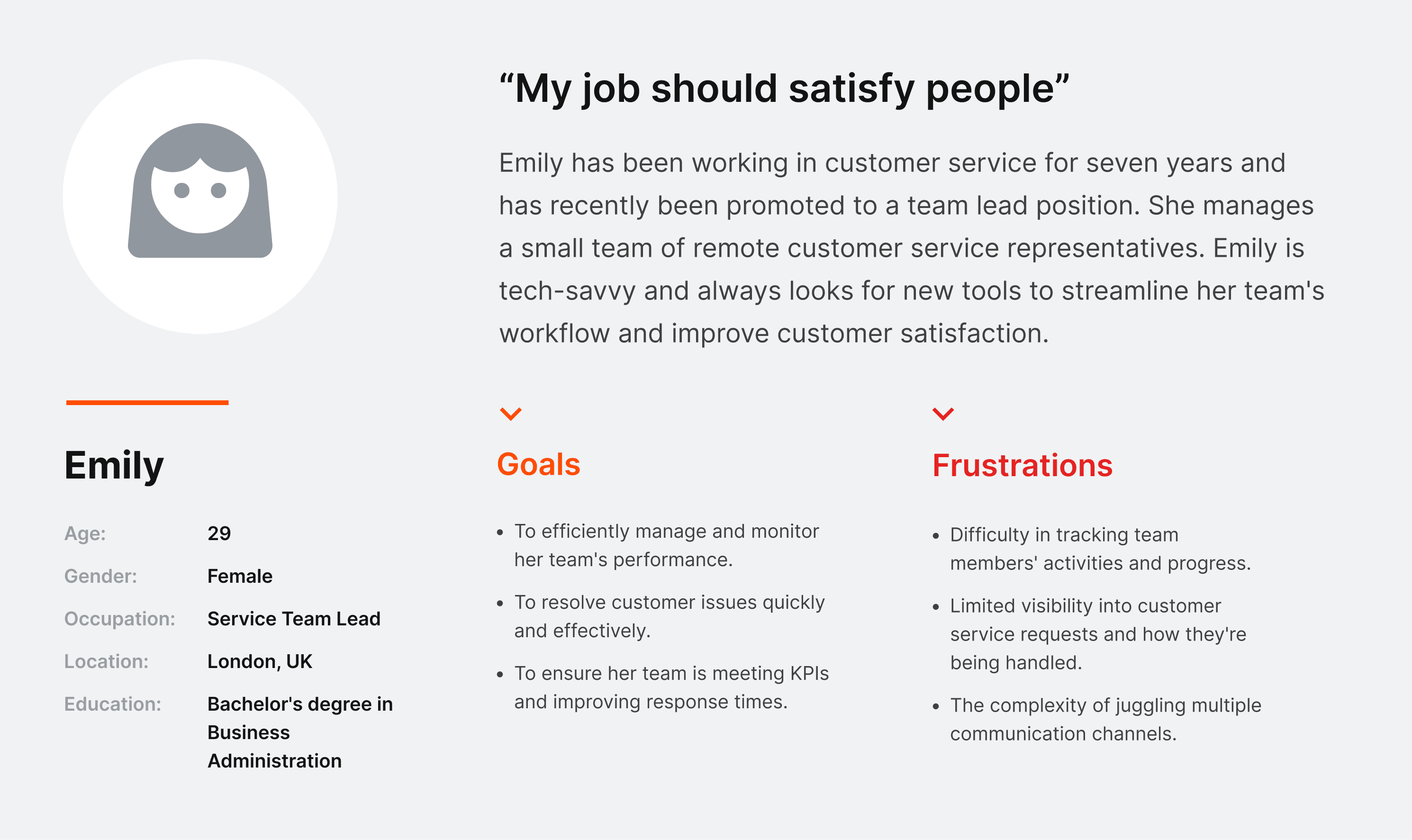
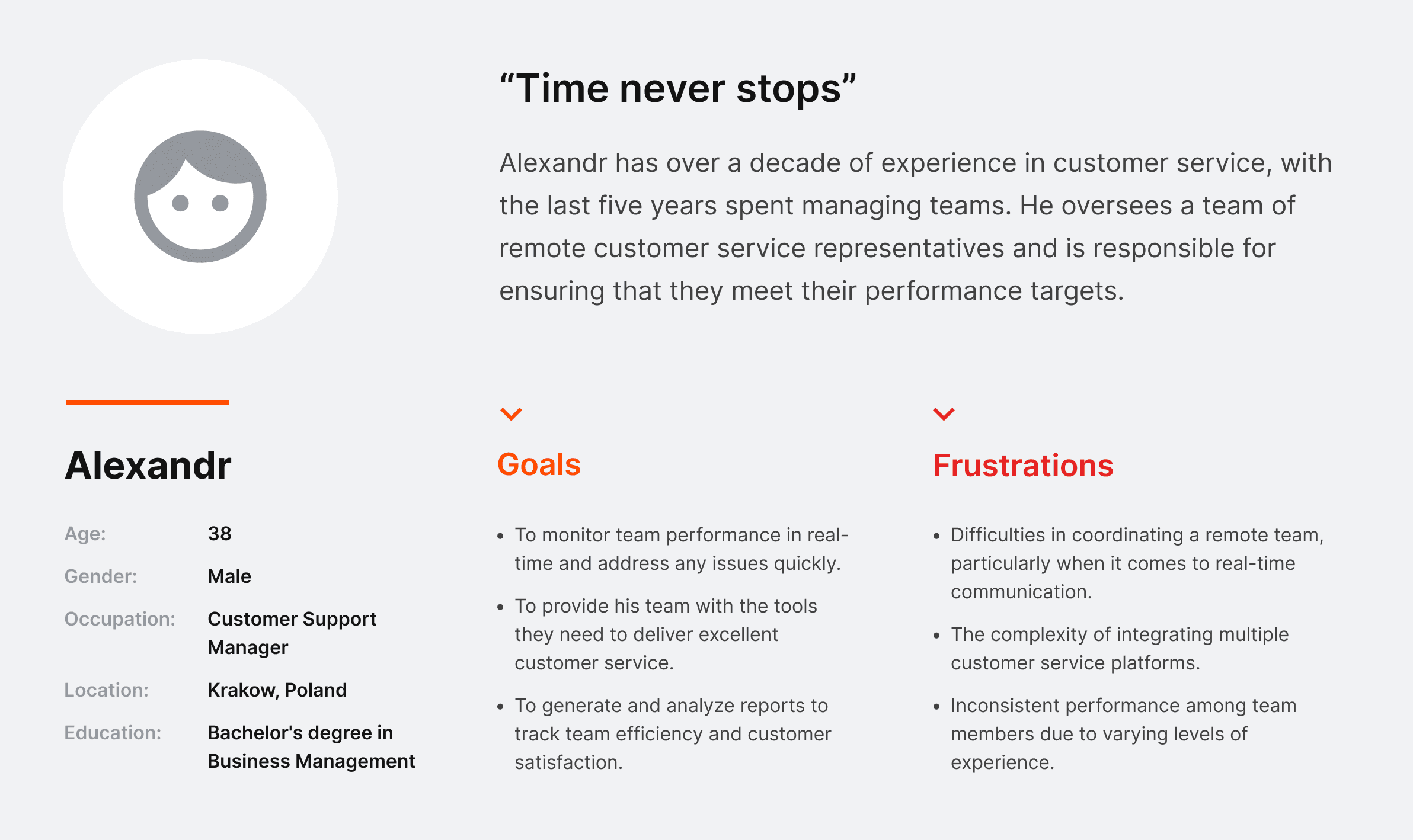
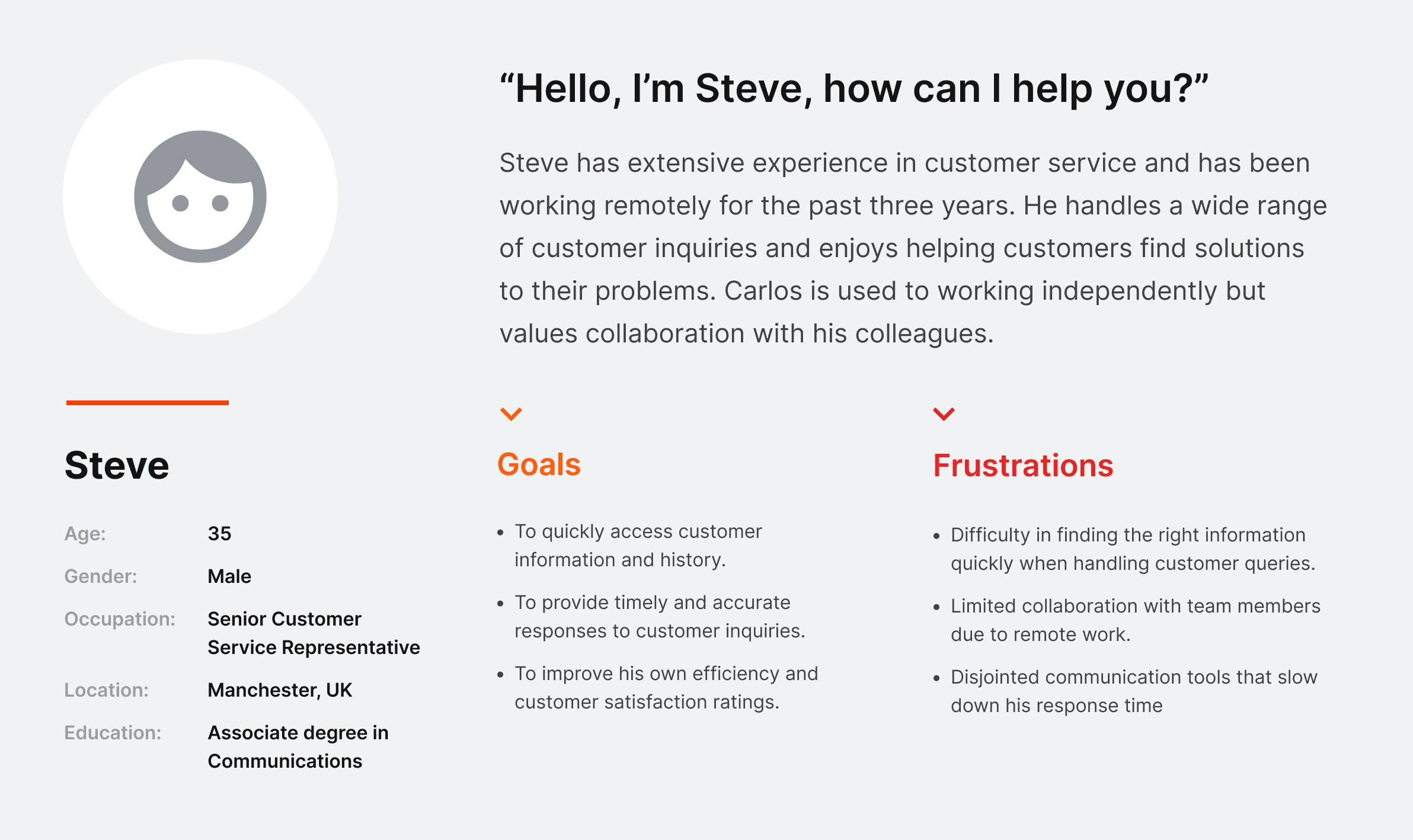
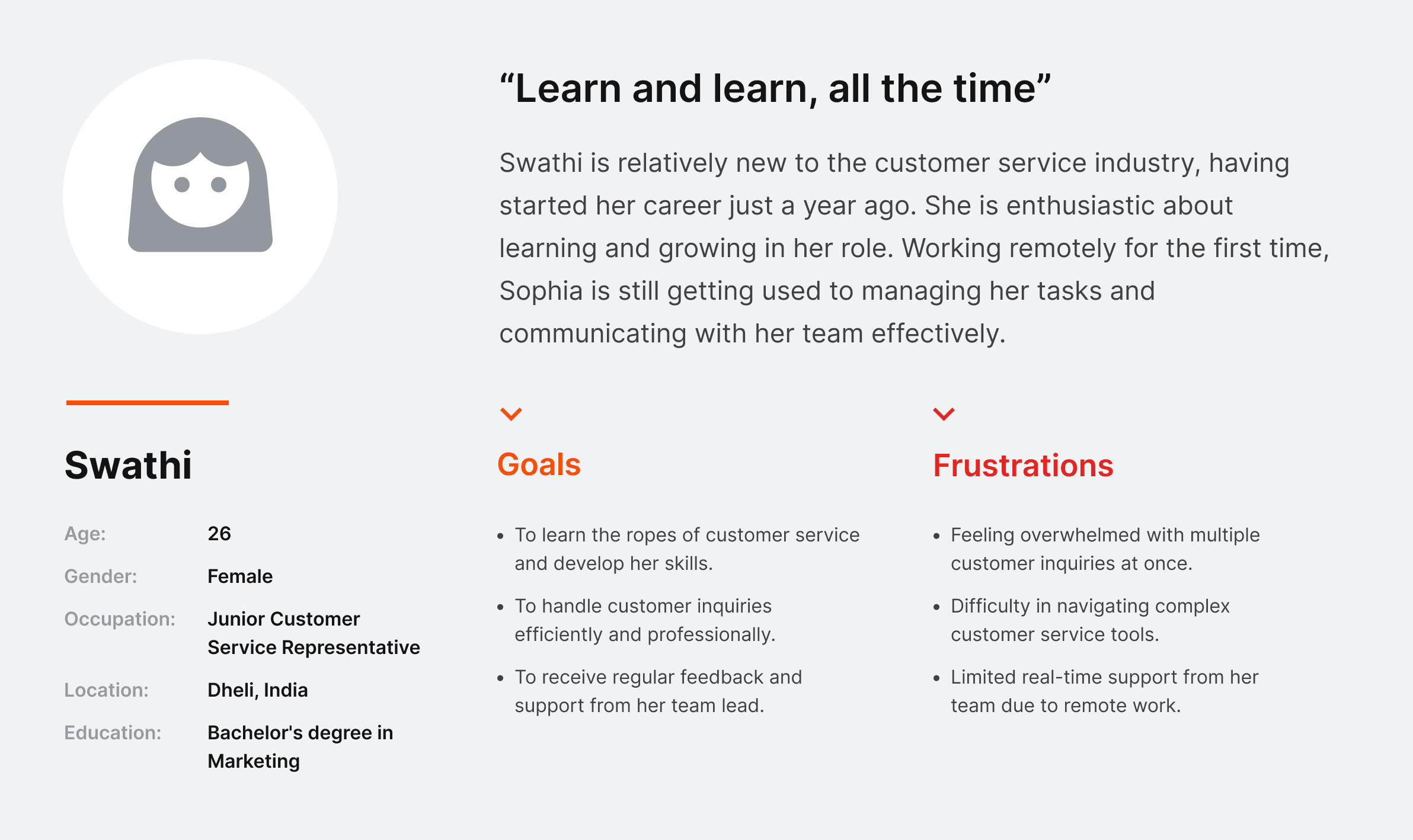
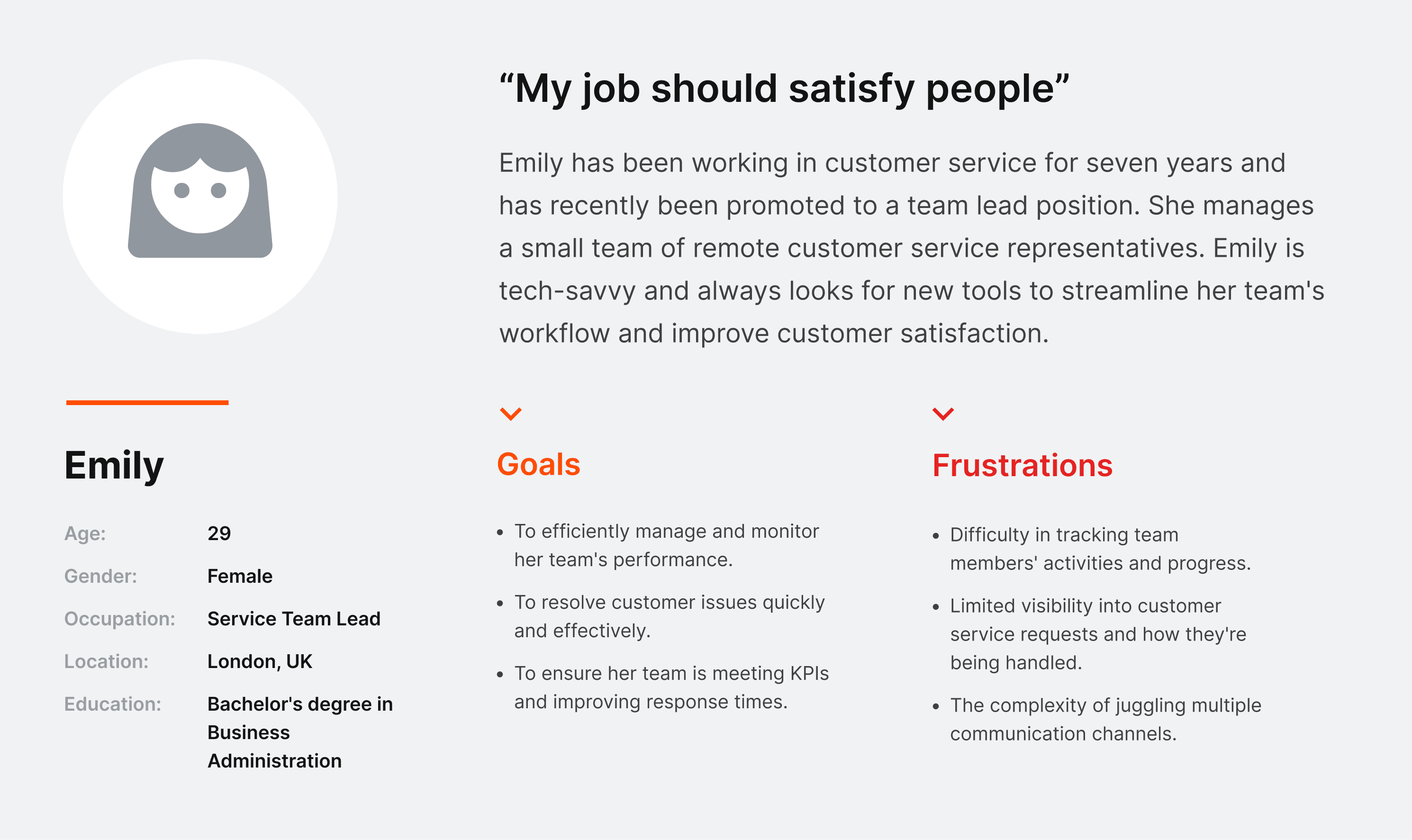
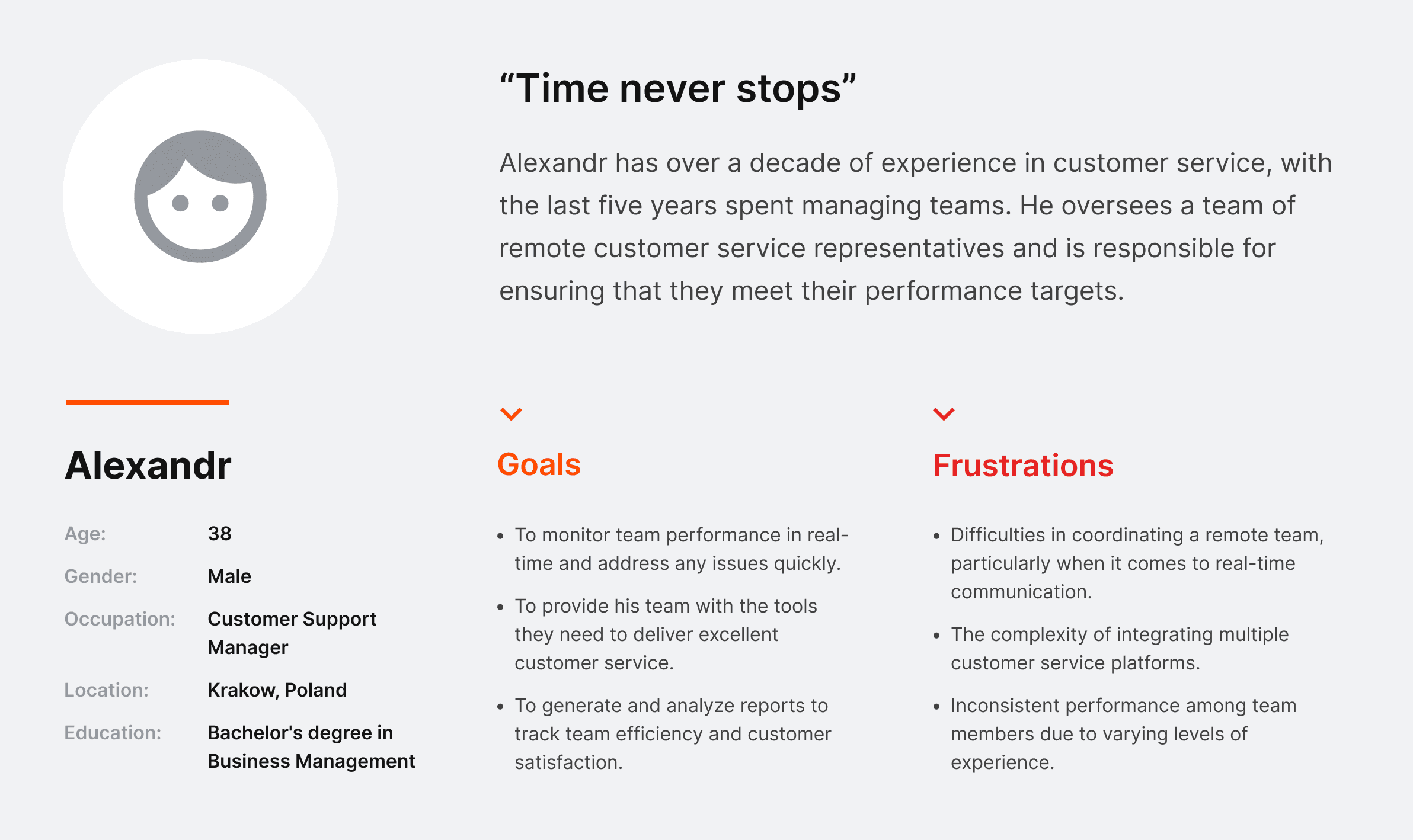
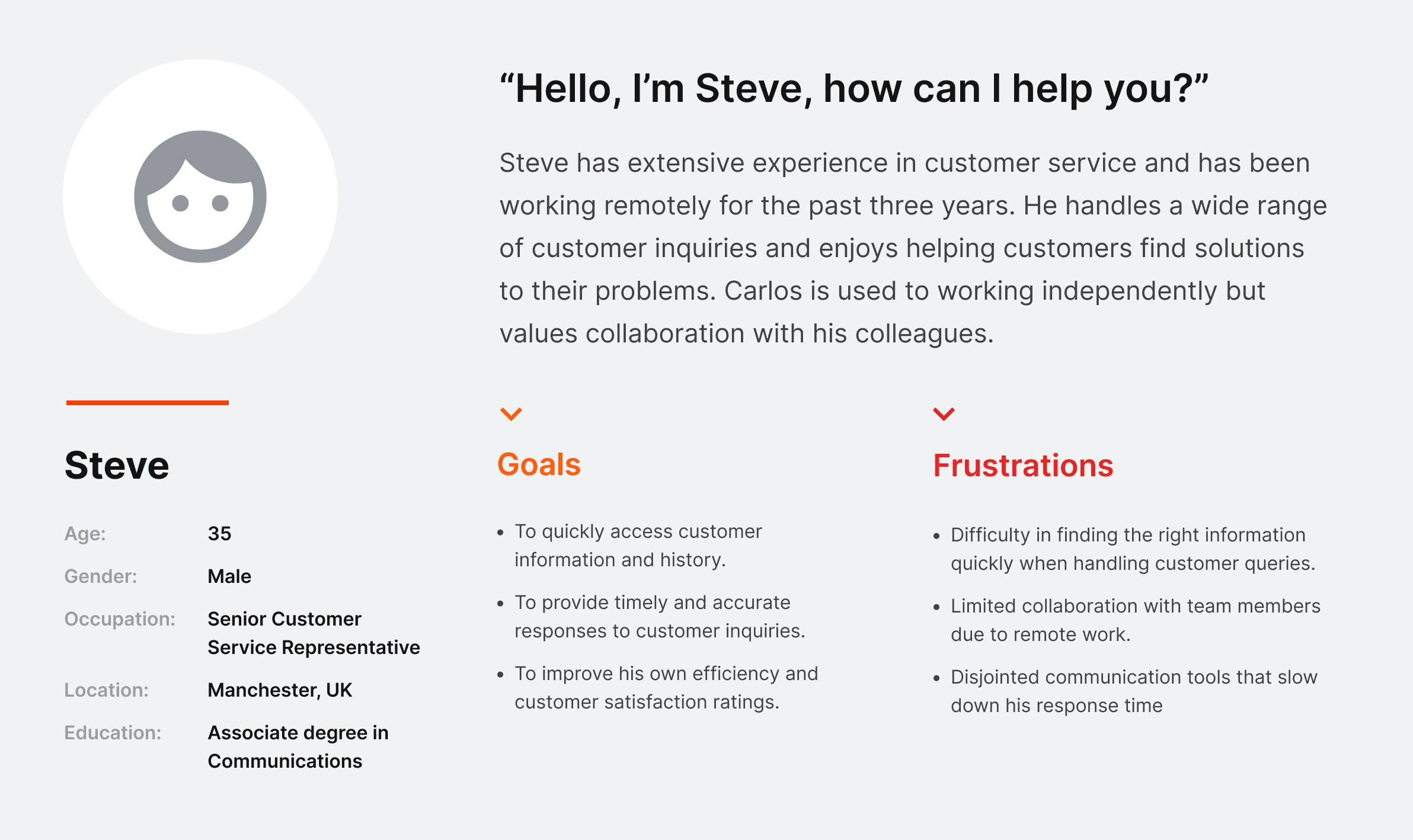
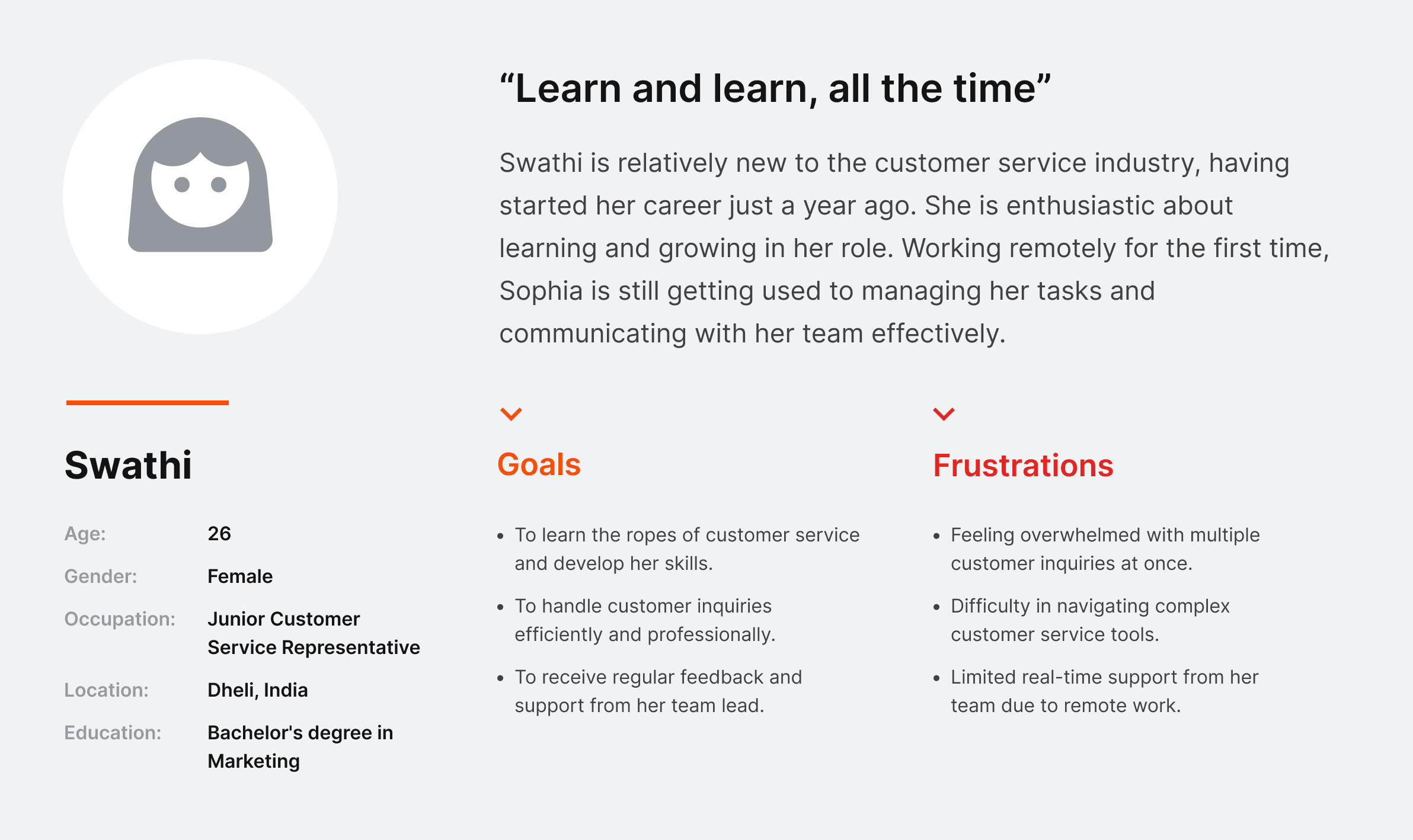
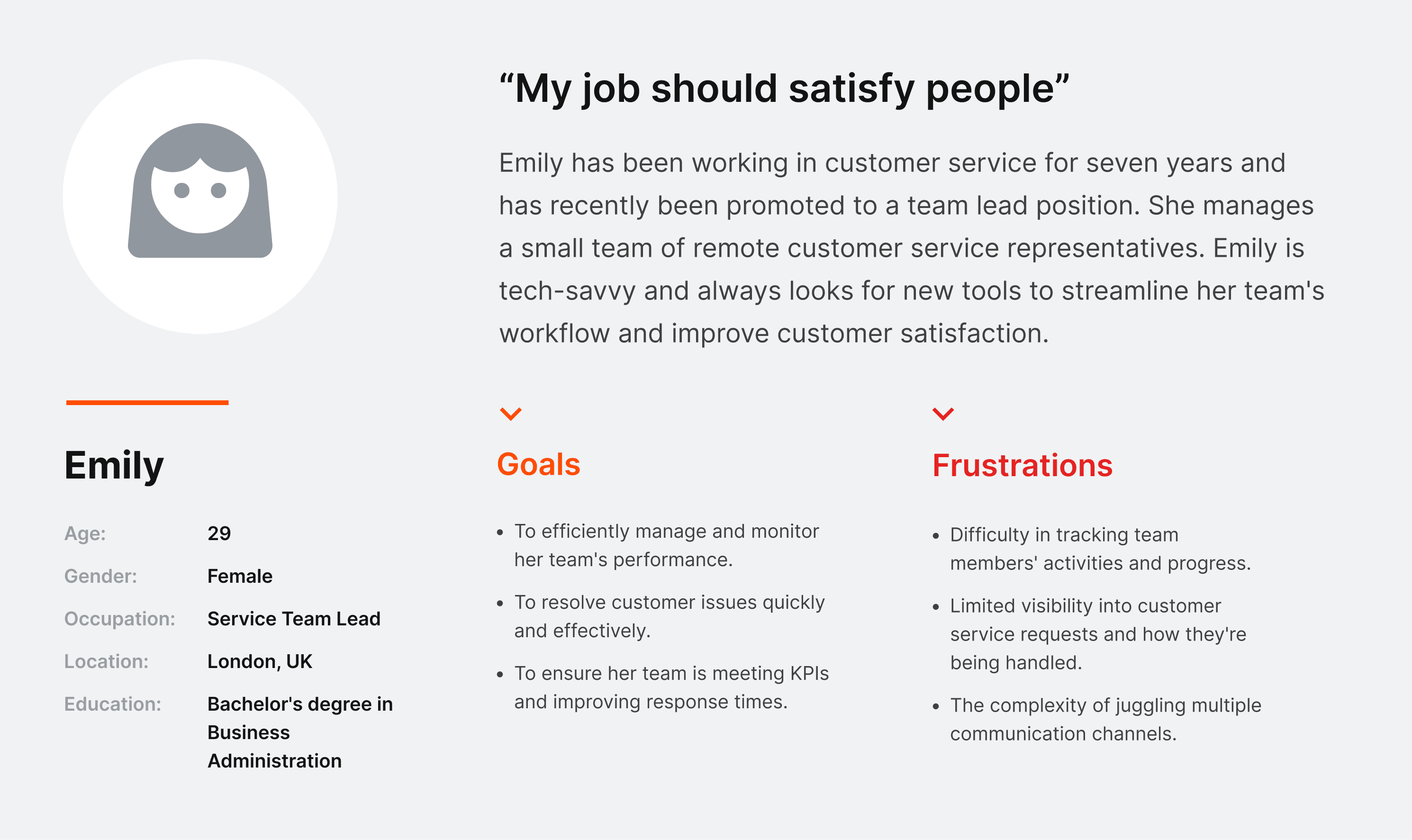
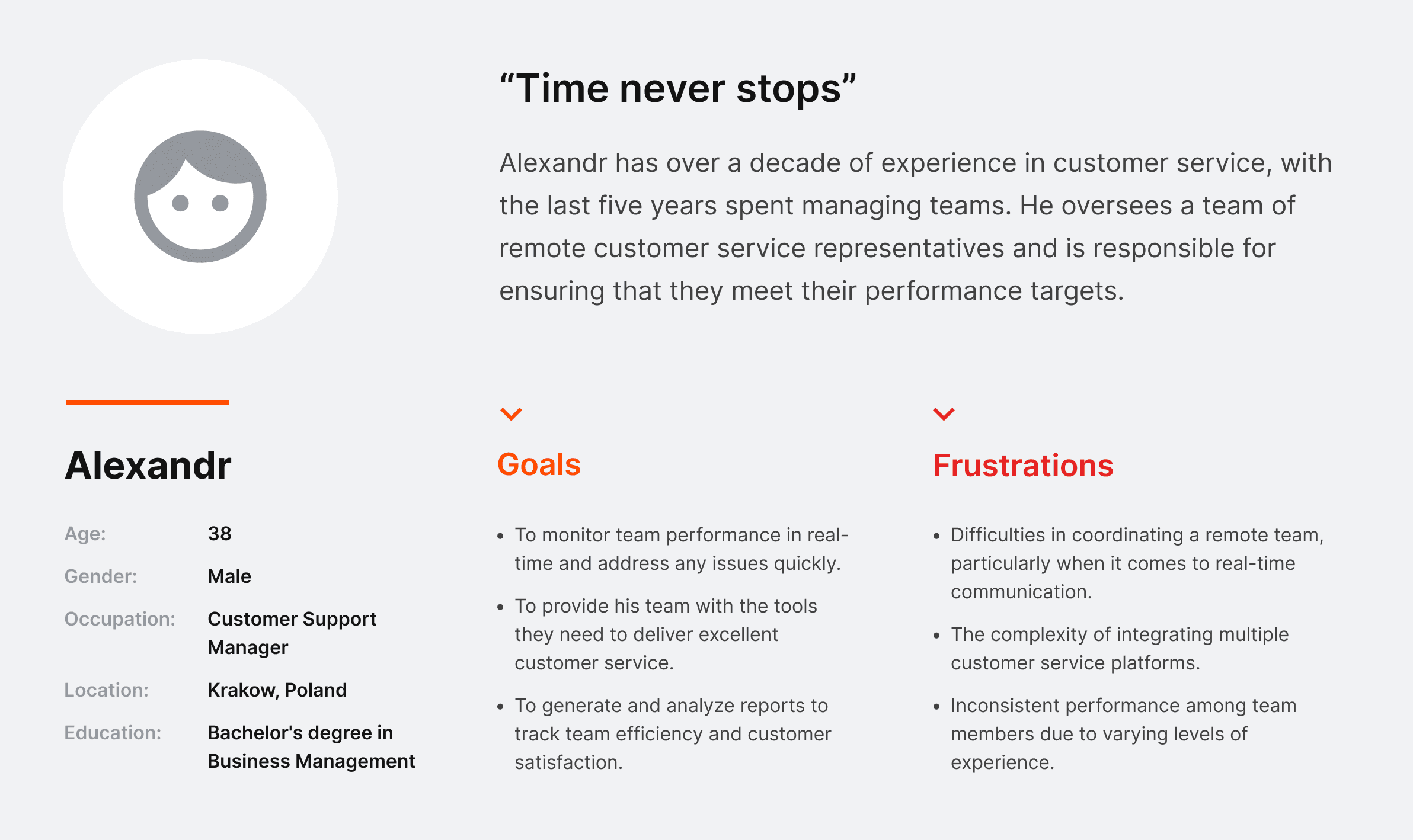
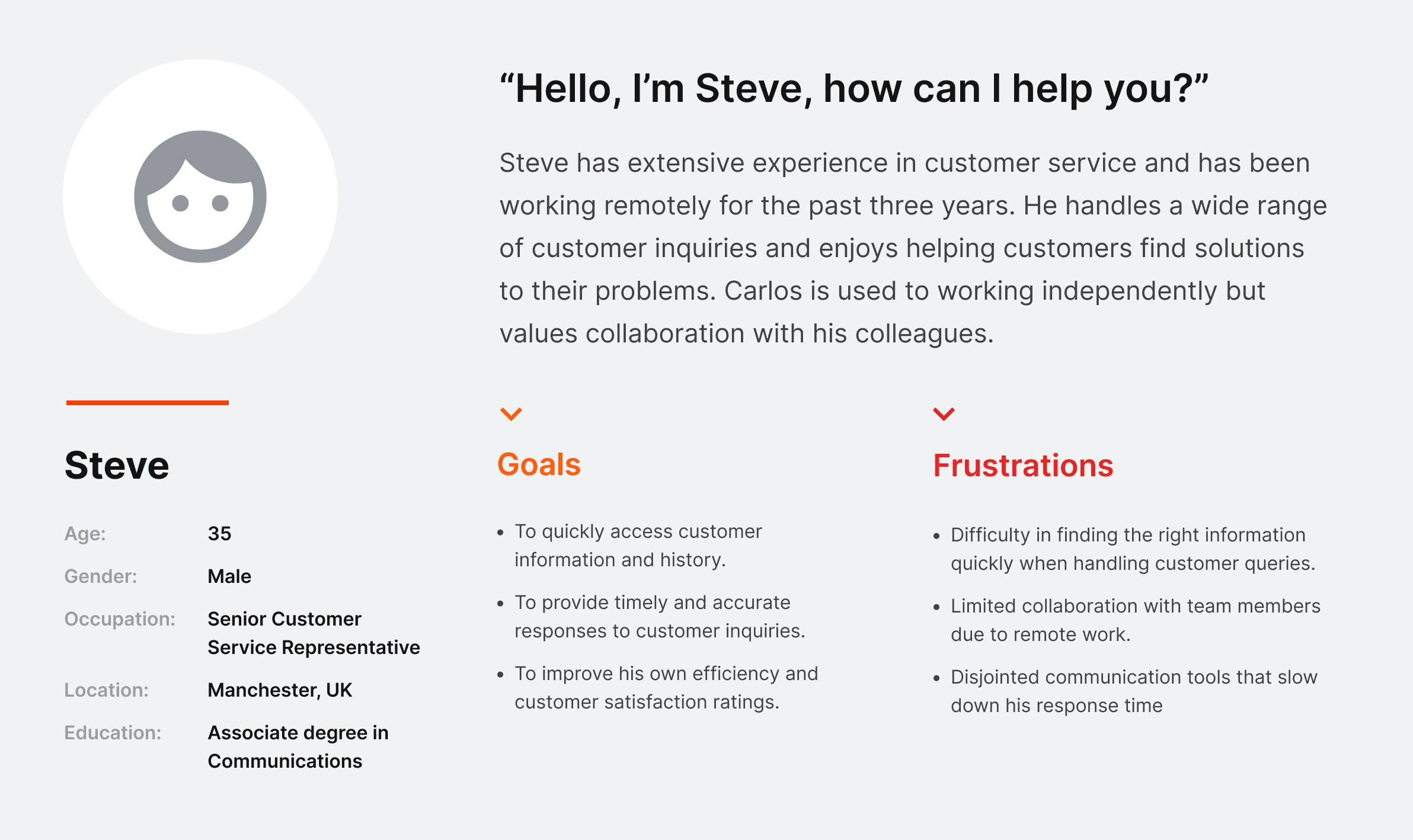
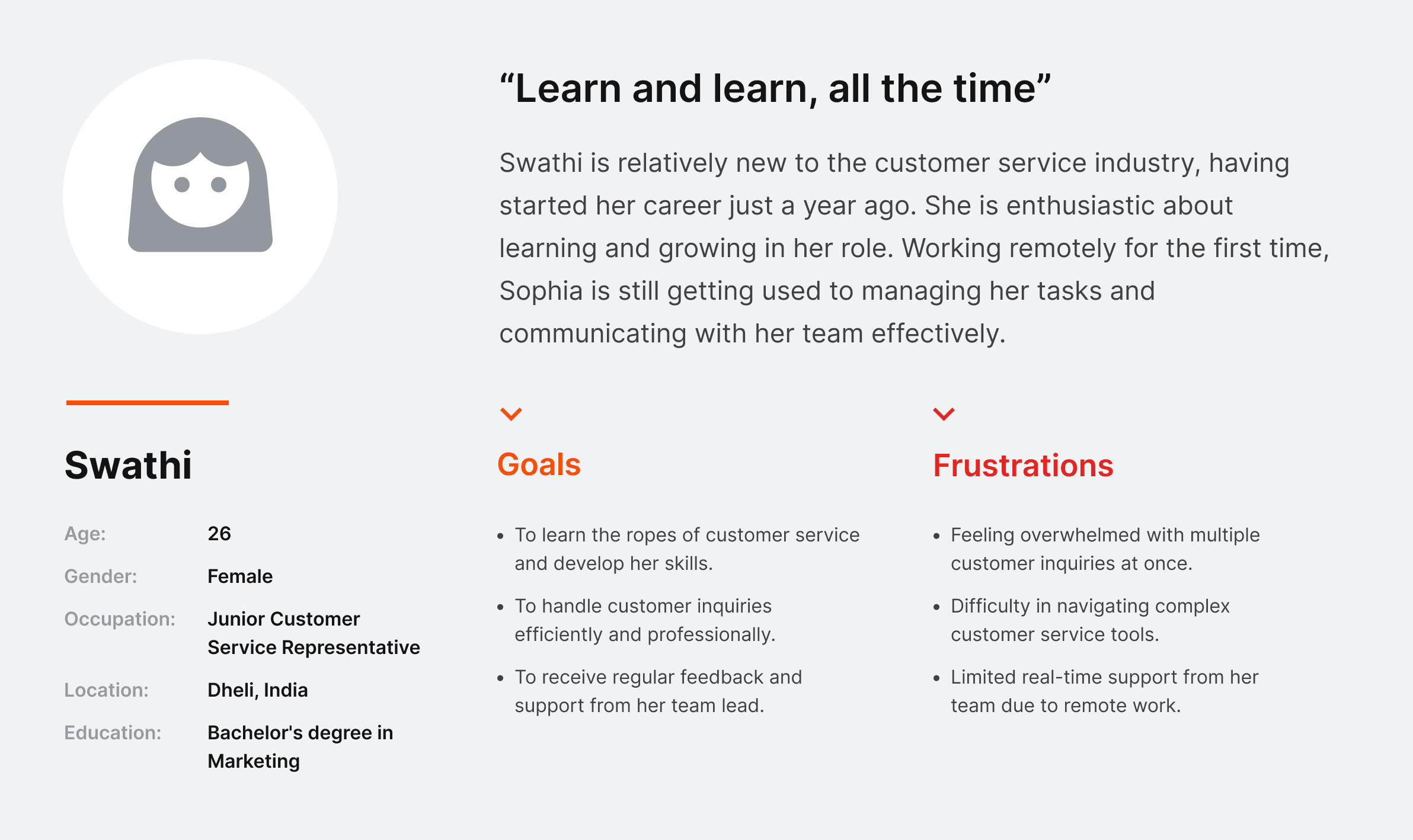
User personas
User personas
User personas
User personas
User personas
Personas were selected by conducting user research and identifying common pain points, that frustrate and block the user from getting what they need from a product.
Personas were selected by conducting user research and identifying common pain points, that frustrate and block the user from getting what they need from a product.
Personas were selected by conducting user research and identifying common pain points, that frustrate and block the user from getting what they need from a product.
Personas were selected by conducting user research and identifying common pain points, that frustrate and block the user from getting what they need from a product.























































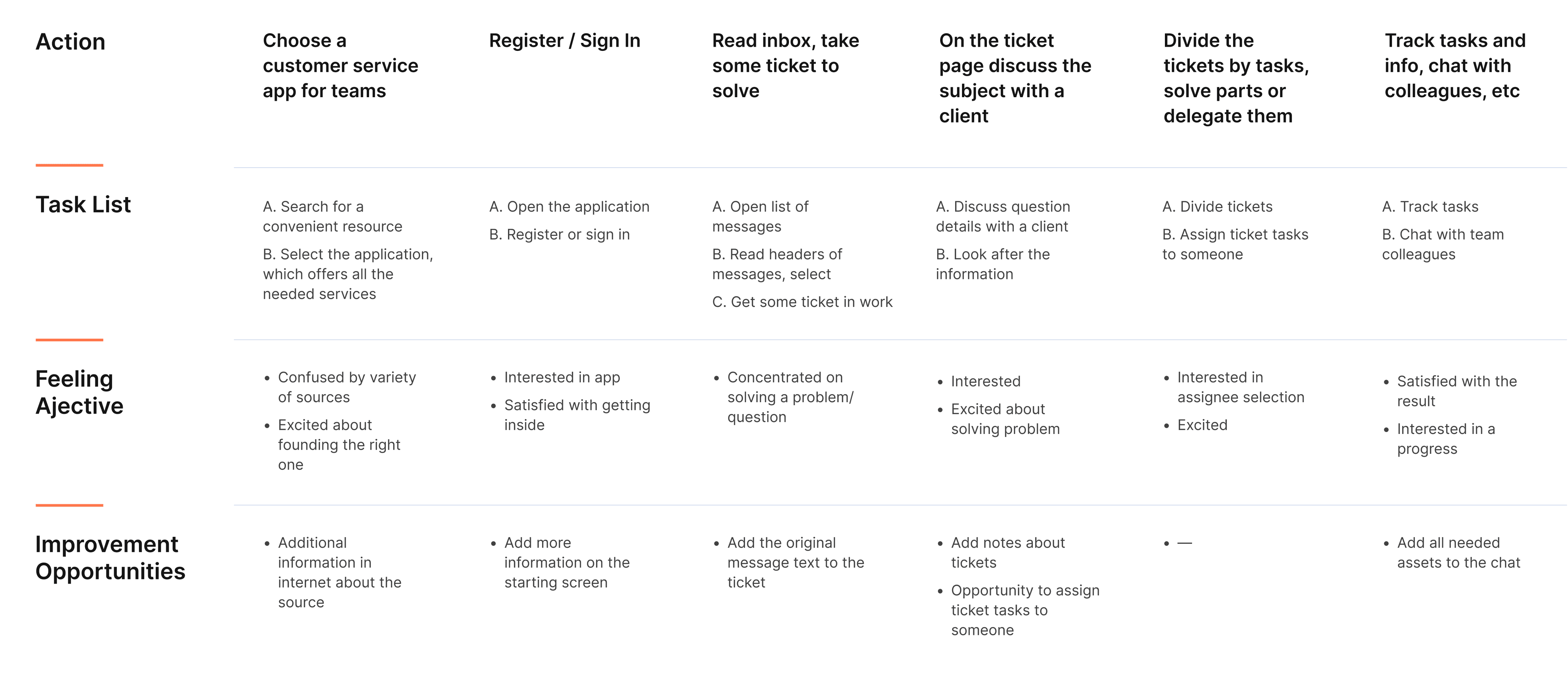
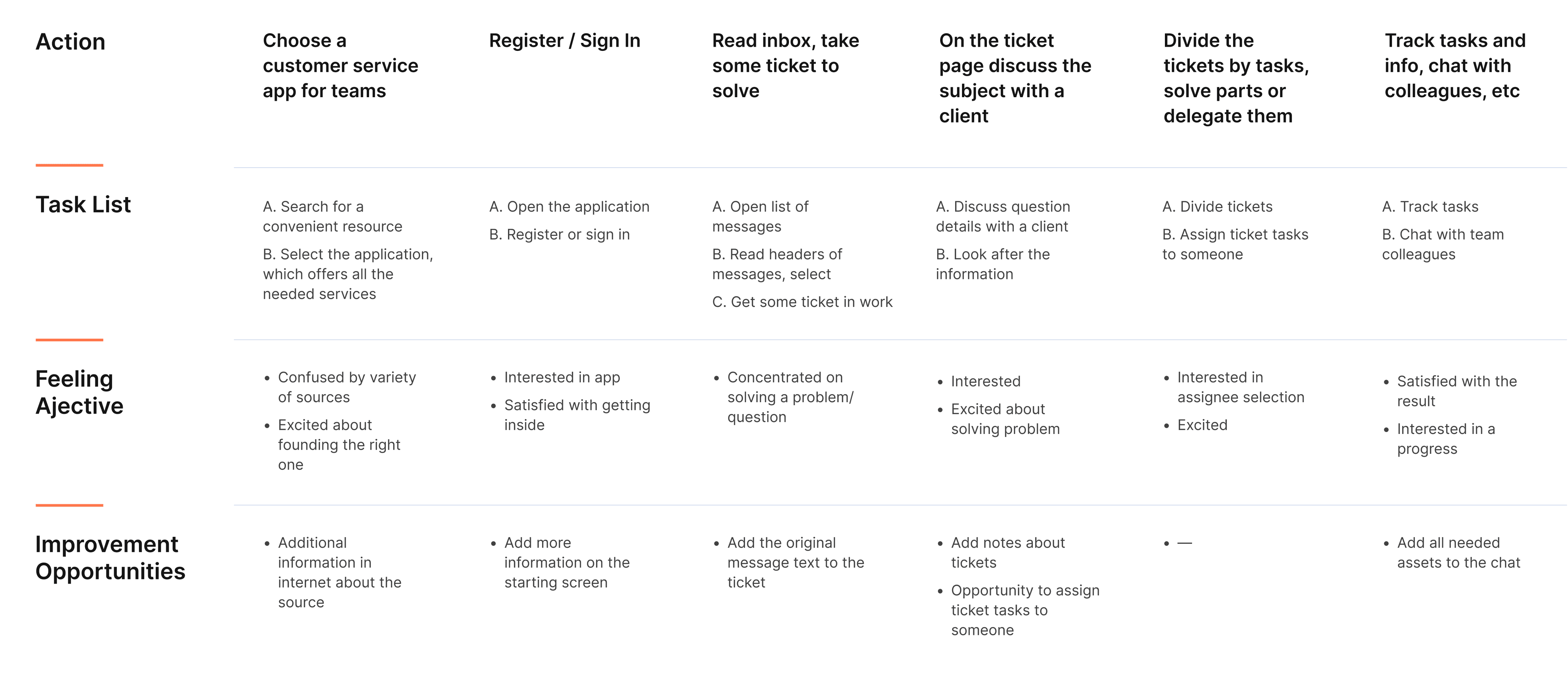
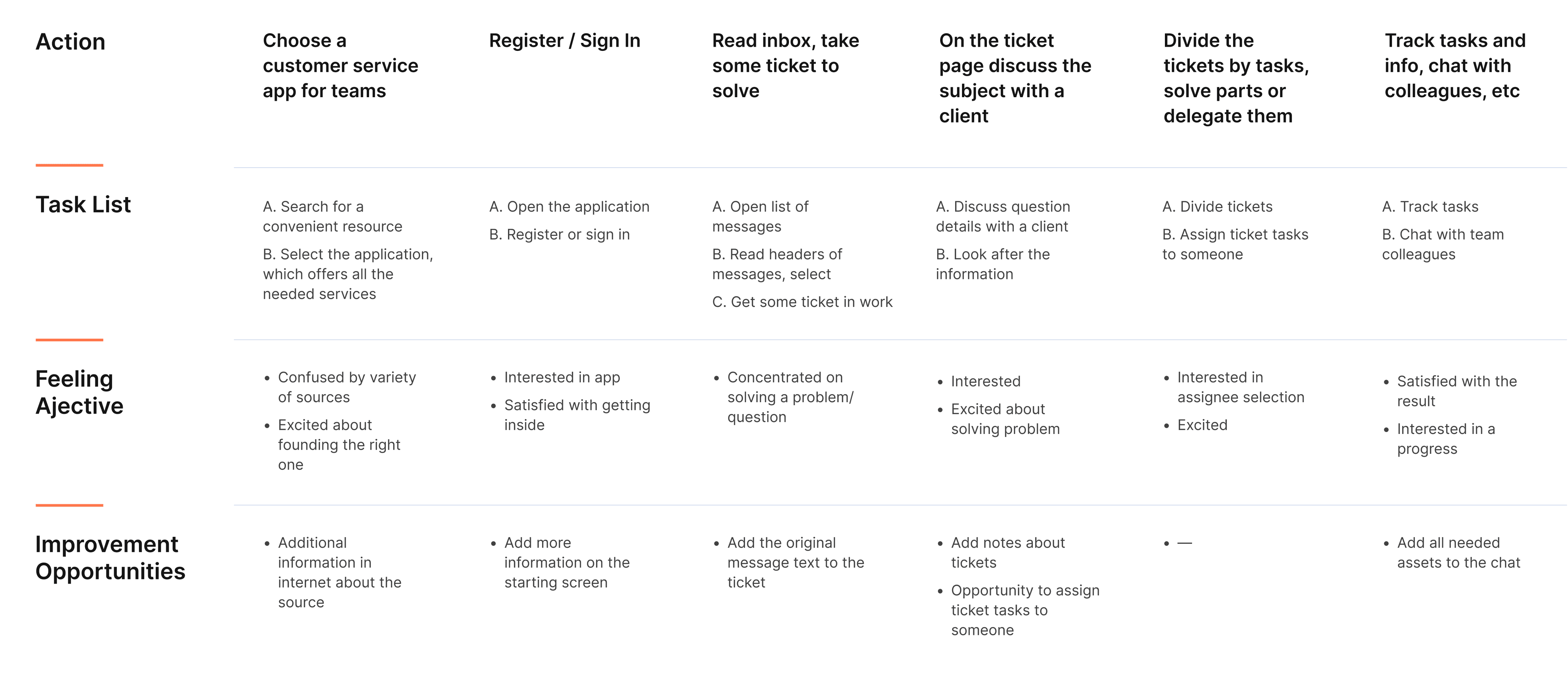
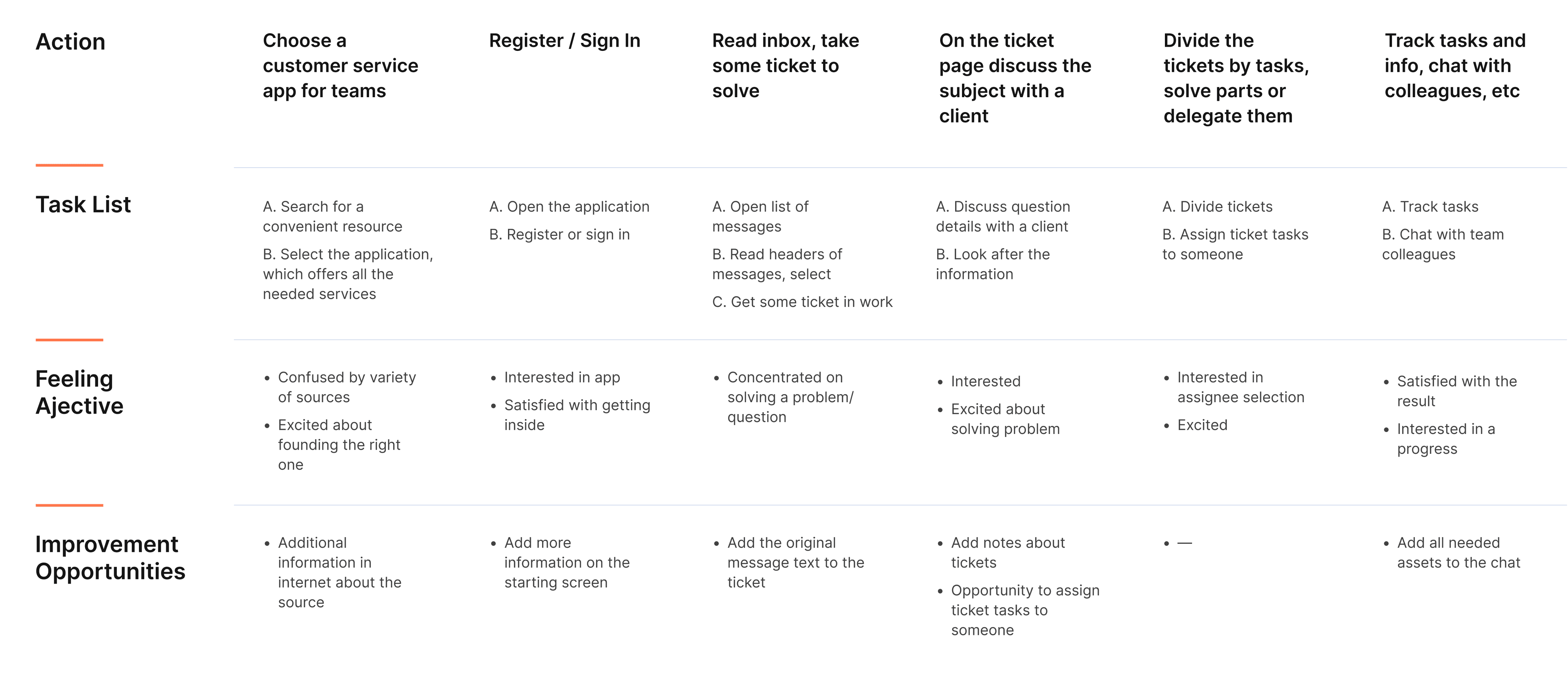
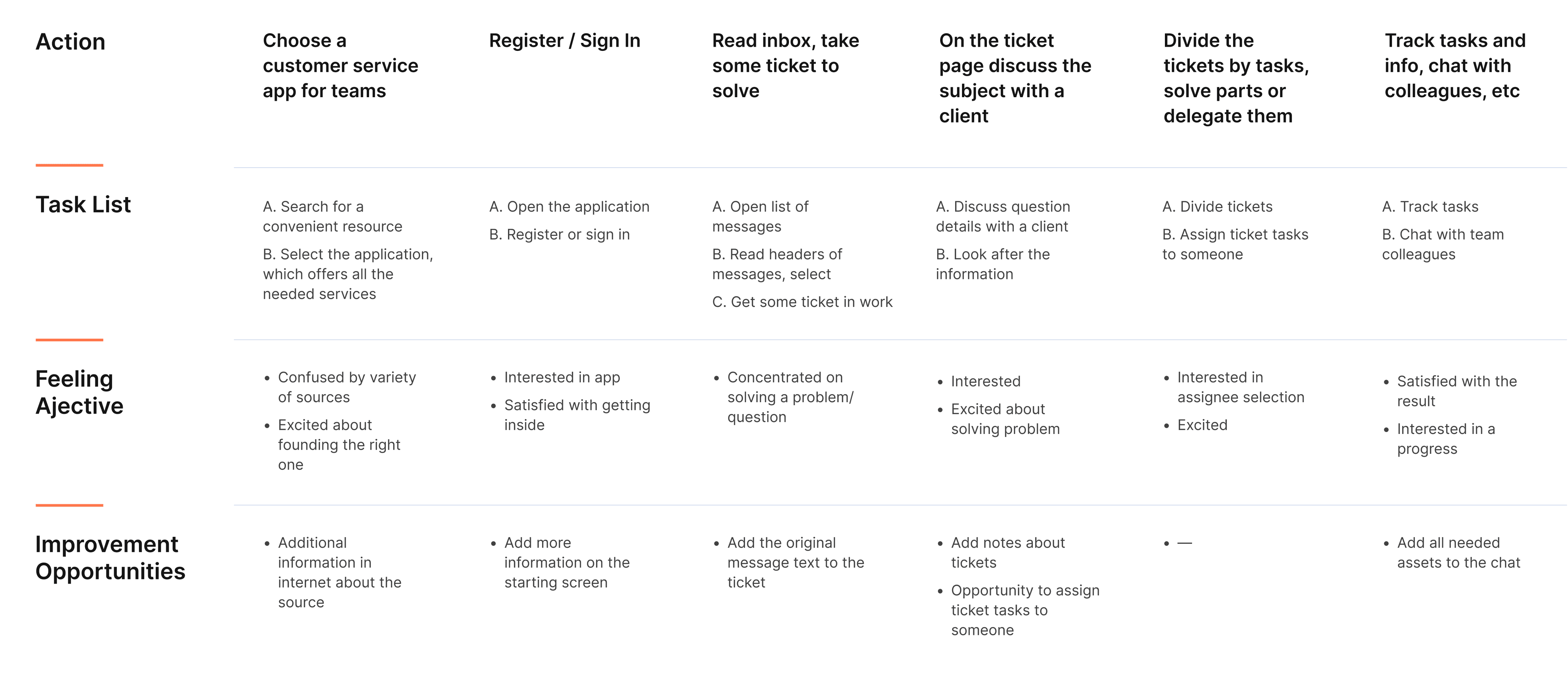
User journey map
User journey map
User journey map
User journey map
User journey map
It is the series of experiences Alexandr has as he achieve a specific goal. It was built on the his experience.
It is the series of experiences Alexandr has as he achieve a specific goal. It was built on the his experience.
It is the series of experiences Alexandr has as he achieve a specific goal. It was built on the his experience.
It is the series of experiences Alexandr has as he achieve a specific goal. It was built on the his experience.
I developed a user journey map of Alexandr's experience with the app to identify potential pain points and areas for improvement.
I developed a user journey map of Alexandr's experience with the app to identify potential pain points and areas for improvement.
I developed a user journey map of Alexandr's experience with the app to identify potential pain points and areas for improvement.
I developed a user journey map of Alexandr's experience with the app to identify potential pain points and areas for improvement.
Goal:
To resolve customer issues quickly and effectively in an app in a fast and clear way.
Goal:
To resolve customer issues quickly and effectively in an app in a fast and clear way.
Goal:
To resolve customer issues quickly and effectively in an app in a fast and clear way.
Goal:
To resolve customer issues quickly and effectively in an app in a fast and clear way.





the project schematically :
the project schematically :
the project schematically :
the project schematically :
the project schematically :
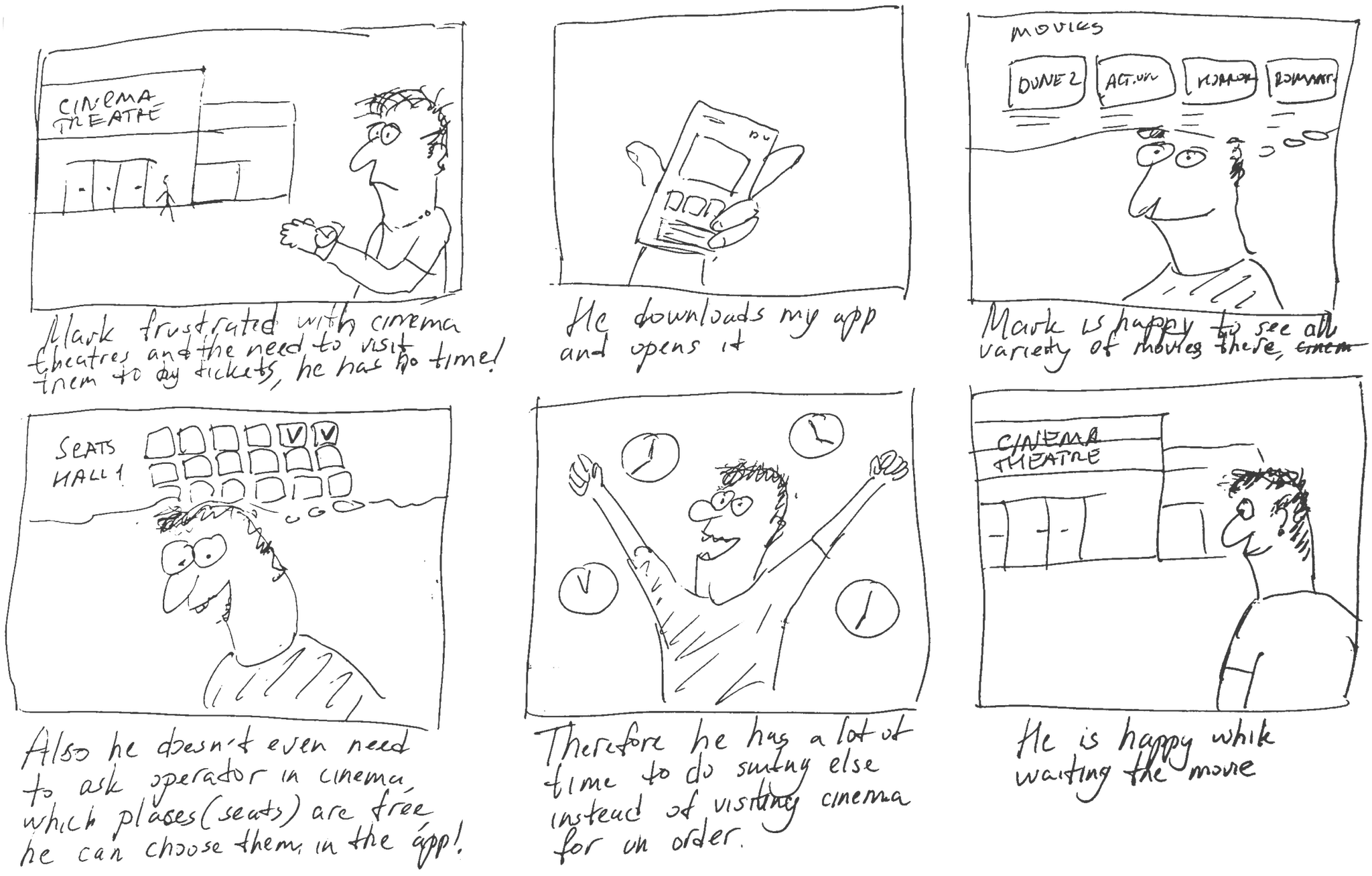
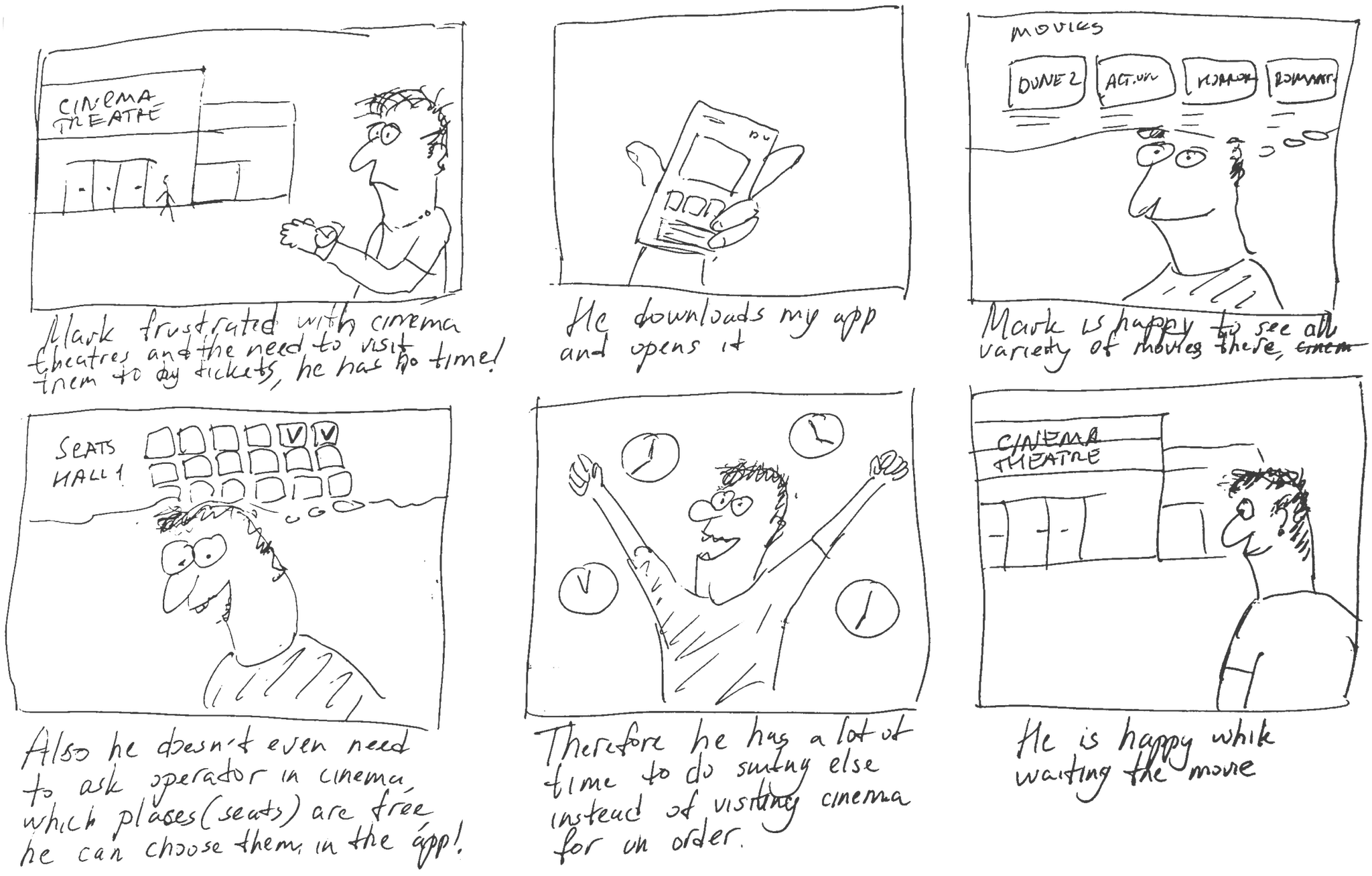
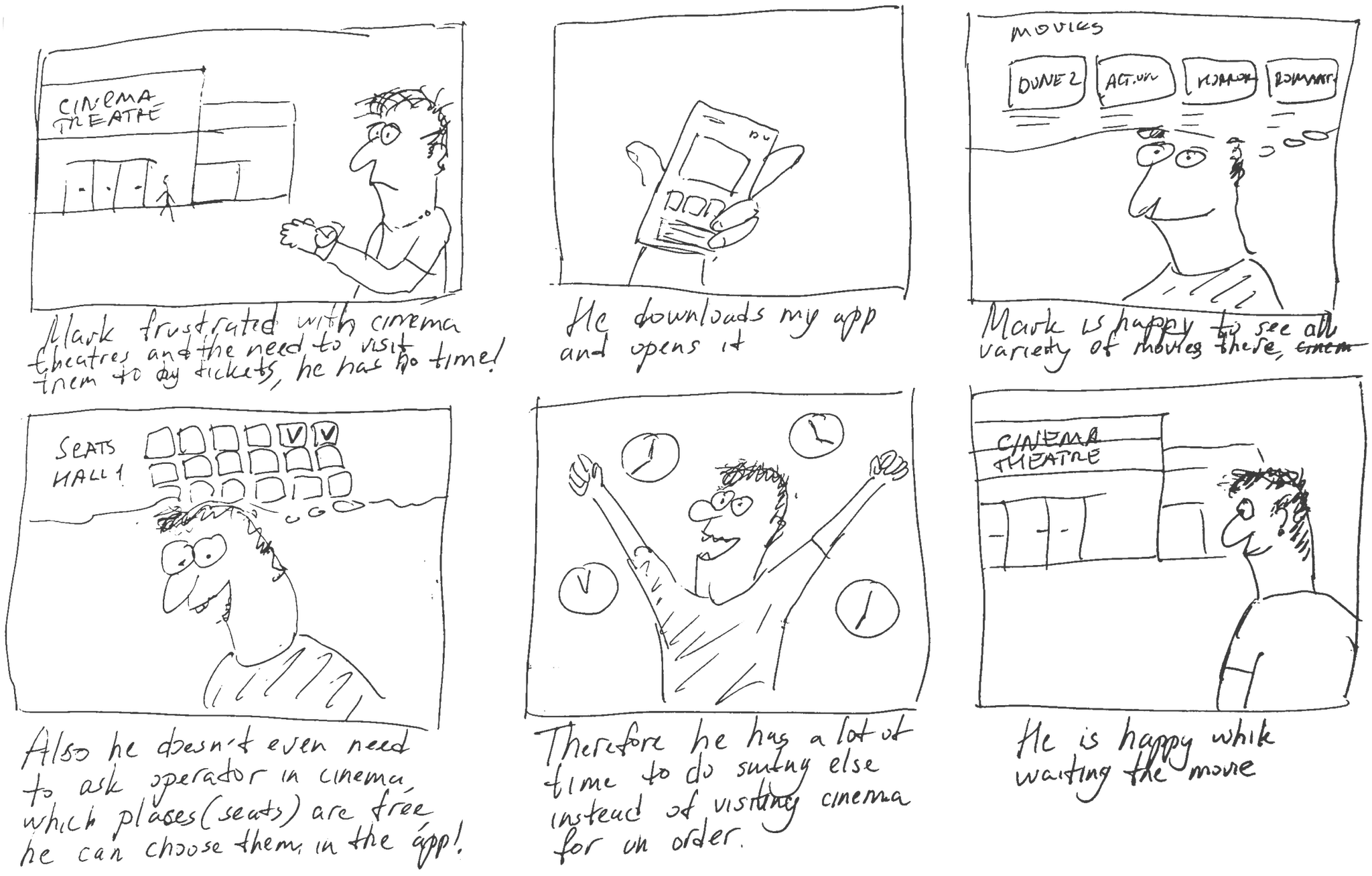
Starting the design
Starting the design
Starting the design
Starting the design
Starting the design
Here I built some schemes and storyboards to clarify and understand information and architecture of the app. After I created paper wireframes and than proceeded with building digital wireframes with a low-fidelity prototype in order to conduct first usability studies with stakeholders.
Here I built some schemes and storyboards to clarify and understand information and architecture of the app. After I created paper wireframes and than proceeded with building digital wireframes with a low-fidelity prototype in order to conduct first usability studies with stakeholders.
Here I built some schemes and storyboards to clarify and understand information and architecture of the app. After I created paper wireframes and than proceeded with building digital wireframes with a low-fidelity prototype in order to conduct first usability studies with stakeholders.
Here I built some schemes and storyboards to clarify and understand information and architecture of the app. After I created paper wireframes and than proceeded with building digital wireframes with a low-fidelity prototype in order to conduct usability studies with stakeholders.
Here I built some schemes and storyboards to clarify and understand information and architecture of the app. After I created paper wireframes and than proceeded with building digital wireframes with a low-fidelity prototype in order to conduct first usability studies with stakeholders.
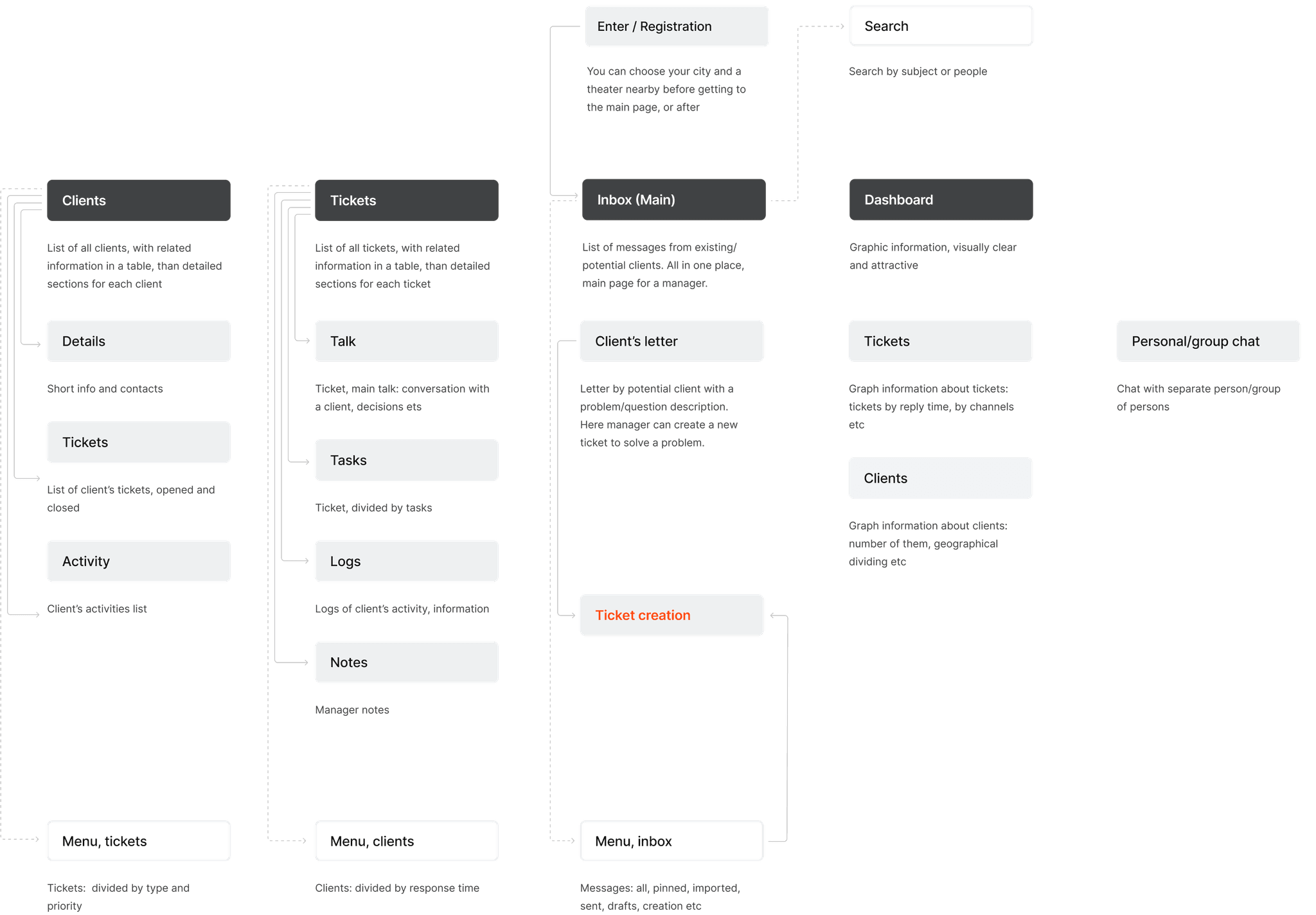
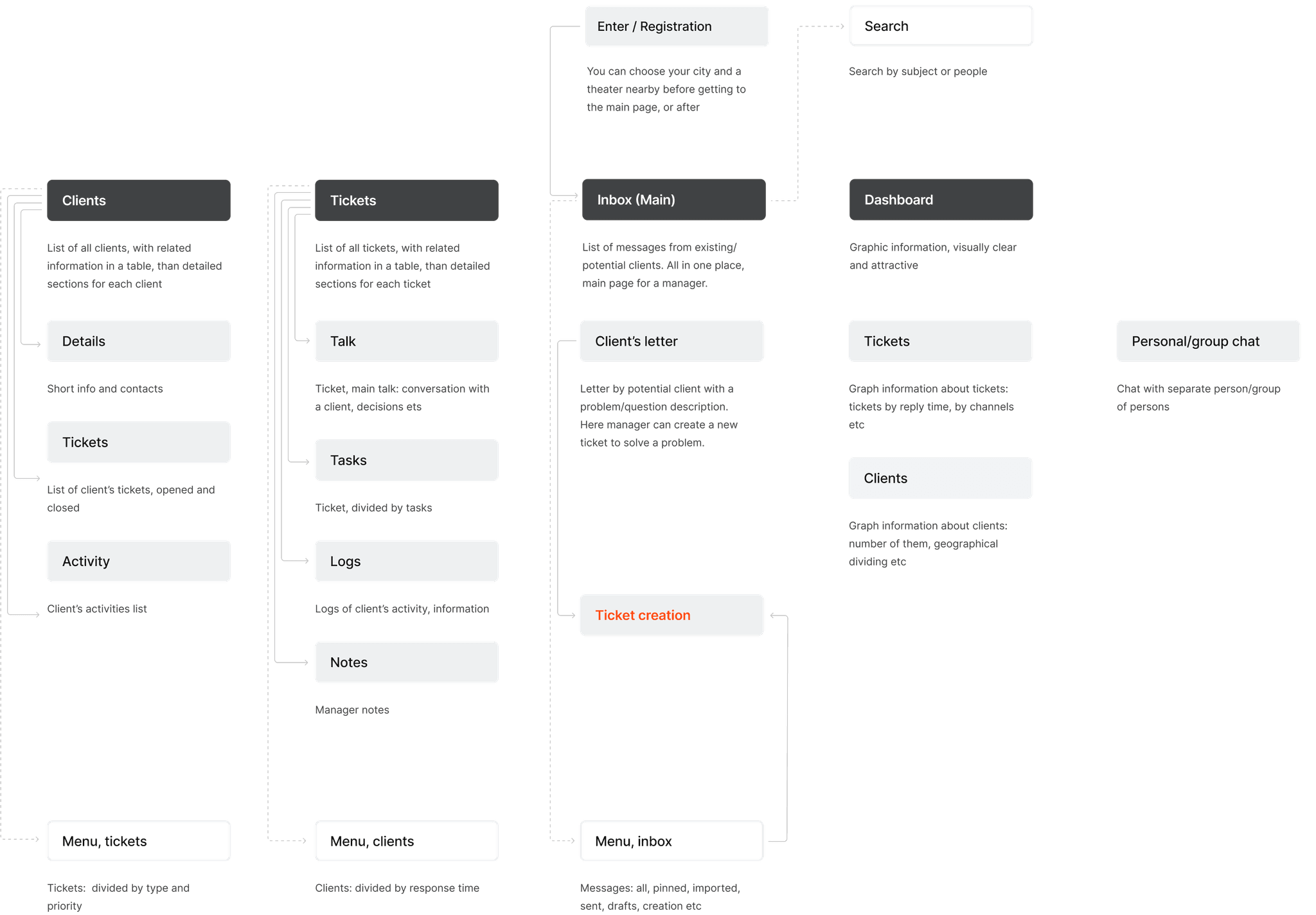
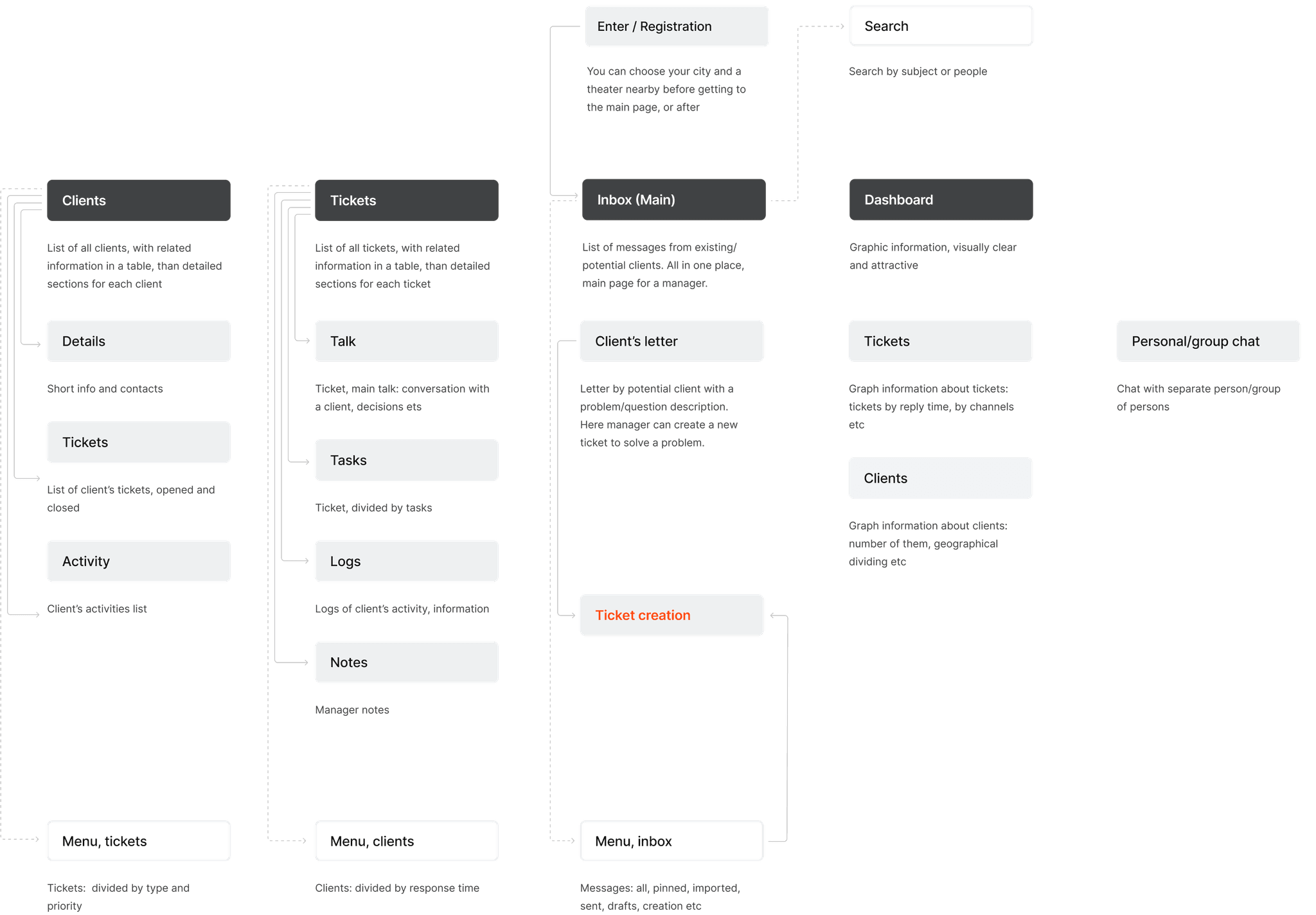
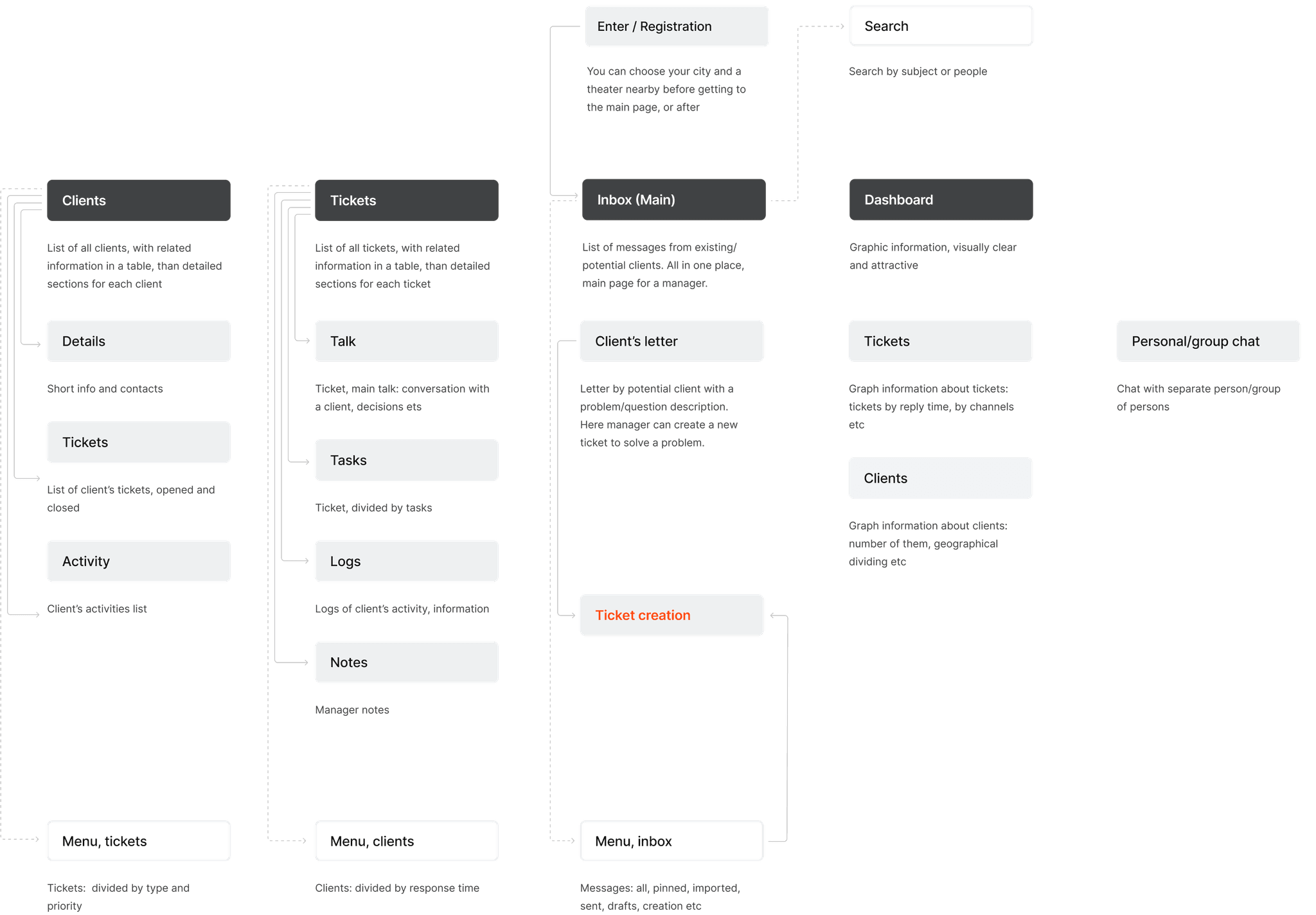
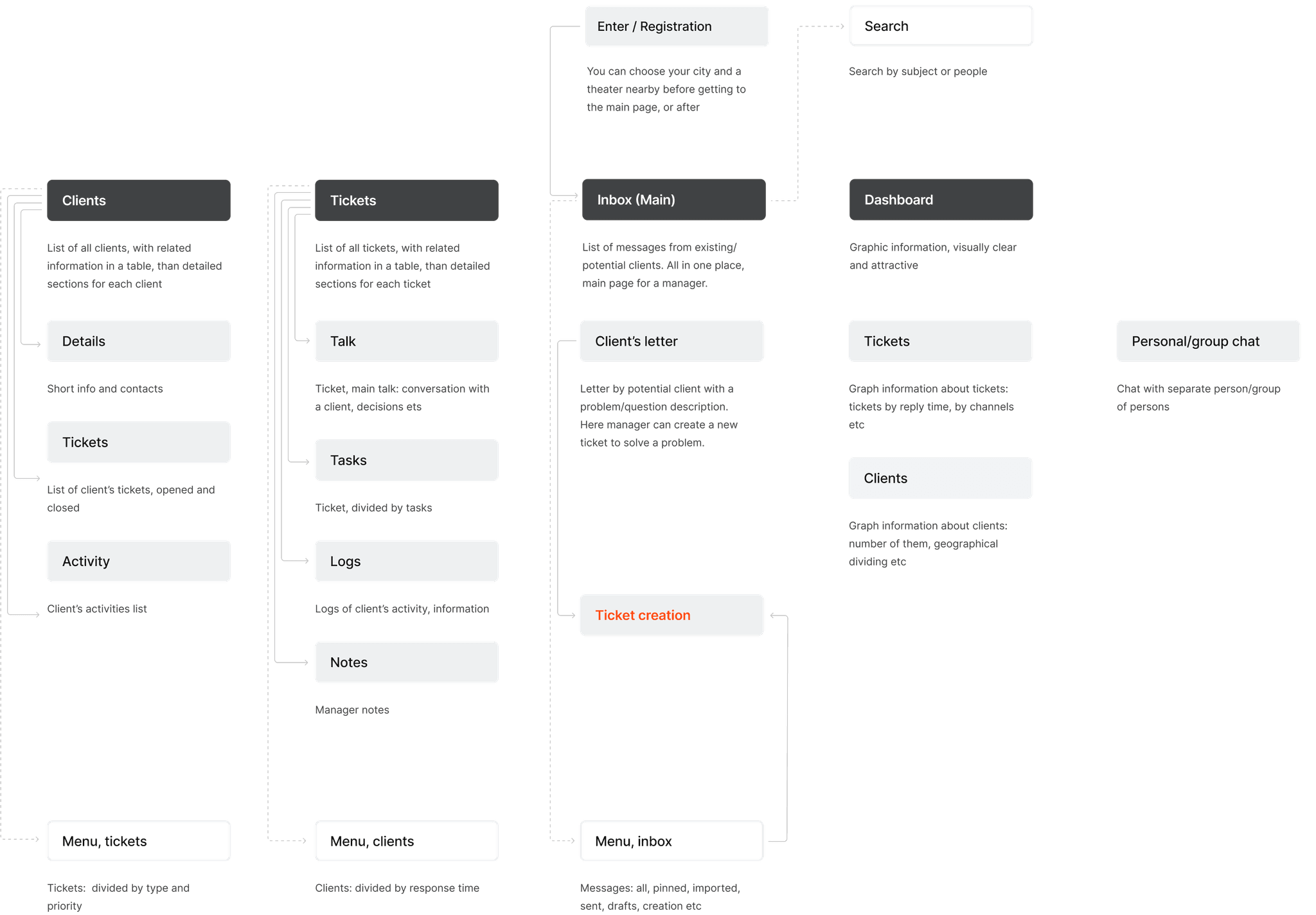
Appmap
Appmap
Appmap
Appmap
Appmap
It's a structured scheme that outlines the pages and content hierarchy of the app.
It's a structured scheme that outlines the pages and content hierarchy of the app.
It's a structured scheme that outlines the pages and content hierarchy of the app.
It's a structured scheme that outlines the pages and content hierarchy of the app.
Next step: creating the application map. My goal here was to make strategic information architecture decisions that would improve overall app navigation. The structure I chose was designed to make things simple and easy.
Next step: creating the application map. My goal here was to make strategic information architecture decisions that would improve overall app navigation. The structure I chose was designed to make things simple and easy.
Next step: creating the application map. My goal here was to make strategic information architecture decisions that would improve overall app navigation. The structure I chose was designed to make things simple and easy.
Next step: creating the application map. My goal here was to make strategic information architecture decisions that would improve overall app navigation. The structure I chose was designed to make things simple and easy.





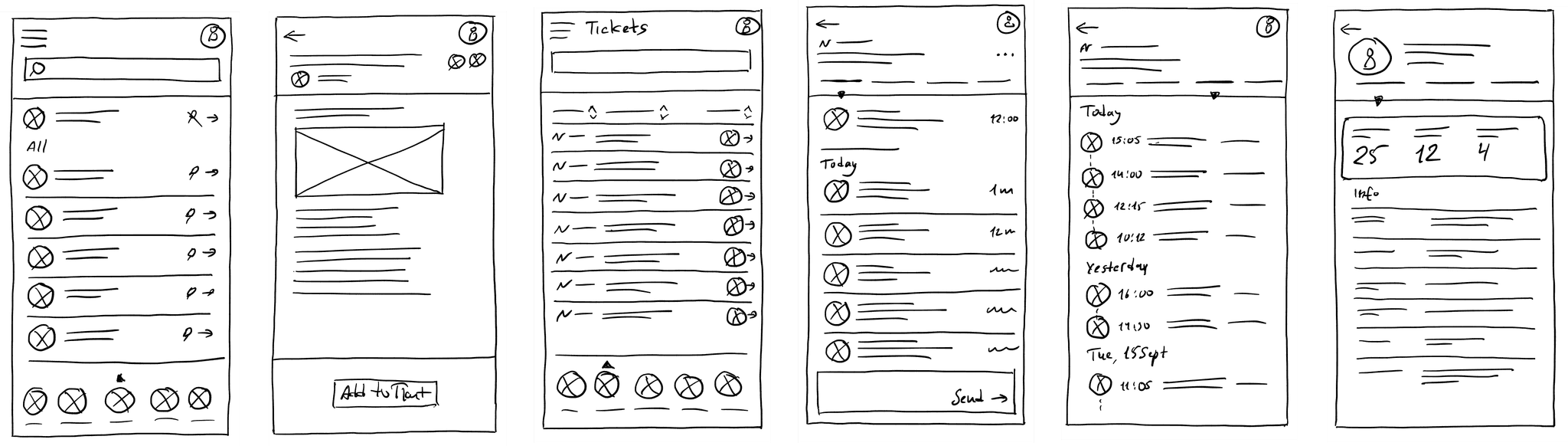
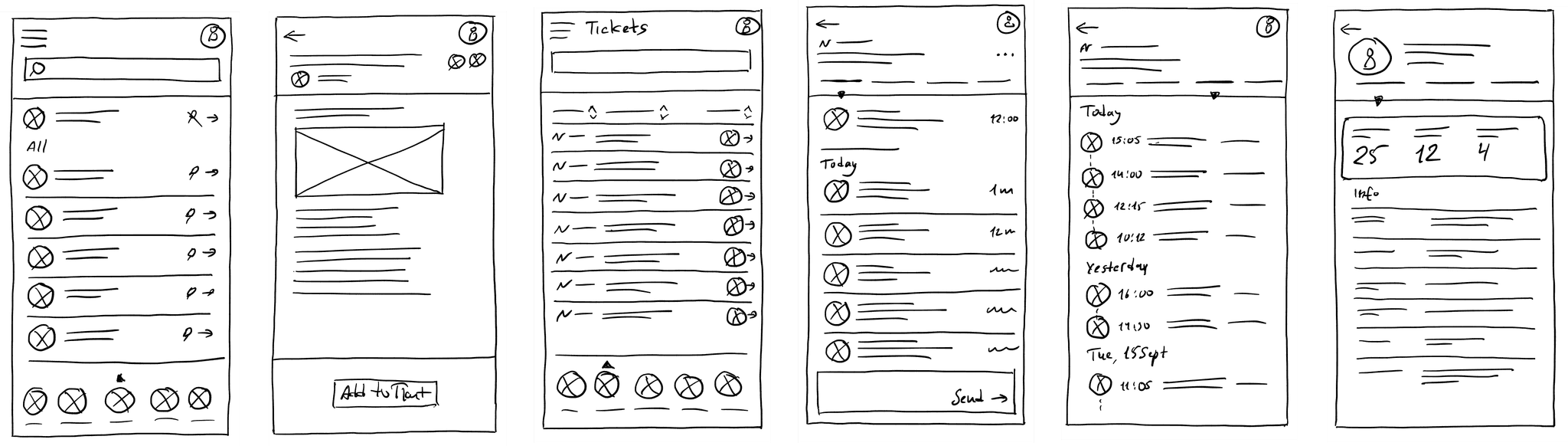
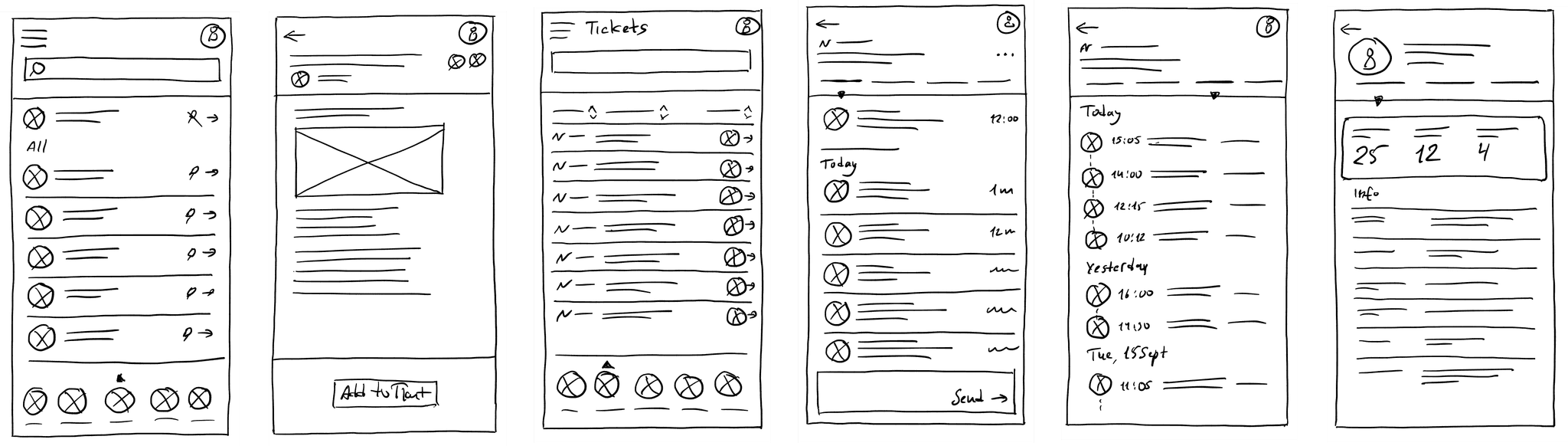
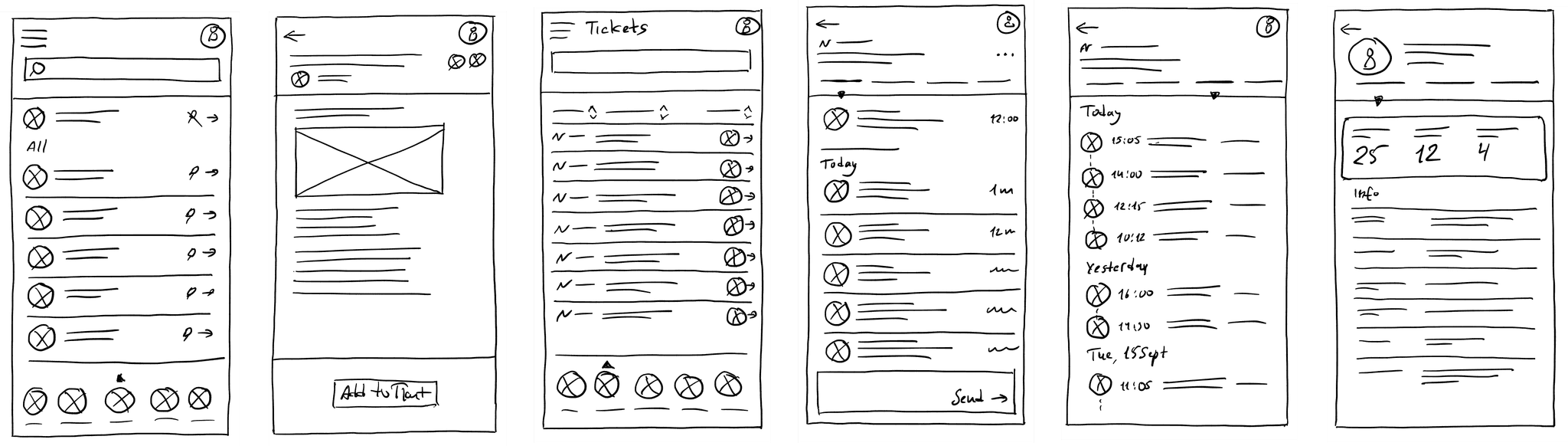
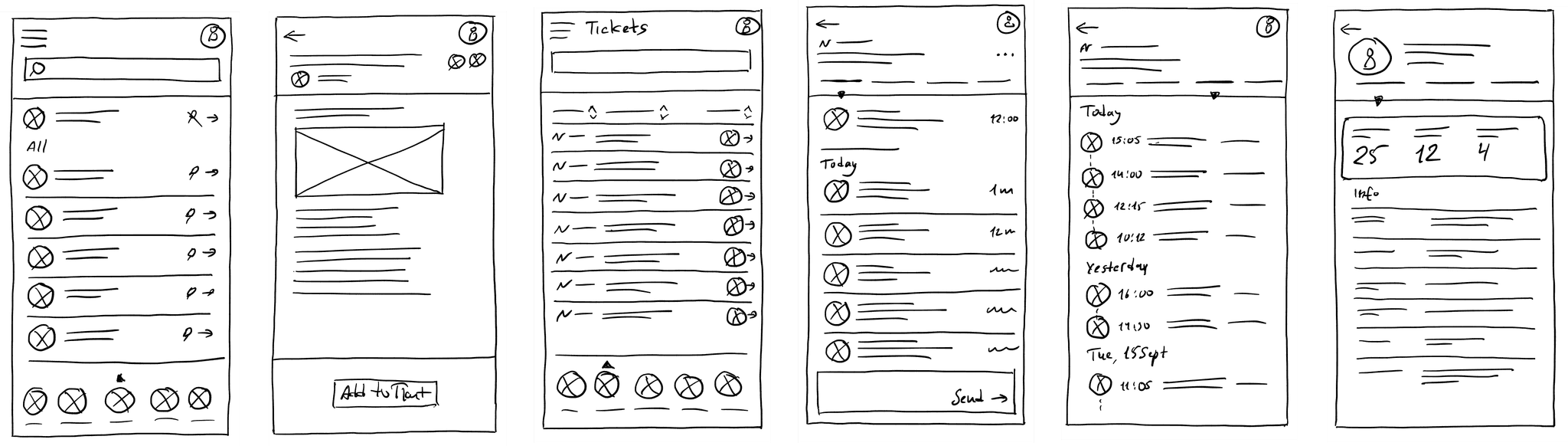
Paper wireframes
Paper wireframes
Paper wireframes
Paper wireframes
Paper wireframes
They initially oriented on the basic structure of the homepage and highlight the intended function of each element.
They initially oriented on the basic structure of the homepage and highlight the intended function of each element.
They initially oriented on the basic structure of the homepage and highlight the intended function of each element.
They initially oriented on the basic structure of the homepage and highlight the intended function of each element.
Here, I sketched the key pages of the Suplan app, including the inbox, tickets, customer profile, and others.
The goal was to explore different ideas with wireframes.
Here, I sketched the key pages of the Suplan app, including the inbox, tickets, customer profile, and others.
The goal was to explore different ideas with wireframes.
Here, I sketched the key pages of the Suplan app, including the inbox, tickets, customer profile, and others.
The goal was to explore different ideas with wireframes.
Here, I sketched the key pages of the Suplan app, including the inbox, tickets, customer profile, and others.
The goal was to explore different ideas with wireframes.





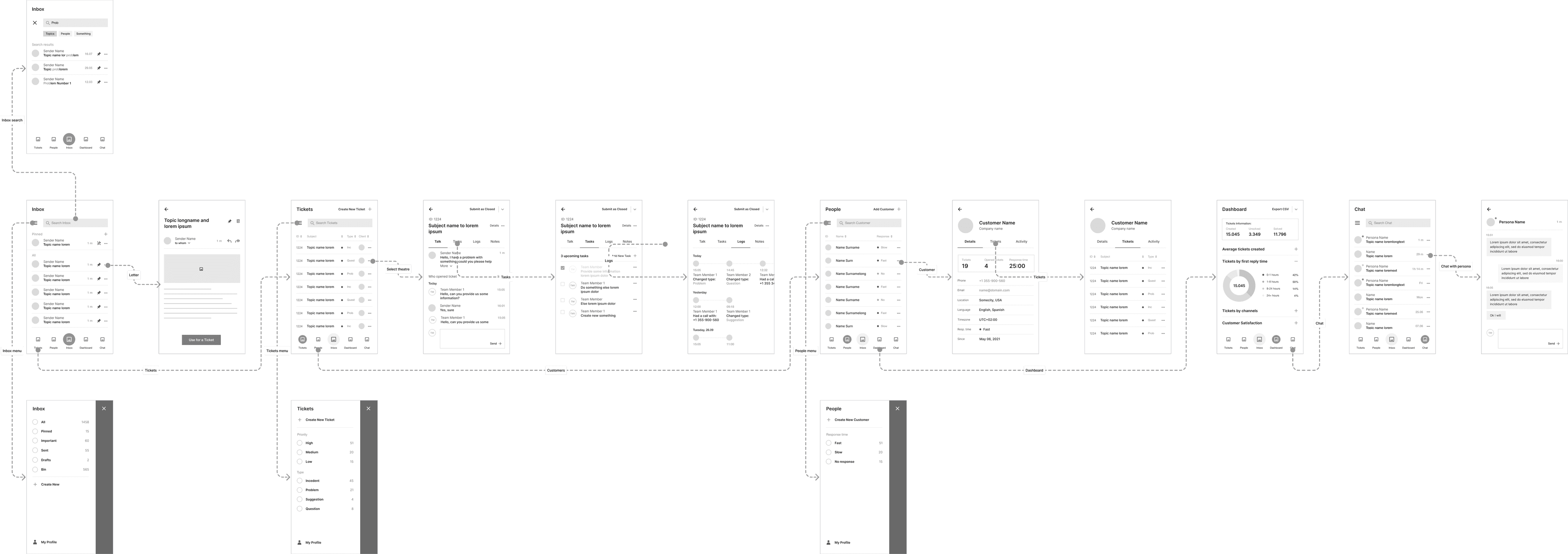
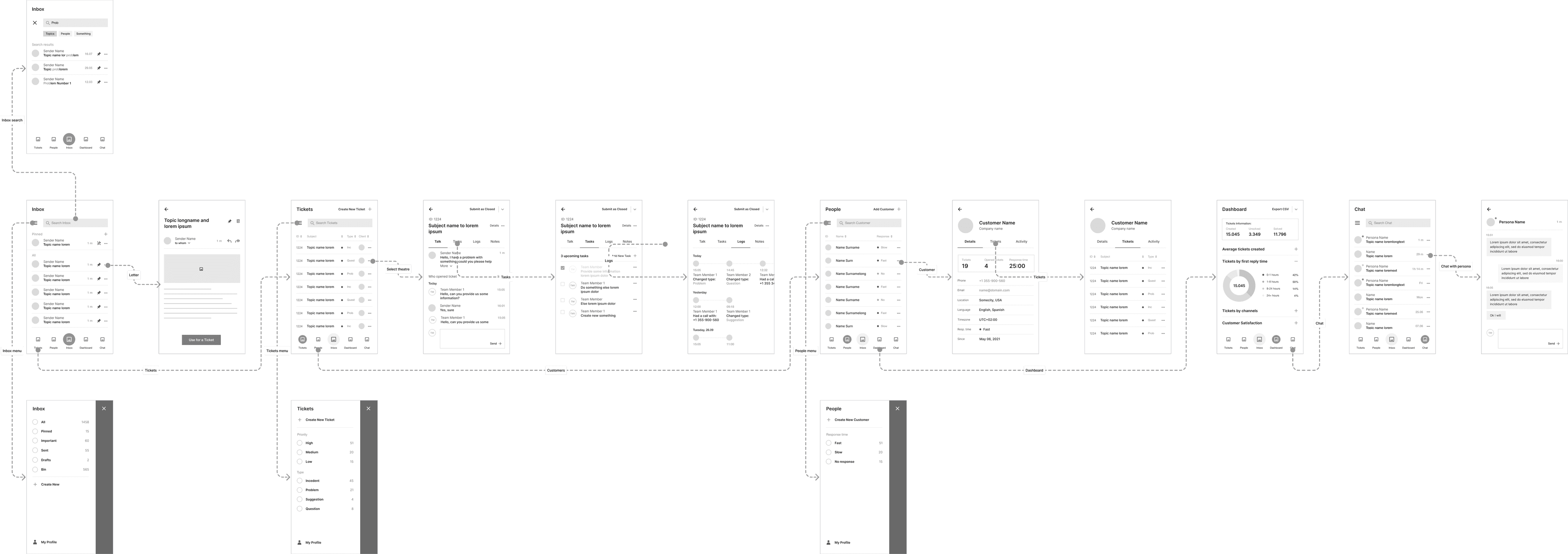
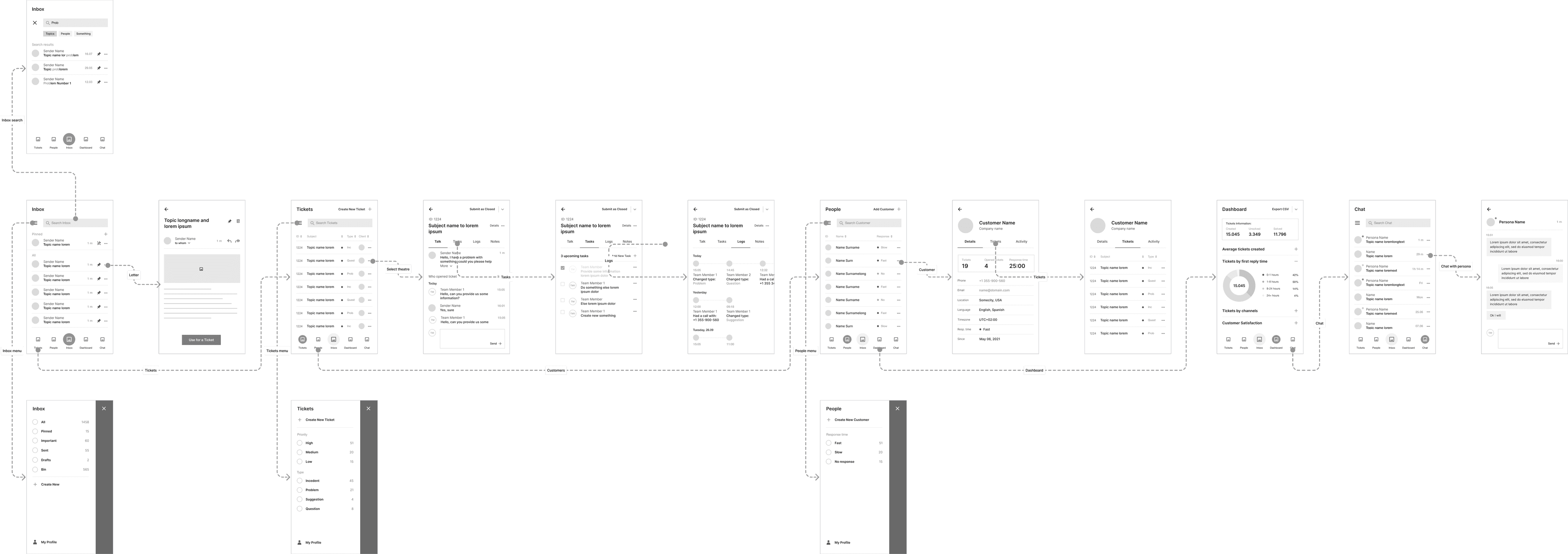
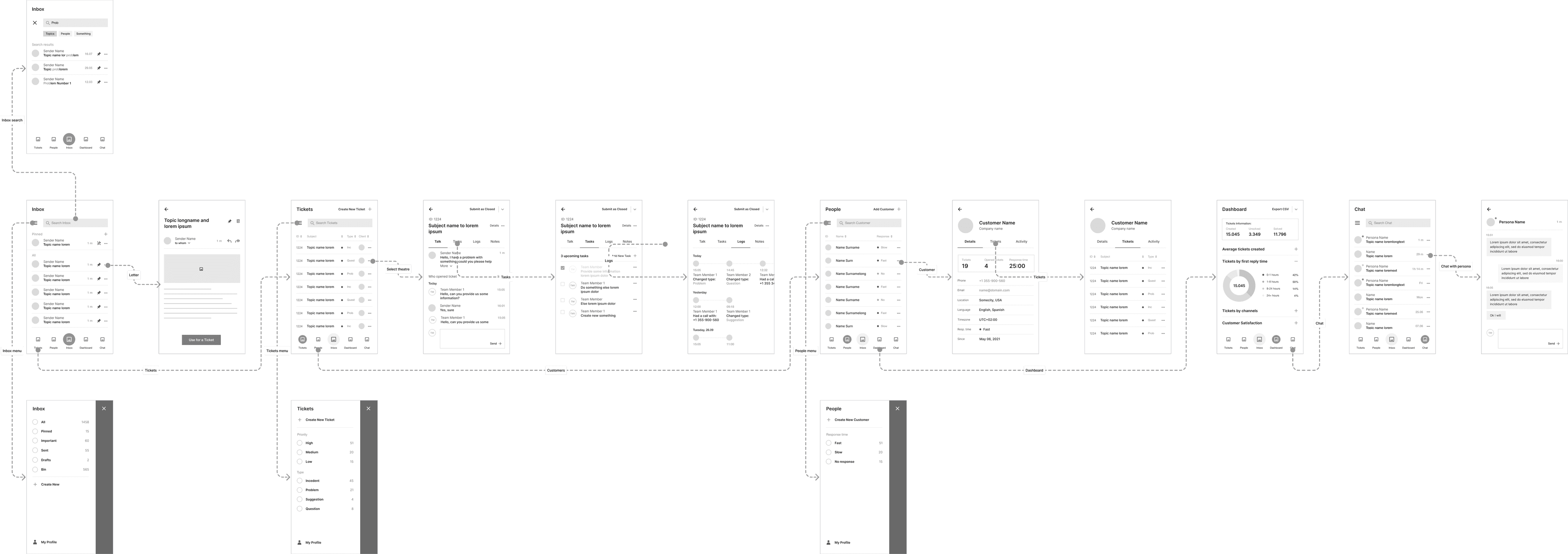
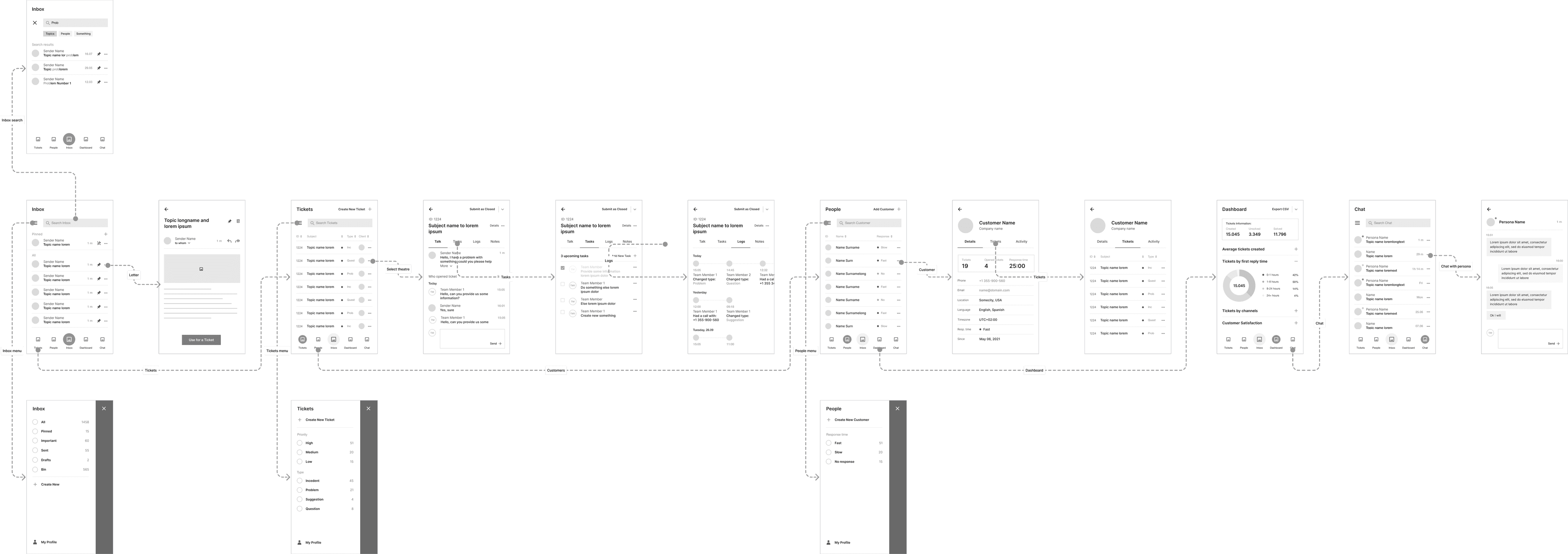
Digital wireframes
Digital wireframes
Digital wireframes
Digital wireframes
More "clear" version of wireframes in a digital form. Also all the important pages are added
in it.
More "clear" version of wireframes in a digital form. Also all the important pages are added
in it.
More "clear" version of wireframes in a digital form. Also all the important pages are added in it.
At this stage, I utilized the Figma design tool to create digital wireframes for all the pages, then organized them into a clear and cohesive structure.
The goal is to show how all the pages and things interact with each other.
At this stage, I utilized the Figma design tool to create digital wireframes for all the pages, then organized them into a clear and cohesive structure.
The goal is to show how all the pages and things interact with each other.
At this stage, I utilized the Figma design tool to create digital wireframes for all the pages, then organized them into a clear and cohesive structure.
The goal is to show how all the pages and things interact with each other.




about the project :
about the project :
M
Digital wireframes
More "clear" version of wireframes in a digital form. Also all the important pages are added
in it.
At this stage, I utilized the Figma design tool to create digital wireframes for all the pages, then organized them into a clear and cohesive structure.
The goal is to show how all the pages and things interact with each other.

about the project :
M
Usability studies
Usability studies
Usability studies
Usability studies
Usability studies
This is an examination of users and their needs, which adds realistic context to the design process.
This is an examination of users and their needs, which adds realistic context to the design process.
This is an examination of users and their needs, which adds realistic context to the design process.
This is an examination of users and their needs, which adds
realistic context to the design process.
This is an examination of users and their needs, which adds realistic context to the design process.
I first conducted unmoderated usability studies with several participants, who answered various questions about the app and provided their observations while interacting with the initial low-fidelity prototype. After collecting the data, I analyzed it and synthesized the findings. Ultimately, I identified key themes and generated several insights.
The goal was to identify pain points that the user experiences with the app designs so the issues can be fixed before the final product launches.
I first conducted unmoderated usability studies with several participants, who answered various questions about the app and provided their observations while interacting with the initial low-fidelity prototype. After collecting the data, I analyzed it and synthesized the findings. Ultimately, I identified key themes and generated several insights.
The goal was to identify pain points that the user experiences with the app designs so the issues can be fixed before the final product launches.
I first conducted unmoderated usability studies with several participants, who answered various questions about the app and provided their observations while interacting with the initial low-fidelity prototype. After collecting the data, I analyzed it and synthesized the findings. Ultimately, I identified key themes and generated several insights.
The goal was to identify pain points that the user experiences with the app designs so the issues can be fixed before the final product launches.
I first conducted unmoderated usability studies with several participants, who answered various questions about the app and provided their observations while interacting with the initial low-fidelity prototype. After collecting the data, I analyzed it and synthesized the findings. Ultimately, I identified key themes and generated several insights.
The goal was to identify pain points that the user experiences with the app designs so the issues can be fixed before the final product launches.
Pin important letters:
Pin important letters:
Pin important letters:
Pin important letters:
Pin important letters:
Team member has to be able to pin the most important emails in the inbox.
Team member has to be able to pin the most important emails in the inbox.
Team member has to be able to pin the most important emails in the inbox.
Team member has to be able to pin the most important emails in the inbox.
Highlight unread letters:
Highlight unread letters:
Highlight unread letters:
Highlight unread letters:
Highlight unread letters:
Unread letters should be underlined so that you can quickly pay attention to them and start solving the problem.
Unread letters should be underlined so that you can quickly pay attention to them and start solving the problem.
Unread letters should be underlined so that you can quickly pay attention to them and start solving the problem.
Unread letters should be underlined so that you can quickly pay attention to them and start solving the problem.
Highlight solved issues:
Highlight solved issues:
Highlight solved issues:
Highlight solved issues:
Highlight solved issues:
It's important to hide or highlight solved problems, to pay attention to the unsolved ones.
It's important to hide or highlight solved problems, to pay attention to the unsolved ones.
It's important to hide or highlight solved problems, to pay attention to the unsolved ones.
It's important to hide or highlight solved problems, to pay attention to the unsolved ones.
the clear version:
the clear version :
the clear version :
the clear version:
the clear version :
Refining design
Refining design
Refining design
Refining design
Refining design
Here I created a static, high-fidelity Suplan app design (keeping in mind all the conclusions from the previous phase of usability studies) that is a clear representation of a final product called design mockups.
After that, I created a high-fidelity prototype of the app.
Here I created a static, high-fidelity Suplan app design (keeping in mind all the conclusions from the previous phase of usability studies) that is a clear representation of a final product called design mockups.
After that, I created a high-fidelity prototype of the app.
Here I created a static, high-fidelity Suplan app design (keeping in mind all the conclusions from the previous phase of usability studies) that is a clear representation of a final product called design mockups.
After that, I created a high-fidelity prototype of the app.
Here I created a static, high-fidelity Suplan app design (keeping in mind all the conclusions from the previous phase of usability studies) that is a clear representation of a final product called design mockups.
After that, I created a high-fidelity prototype of the app.
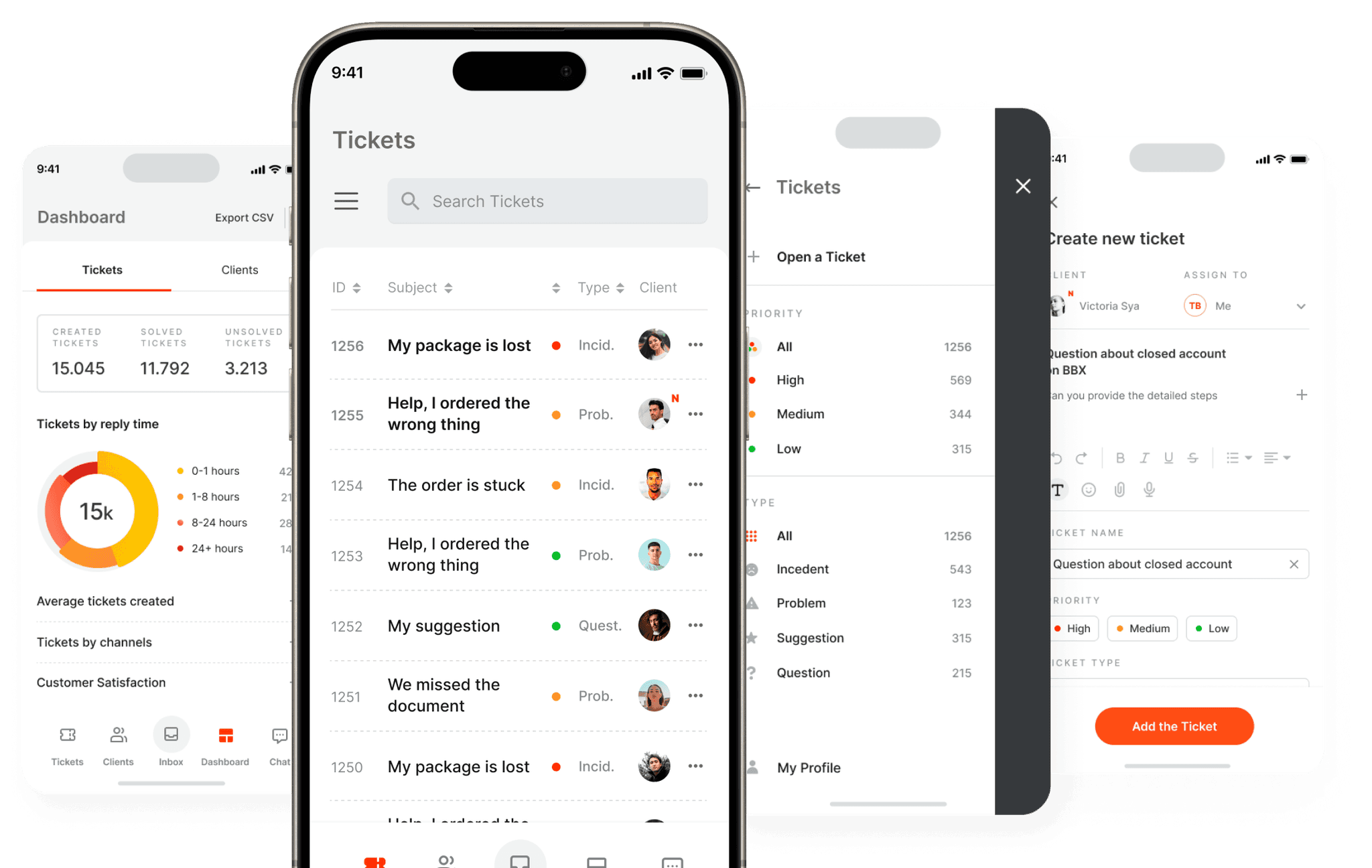
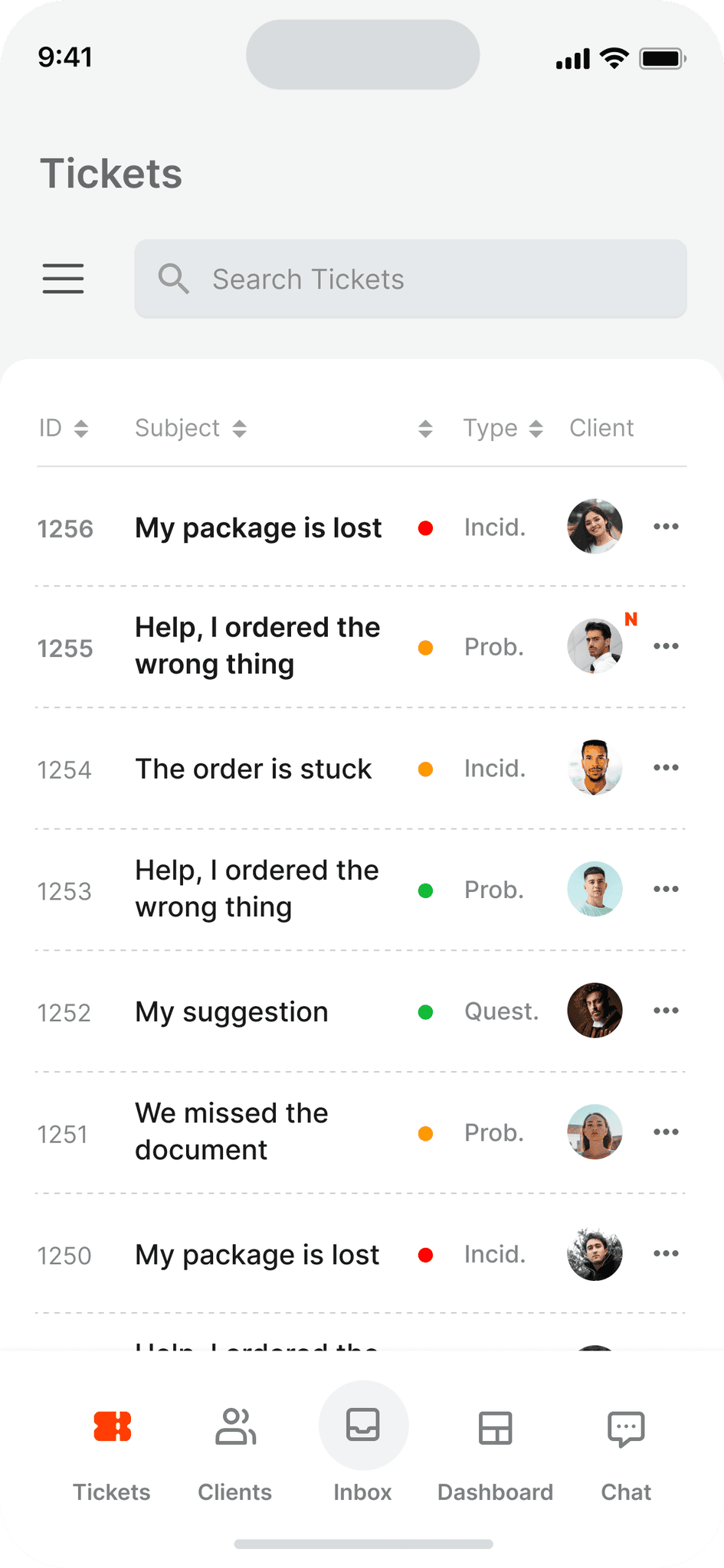
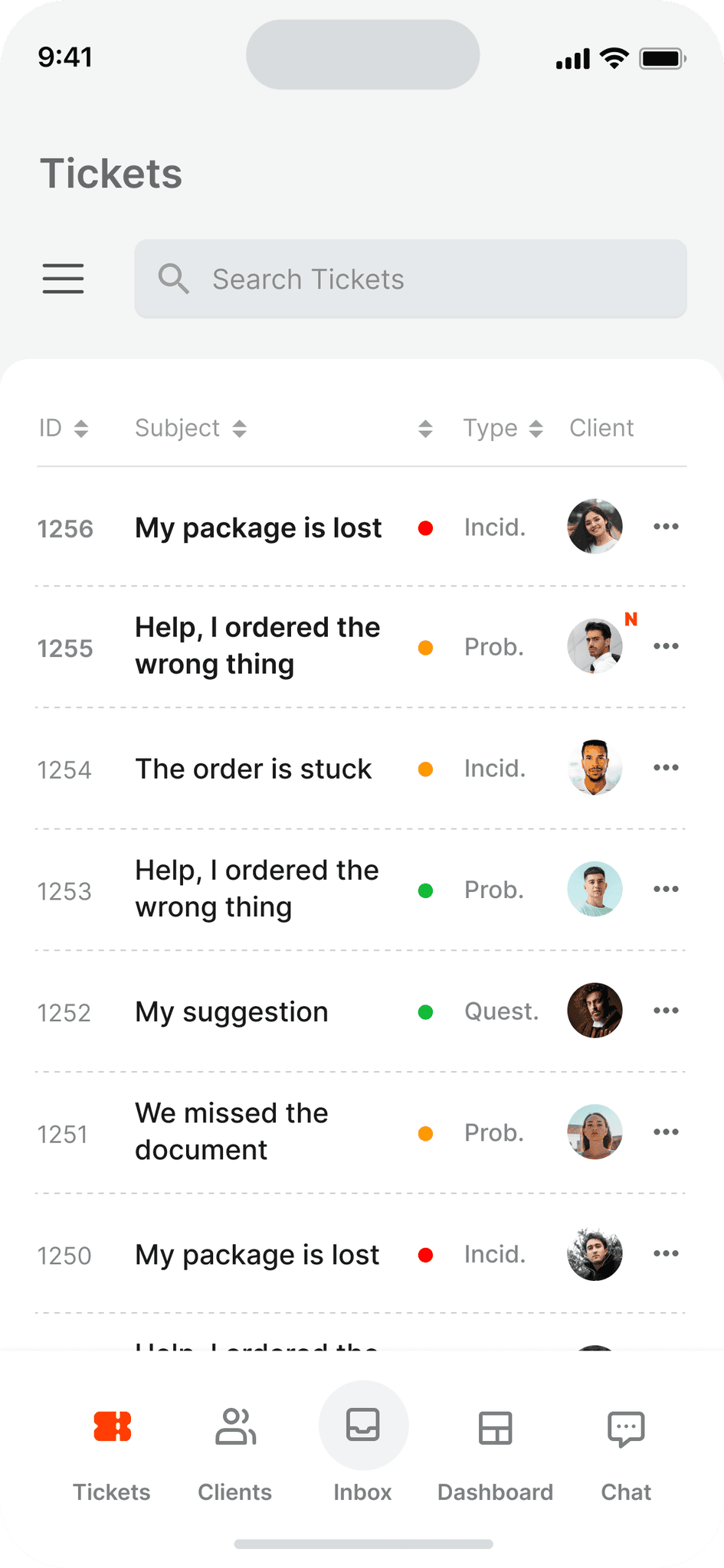
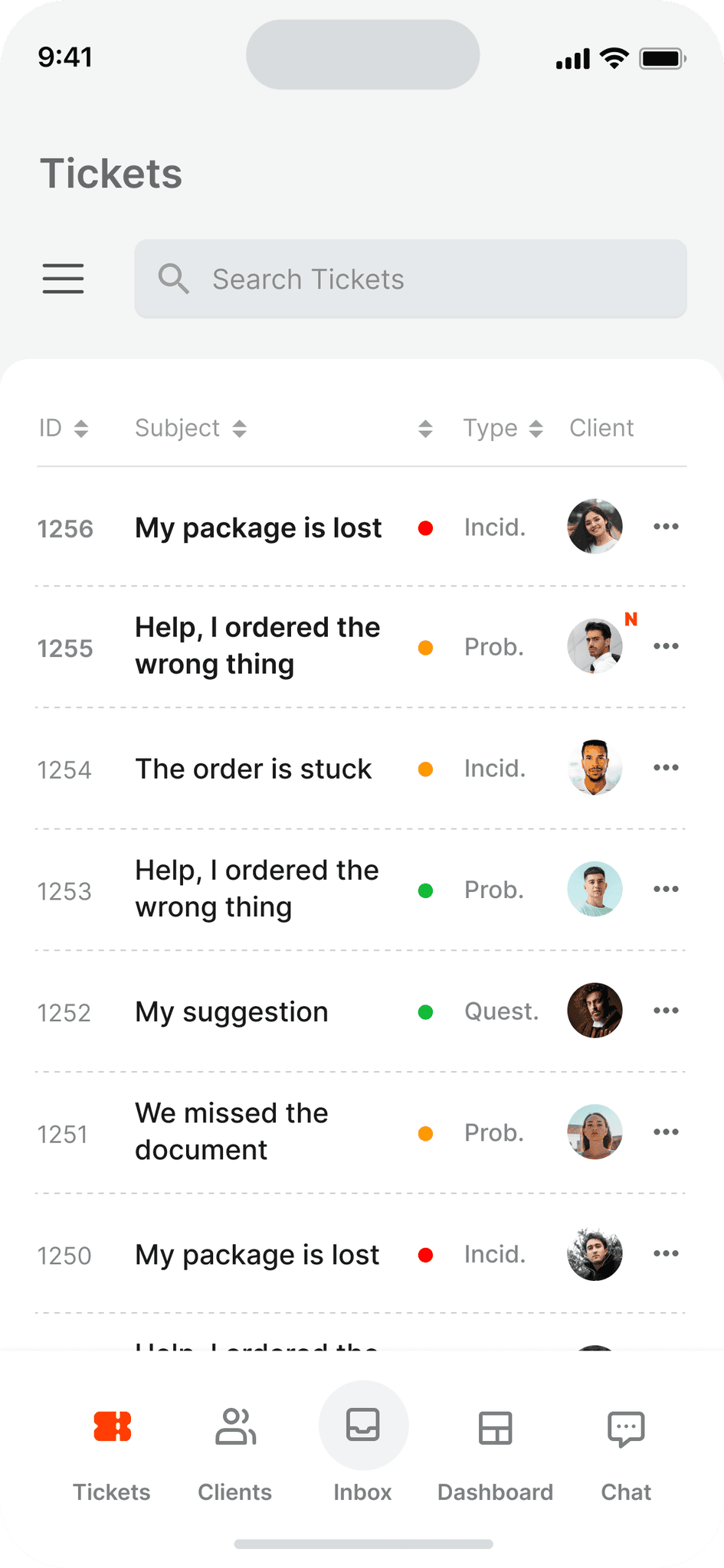
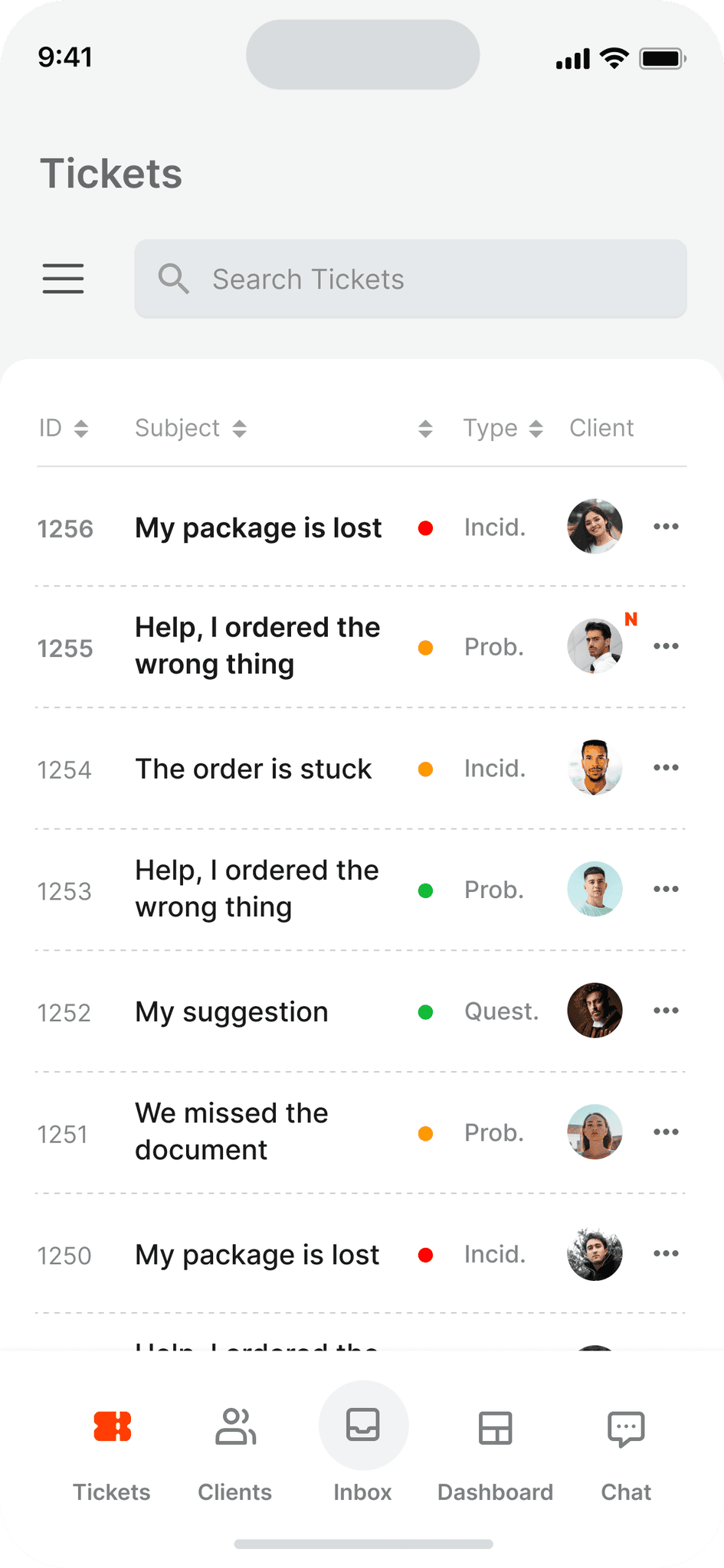
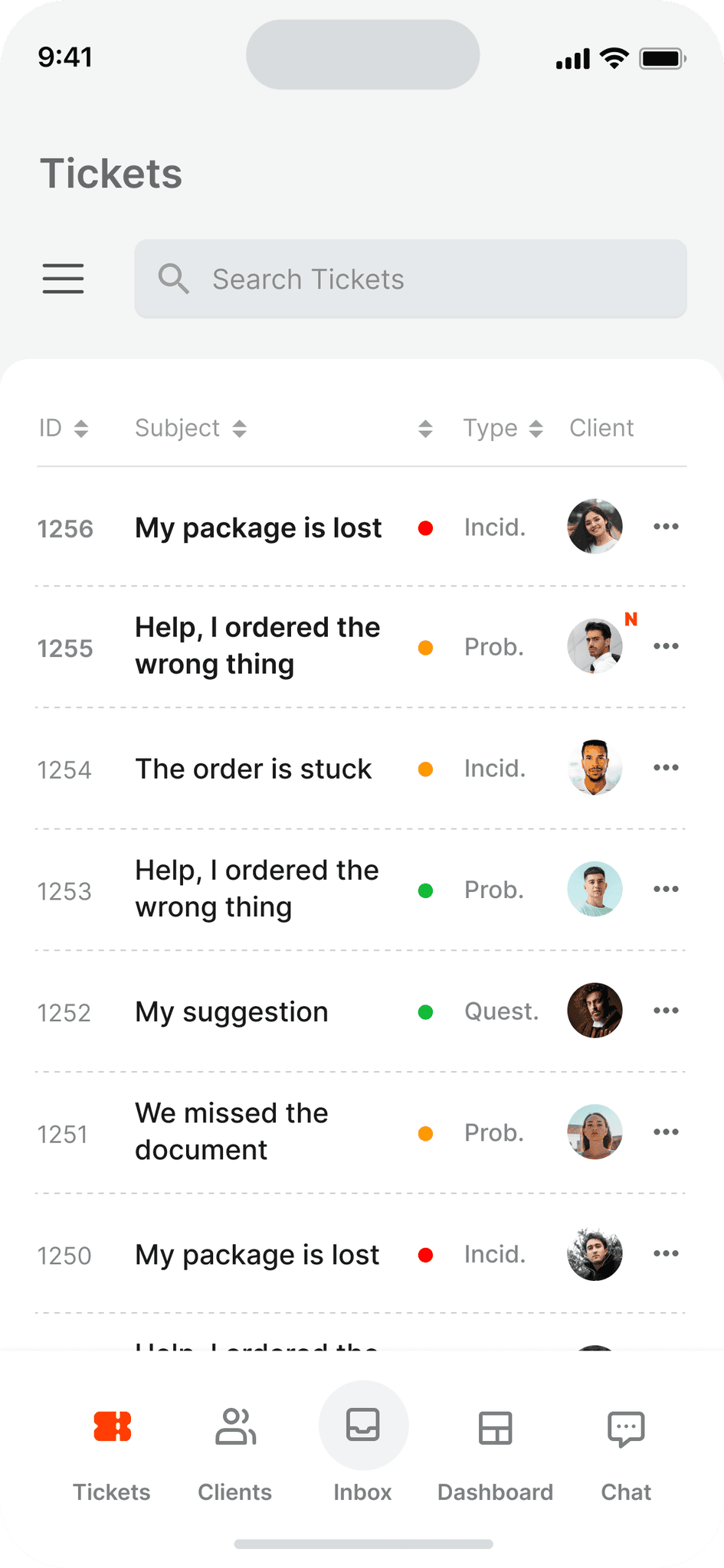
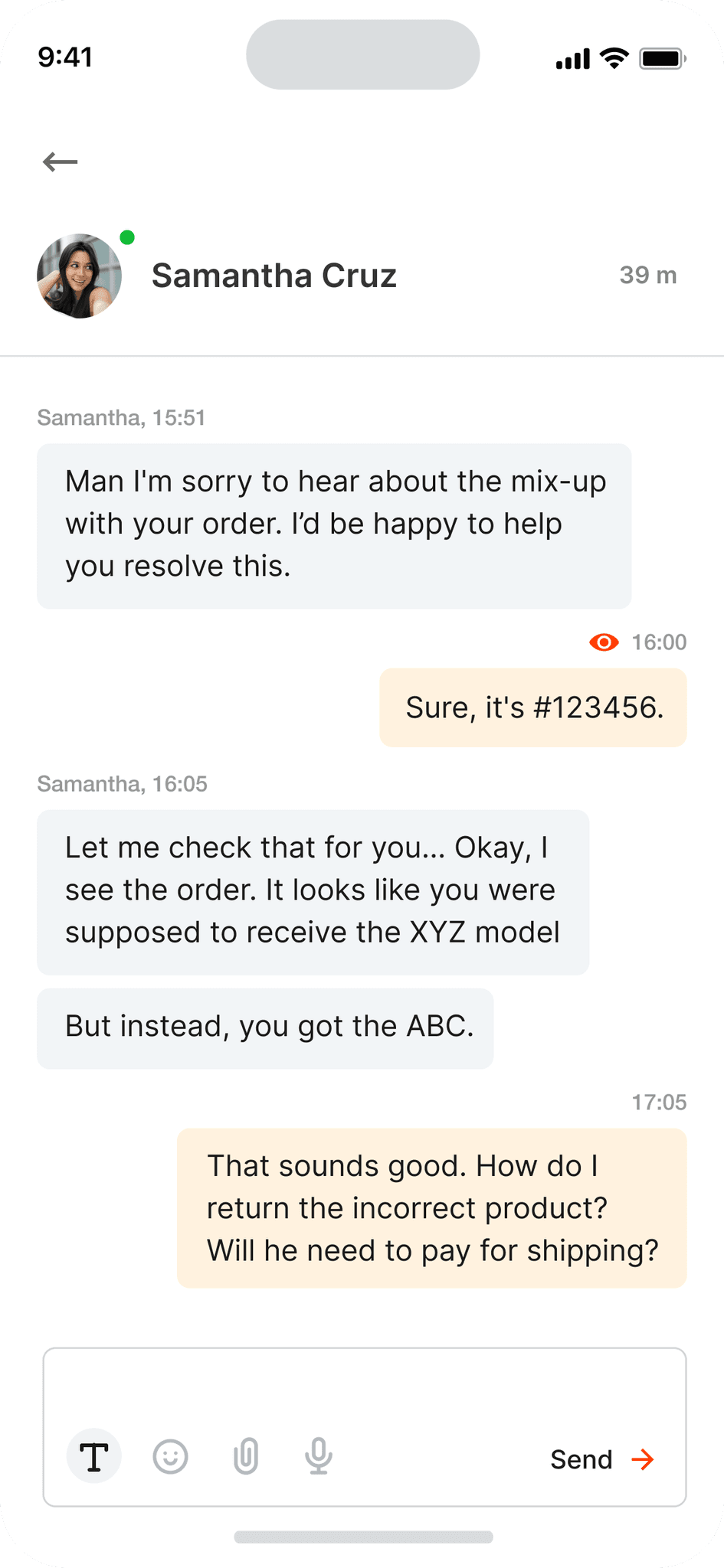
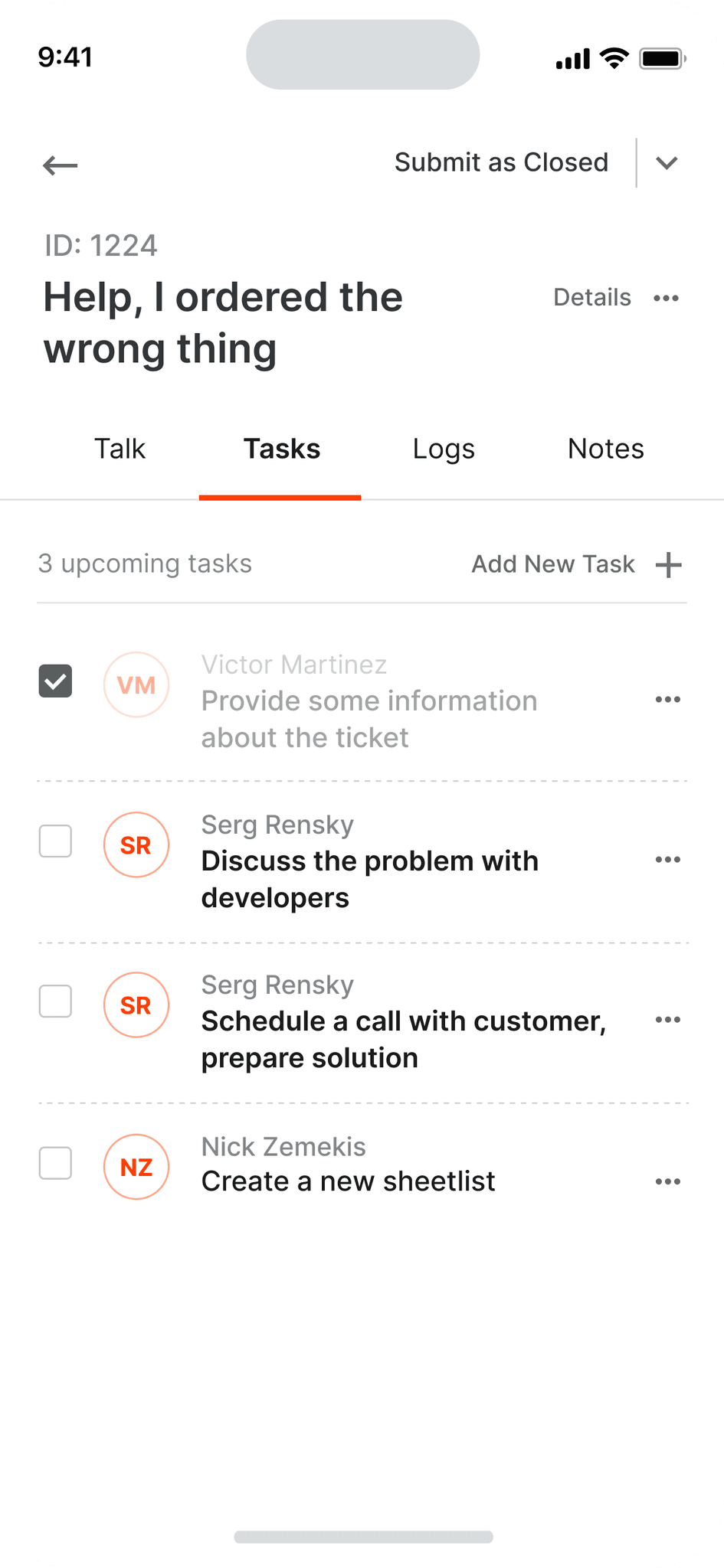
Mockups
Mockups
Mockups
Mockups
These are a high fidelity design that represents a final product
These are a high fidelity design that represents a final product
These are a high fidelity design that represents a final product
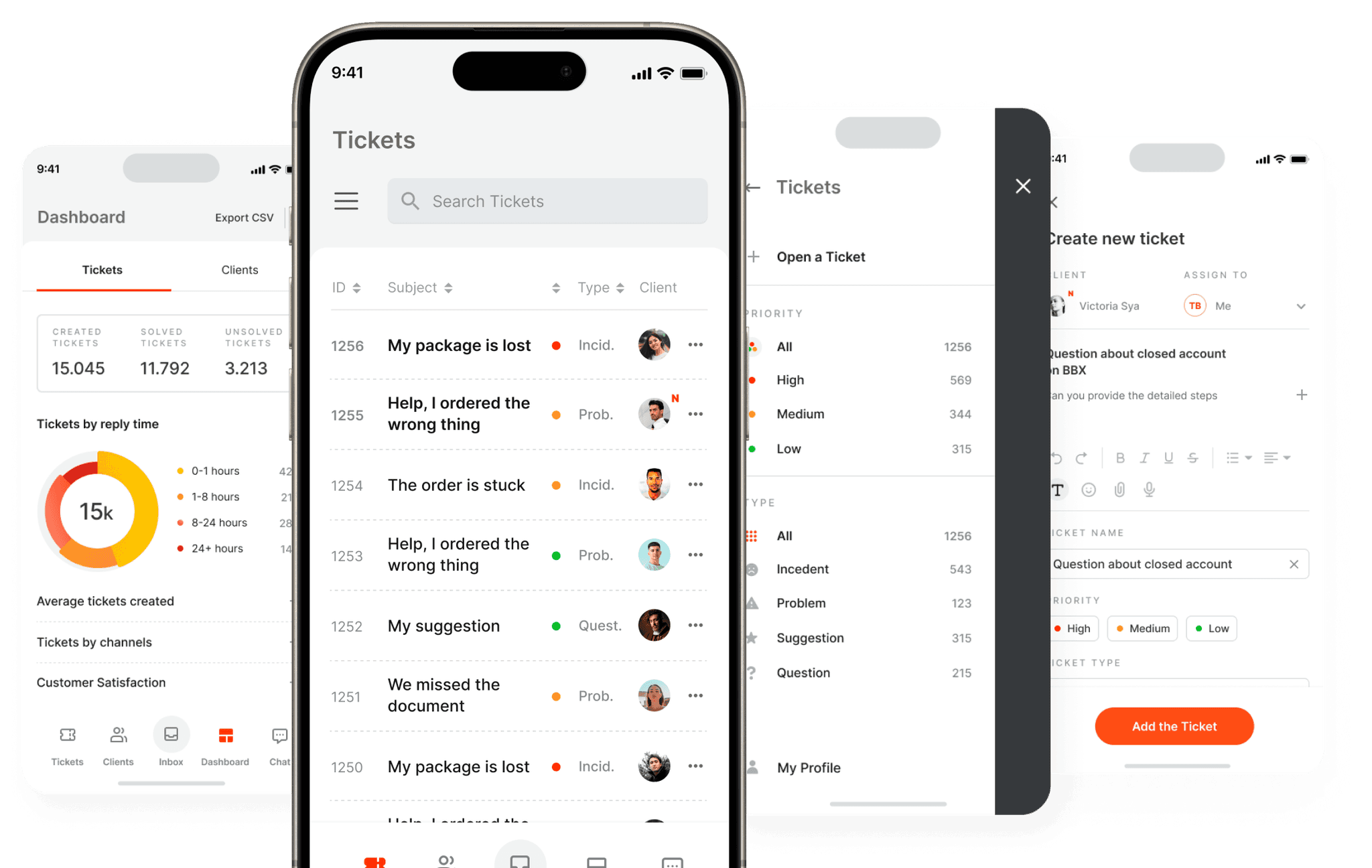
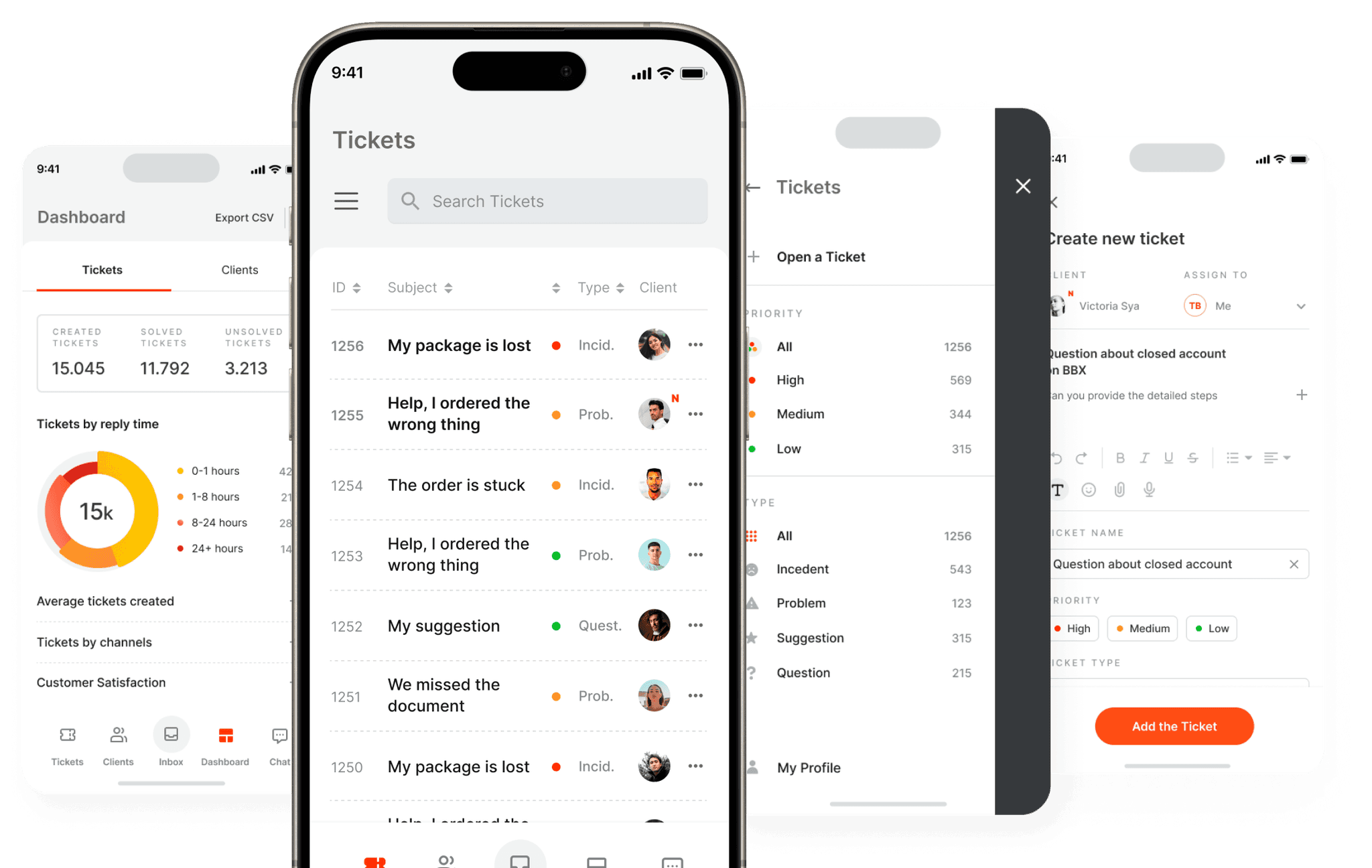
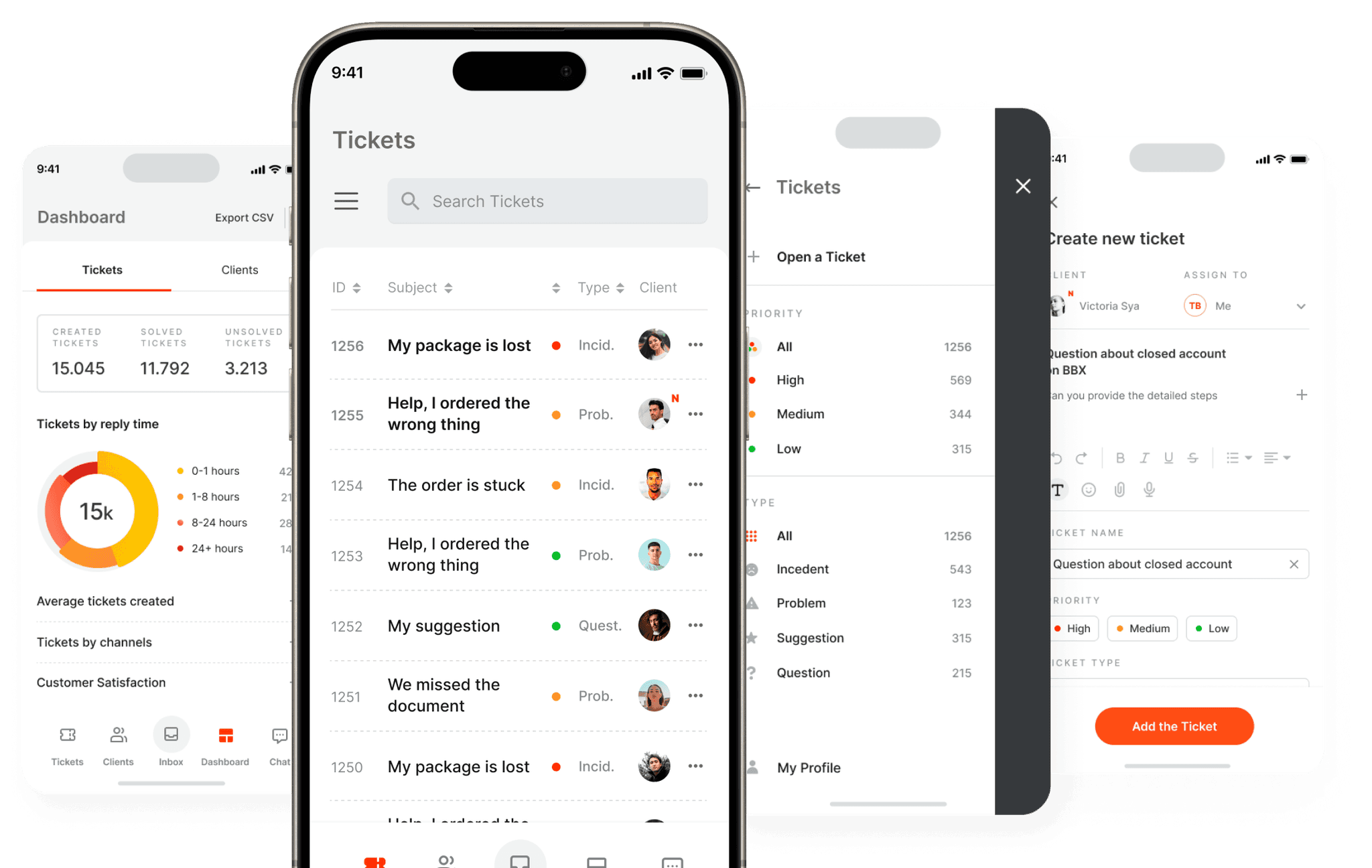
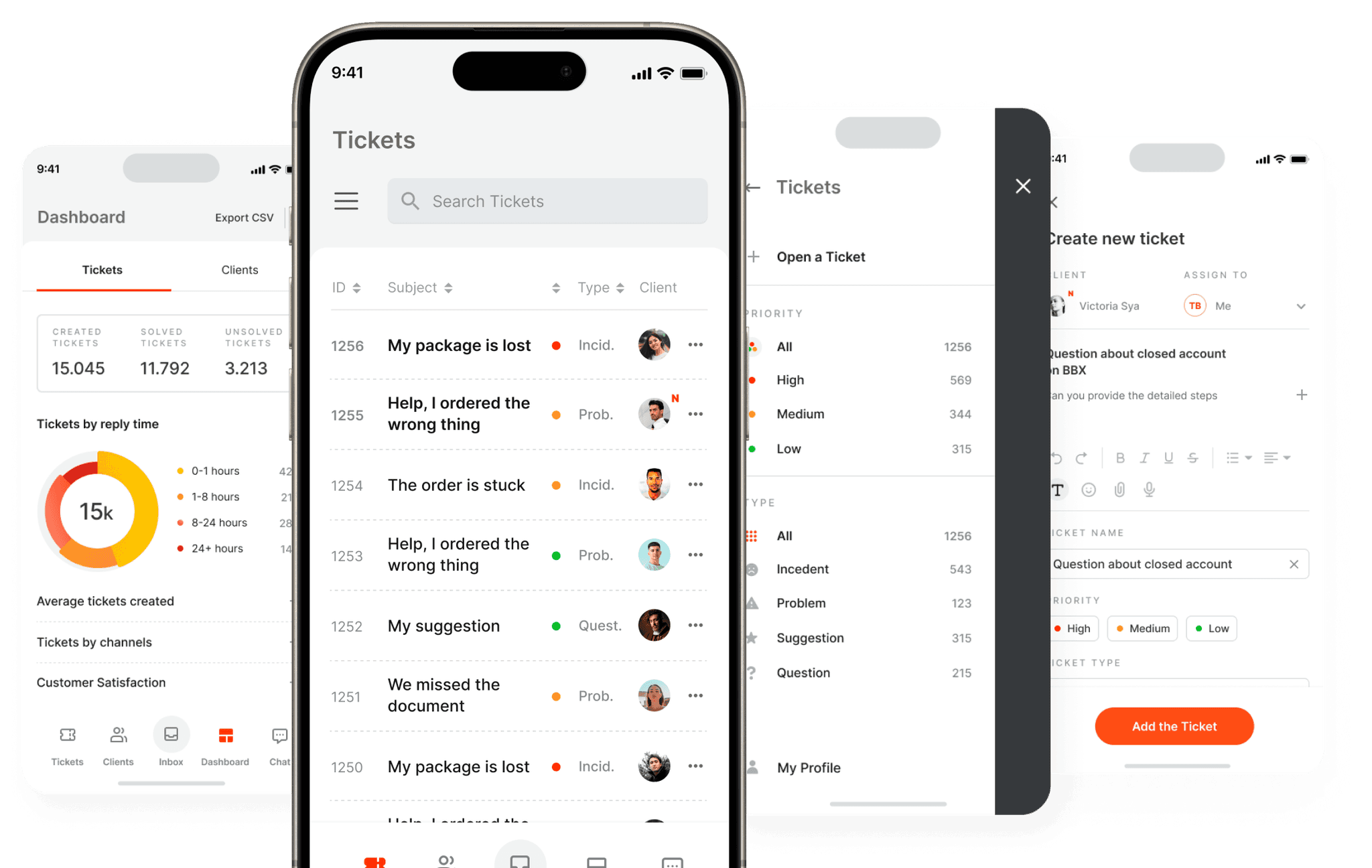
I created all the app pages mockups, incorporating the right design elements such as typography, color, and iconography. Also I developed all the necessary components and needed elements.
The goal was to demonstrate the final Suplan app in as much detail as possible.
I created all the app pages mockups, incorporating the right design elements such as typography, color, and iconography. Also I developed all the necessary components and needed elements.
The goal was to demonstrate the final Suplan app in as much detail as possible.
I created all the app pages mockups, incorporating the right design elements such as typography, color, and iconography. Also I developed all the necessary components and needed elements.
The goal was to demonstrate the final Suplan app in as much detail as possible.


















































about the project :
about the project :
Mockups
These are a high fidelity design that represents a final product
I created all the app pages mockups, incorporating the right design elements such as typography, color, and iconography. Also I developed all the necessary components and needed elements.
The goal was to demonstrate the final Suplan app in as much detail as possible.

















about the project :
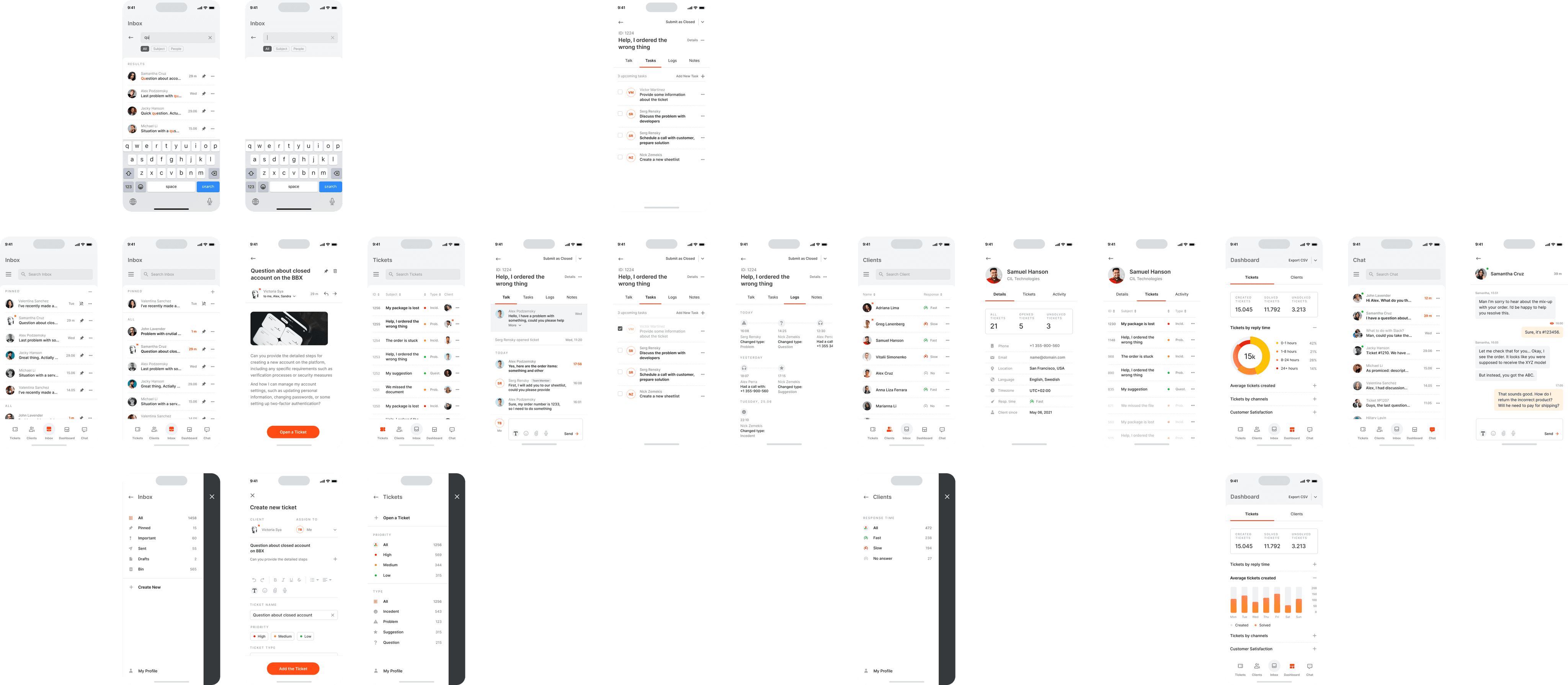
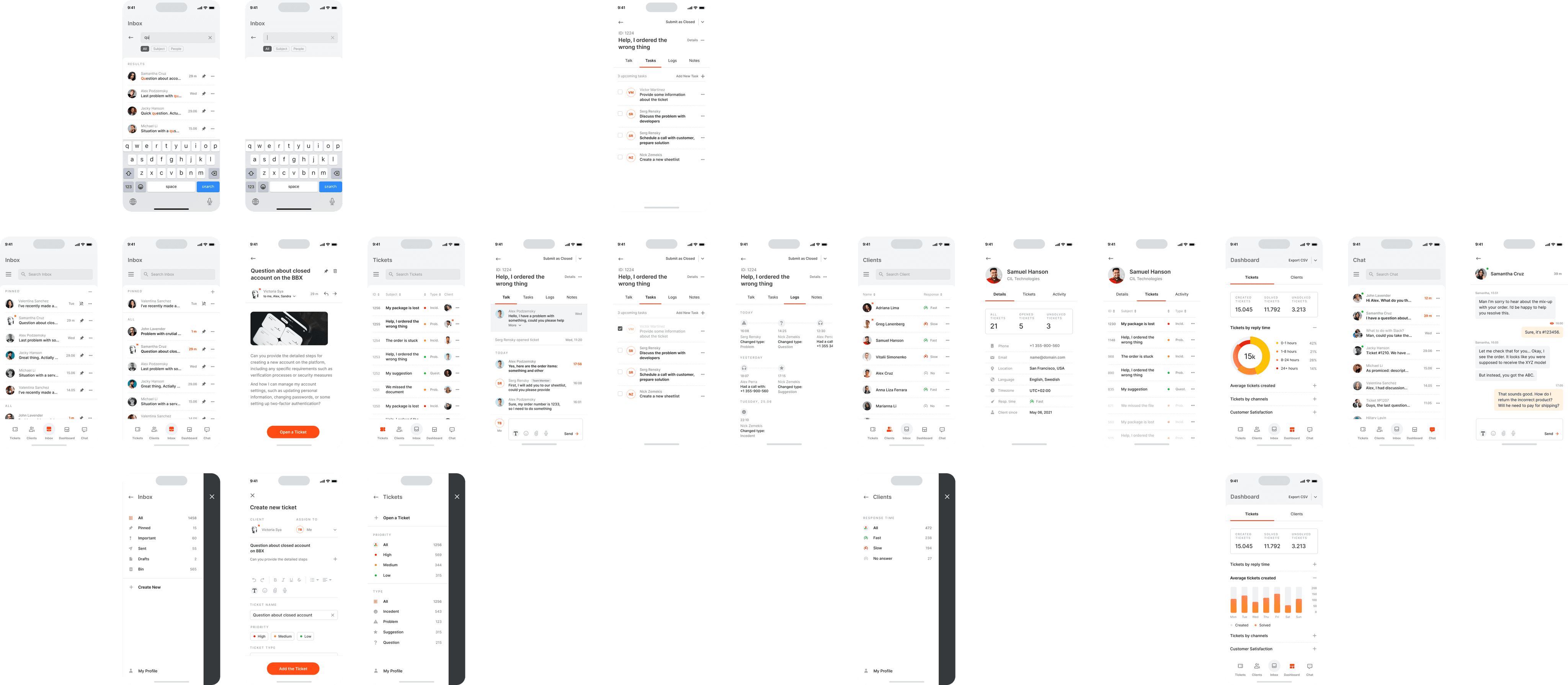
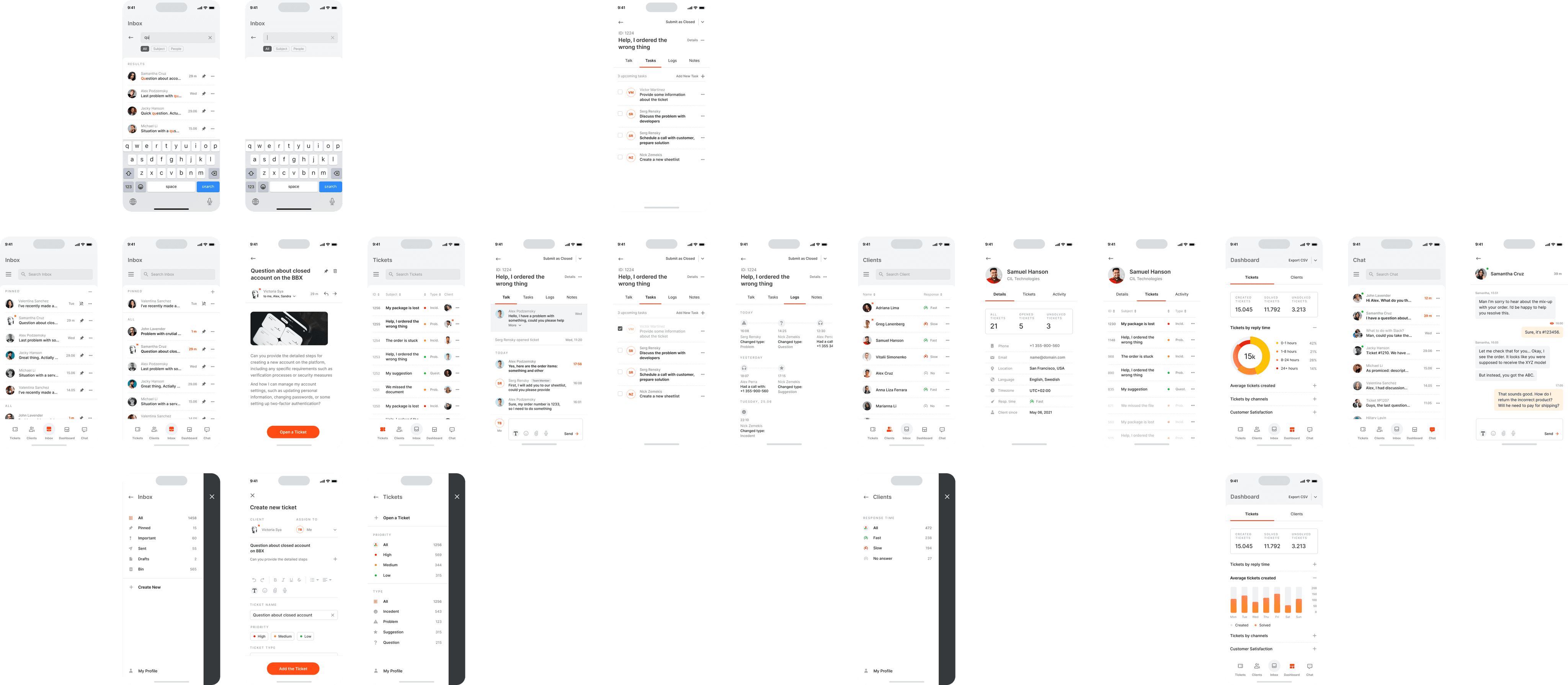
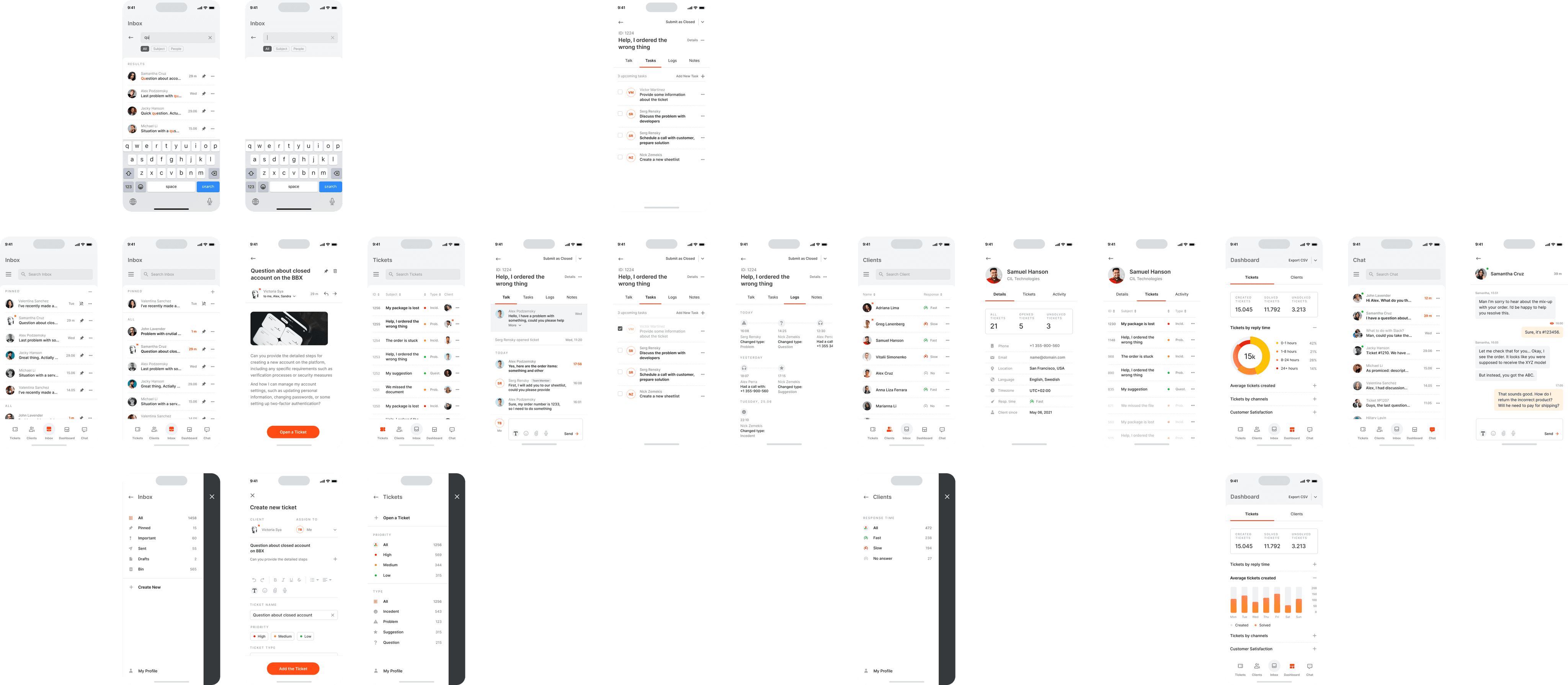
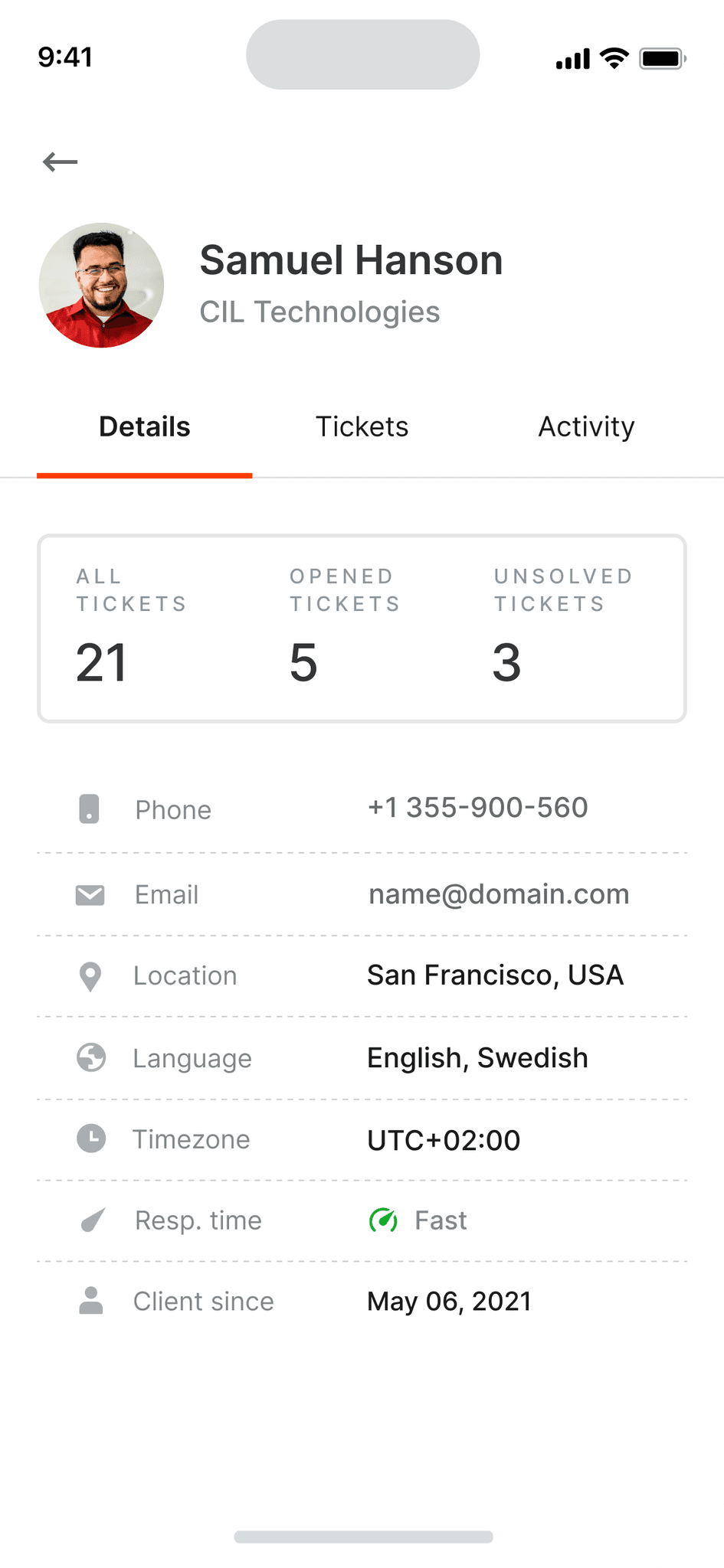
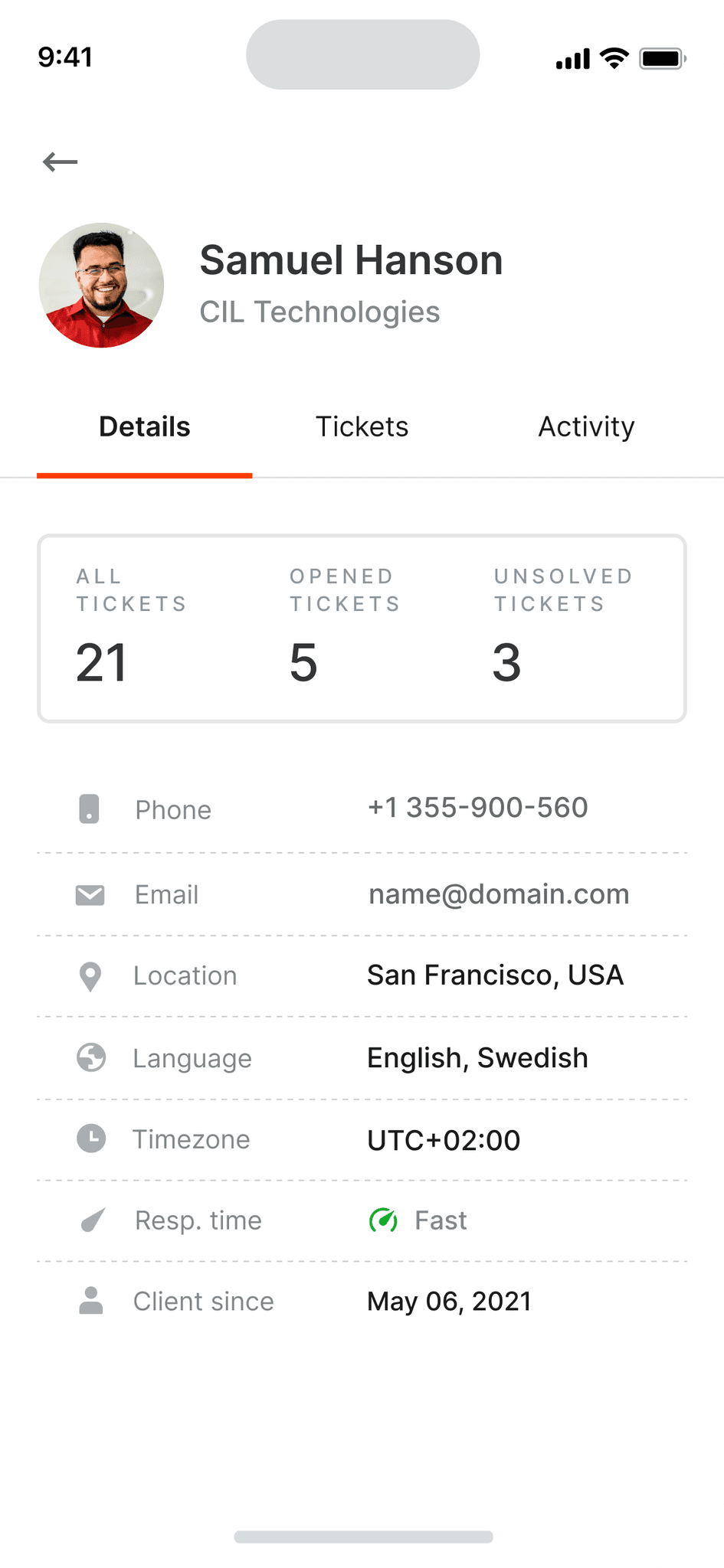
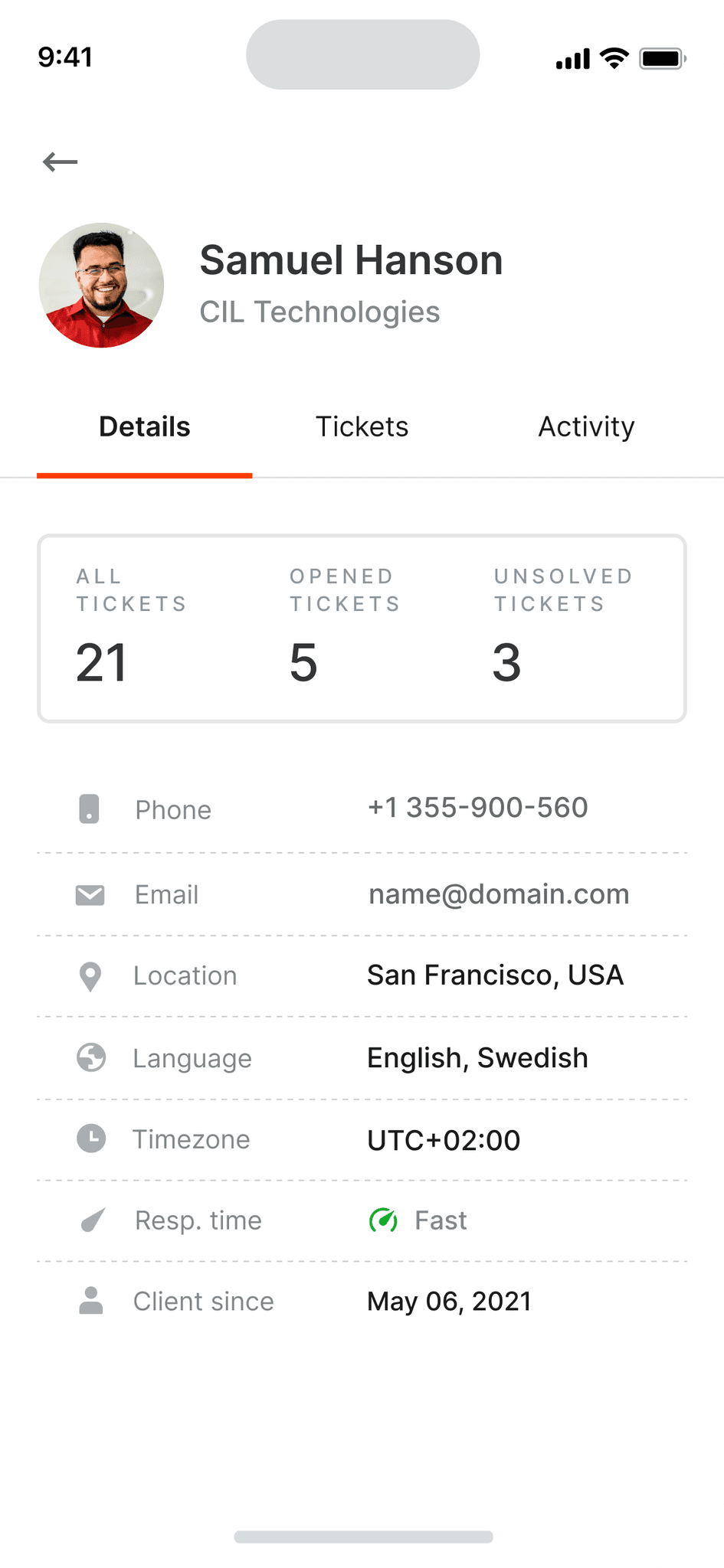
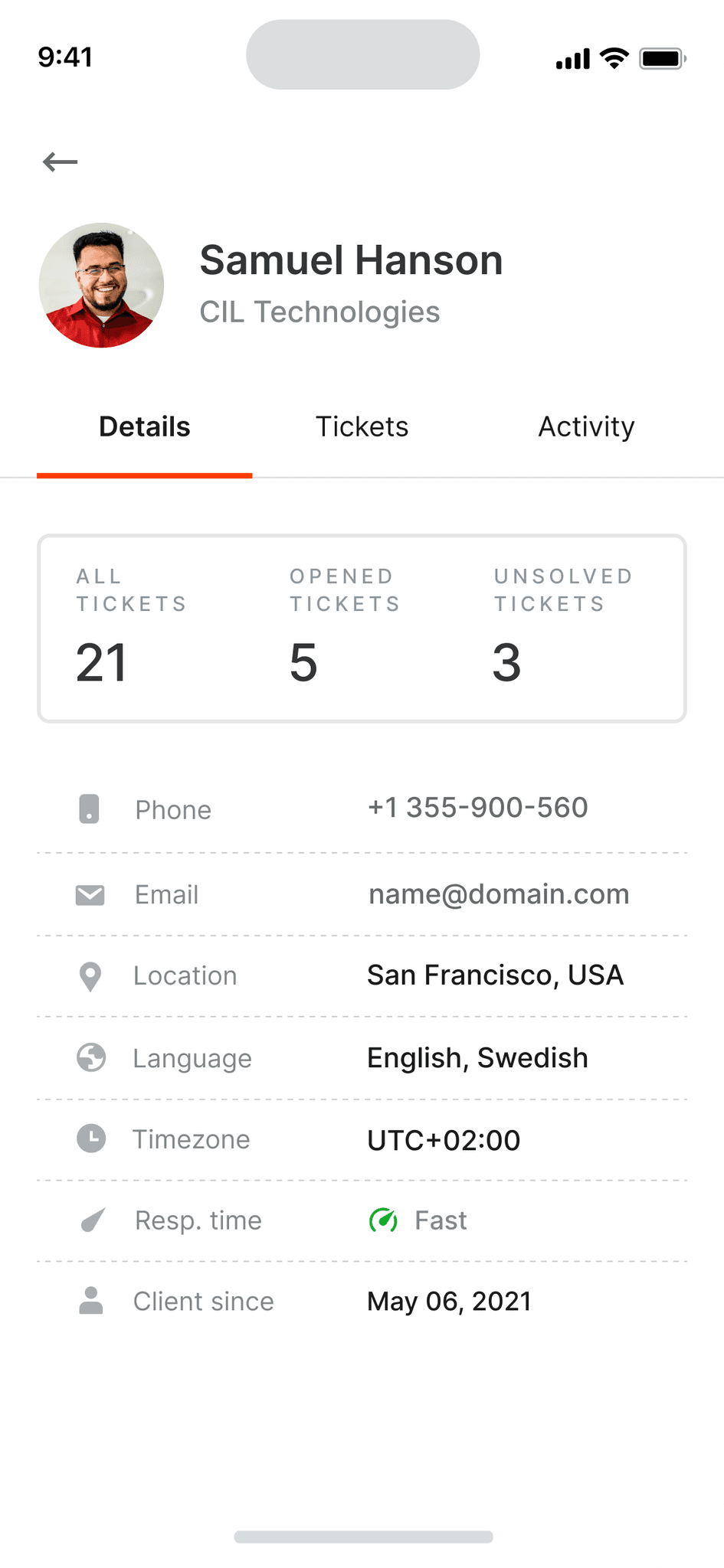
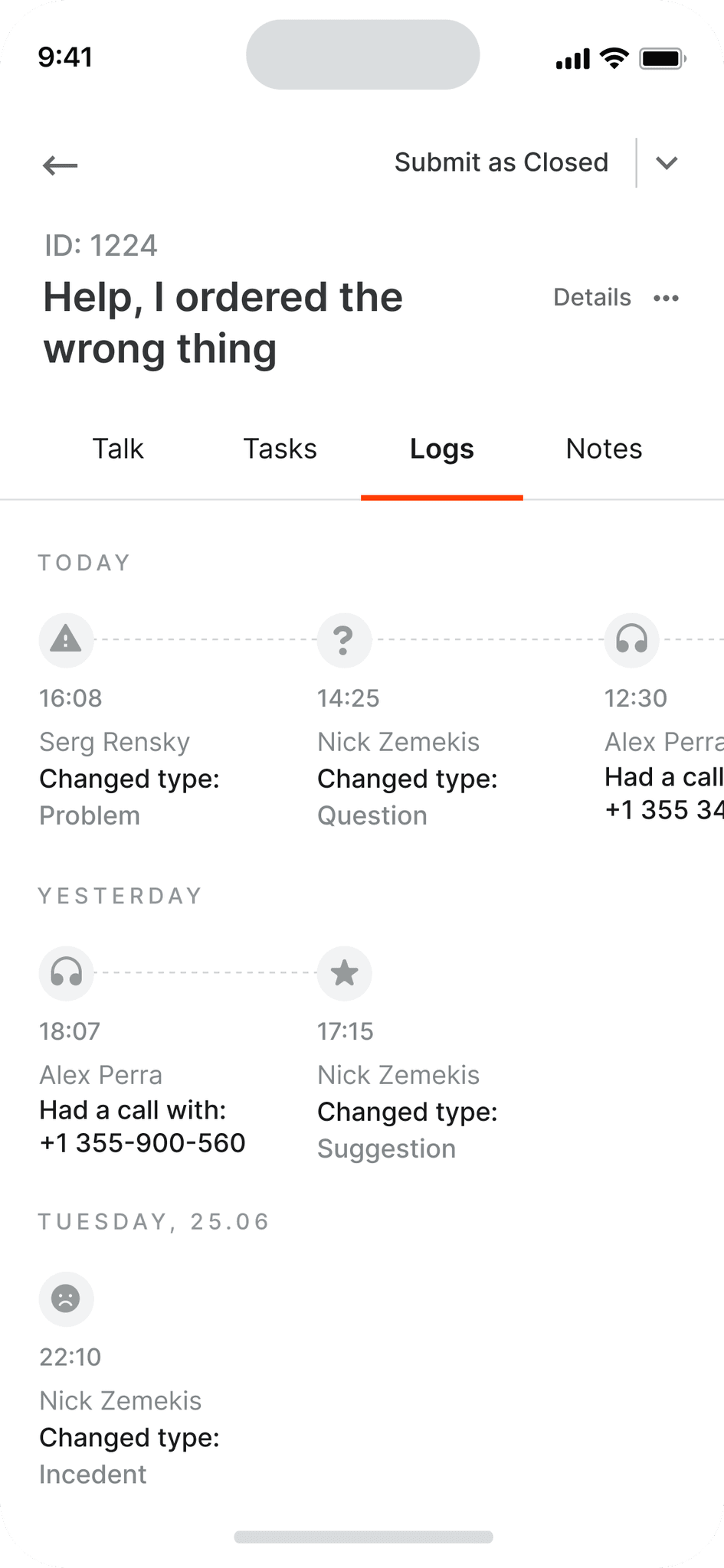
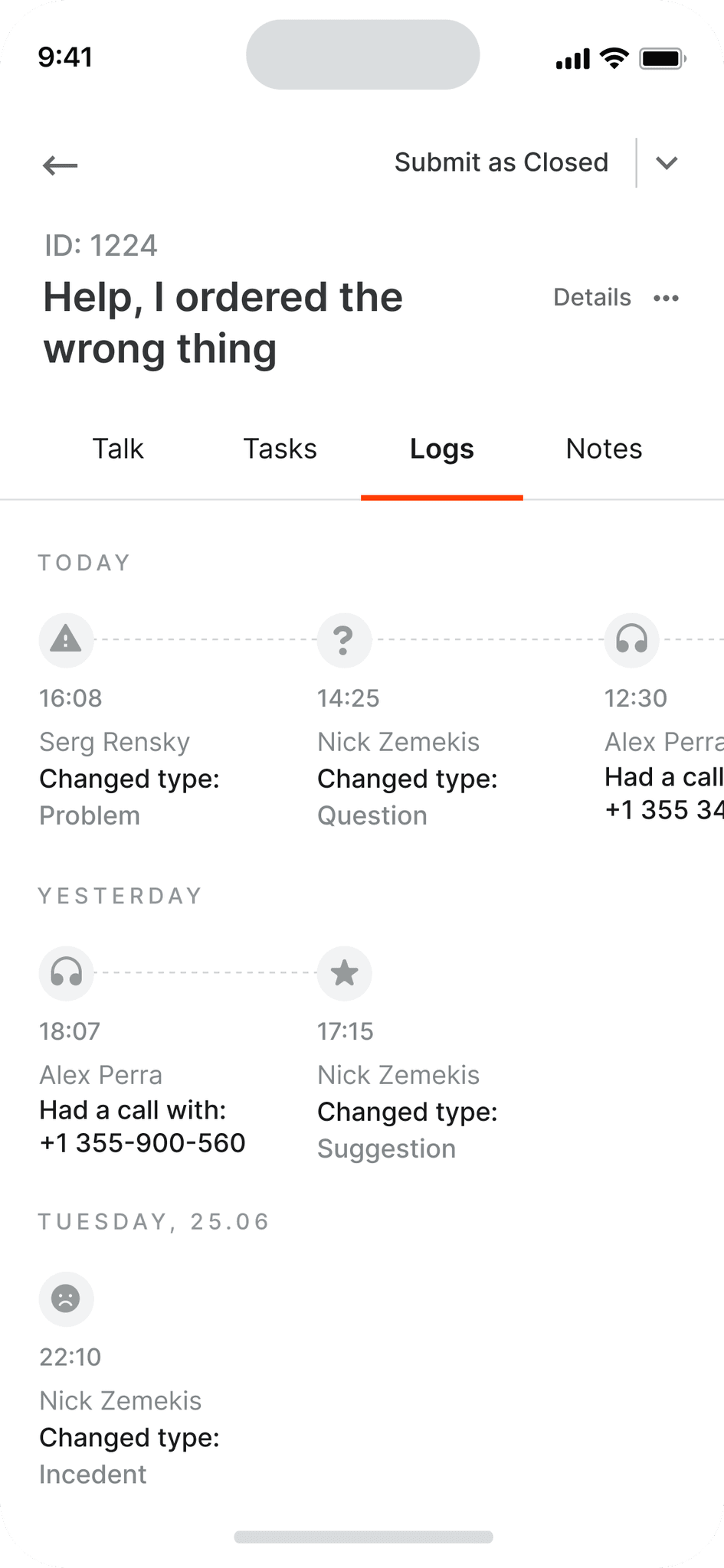
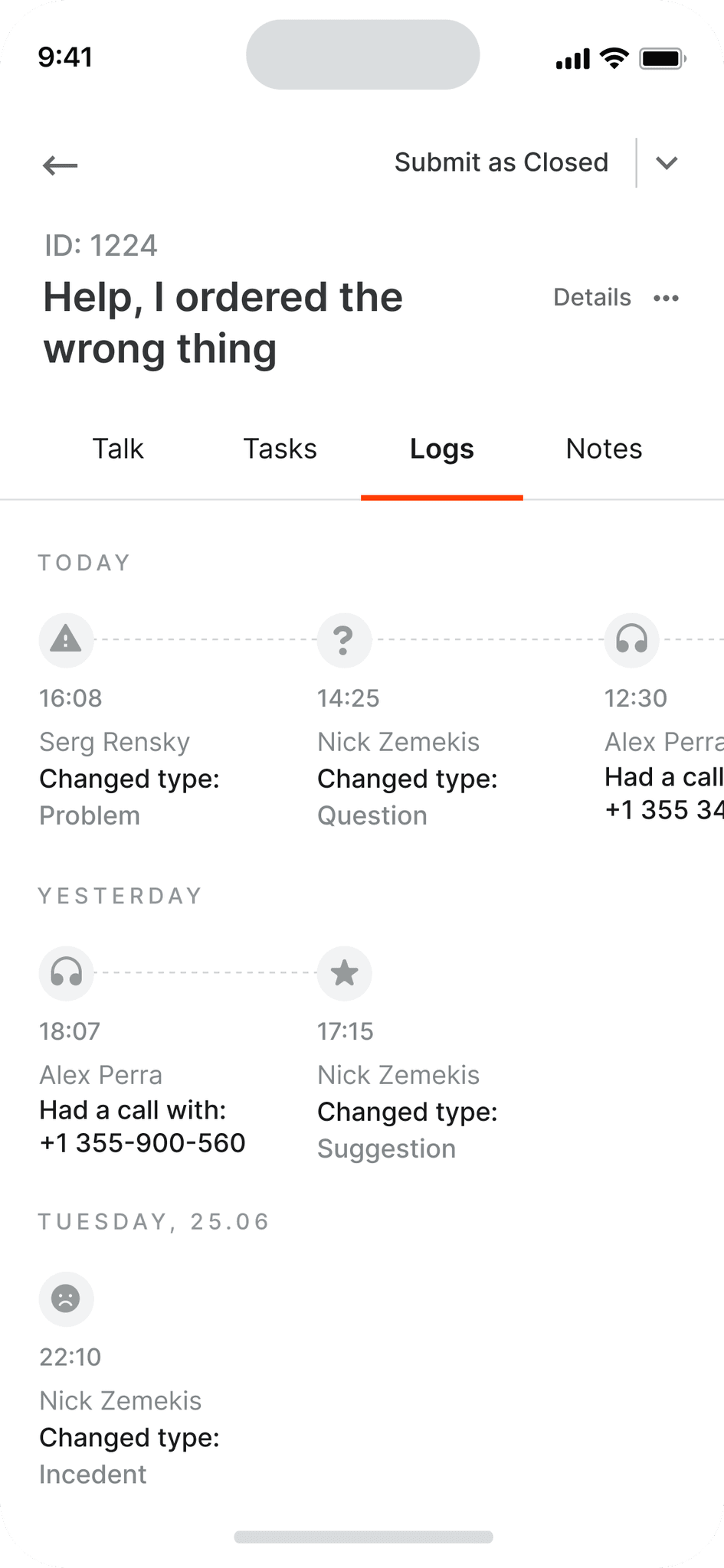
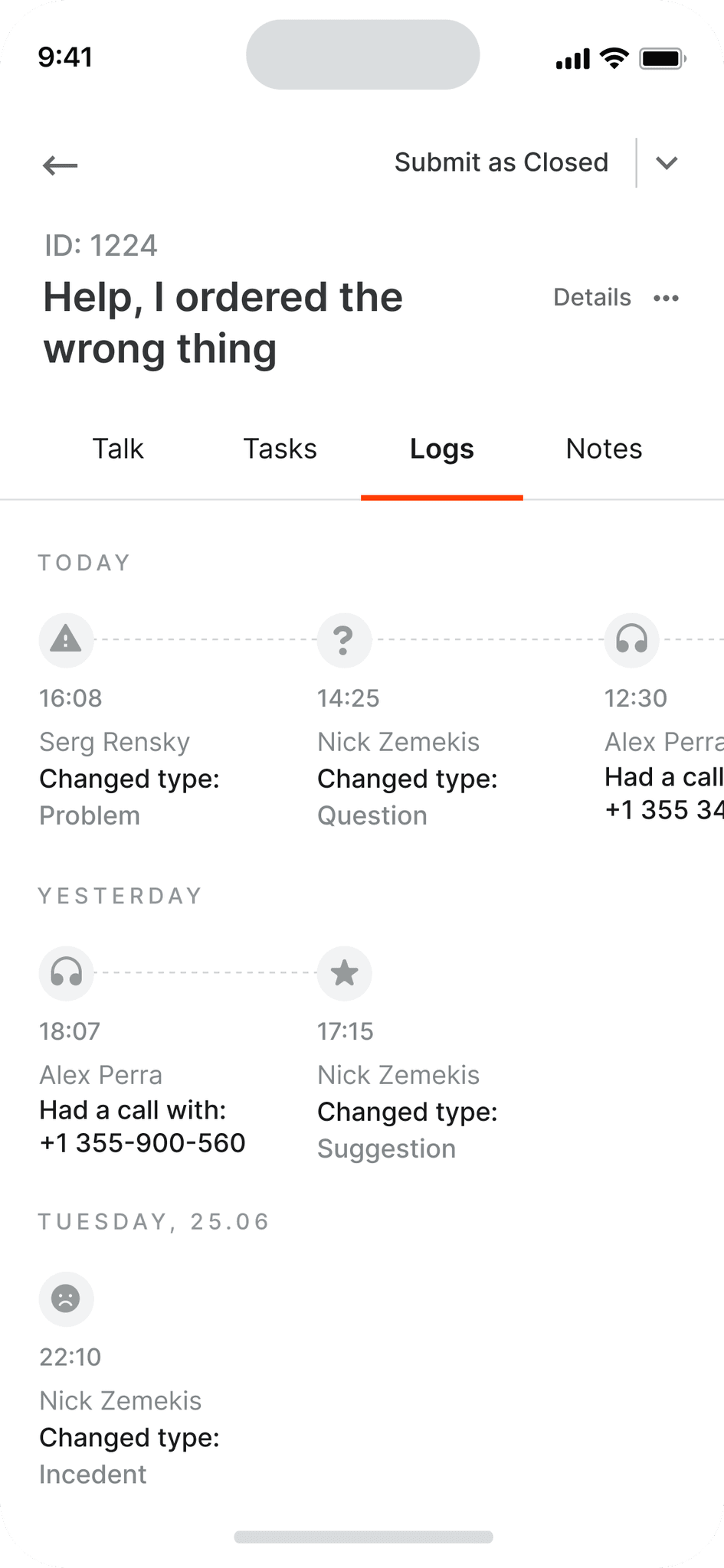
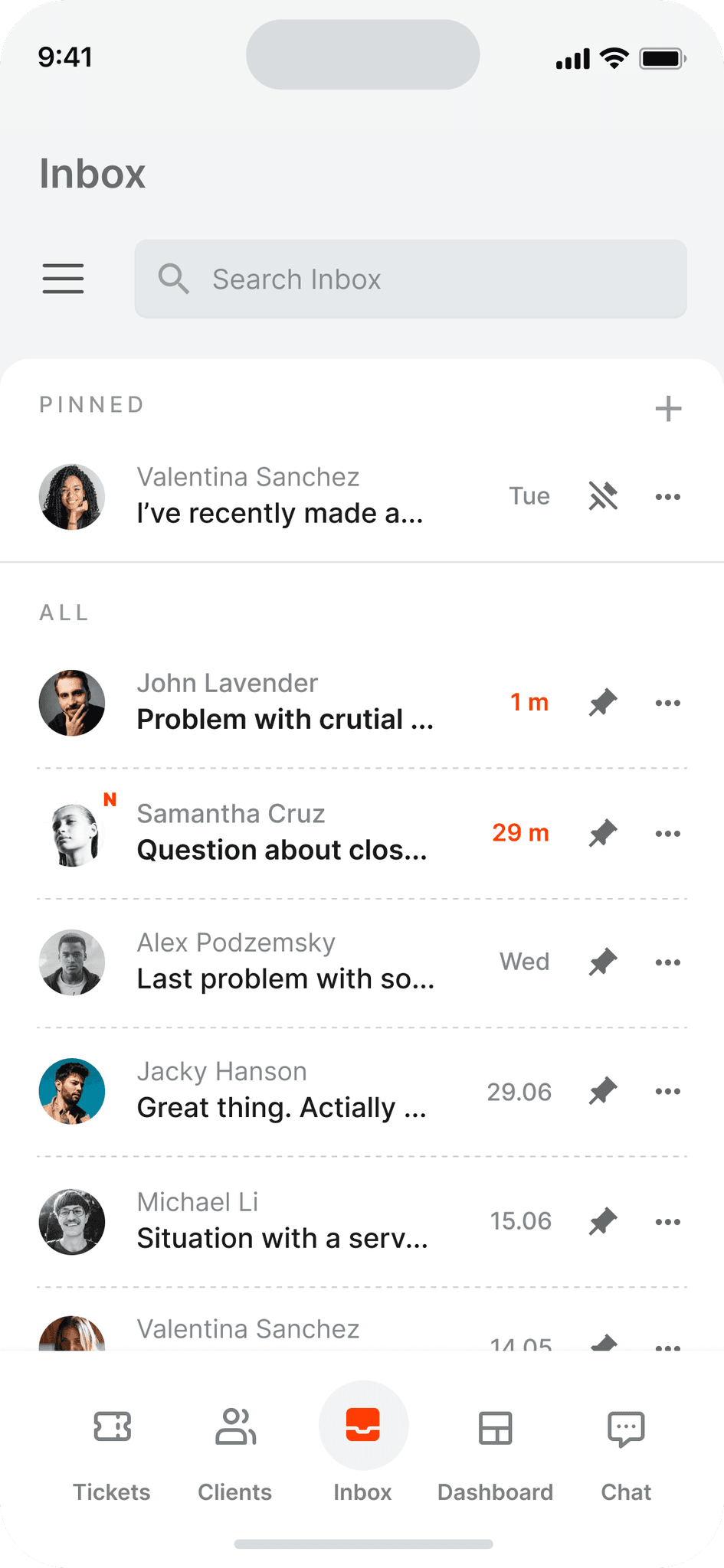
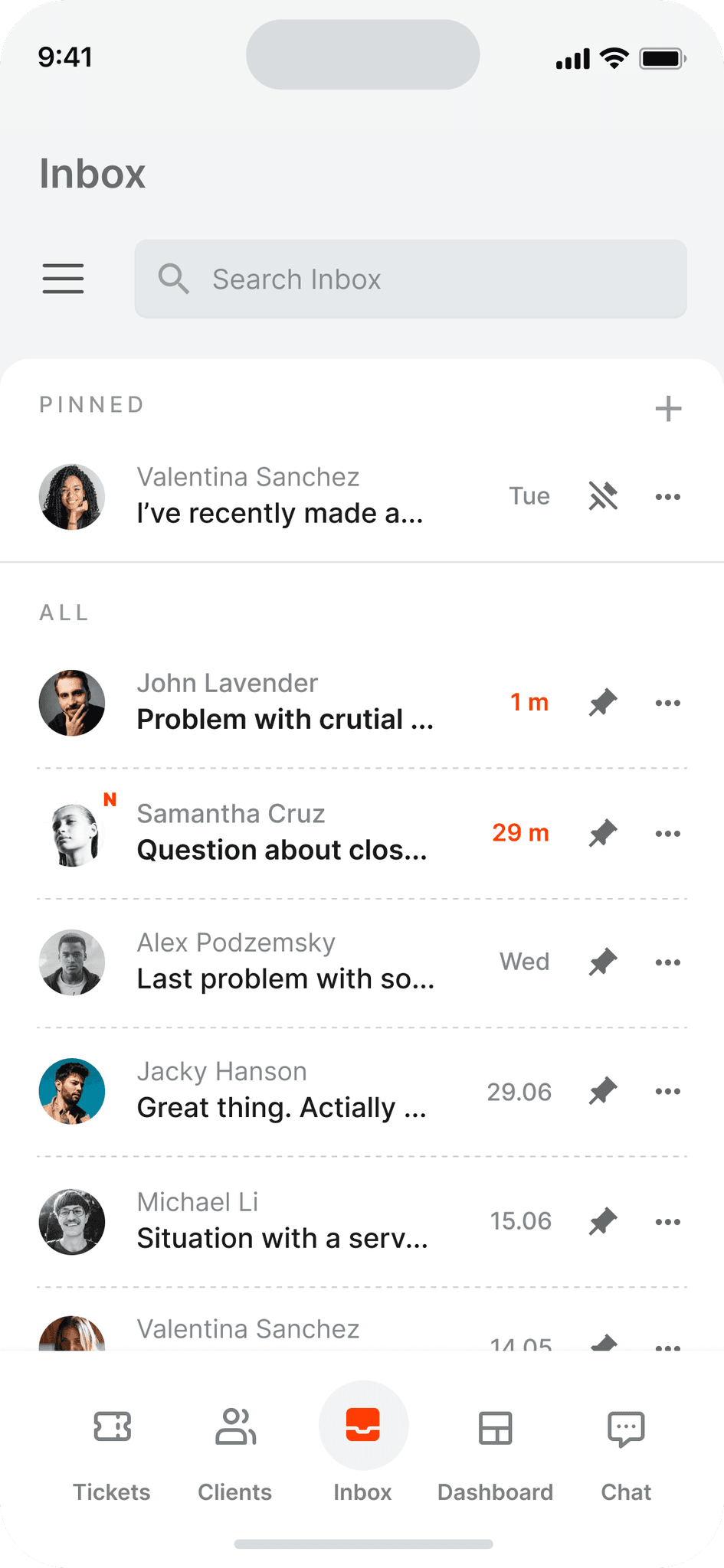
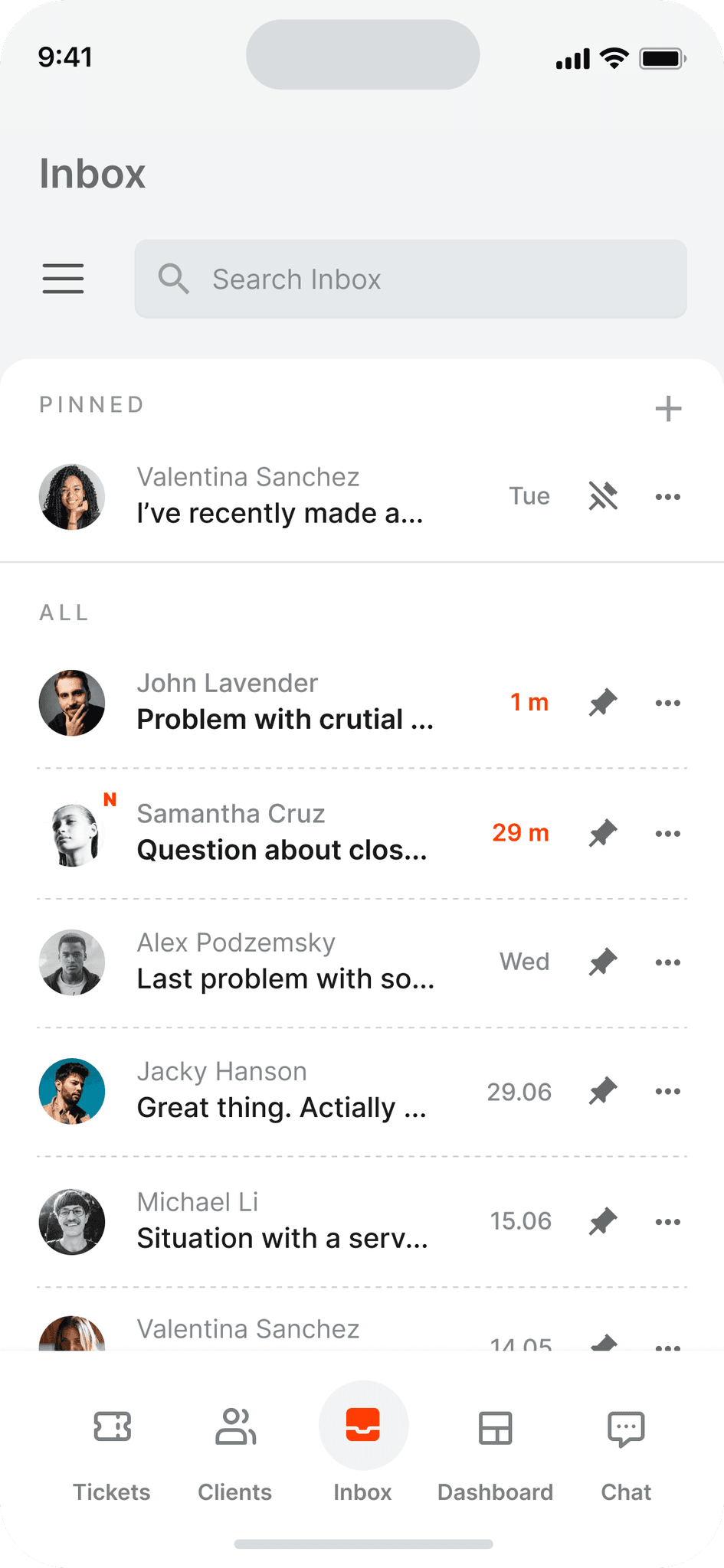
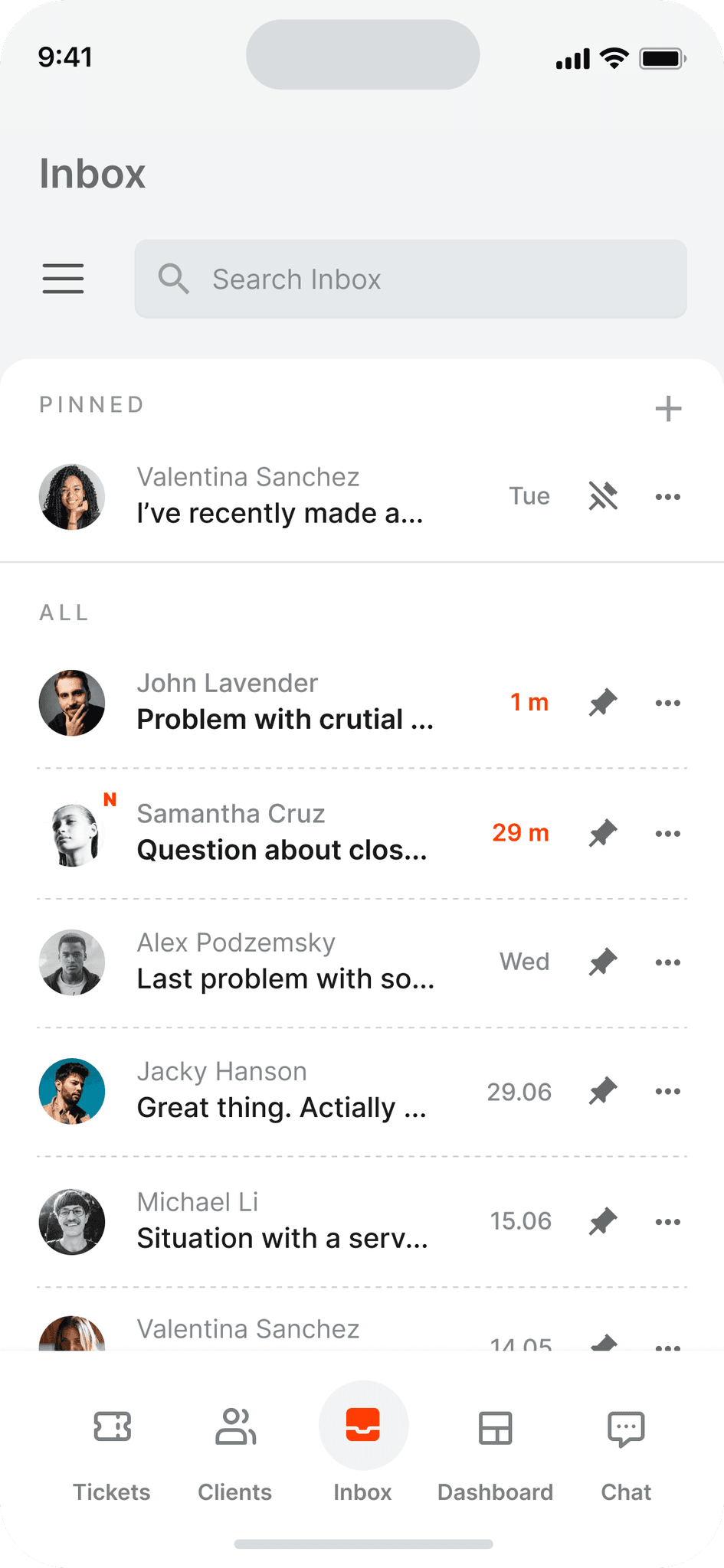
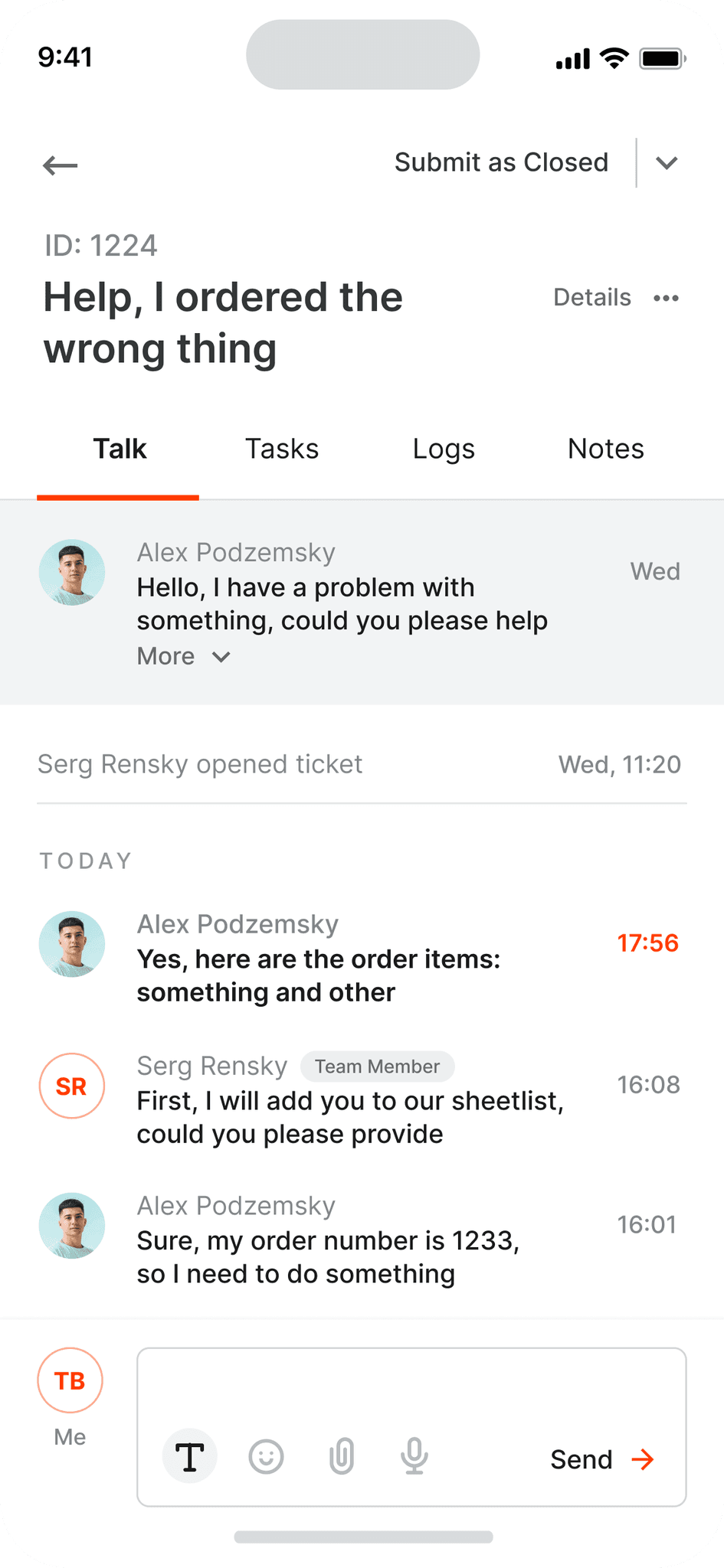
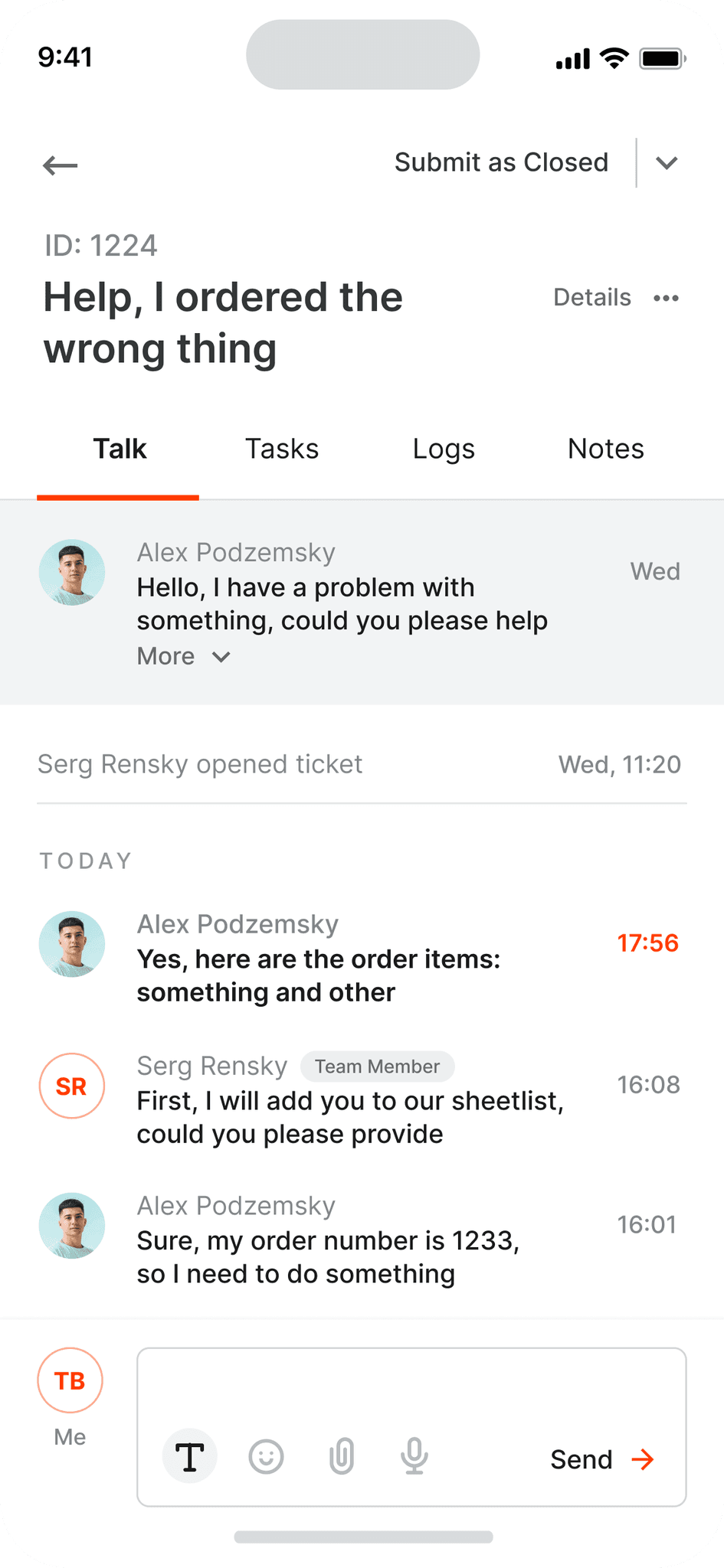
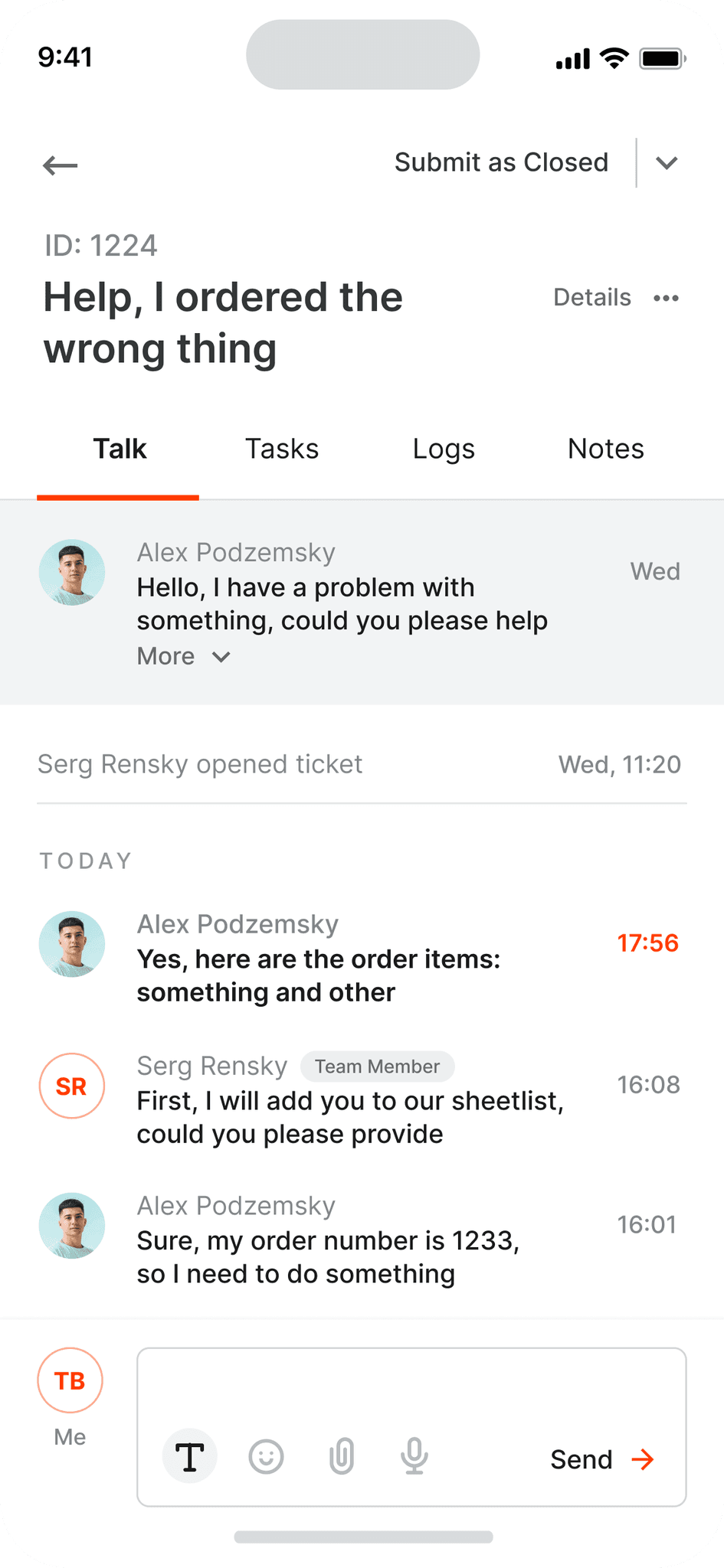
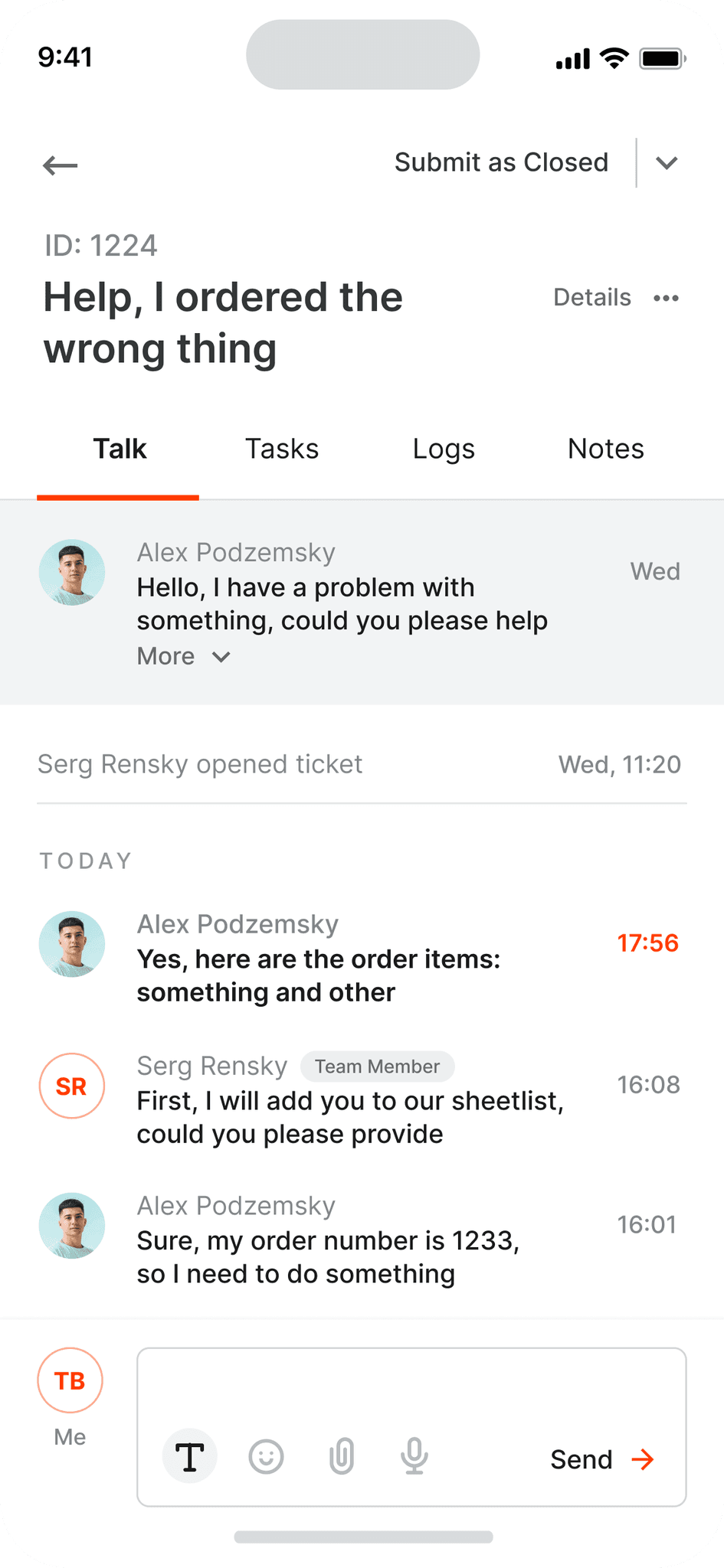
High-fidelity prototype
High-fidelity prototype
High-fidelity prototype
High-fidelity prototype
High-fidelity prototype
It's the detailed, interactive version of designs that closely match the look and feel of the final product.
It's the detailed, interactive version of designs that closely match the look and feel of the final product.
It's the detailed, interactive version of designs that closely match the look and feel of the final product.
It's the detailed, interactive version of designs that closely match the look and feel of the final product.
I turned my mockups into a prototype that's ready for testing, using gestures and motion, which can help enrich the user experience and increase the usability of the app.
I turned my mockups into a prototype that's ready for testing, using gestures and motion, which can help enrich the user experience and increase the usability of the app.
I turned my mockups into a prototype that's ready for testing, using gestures and motion, which can help enrich the user experience and increase the usability of the app.
I turned my mockups into a prototype that's ready for testing, using gestures and motion, which can help enrich the user experience and increase the usability of the app.








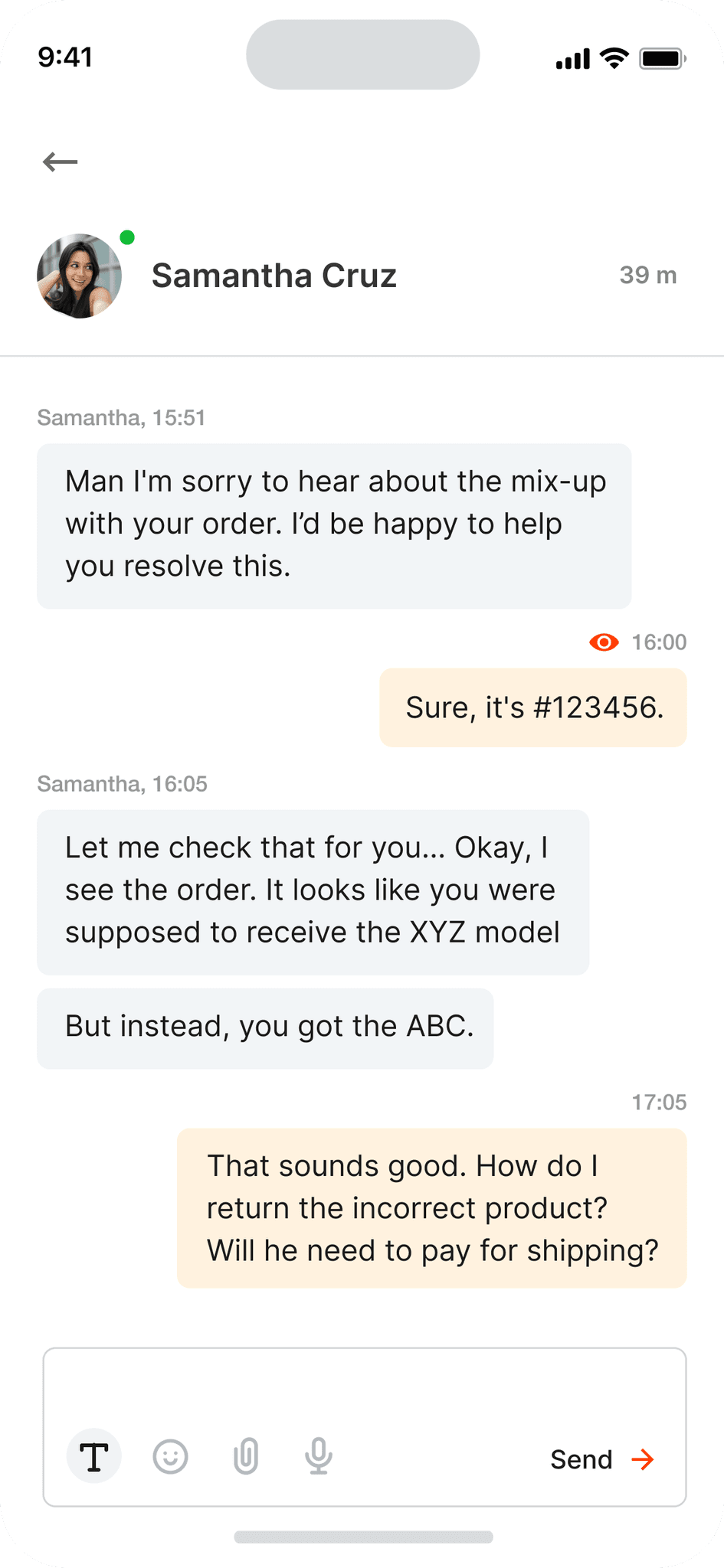
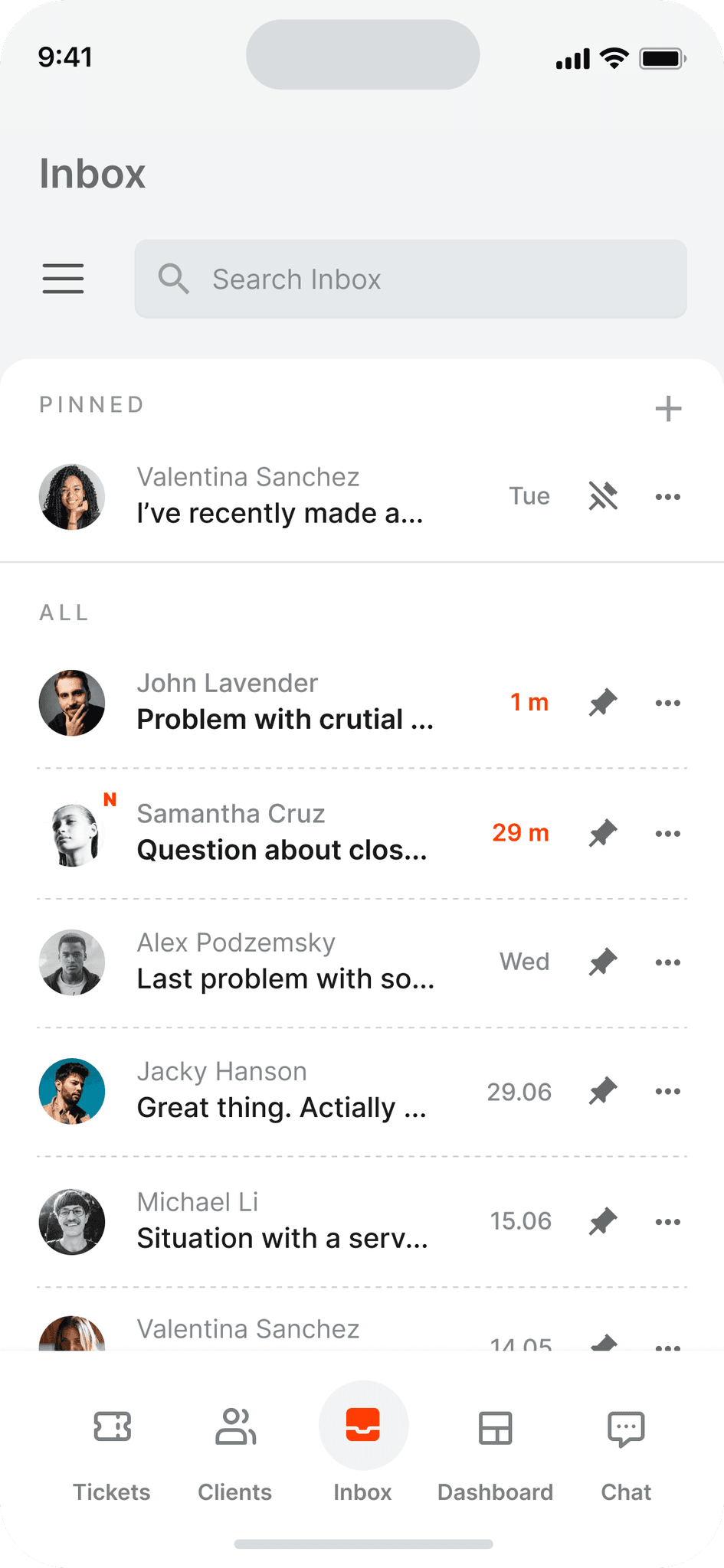
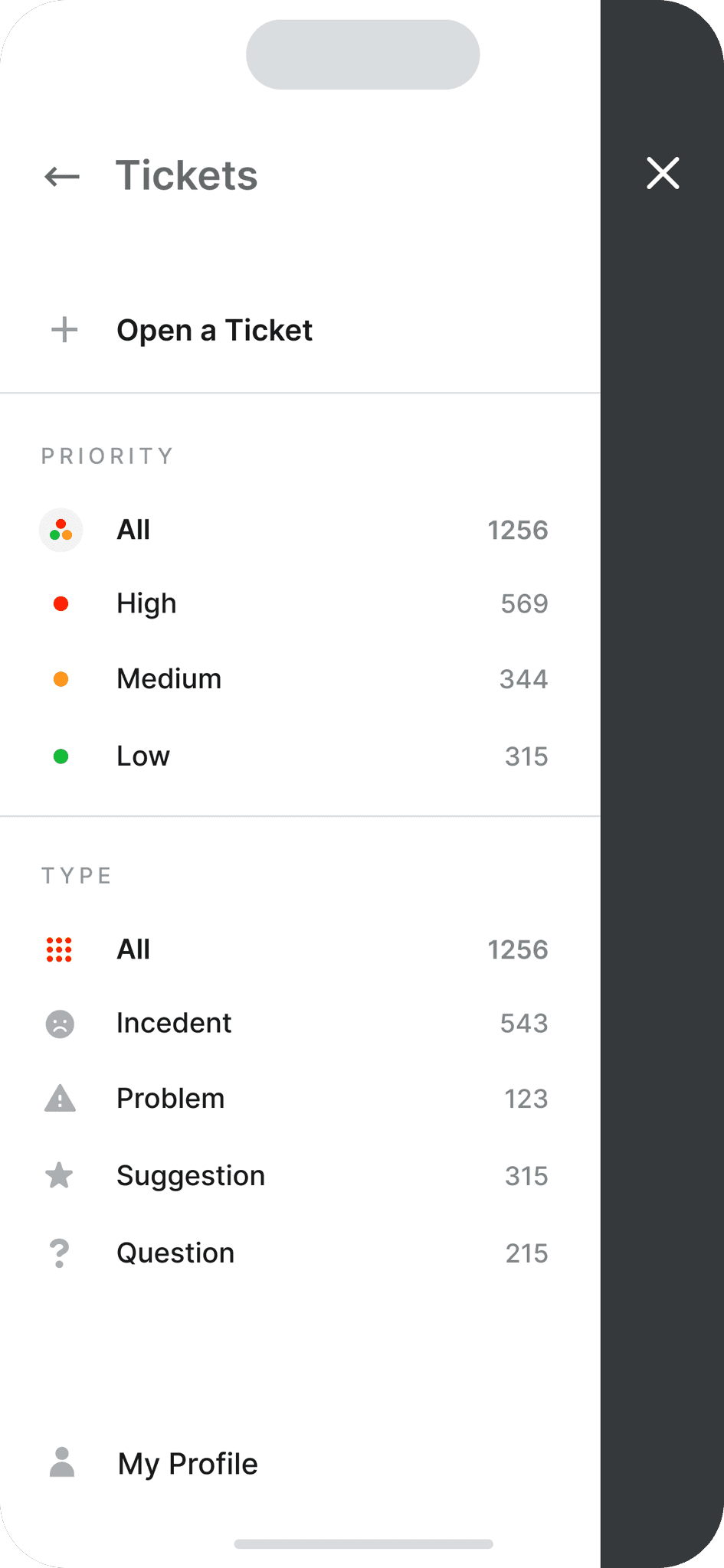
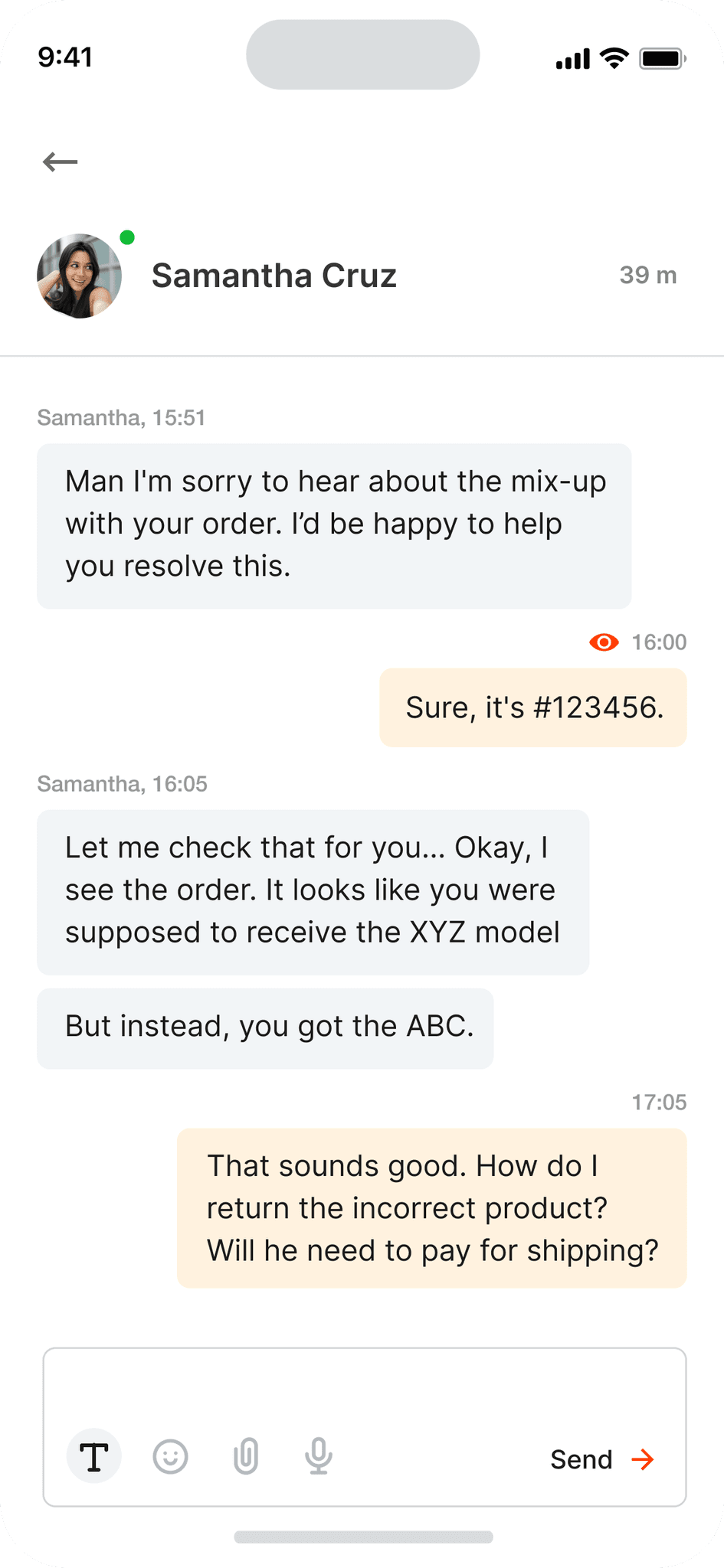
Inbox, pinned messages, inbox menu
Inbox, pinned messages, inbox menu
Inbox, pinned messages, inbox menu
Inbox, pinned messages, inbox menu
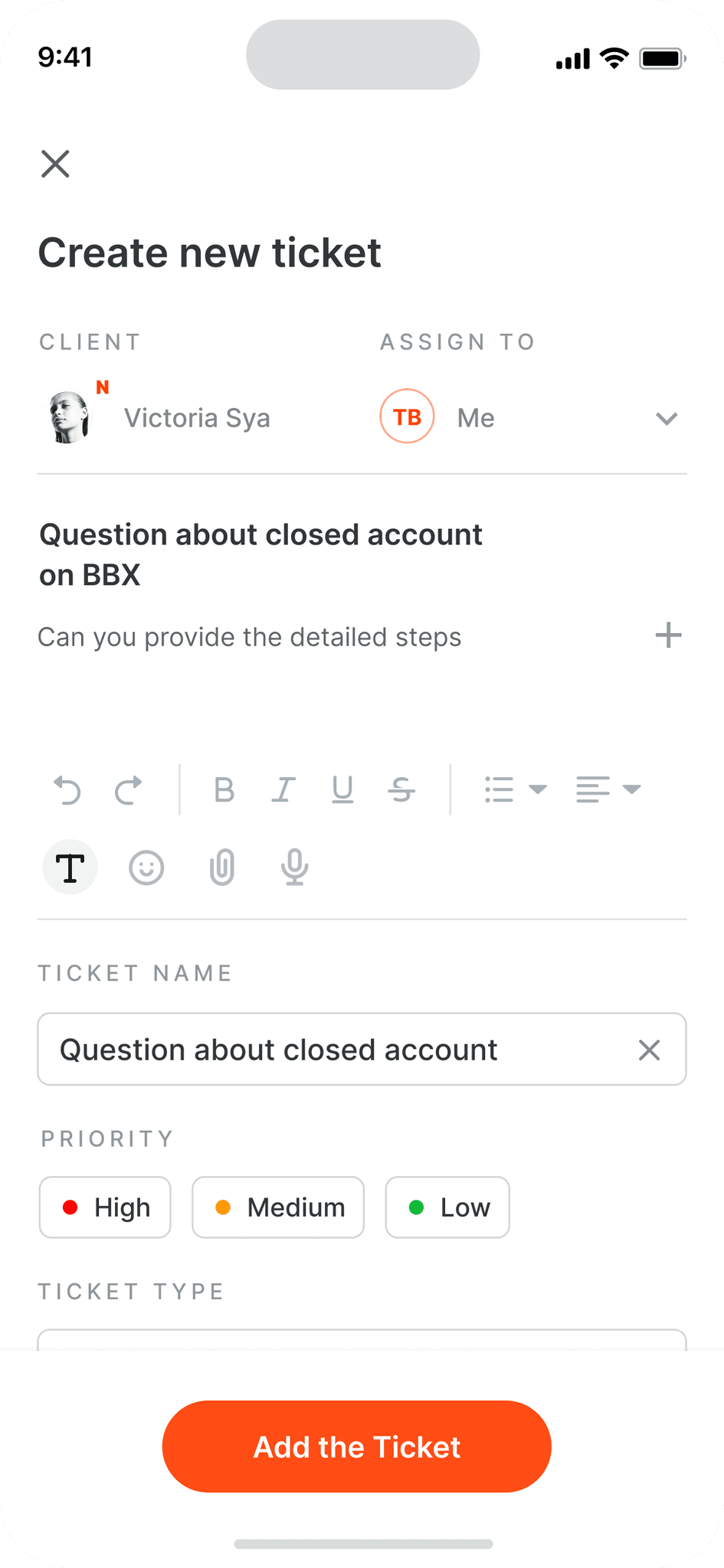
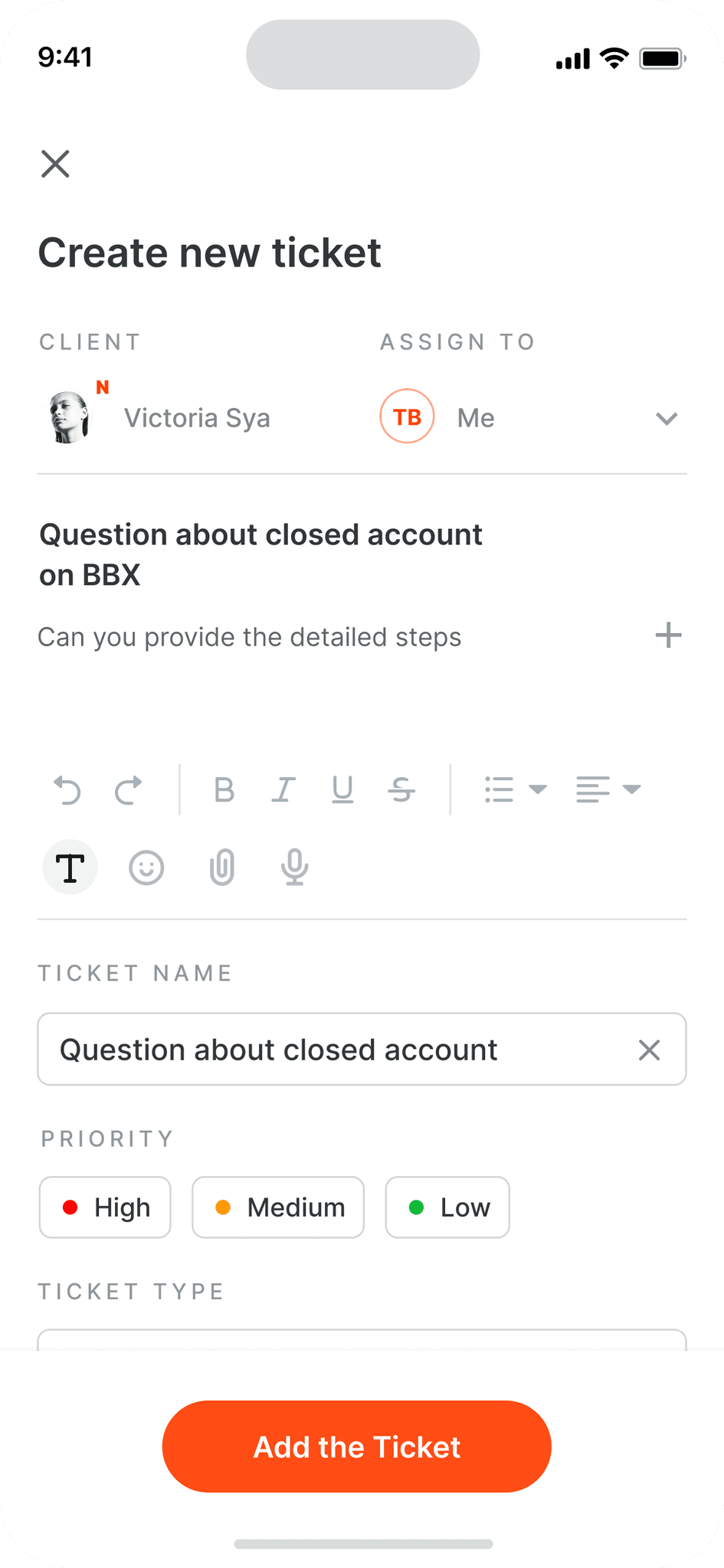
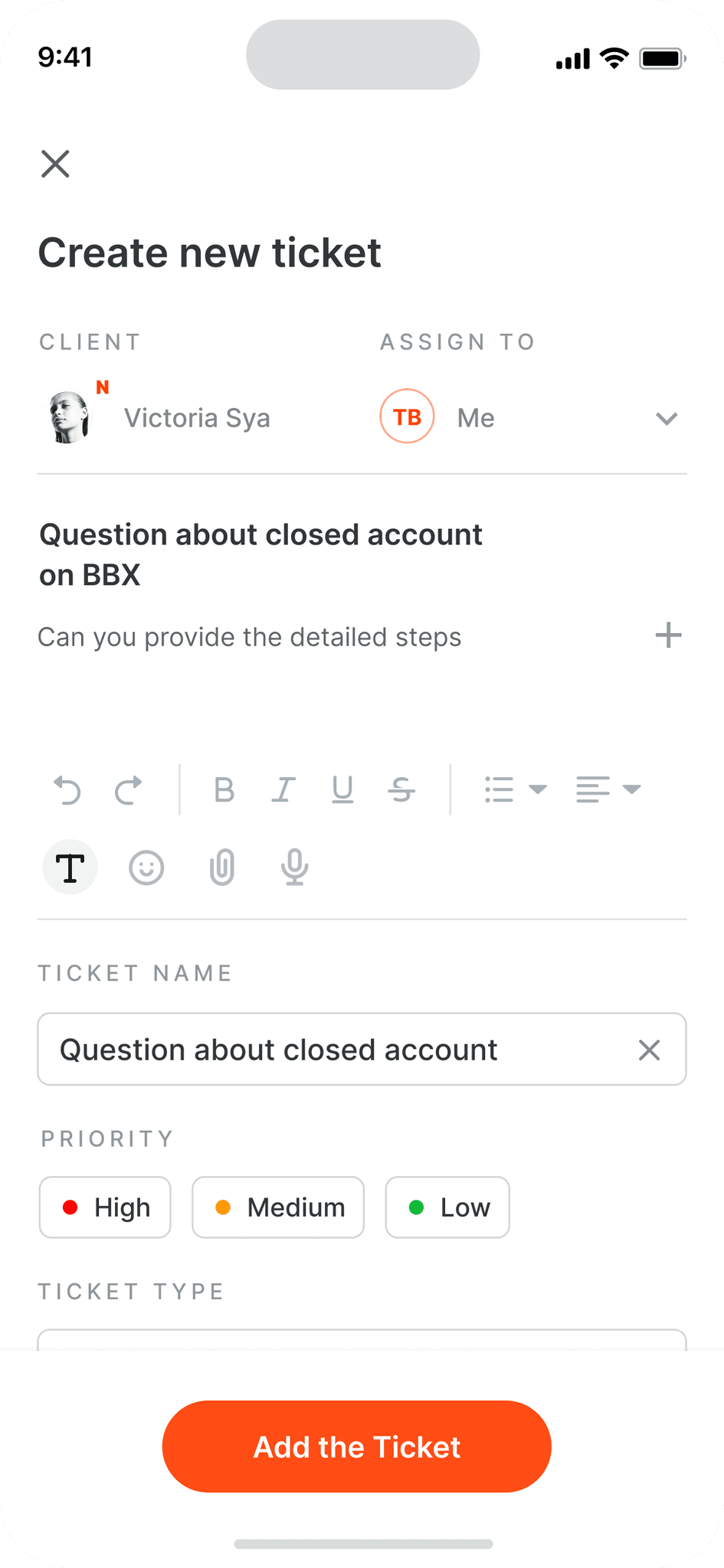
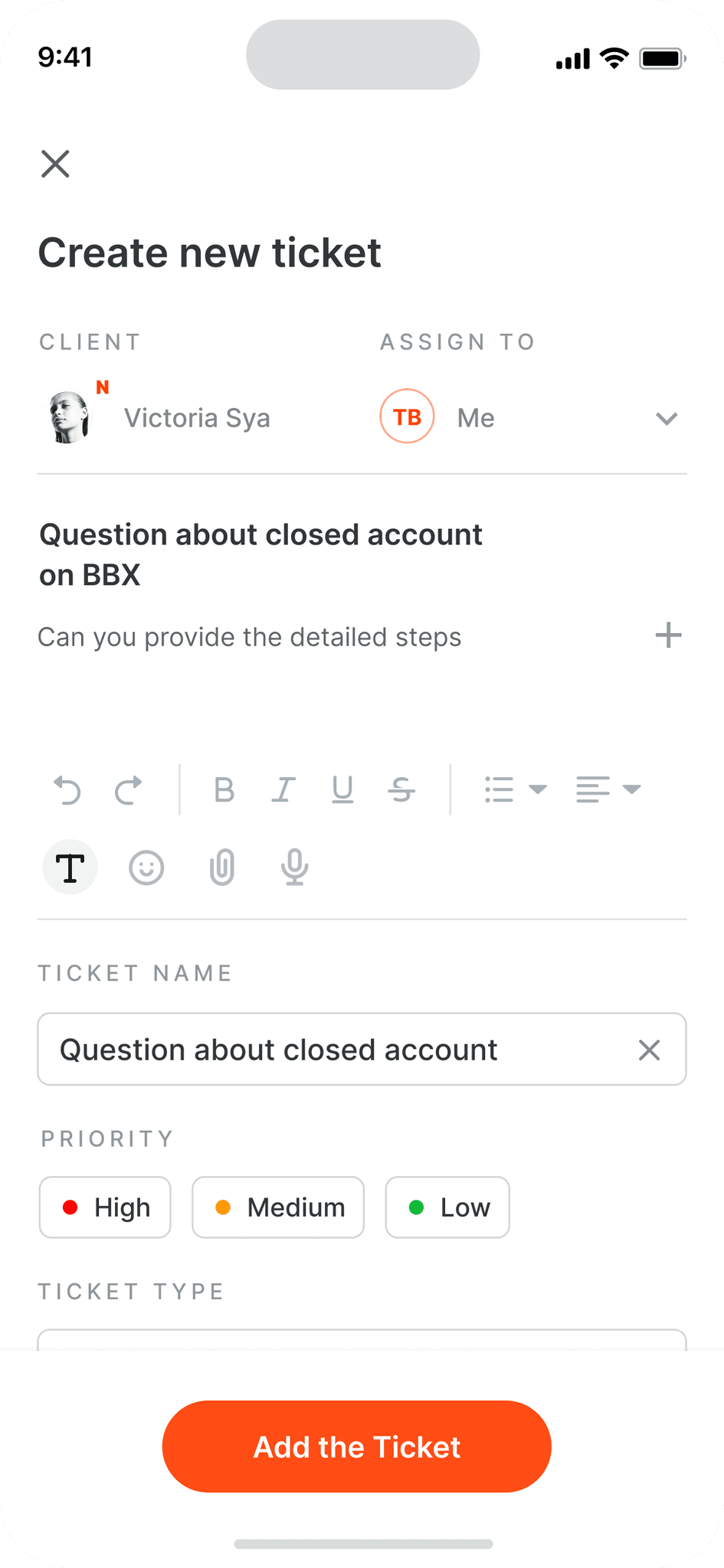
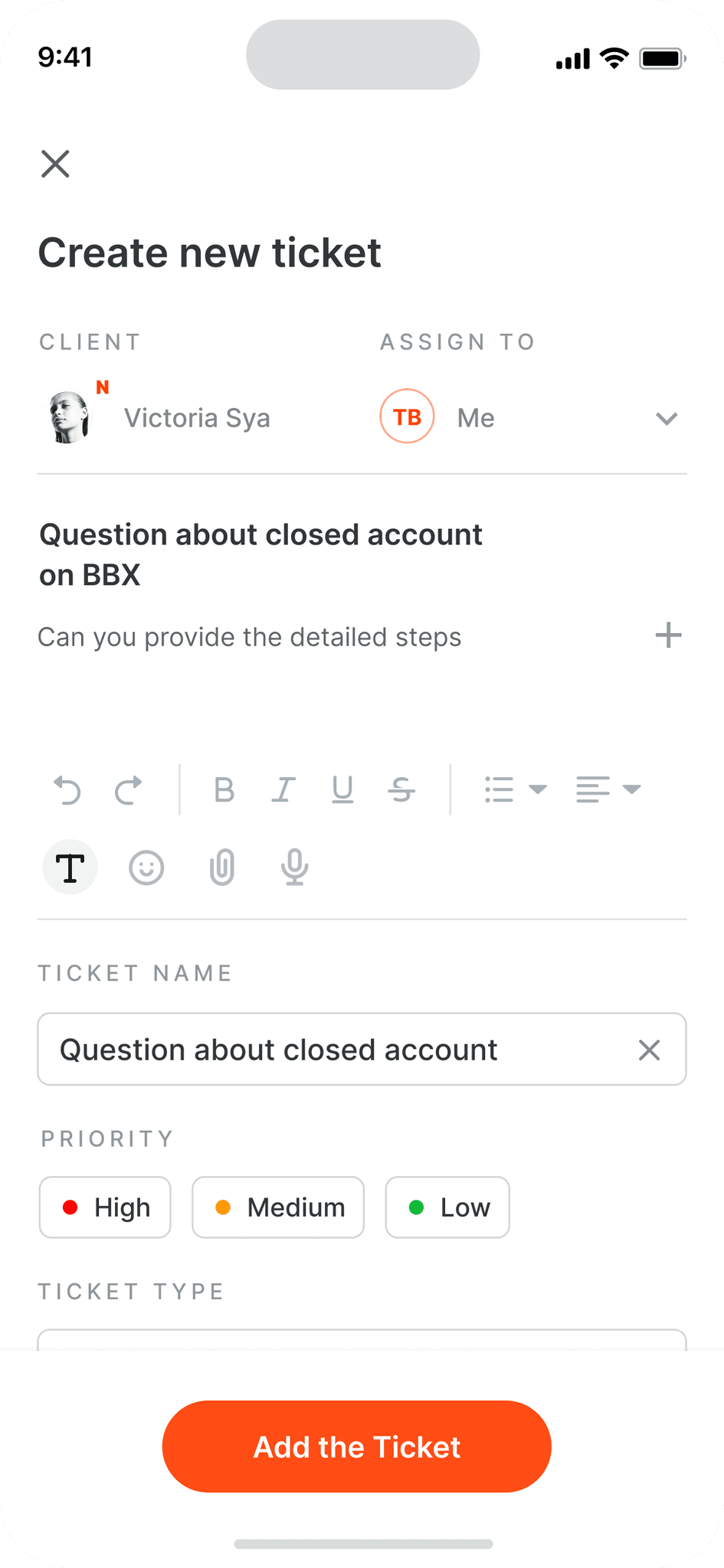
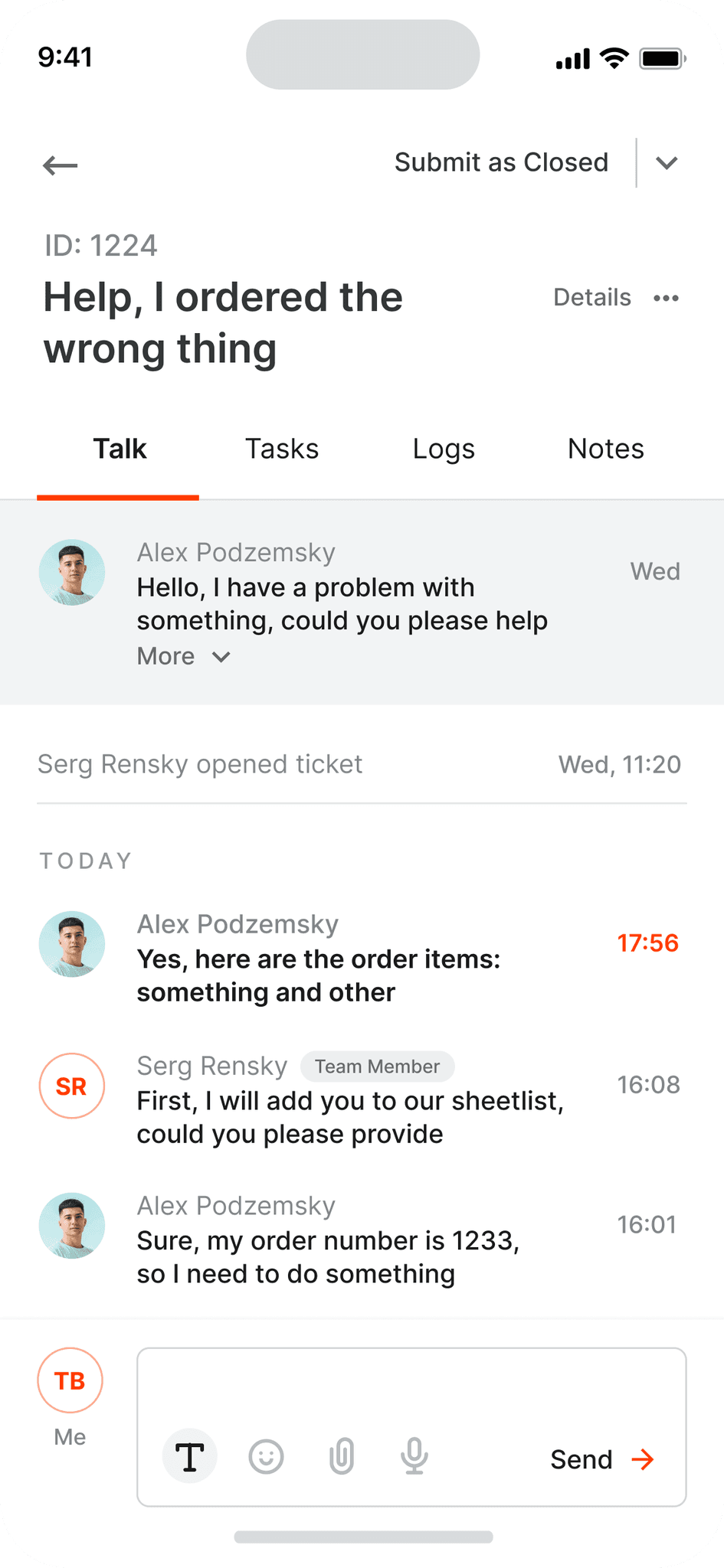
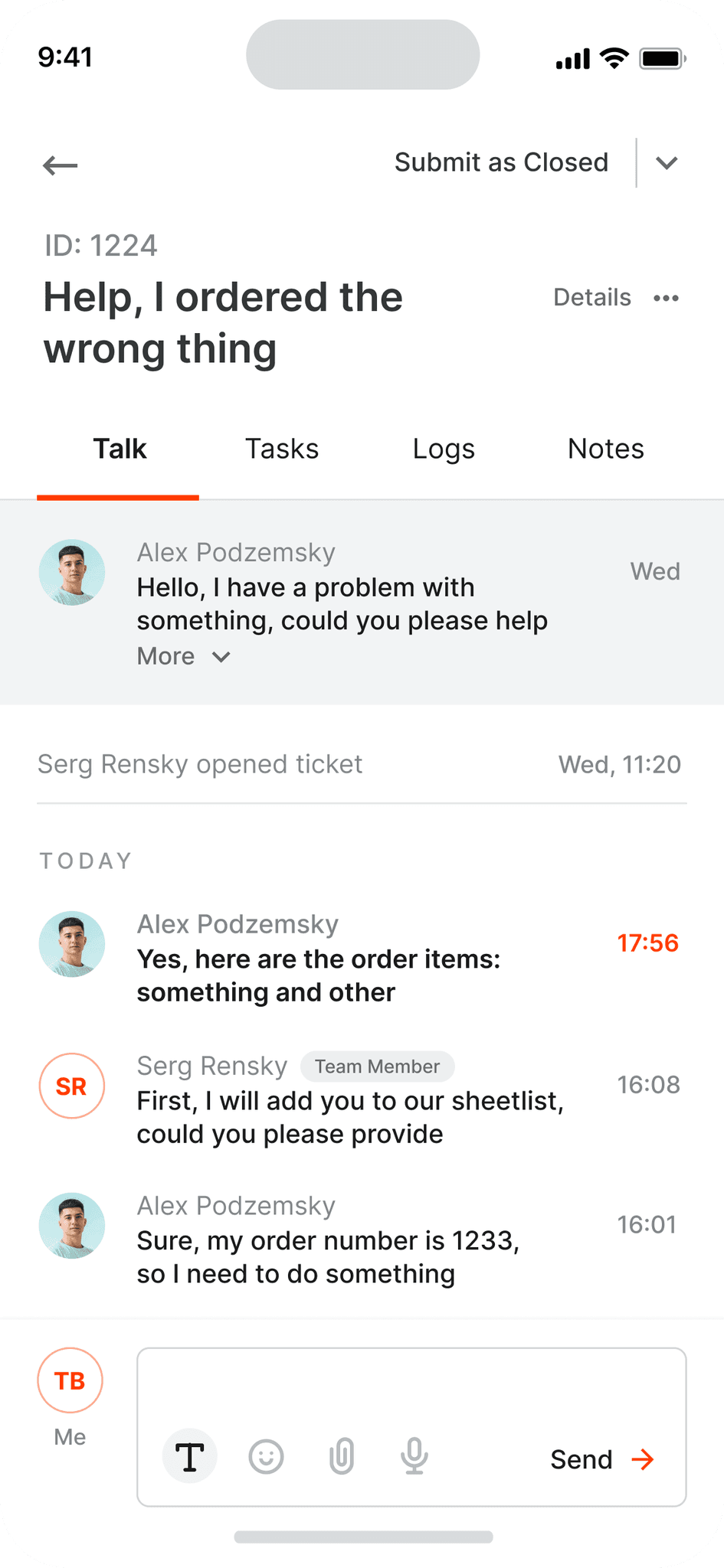
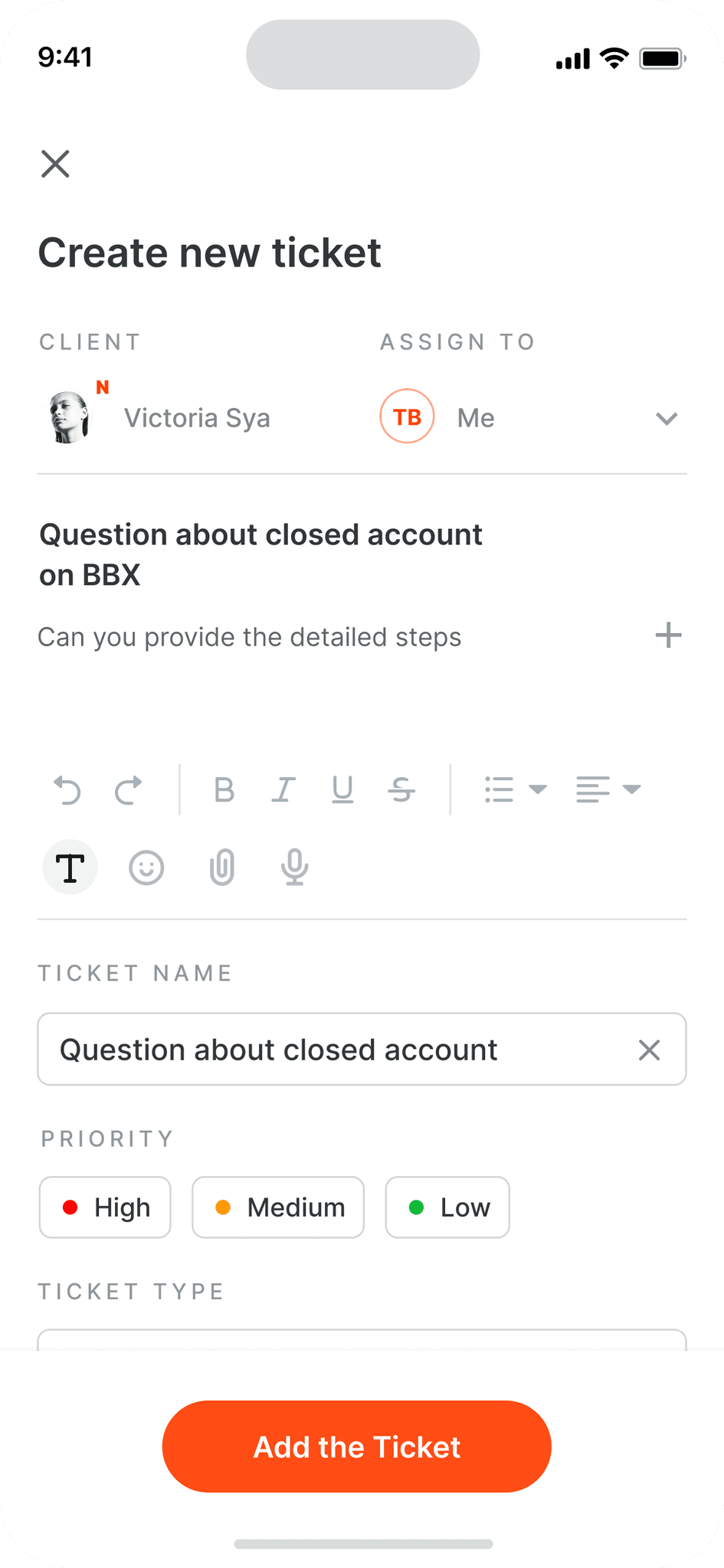
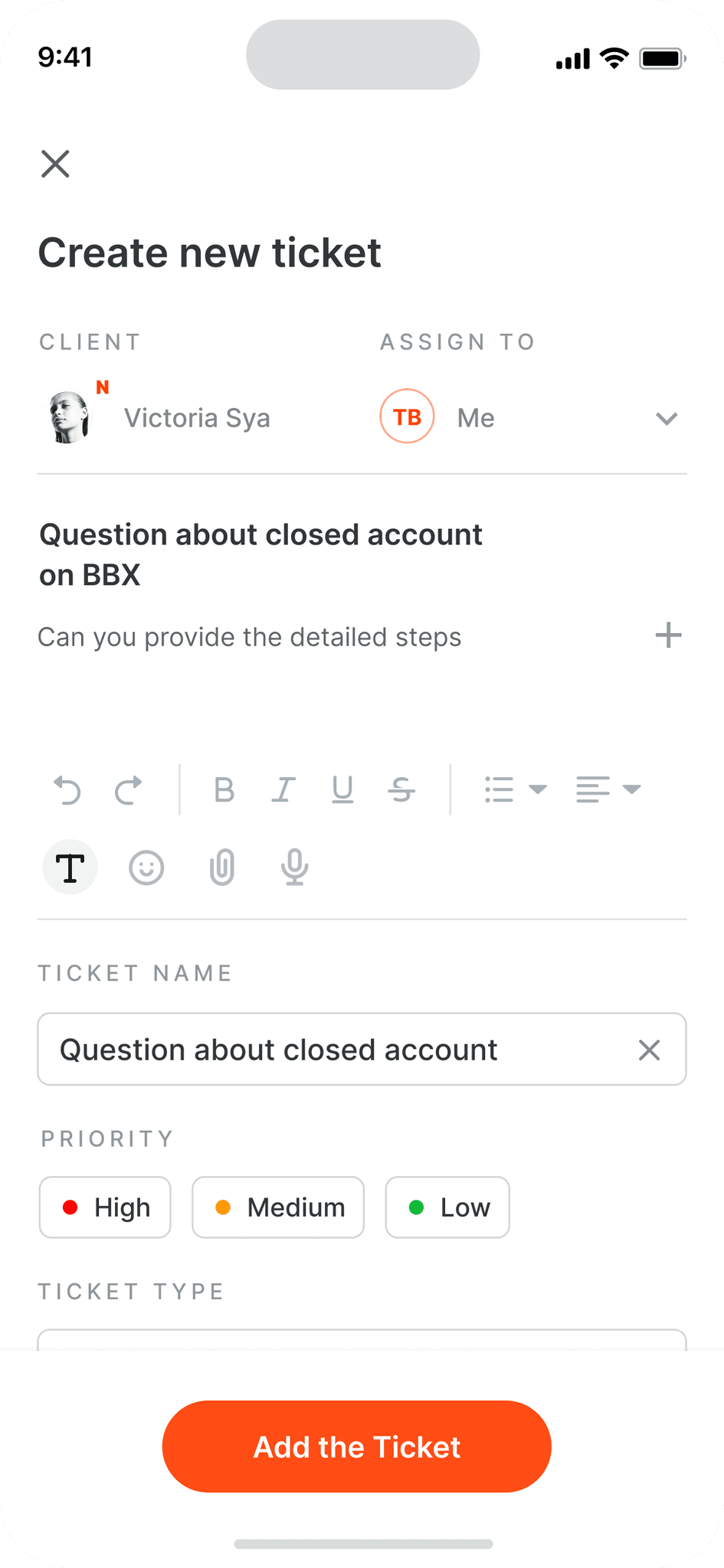
Message and creating a ticket
Message and creating a ticket
Message and creating a ticket
Message and creating a ticket
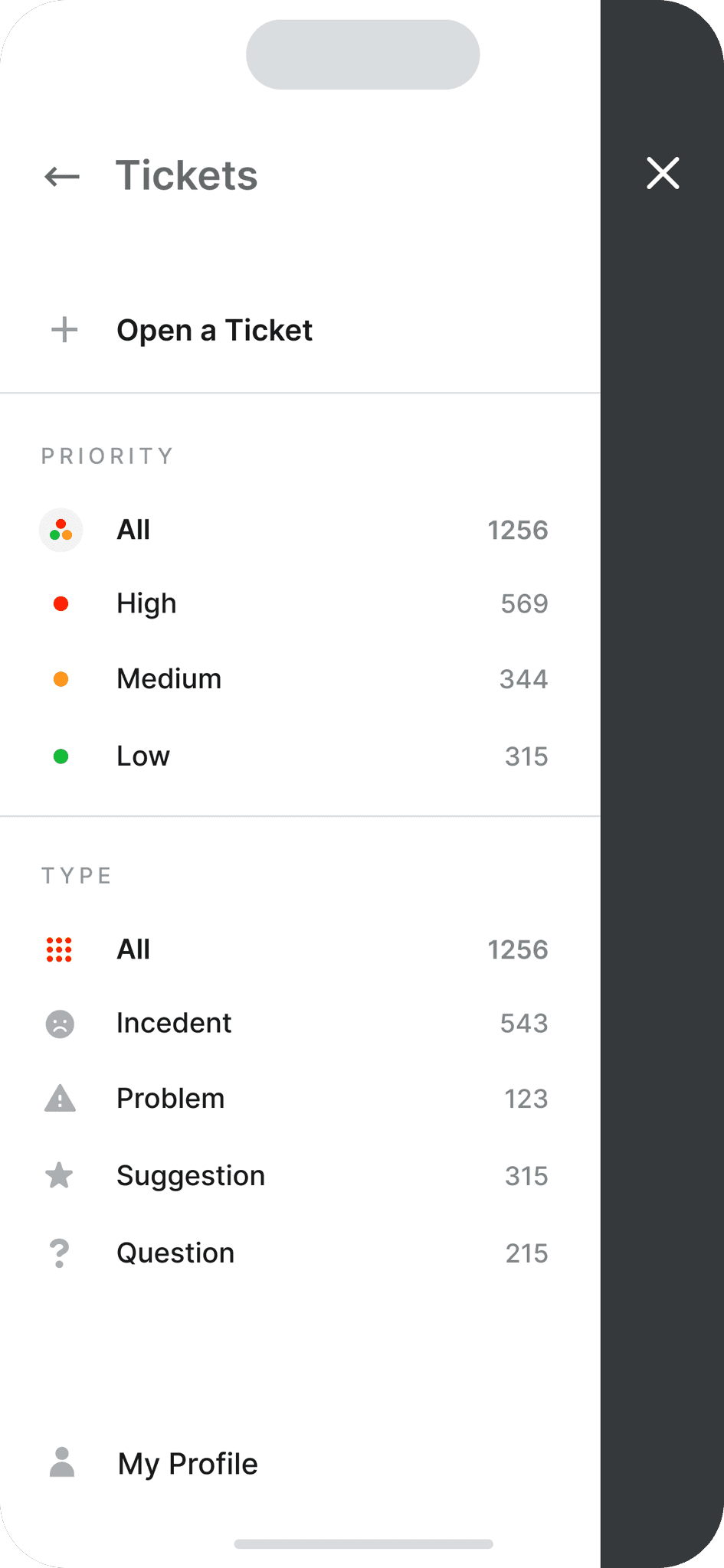
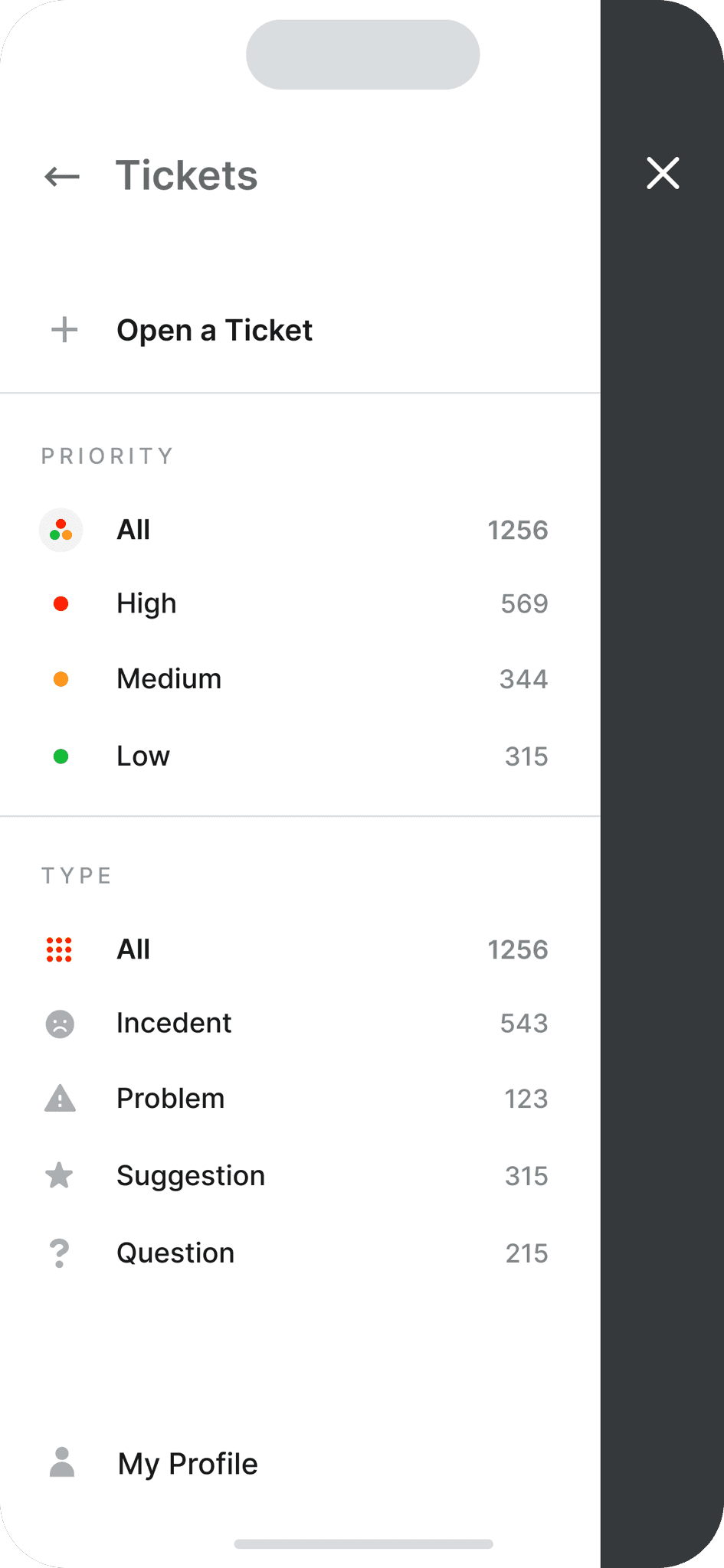
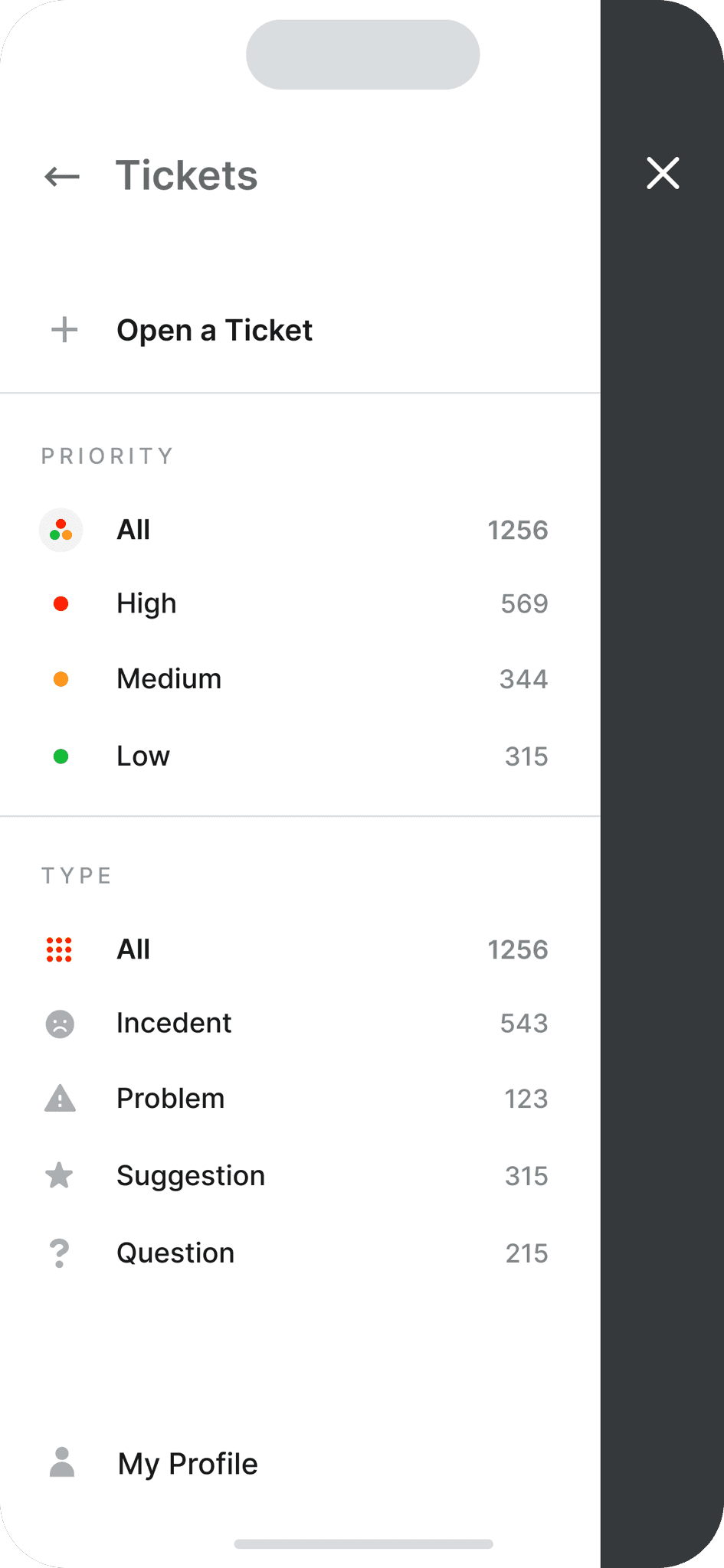
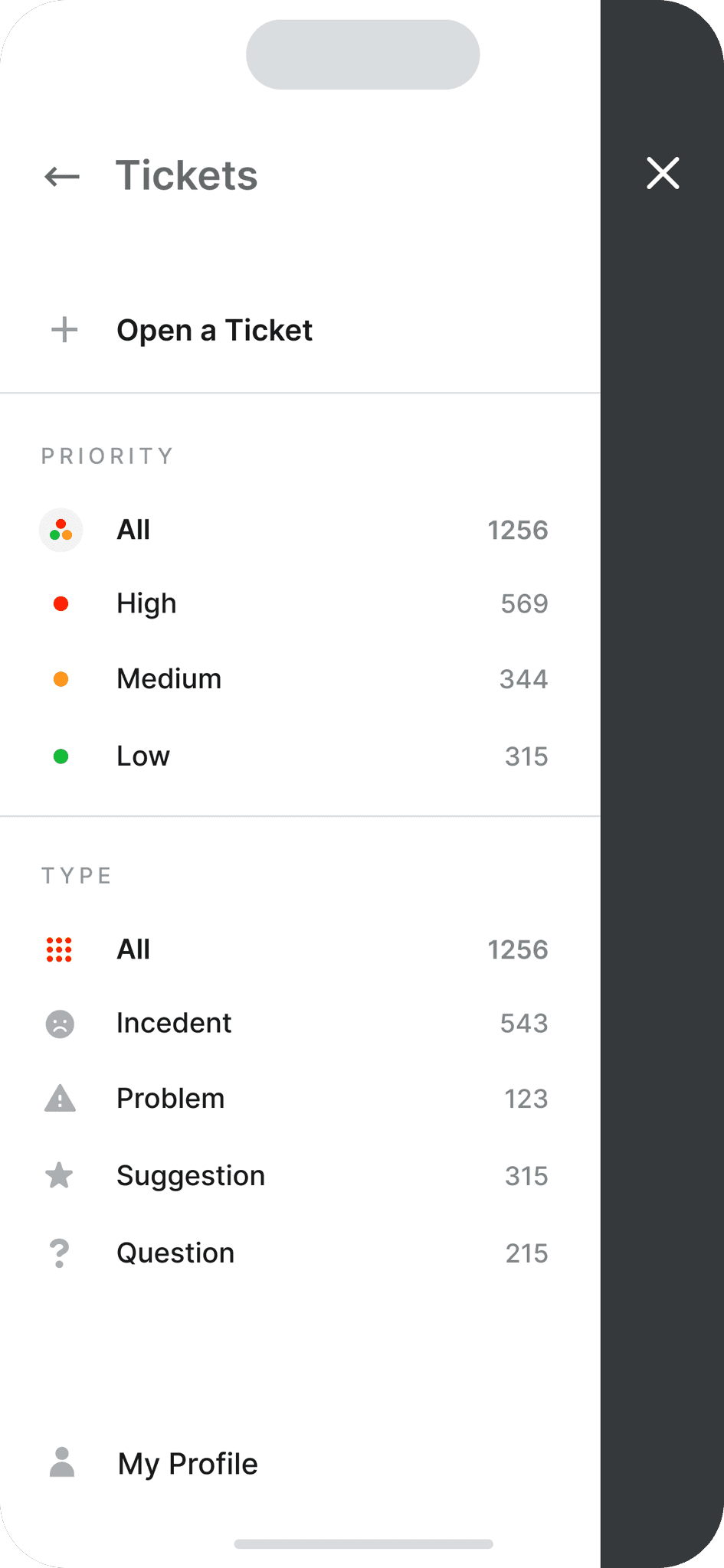
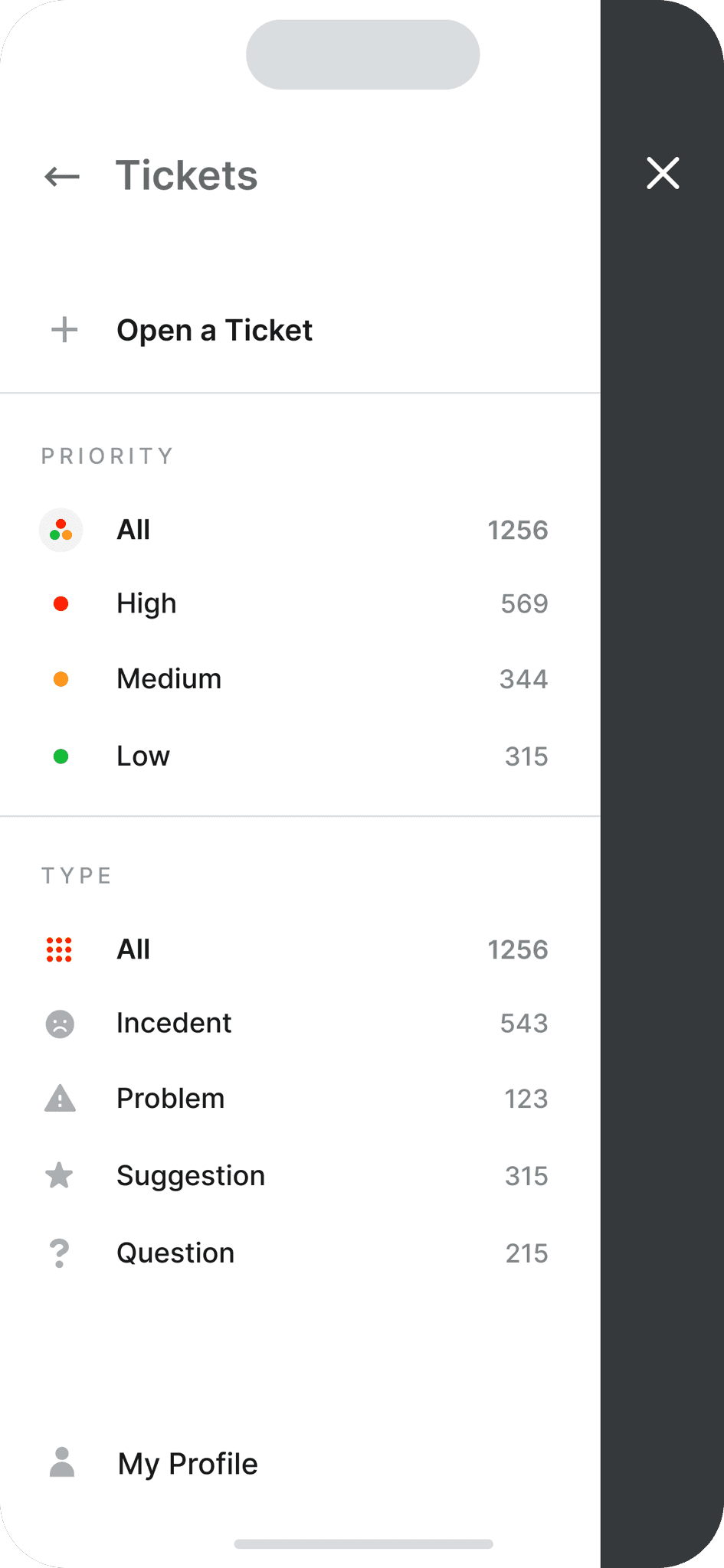
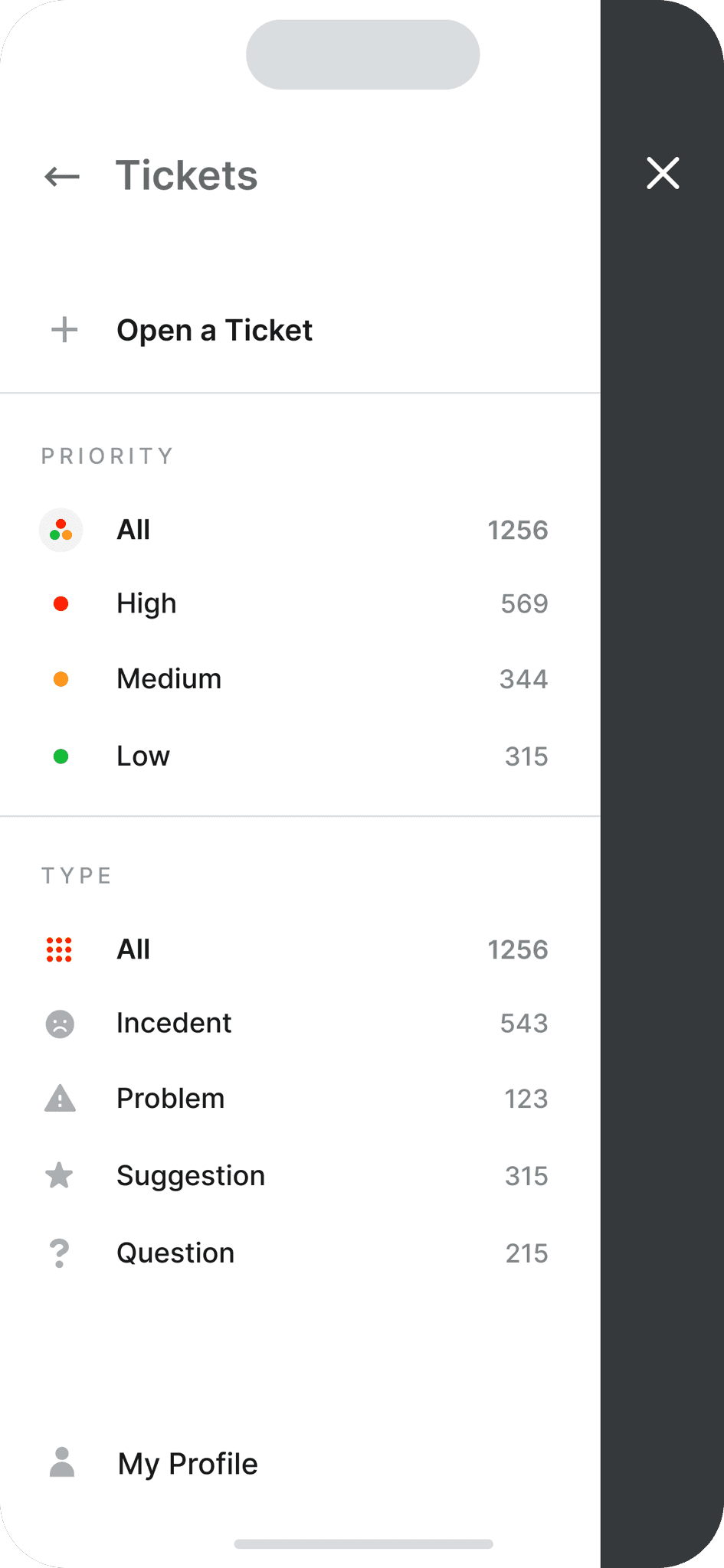
Tickets list, tickets menu
Tickets list, tickets menu
Tickets list, tickets menu
Tickets list, tickets menu
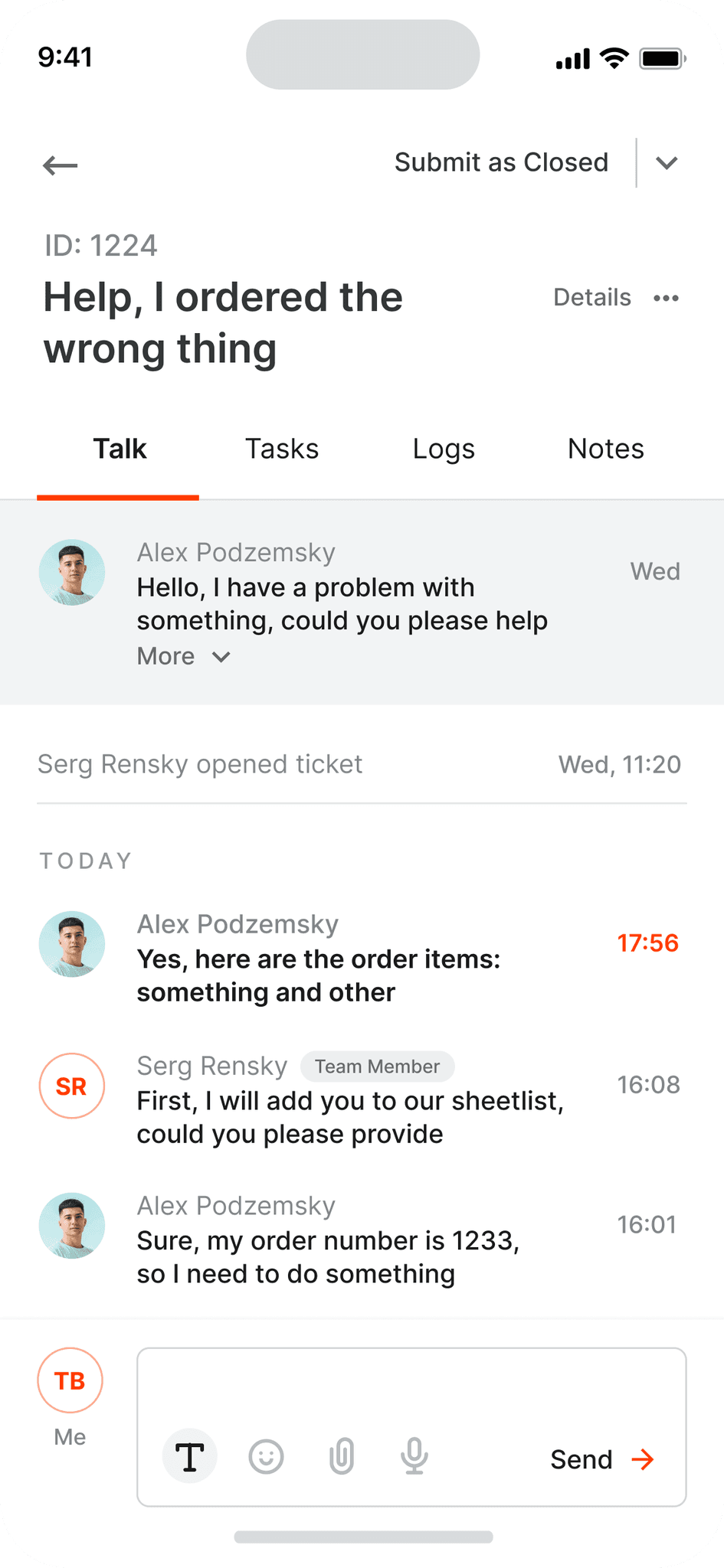
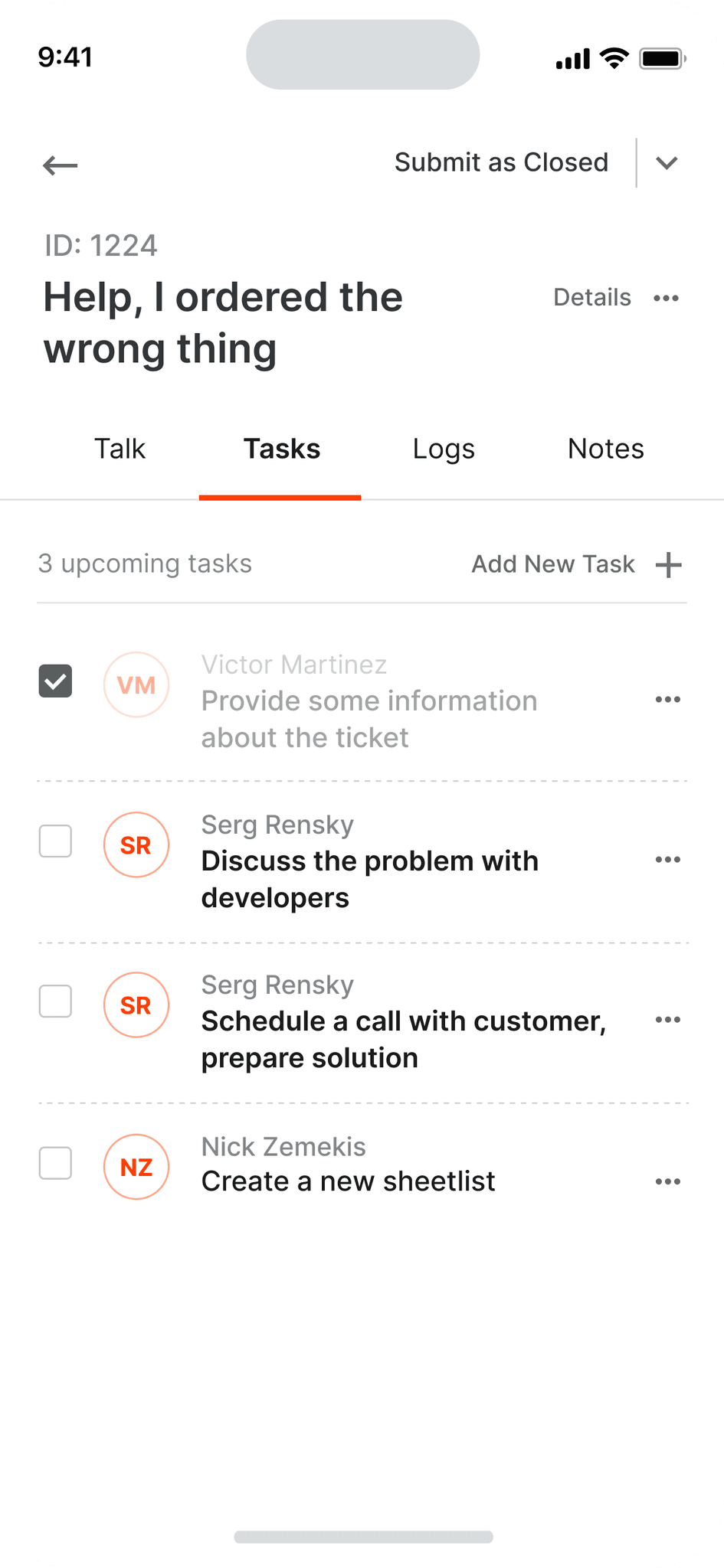
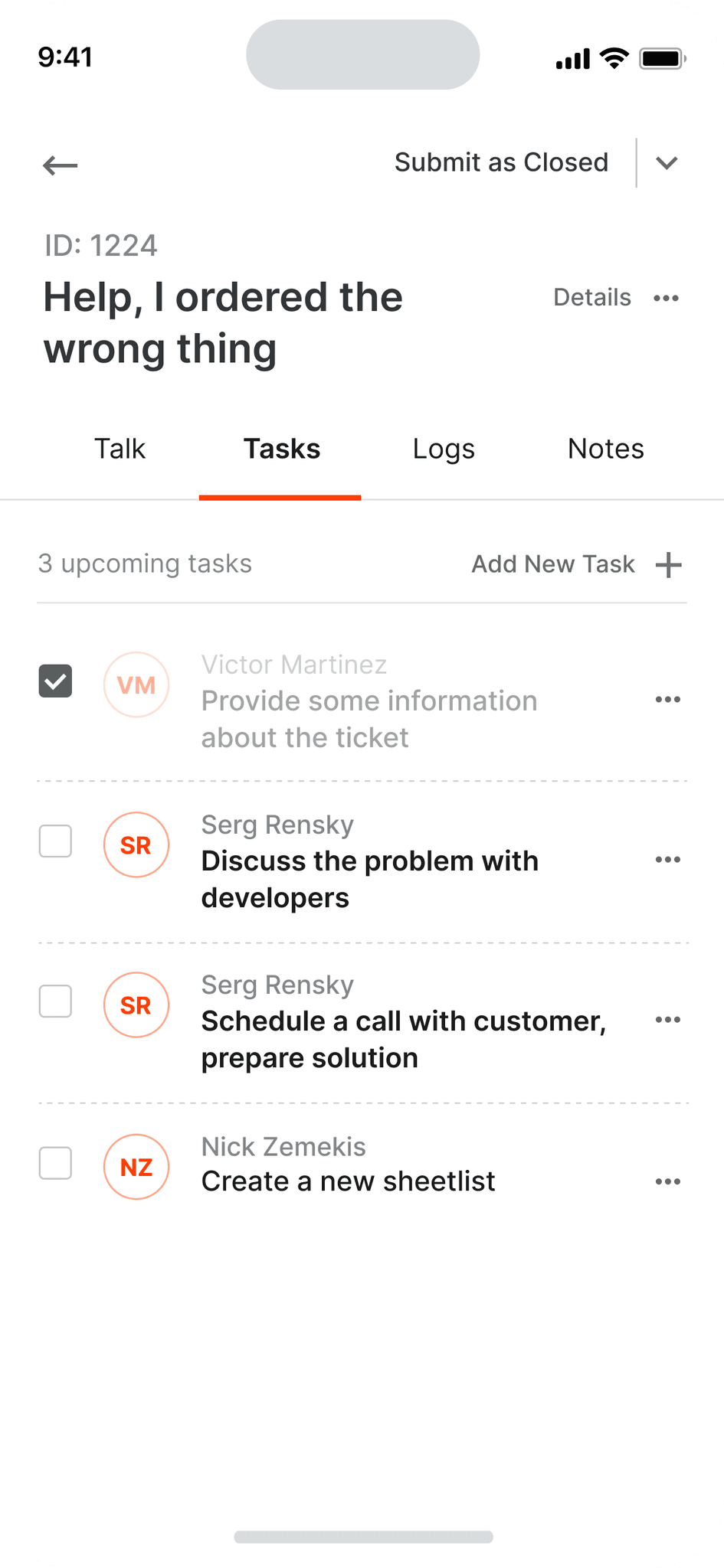
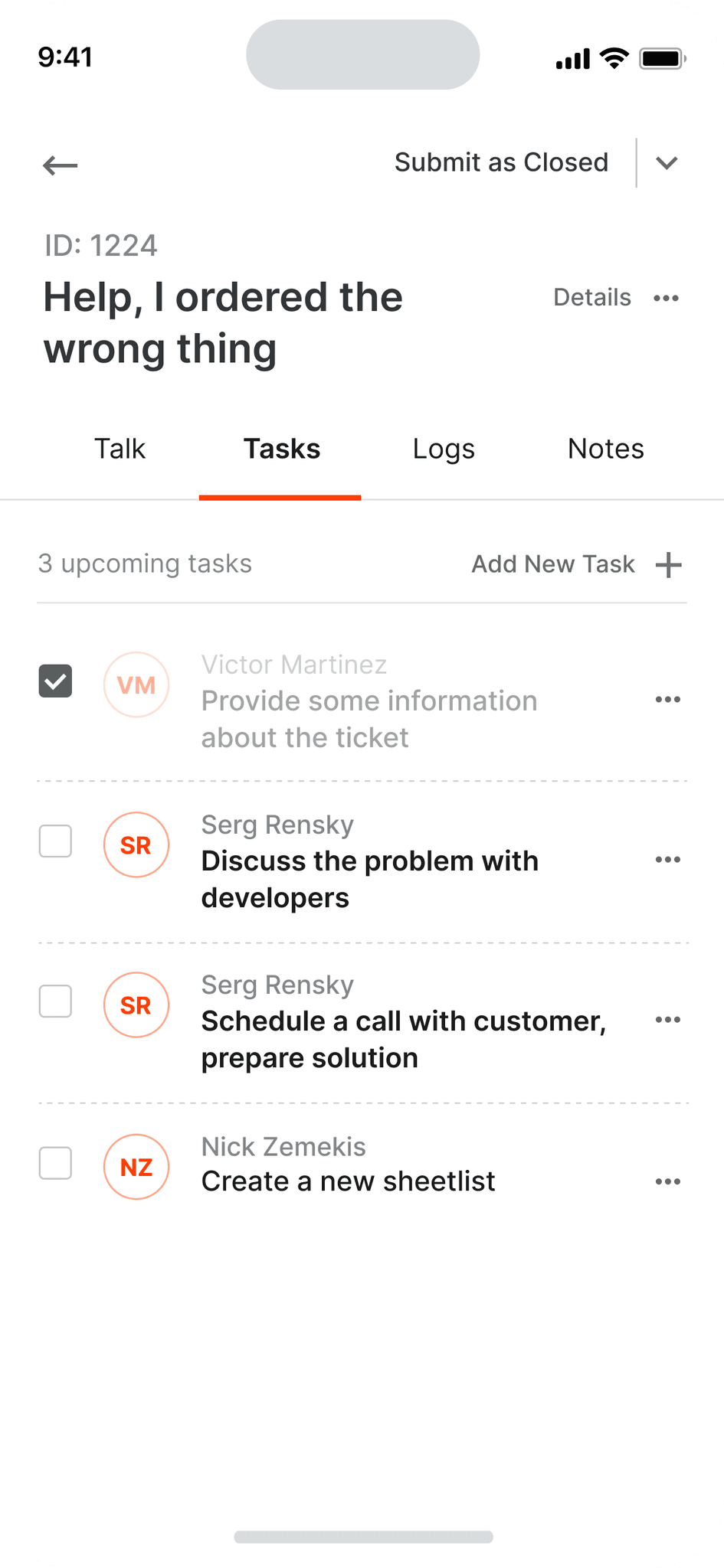
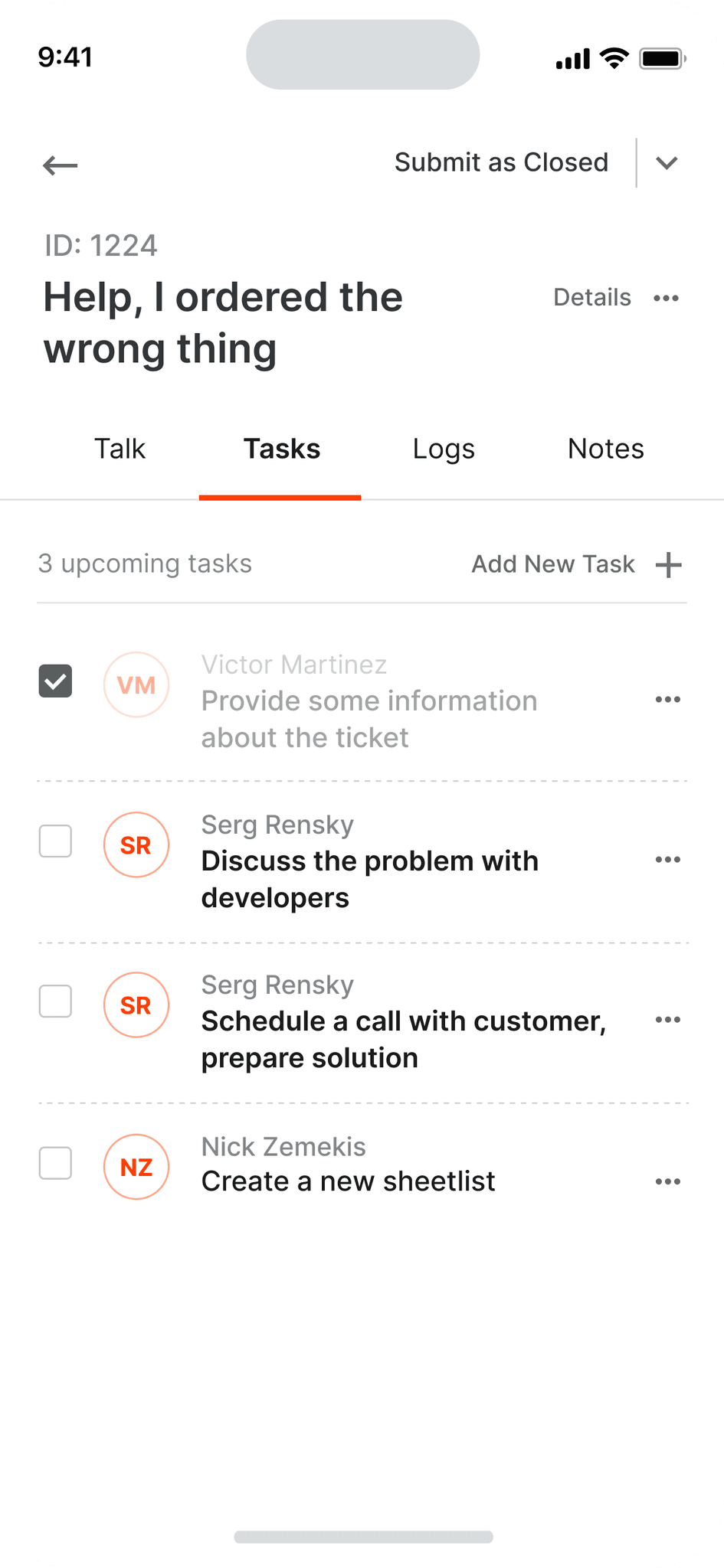
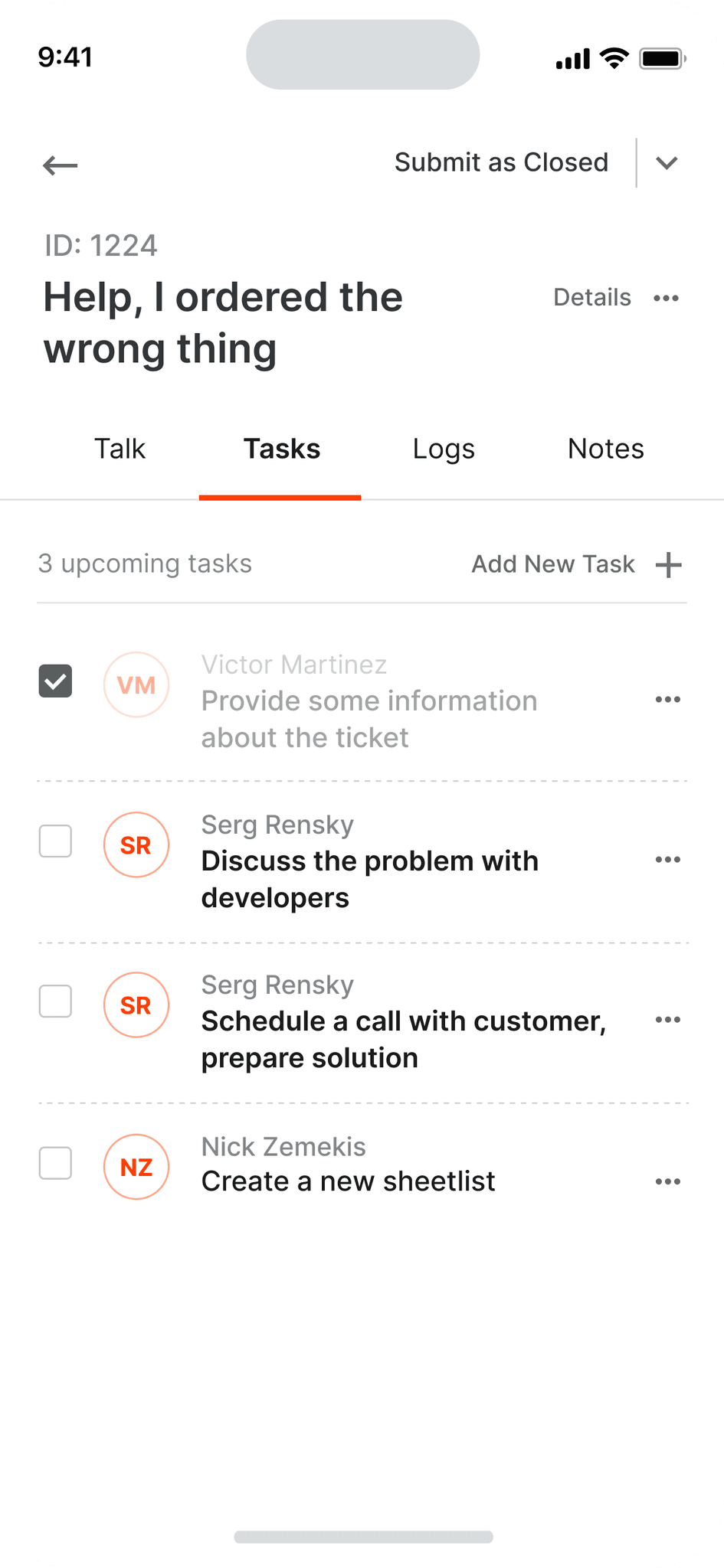
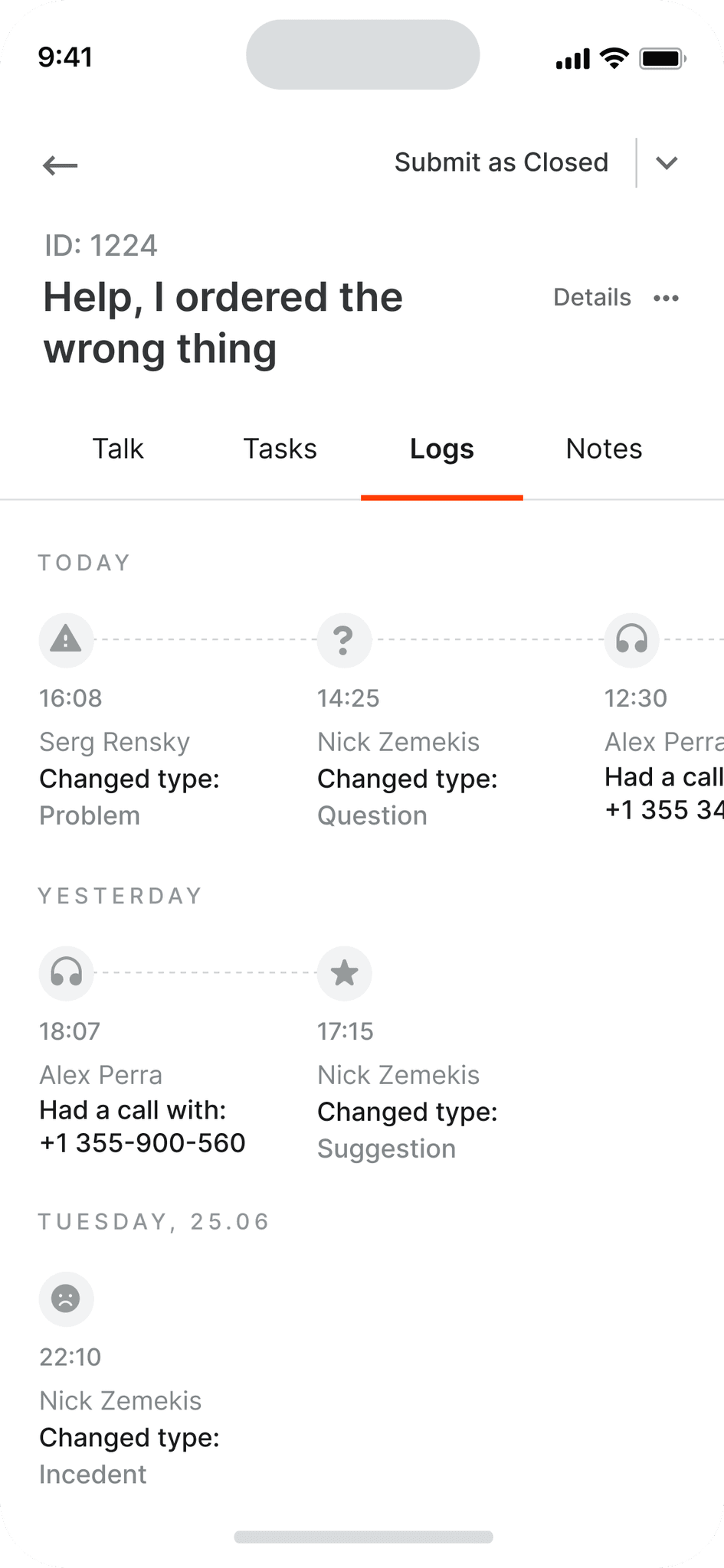
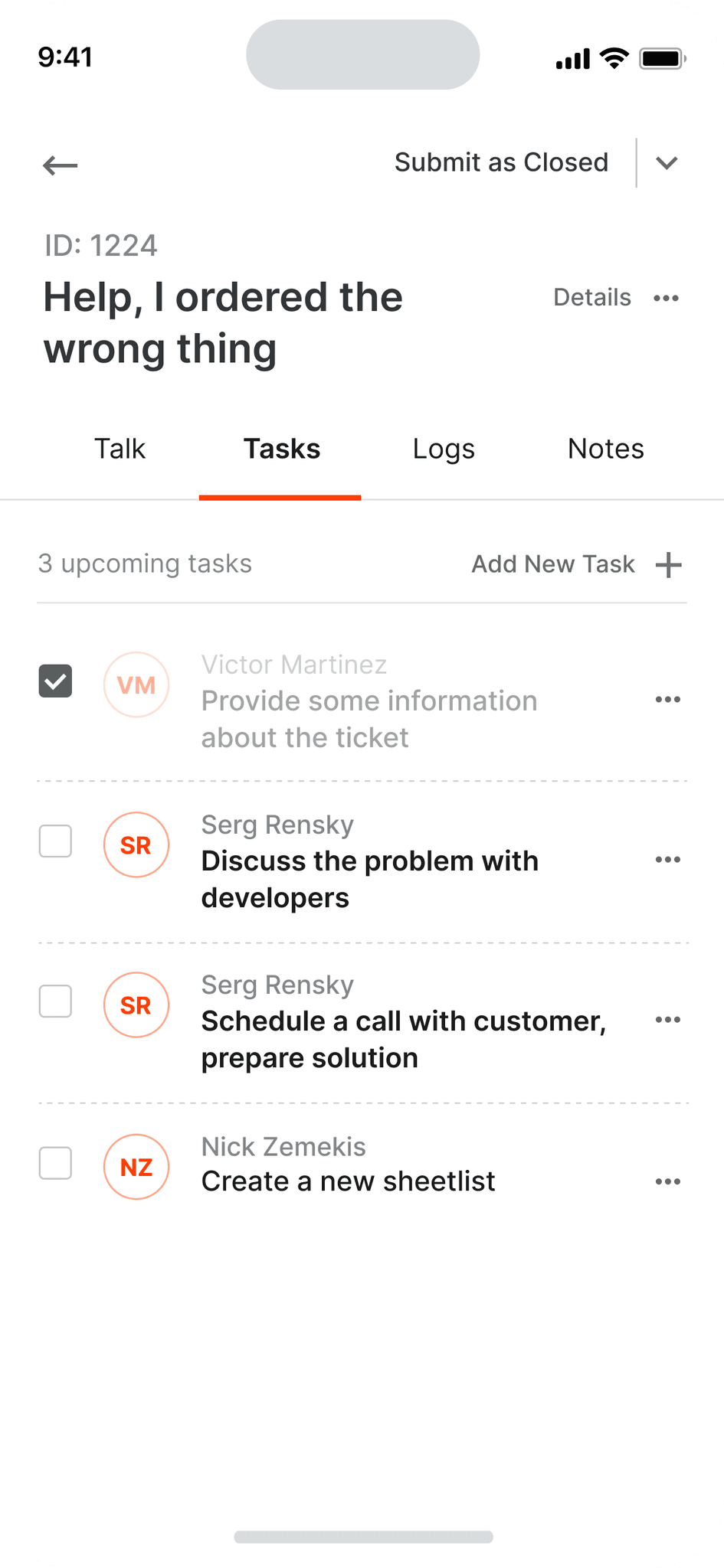
Separate ticket page with tabs
Separate ticket page with tabs
Separate ticket page with tabs
Separate ticket page with tabs
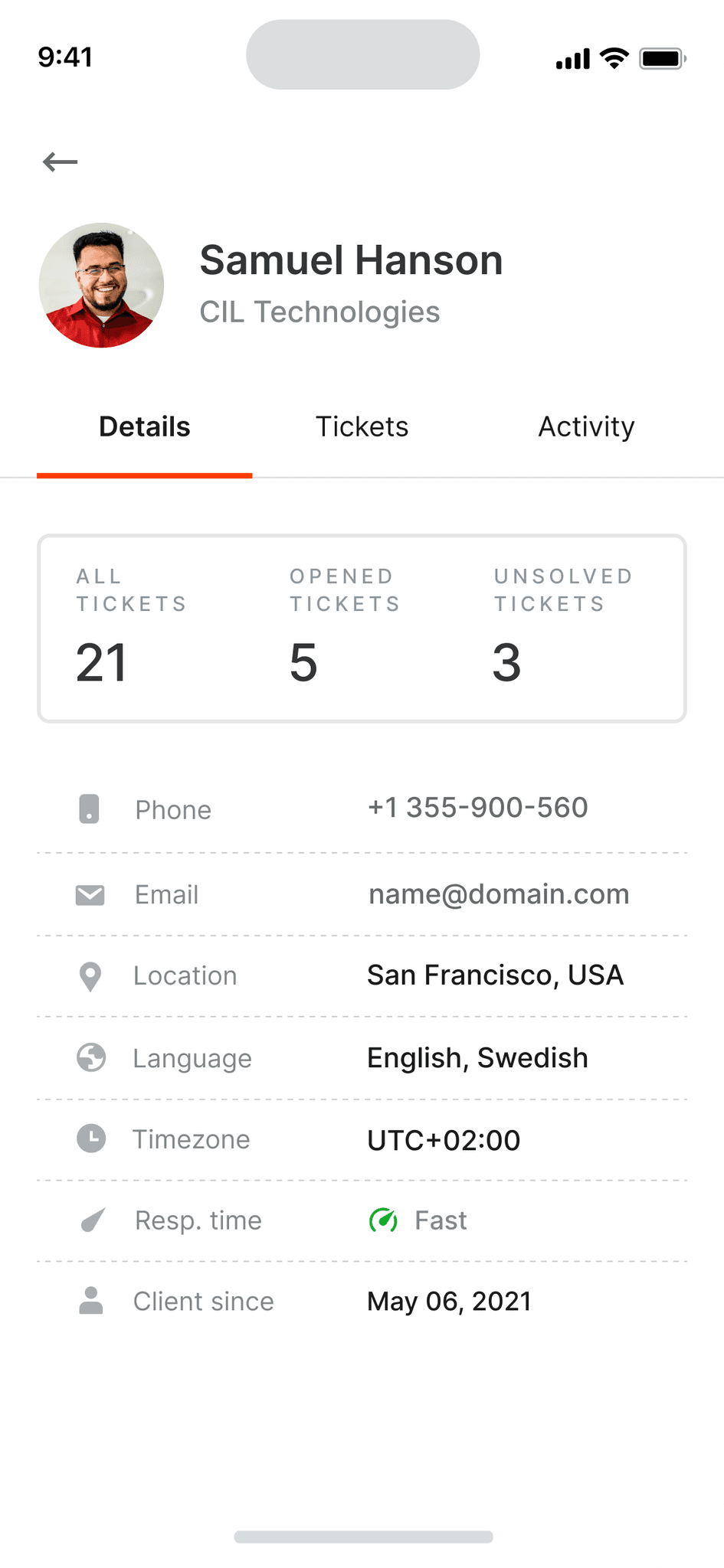
Clients, clients menu
Clients, clients menu
Clients, clients menu
Clients, clients menu
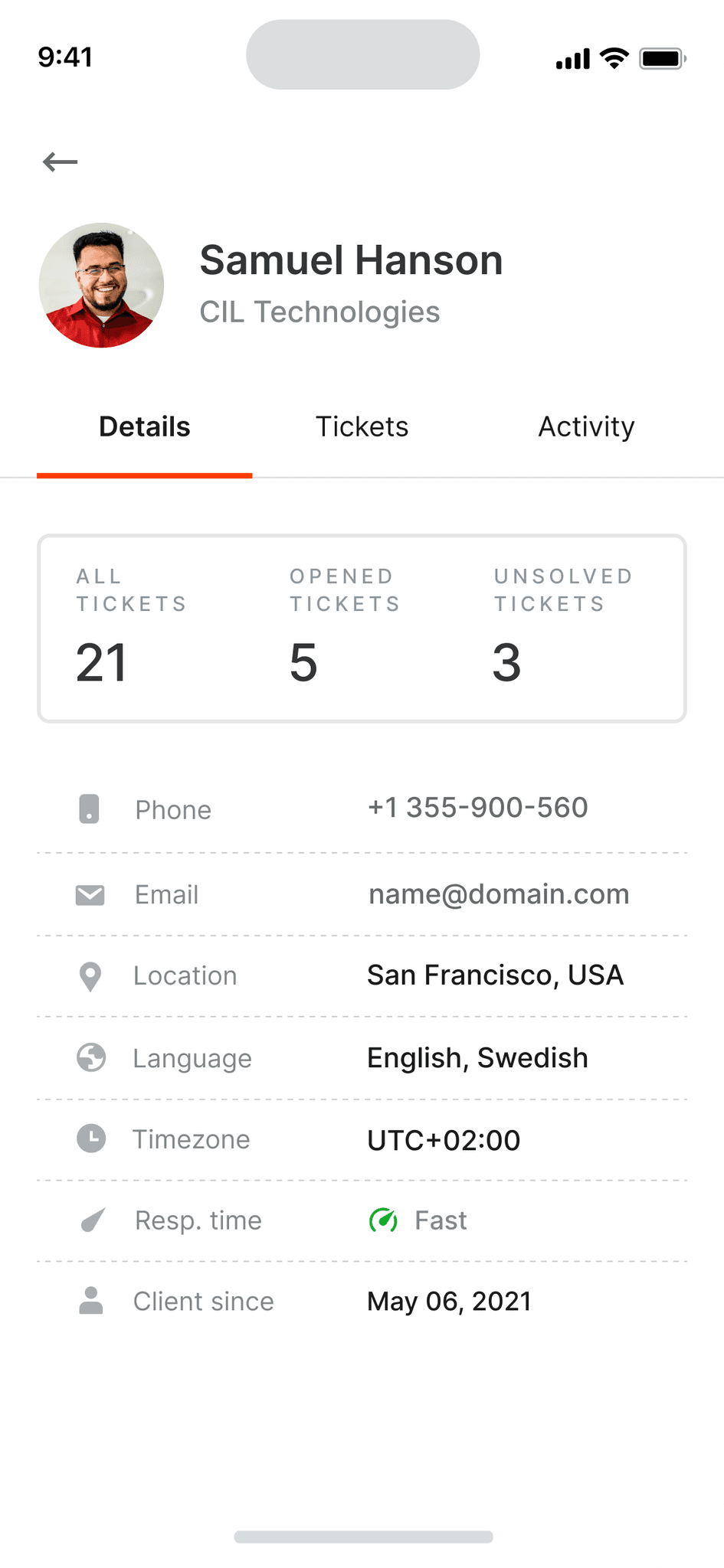
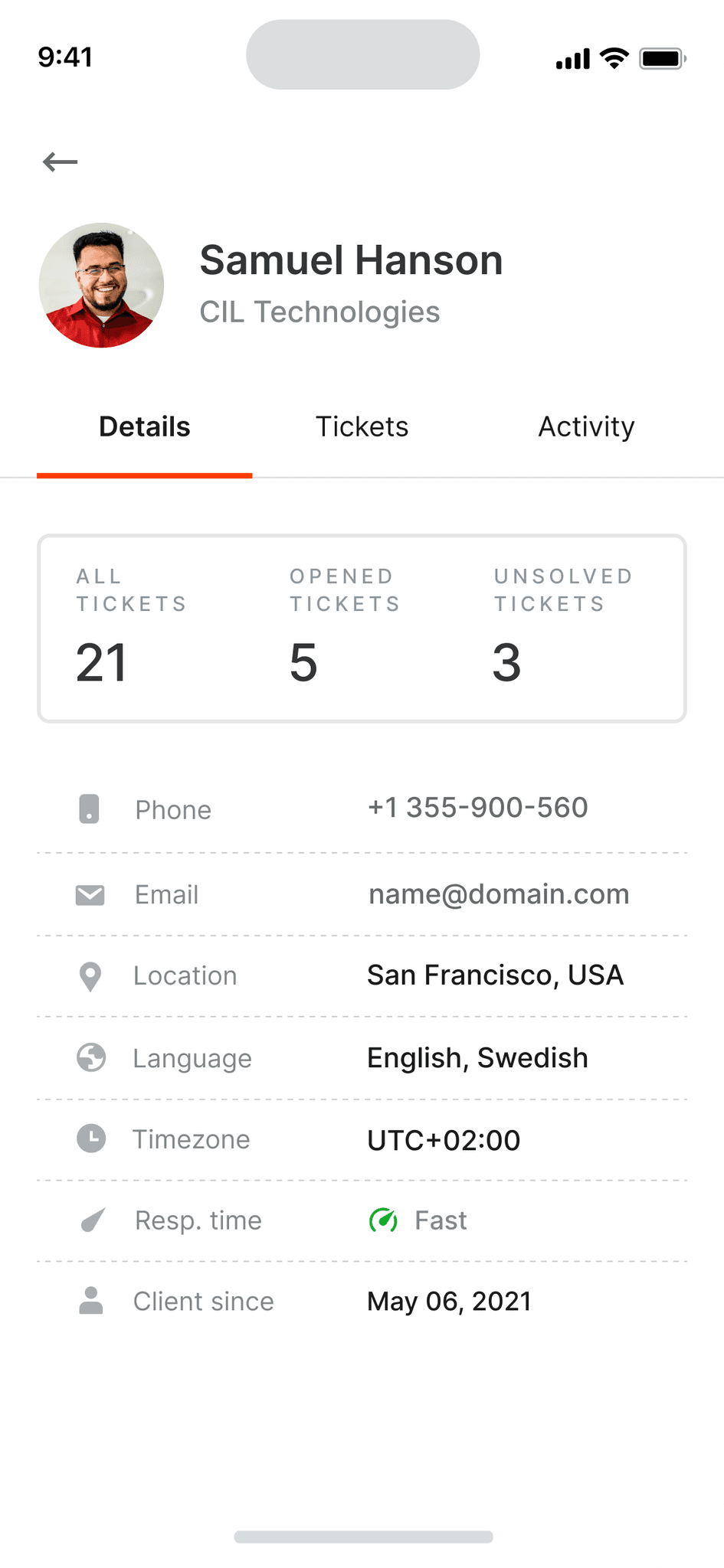
Client page with tabs
Client page with tabs
Client page with tabs
Client page with tabs
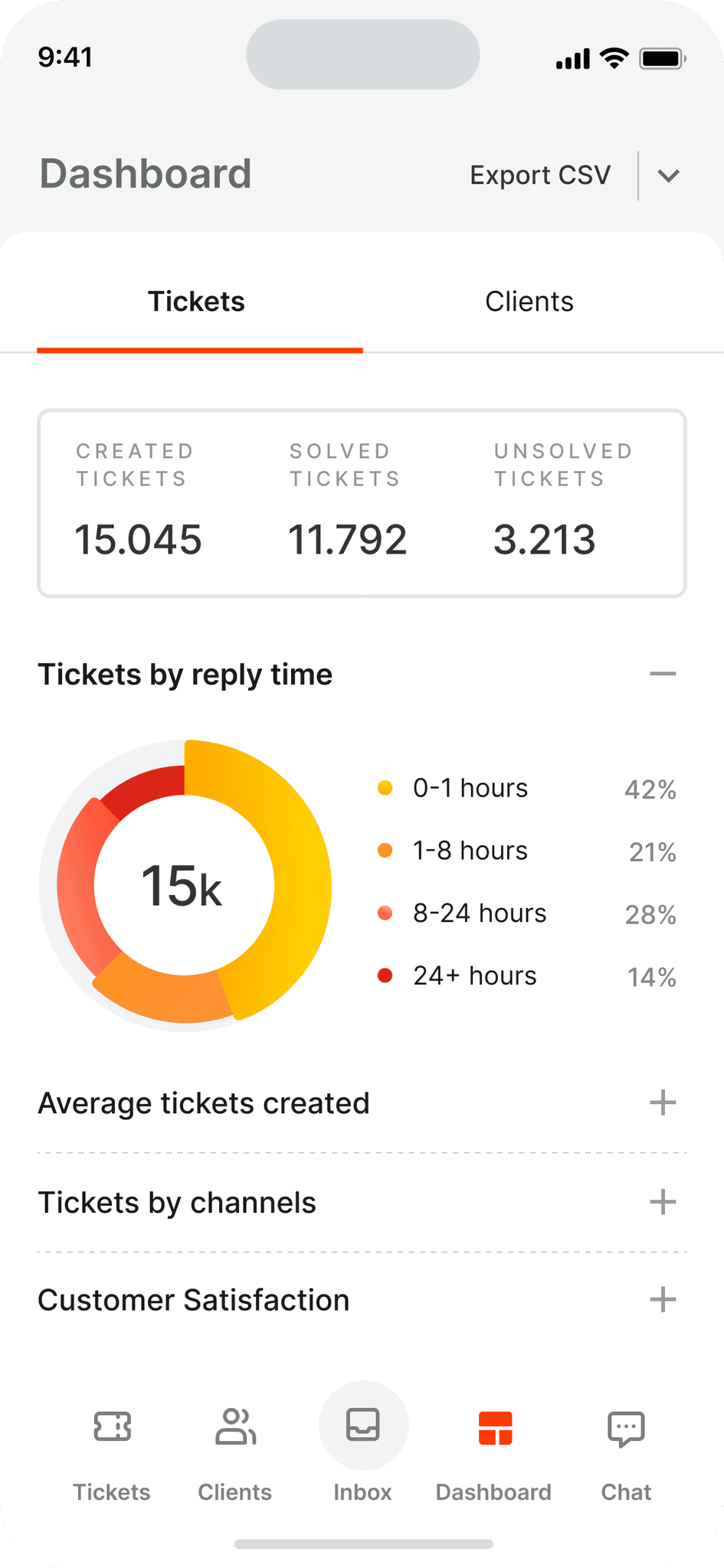
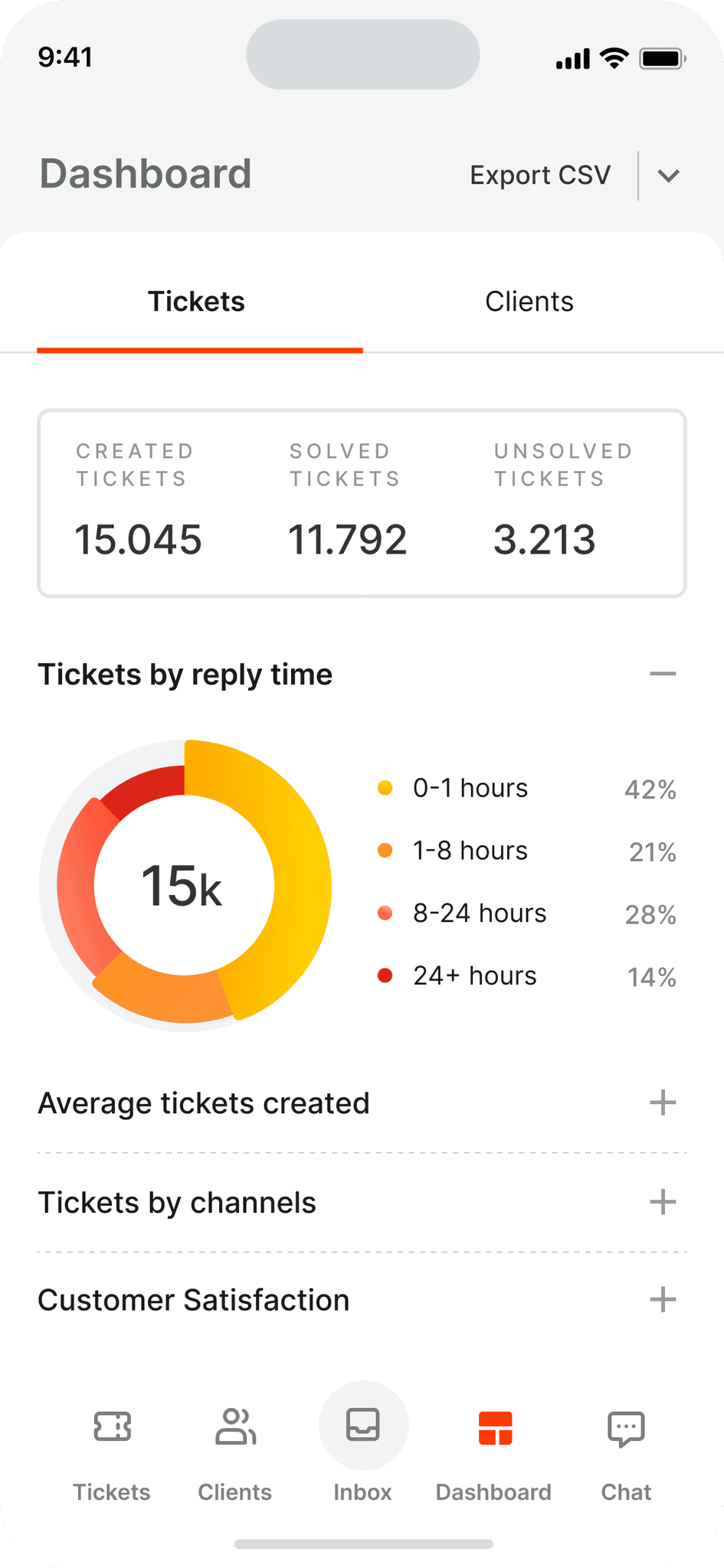
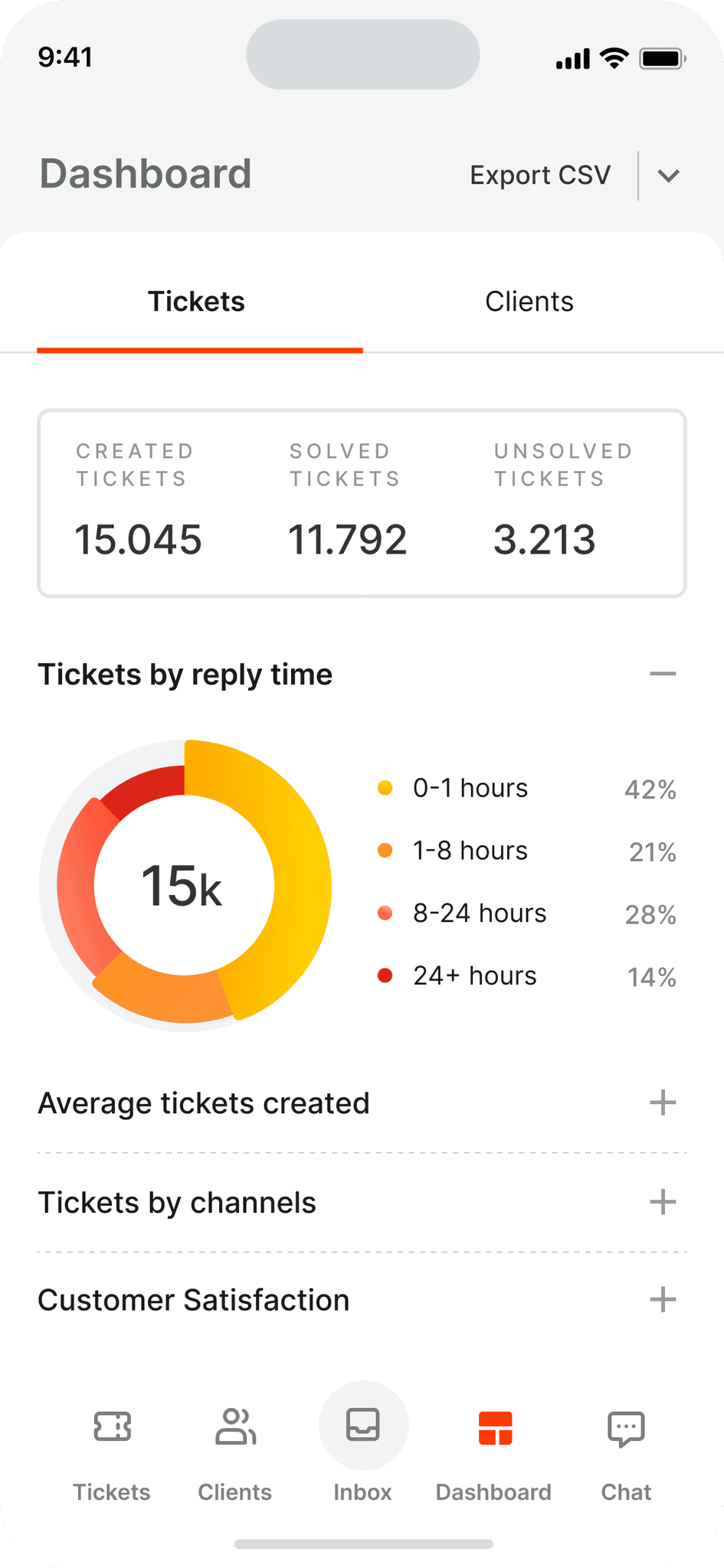
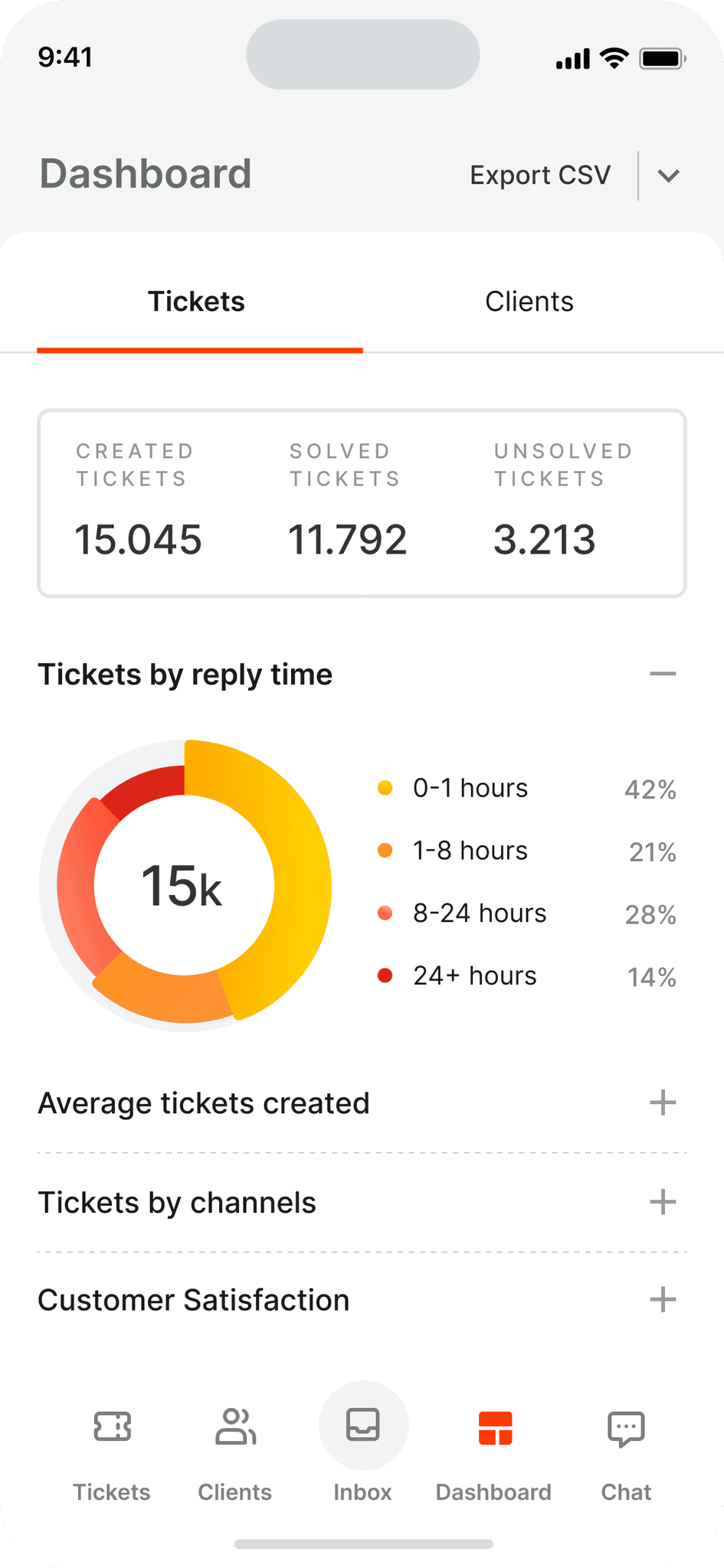
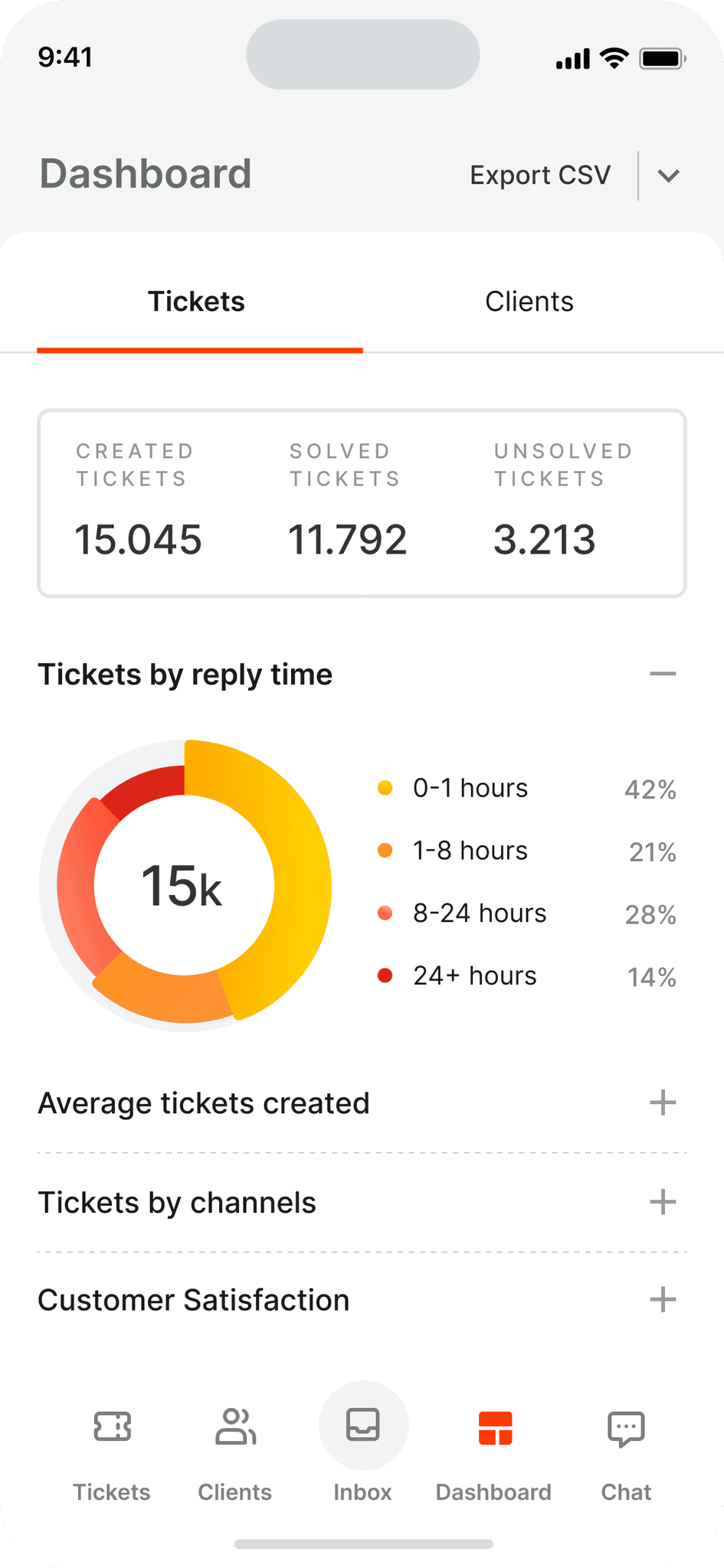
Dashboard with graphs
Dashboard with graphs
Dashboard with graphs
Dashboard with graphs
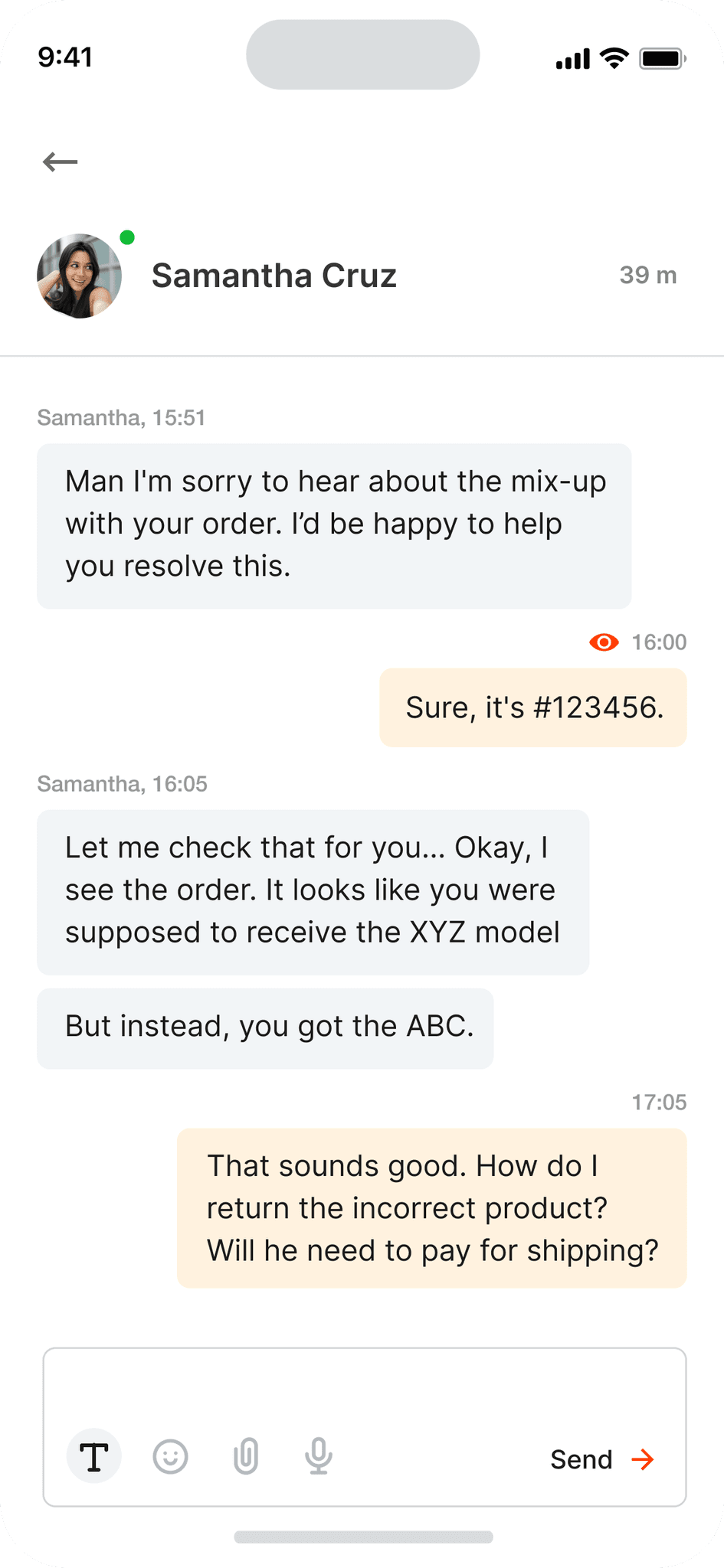
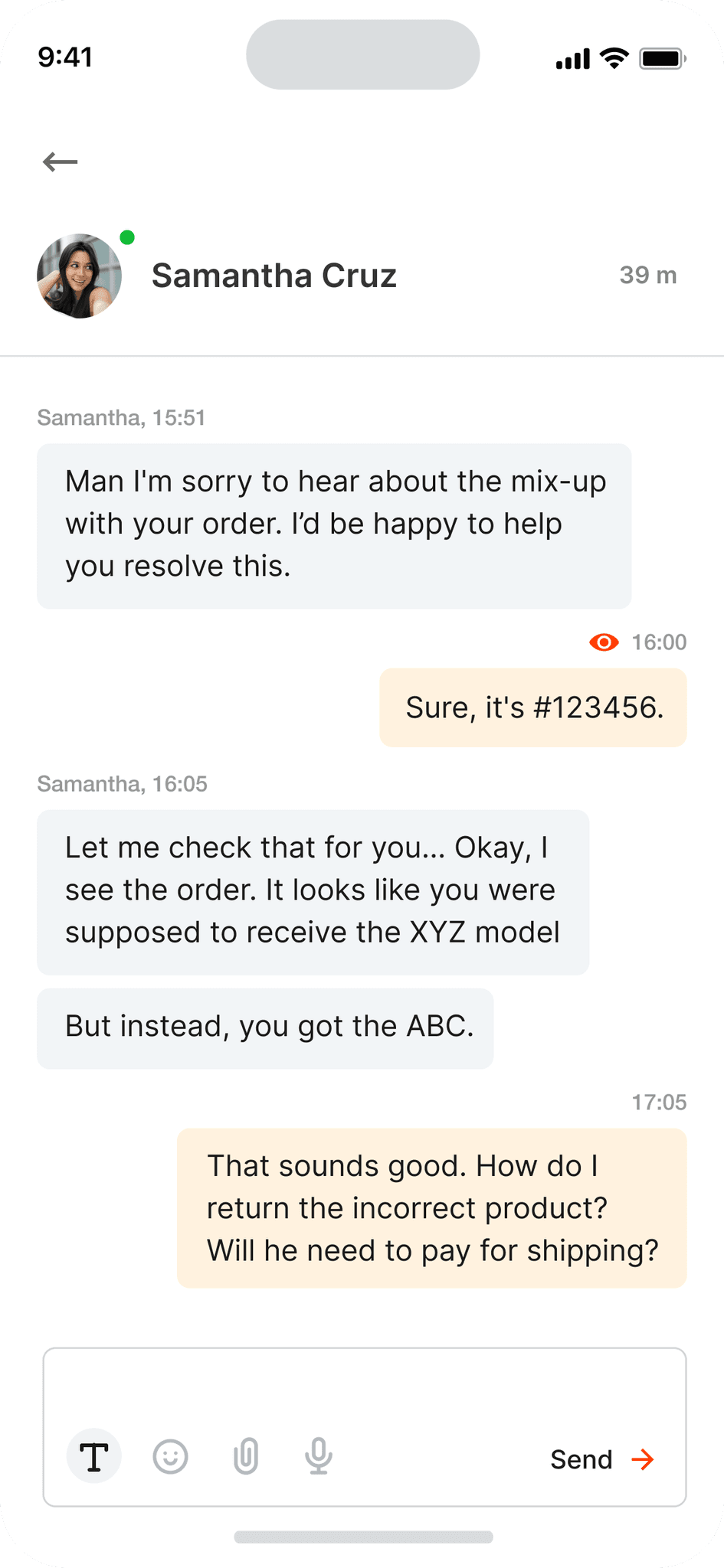
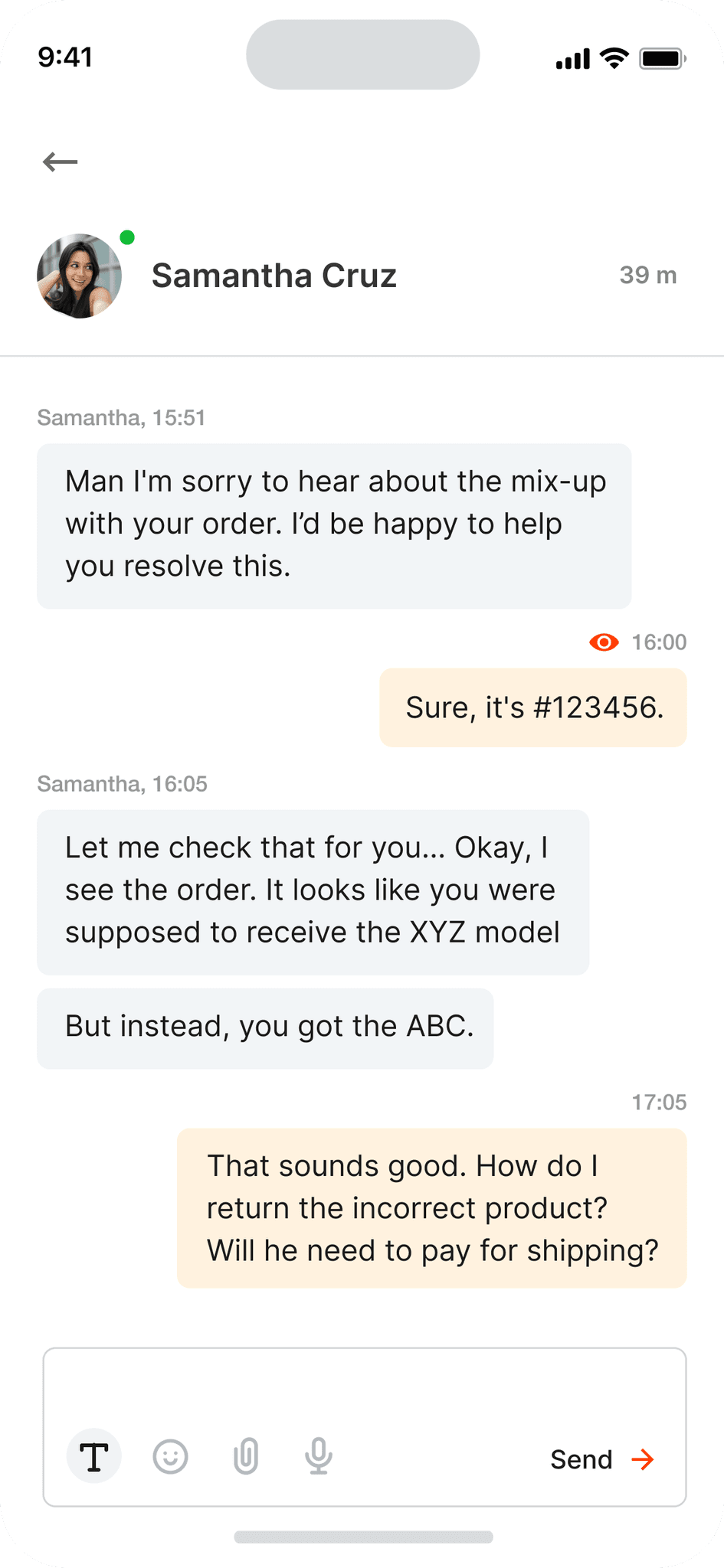
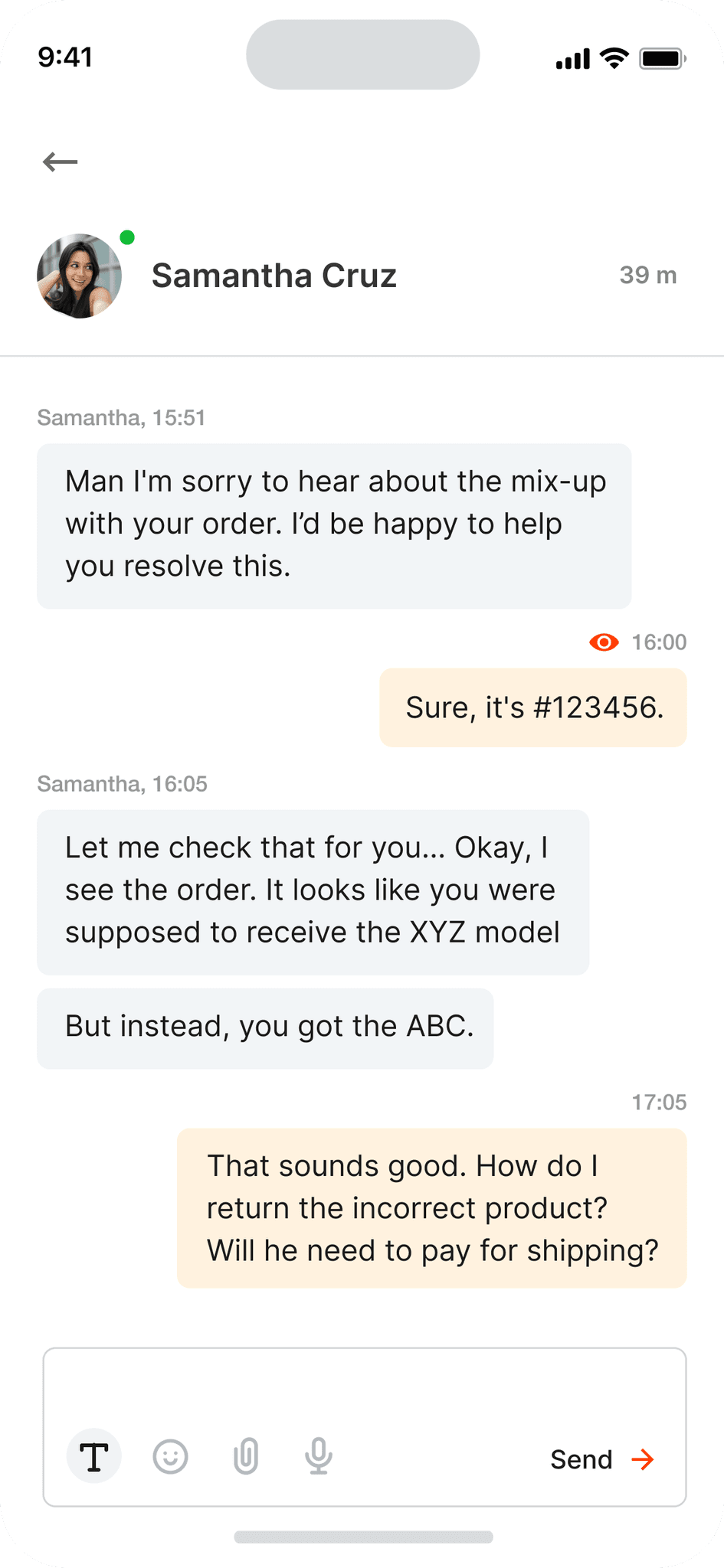
Chats and chat page
Chats and chat page
Chats and chat page
Chats and chat page
looking forward :
looking forward :
looking forward :
looking forward :
looking forward :
Outcome
Outcome
Outcome
Outcome
Now, finally, it remained to pay attention to several takeaways and plan some further steps.
Now, finally, it remained to pay attention to several takeaways and plan some further steps.
Now, finally, it remained to pay attention to several takeaways and plan some further steps.
Now, finally, it remained to pay attention to several takeaways and plan some further steps.
Takeaways
Takeaways
Takeaways
Takeaways
Takeaways
Impact:
Impact:
Impact:
Impact:
Impact:
Service team members and managers have found the Suplan app design to be intuitive and user-friendly, allowing them to read their inbox, select messages related to issues, create tickets, track updates, and collaborate with their teammates easily.
Service team members and managers have found the Suplan app design to be intuitive and user-friendly, allowing them to read their inbox, select messages related to issues, create tickets, track updates, and collaborate with their teammates easily.
Service team members and managers have found the Suplan app design to be intuitive and user-friendly, allowing them to read their inbox, select messages related to issues, create tickets, track updates, and collaborate with their teammates easily.
Service team members and managers have found the Suplan app design to be intuitive and user-friendly, allowing them to read their inbox, select messages related to issues, create tickets, track updates, and collaborate with their teammates easily.
What I learned:
What I learned:
What I learned:
What I learned:
What I learned:
The key lesson I learned is that even minor changes can significantly impact the user experience. My biggest takeaway is to always prioritize the genuine needs of the user.
The key lesson I learned is that even minor changes can significantly impact the user experience. My biggest takeaway is to always prioritize the genuine needs of the user.
The key lesson I learned is that even minor changes can significantly impact the user experience. My biggest takeaway is to always prioritize the genuine needs of the user.
The key lesson I learned is that even minor changes can significantly impact the user experience. My biggest takeaway is to always prioritize the genuine needs of the user.
Next steps
Next steps
Next steps
Next steps
Next steps
Identify any additional areas of need and ideate on new features.
Identify any additional areas of need and ideate on new features.
Identify any additional areas of need and ideate on new features.
Conduct follow-up usability testing on the new app
iteration.
Identify any additional areas of need and ideate on new features.
Conduct follow-up usability testing on the new app iteration.
Conduct follow-up usability testing on the new app iteration.
Conduct follow-up usability testing on the new app iteration.
Identify any additional areas of need and ideate on new
features.
Conduct follow-up usability testing on the new app iteration.
To get in touch :
To get in touch
To get in touch :
To get in touch :
To get in touch :
Connect
Connect
Connect
Connect
Connect
Let me help with a great visual solution for your business.
Let me help with a great visual solution for your business.
Let me help with a great visual solution for your business.
Let me help with a great visual solution for your business.
Let me help with a great visual solution for your business.
Click to copy :
Click to copy
Click to copy :
Click to copy :
Click to copy :


Works
Overview
Research
Wireframes
Design
Outcome
Overview
Research
Wireframes
Design
Outcome
Works
Works
Overview
Research
Wireframes
Design
Outcome