




Voo's Cinema
Voo's Cinema
Voo's Cinema
Voo's Cinema
Region
Region
USA
USA
Year
Year
2024
2024
Year
2024
Region
USA
Region
USA
Year
2024
Voo's Cinema
Voo's Cinema
Voo's Cinema
Voo's Cinema
Voo's Cinema





the project itself :
the project itself :
the project itself :
the project itself :
the project itself :
Project Overview
Project Overview
Project Overview
Project Overview
Project Overview
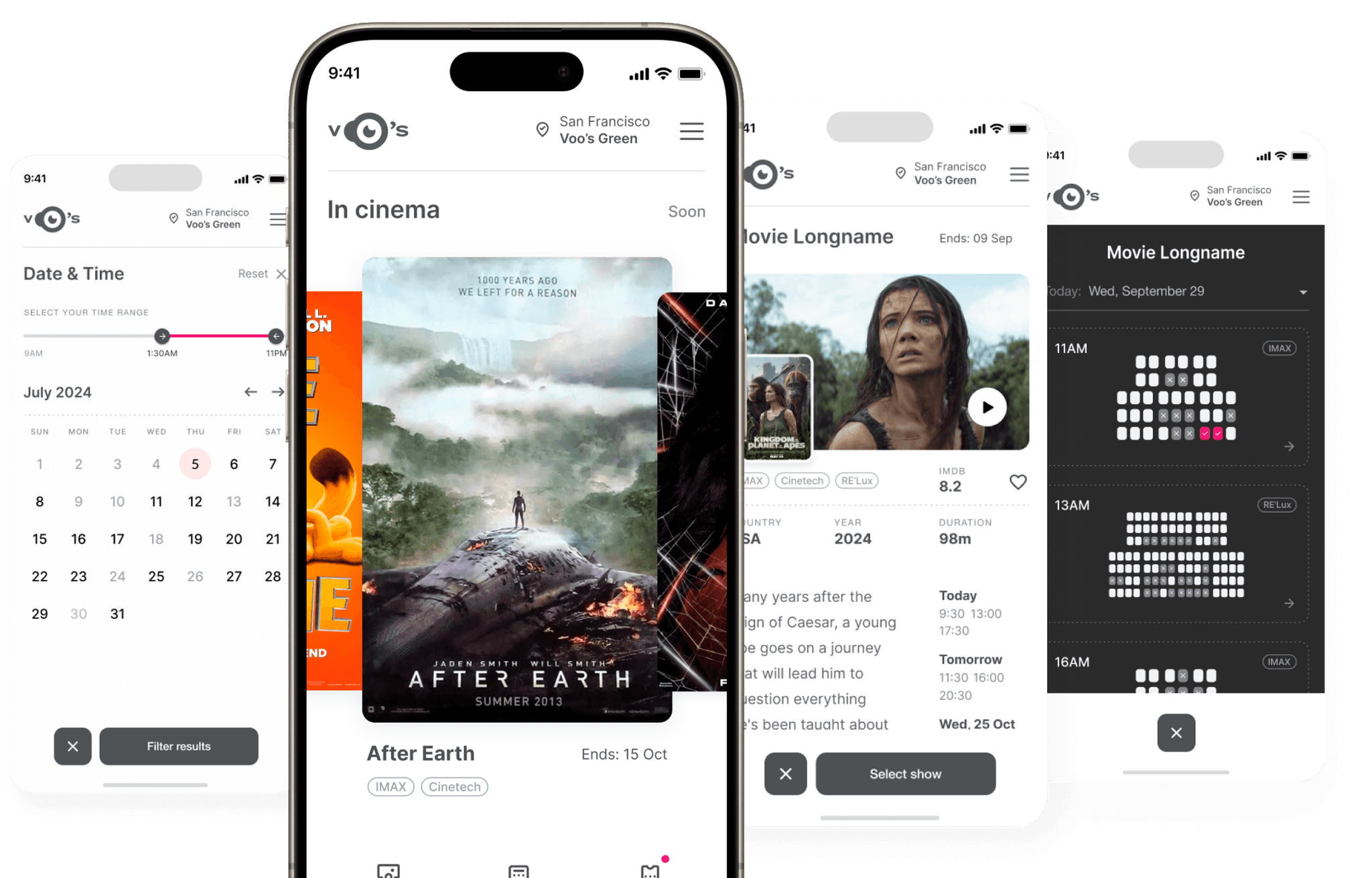
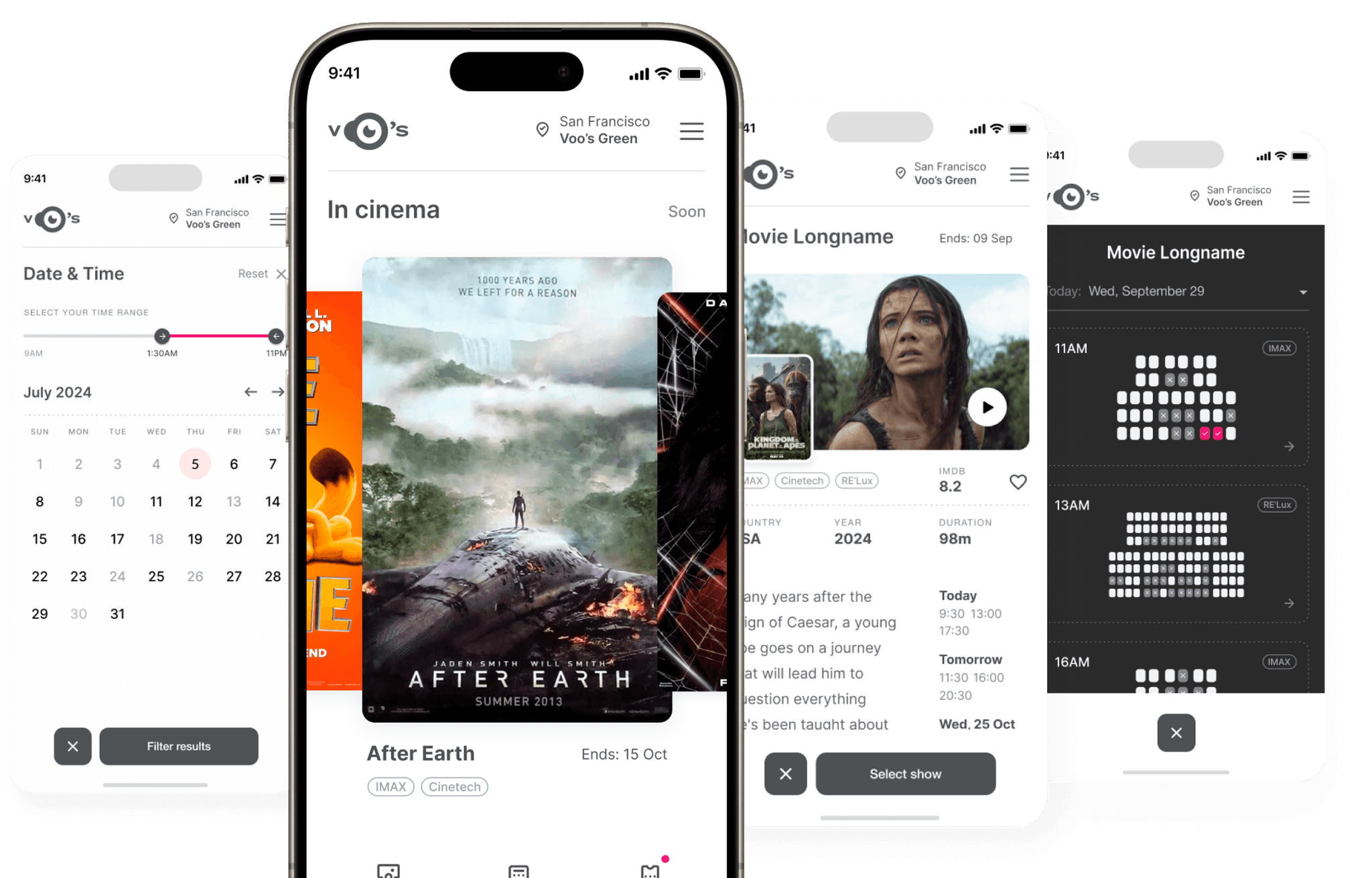
The Voo's mobile ticketing app is designed to streamline the movie-going experience for an American net of offline theatres. It enables users to browse movie listings, purchase tickets, select seats, and pre-order them through an intuitive, user-friendly interface.
The Voo's mobile ticketing app is designed to streamline the movie-going experience for an American net of offline theatres. It enables users to browse movie listings, purchase tickets, select seats, and pre-order them through an intuitive, user-friendly interface.
The Voo's mobile ticketing app is designed to streamline the movie-going experience for an American net of offline theatres. It enables users to browse movie listings, purchase tickets, select seats, and pre-order them through an intuitive, user-friendly interface.
The Voo's mobile ticketing app is designed to streamline the movie-going experience for an American net of offline theatres. It enables users to browse movie listings, purchase tickets, select seats, and pre-order them through an intuitive, user-friendly interface.
Project Overview
Mastercard Connect (MC) is where Mastercard's customers, like large banks, come to manage their business. A birthright feature of MC is My Company Manager (MCM), which allows users to manage everything pertaining to their company. Contacts is one of those features. It stores all of a company's internal and external contacts.
Problem:
Problem:
Problem:
Problem:
Problem:
Cinema theater apps are often overloaded with information and can be challenging to navigate. Their designs are cluttered, the seat selection process is unclear, and the checkout experience can be confusing.
Cinema theater apps are often overloaded with information and can be challenging to navigate. Their designs are cluttered, the seat selection process is unclear, and the checkout experience can be confusing.
Cinema theater apps are often overloaded with information and can be challenging to navigate. Their designs are cluttered, the seat selection process is unclear, and the checkout experience can be confusing.
Cinema theater apps are often overloaded with information and can be challenging to navigate. Their designs are cluttered, the seat selection process is unclear, and the checkout experience can be confusing.
Goal:
Goal:
Goal:
Goal:
Goal:
Design a ticketing application that is absolutely user-friendly by providing clear navigation and offering fast seat selection and frisky ticket purchasing.
Design a ticketing application that is absolutely user-friendly by providing clear navigation and offering fast seat selection and frisky ticket purchasing.
Design a ticketing application that is absolutely user-friendly by providing clear navigation and offering fast seat selection and frisky ticket purchasing.
Design a ticketing application that is absolutely user-friendly by providing clear navigation and offering fast seat selection and frisky ticket purchasing.
My role:
My role:
My role:
My role:
My role:
UX designer leading the Voo's mobile application design.
UX designer leading the Voo's mobile application design.
UX designer leading the Voo's mobile application design.
UX designer leading the Voo's mobile application design.
Responsibilities:
Responsibilities:
Responsibilities:
Responsibilities:
Responsibilities:
conducting research,
storyboarding,
paper and digital wireframing,
conducting research,
storyboarding,
paper and digital wireframing,
conducting research,
storyboarding,
paper and digital wireframing,
conducting research,
storyboarding,
paper and digital wireframing,
usability studies,
iterating on designs,
making high-fidelity prototype
usability studies,
iterating on designs,
making high-fidelity prototype
usability studies,
iterating on designs,
making high-fidelity prototype
usability studies,
iterating on designs,
making high-fidelity prototype
all about the user :
all about the user :
all about the user :
all about the user :
all about the user :
User research
User research
User research
User research
User research
I conducted user interviews with a few cinema theatres visitors to explore their preferences in ticket purchasing, seat selection, and the overall movie experience. Insights revealed a desire for quick, seamless ticketing, helping me design the app that prioritize convenience and enhance user satisfaction.
I conducted user interviews with a few cinema theatres visitors to explore their preferences in ticket purchasing, seat selection, and the overall movie experience. Insights revealed a desire for quick, seamless ticketing, helping me design the app that prioritize convenience and enhance user satisfaction.
I conducted user interviews with a few cinema theatres visitors to explore their preferences in ticket purchasing, seat selection, and the overall movie experience. Insights revealed a desire for quick, seamless ticketing, helping me design the app that prioritize convenience and enhance user satisfaction.
I conducted user interviews with a few cinema theatres visitors to explore their preferences in ticket purchasing, seat selection, and the overall movie experience. Insights revealed a desire for quick, seamless ticketing, helping me design the app that prioritize convenience and enhance user satisfaction.
Pain points
Pain points
Pain points
Pain points
Pain points
General navigation:
General navigation:
General navigation:
General navigation:
General navigation:
Cinema theatres apps are often busy, which reflects in confusing navigation.
Cinema theatres apps are often busy, which reflects in confusing navigation.
Cinema theatres apps are often busy, which reflects in confusing navigation.
Cinema theatres apps are often busy, which reflects in confusing navigation.
Seat selection:
Seat selection:
Seat selection:
Seat selection:
Seat selection:
It's a challenge to select seats in apps in quite easy and clear way.
It's a challenge to select seats in apps in quite easy and clear way.
It's a challenge to select seats in apps in quite easy and clear way.
It's a challenge to select seats in apps in quite easy and clear way.
Ticket purchasing:
Ticket purchasing:
Ticket purchasing:
Ticket purchasing:
Ticket purchasing:
Purchasing process is often difficult and overloaded with unwanted information.
Purchasing process is often difficult and overloaded with unwanted information.
Purchasing process is often difficult and overloaded with unwanted information.
Purchasing process is often difficult and overloaded with unwanted information.
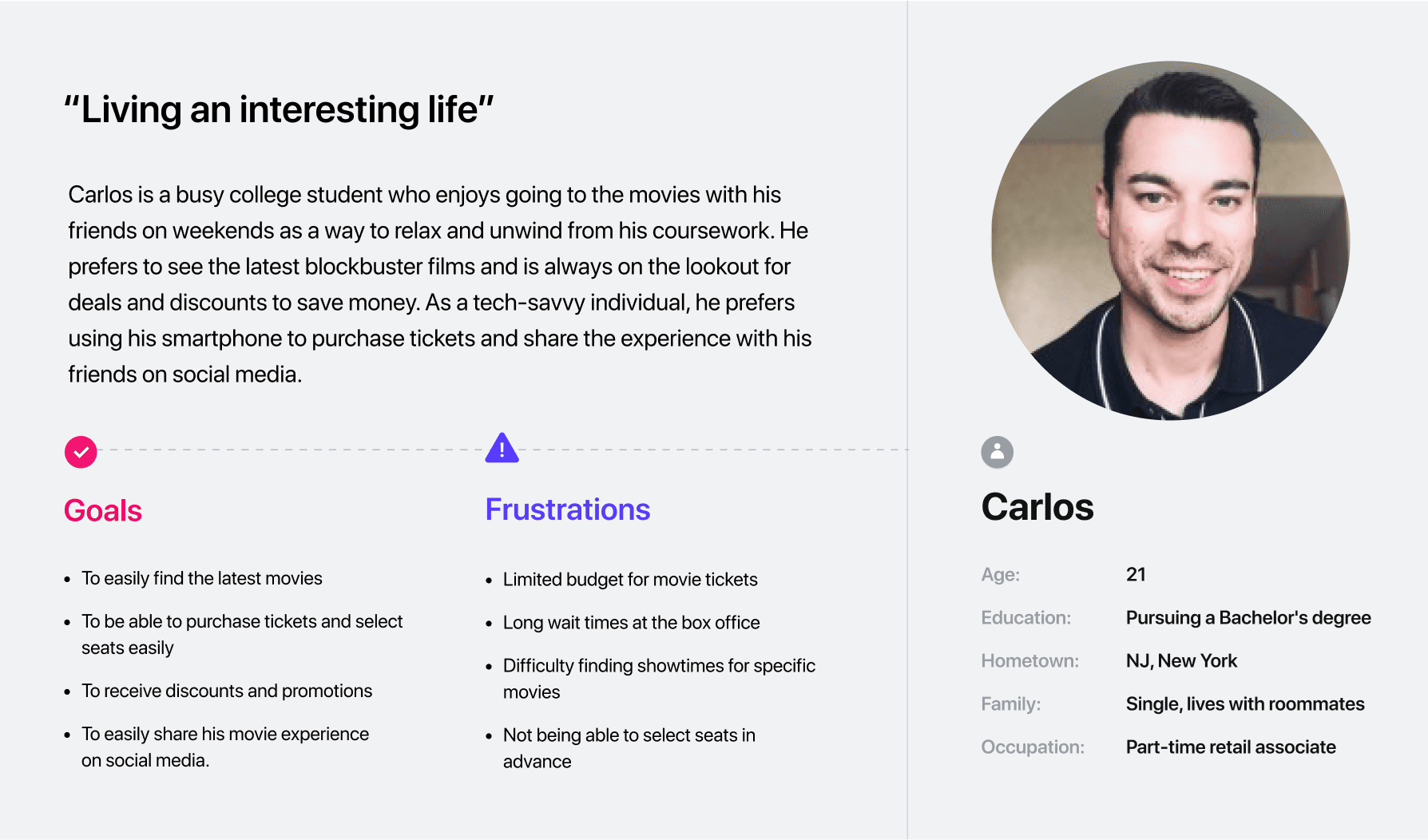
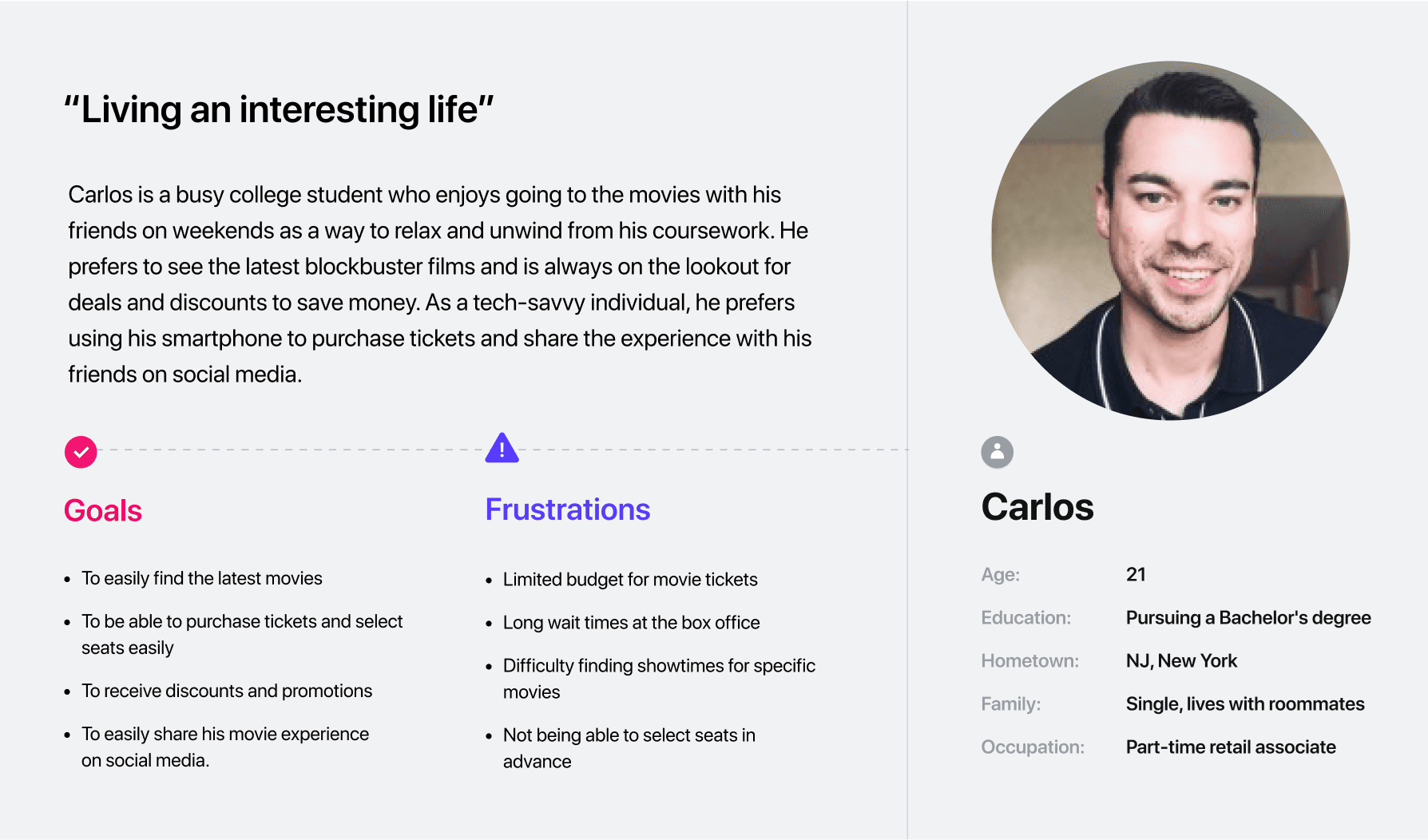
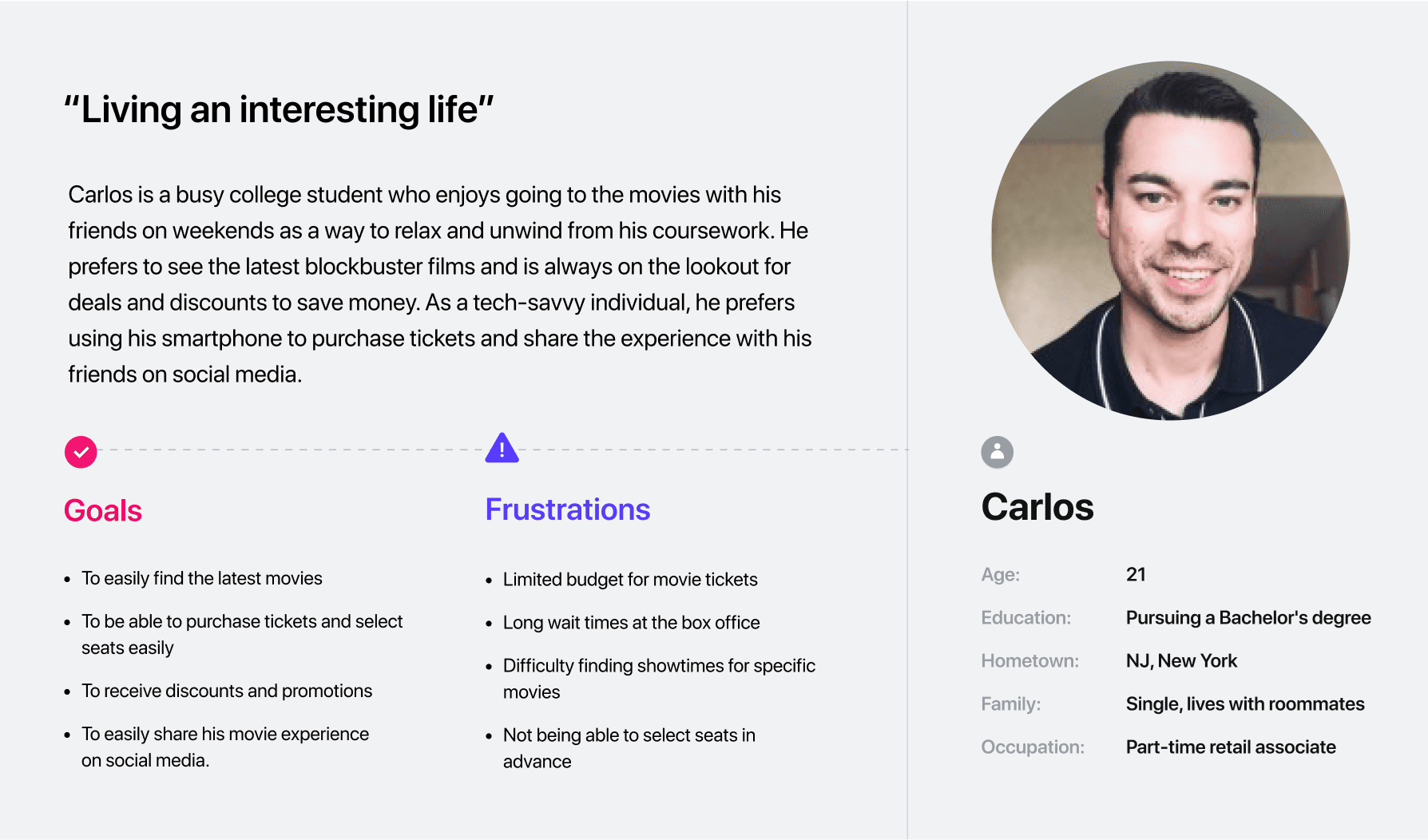
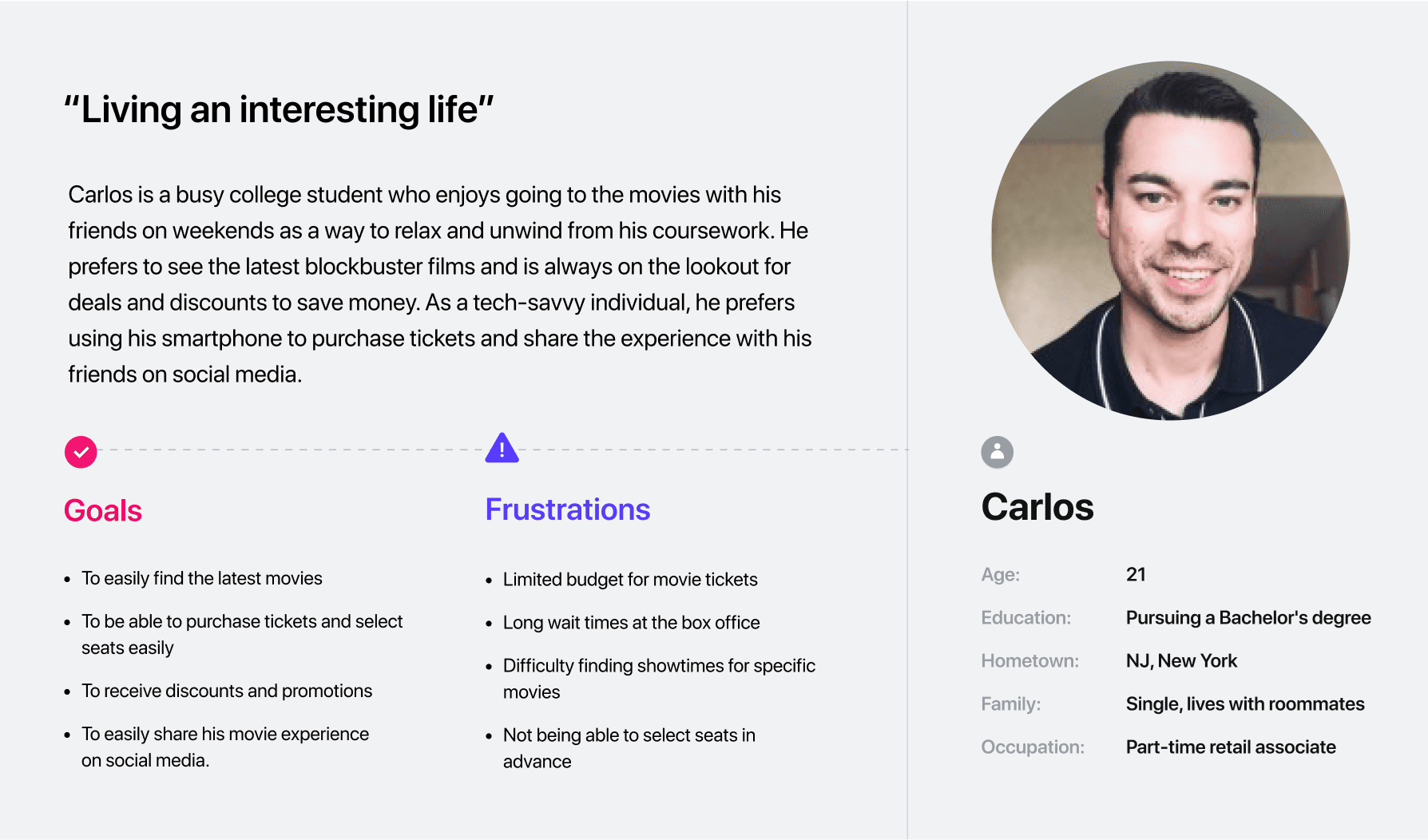
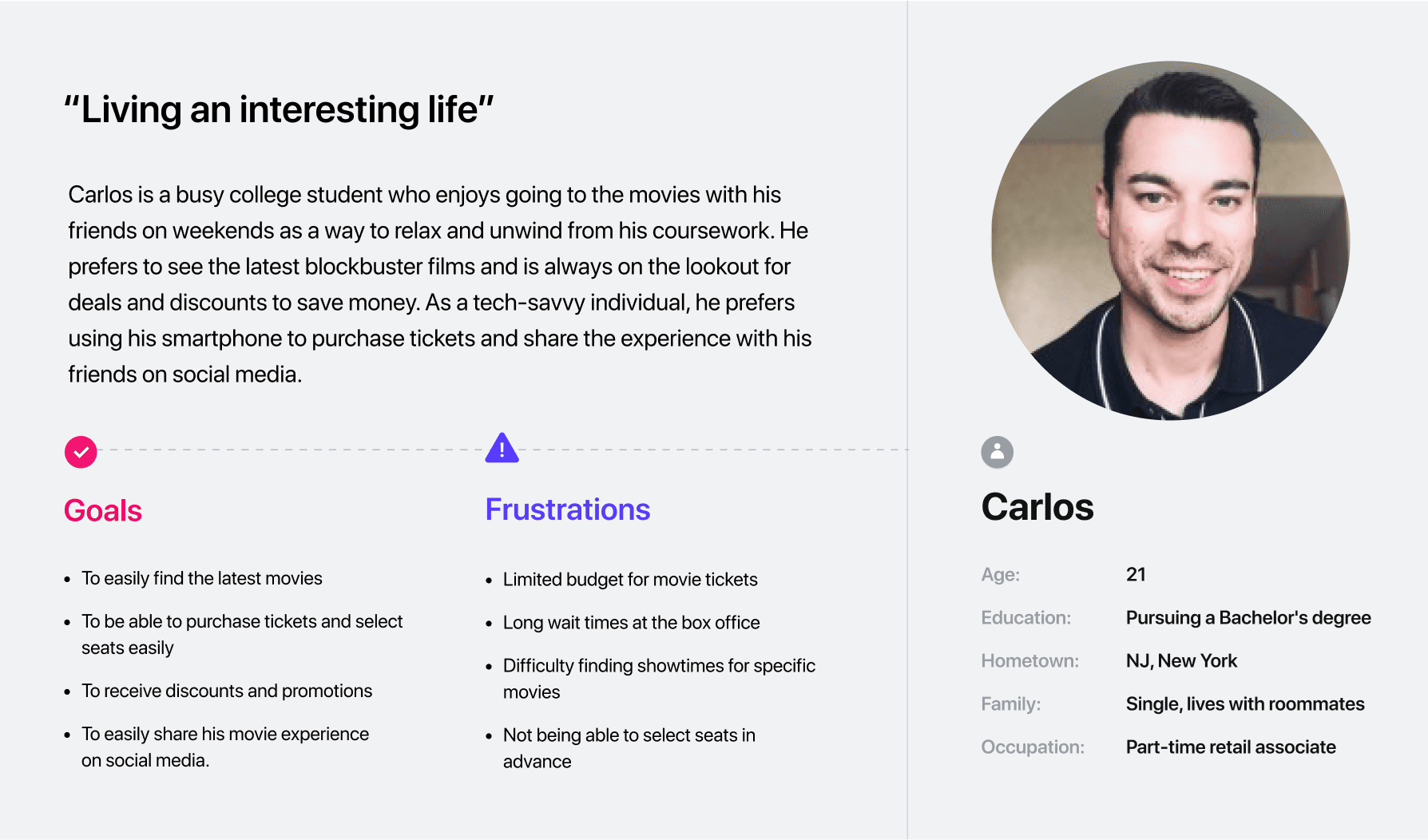
User personas
User personas
User personas
User personas
User personas
Personas were selected by conducting user research and identifying common pain points, that frustrate and block the user from getting what they need from a product.
Personas were selected by conducting user research and identifying common pain points, that frustrate and block the user from getting what they need from a product.
Personas were selected by conducting user research and identifying common pain points, that frustrate and block the user from getting what they need from a product.
Personas were selected by conducting user research and identifying common pain points, that frustrate and block the user from getting what they need from a product.

























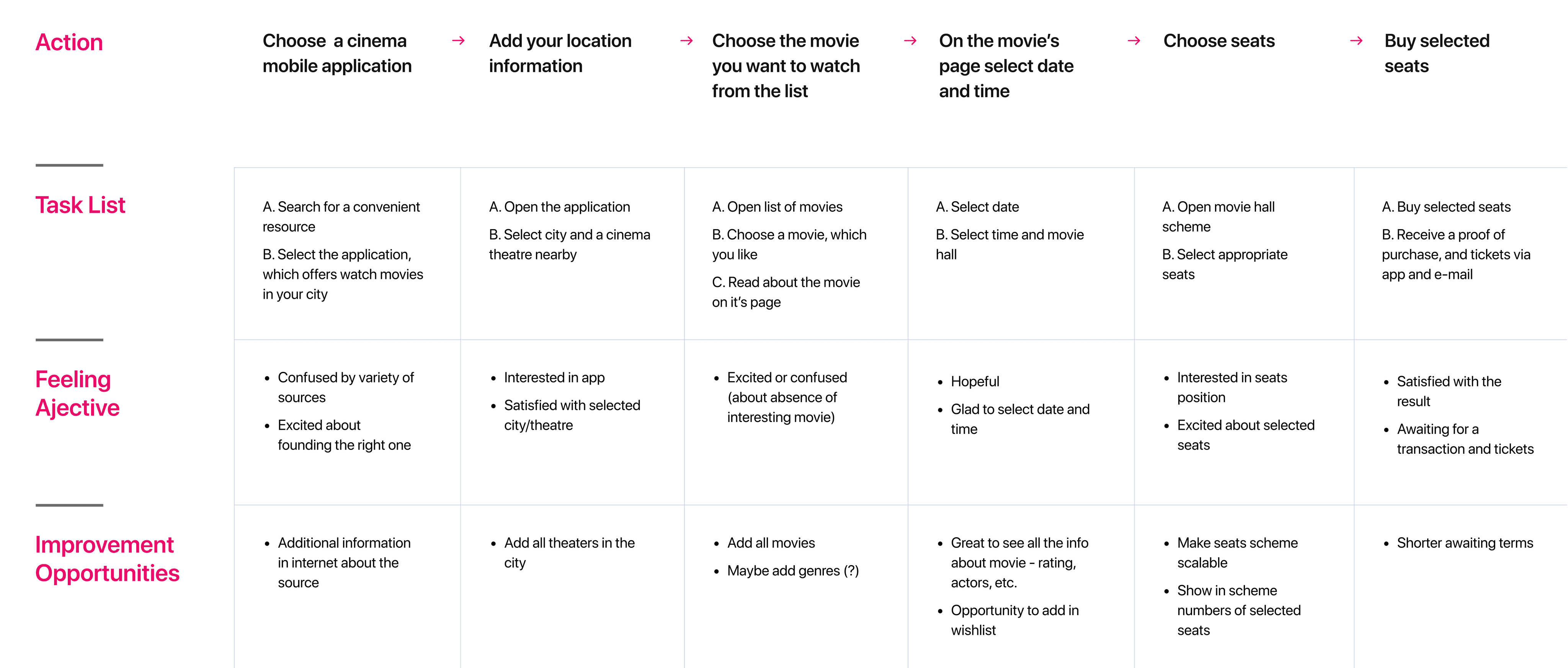
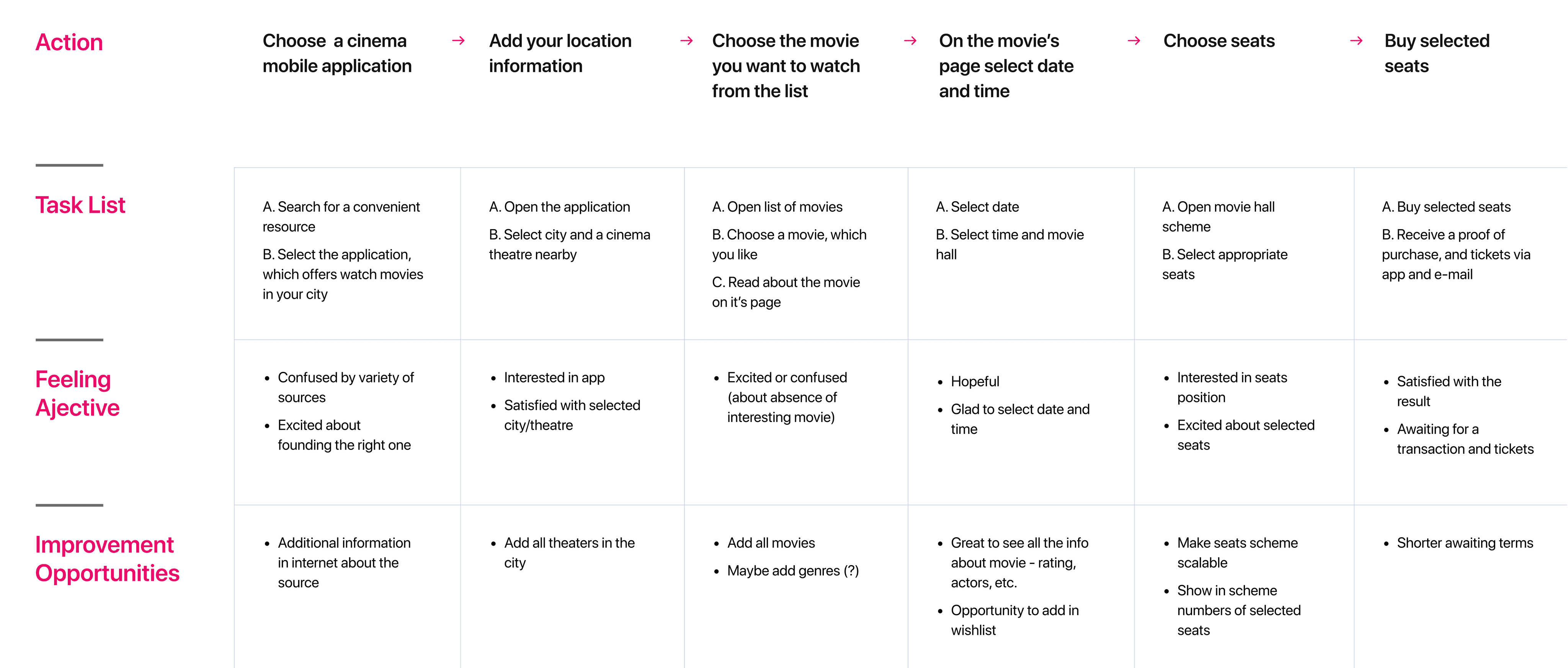
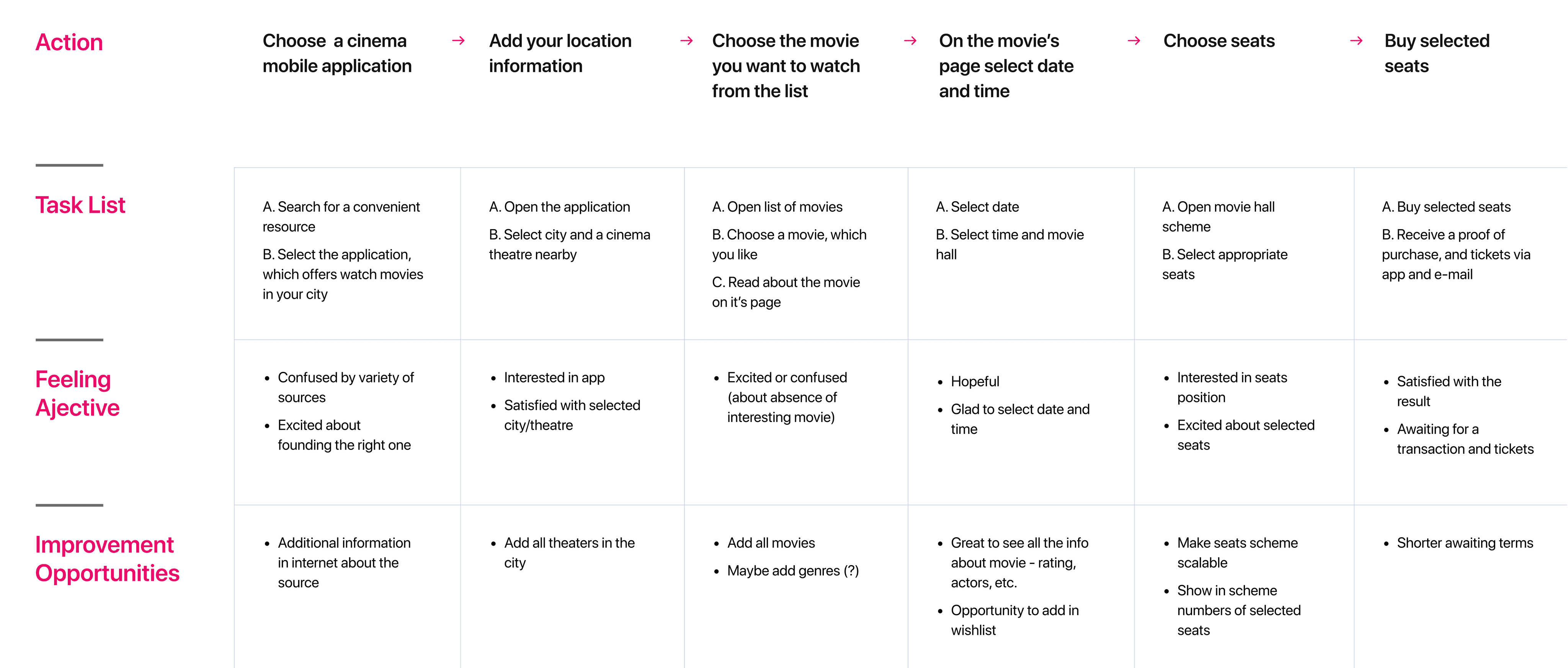
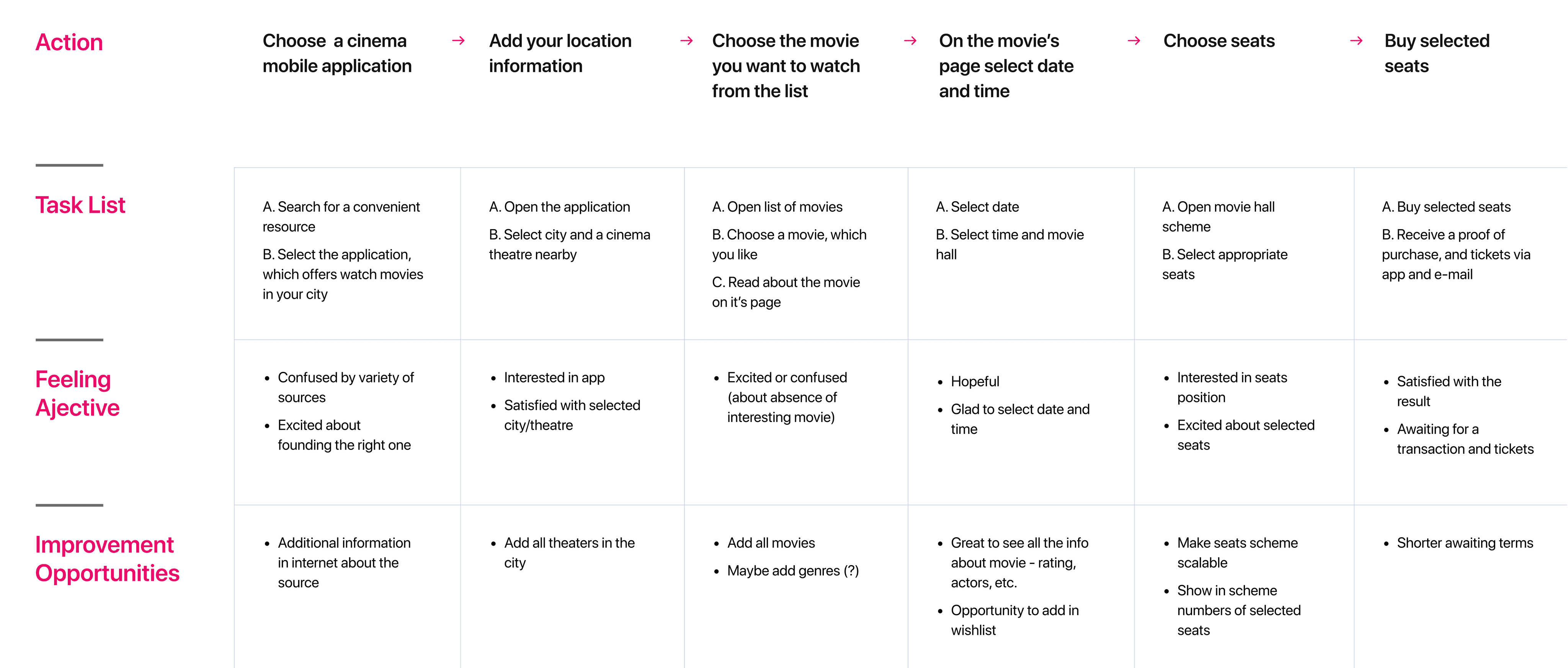
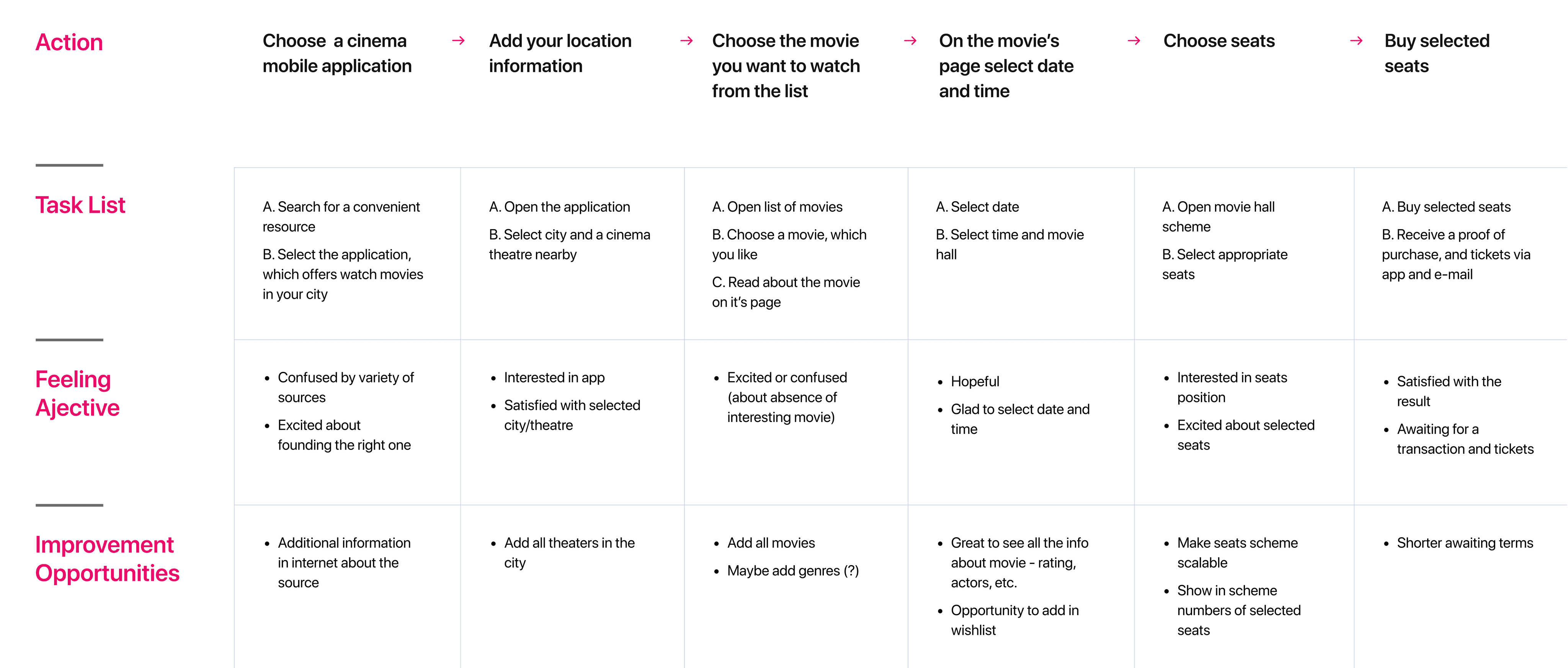
User journey map
User journey map
User journey map
User journey map
User journey map
It is the series of experiences Carlos has as he achieve a specific goal. It was built on the his experience.
It is the series of experiences Carlos has as he achieve a specific goal. It was built on the his experience.
It is the series of experiences Carlos has as he achieve a specific goal. It was built on the his experience.
It is the series of experiences Carlos has as he achieve a specific goal. It was built on the his experience.
I developed a user journey map of Carlos's experience with the app to highlight potential pain points and identify areas for improvement.
I developed a user journey map of Carlos's experience with the app to highlight potential pain points and identify areas for improvement.
I developed a user journey map of Carlos's experience with the app to highlight potential pain points and identify areas for improvement.
I developed a user journey map of Carlos's experience with the app to highlight potential pain points and identify areas for improvement.
Goal:
Choose a good movie in a cinema theatre nearby and select seats in an app in a fast and clear way
Goal:
Choose a good movie in a cinema theatre nearby and select seats in an app in a fast and clear way
Goal:
Choose a good movie in a cinema theatre nearby and select seats in an app in a fast and clear way
Goal:
Choose a good movie in a cinema theatre nearby and select seats in an app in a fast and clear way





the project schematically :
the project schematically :
the project schematically :
the project schematically :
the project schematically :
Starting the design
Starting the design
Starting the design
Starting the design
Starting the design
I created various diagrams and storyboards to clarify and analyze the app's information and architecture. Afterward, I sketched paper wireframes and then transitioned to digital wireframes, building a low-fidelity prototype to conduct initial usability studies with stakeholders.
I created various diagrams and storyboards to clarify and analyze the app's information and architecture. Afterward, I sketched paper wireframes and then transitioned to digital wireframes, building a low-fidelity prototype to conduct initial usability studies with stakeholders.
I created various diagrams and storyboards to clarify and analyze the app's information and architecture. Afterward, I sketched paper wireframes and then transitioned to digital wireframes, building a low-fidelity prototype to conduct initial usability studies with stakeholders.
Here I built some schemes and storyboards to clarify and understand information and architecture of the app. After I created paper wireframes and than proceeded with building digital wireframes with a low-fidelity prototype in order to conduct usability studies with stakeholders.
I created various diagrams and storyboards to clarify and analyze the app's information and architecture. Afterward, I sketched paper wireframes and then transitioned to digital wireframes, building a low-fidelity prototype to conduct initial usability studies with stakeholders.
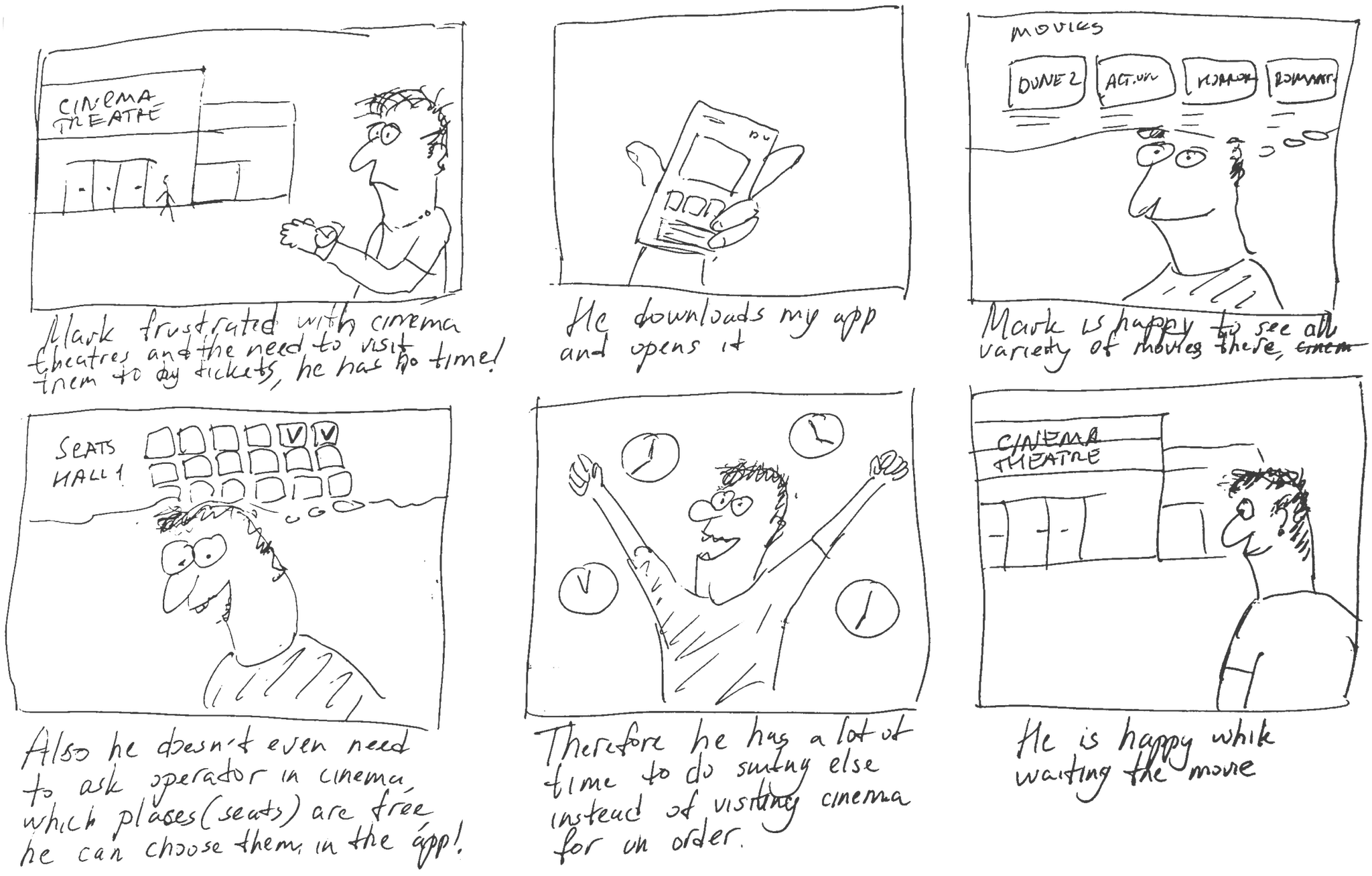
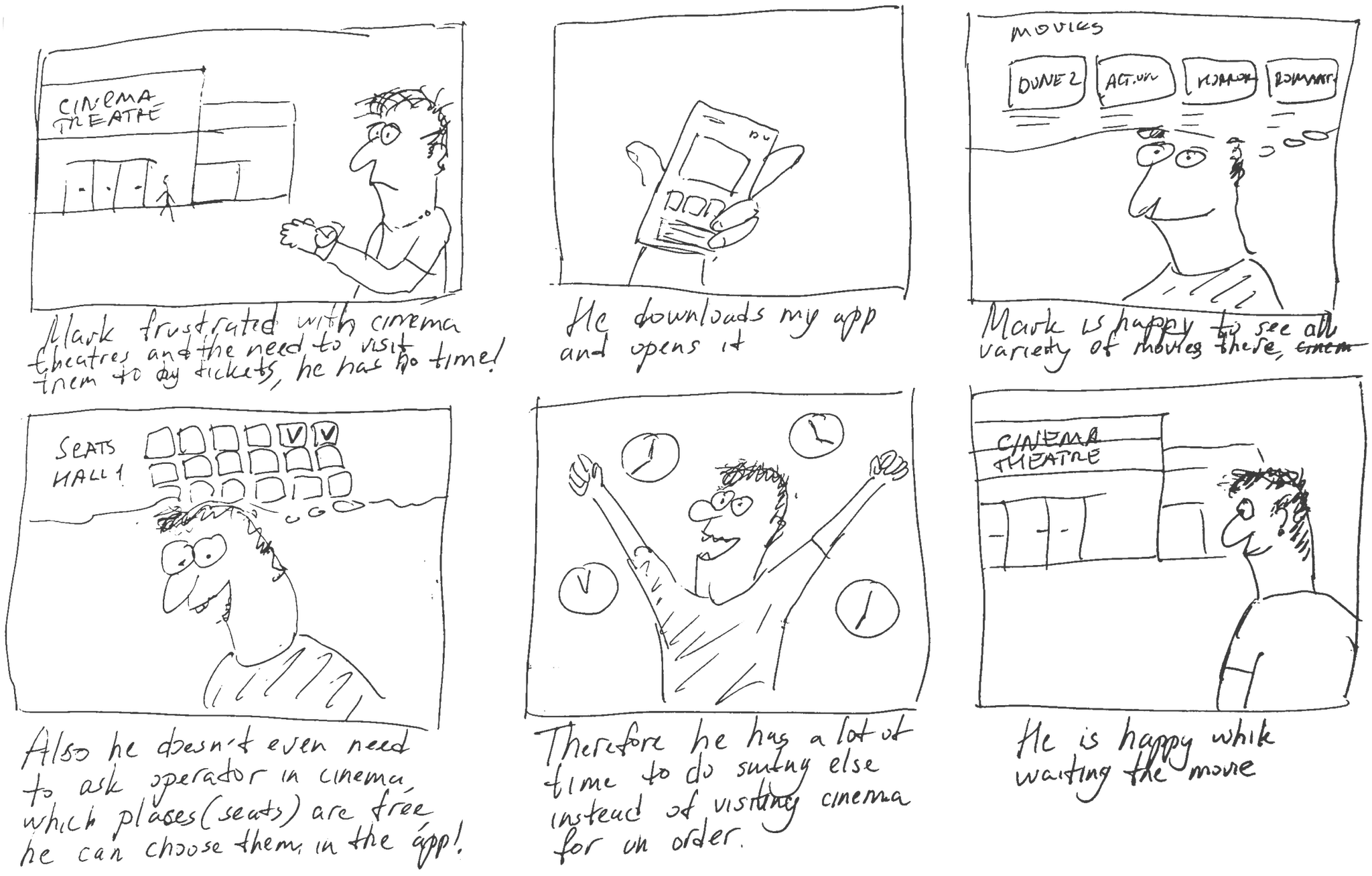
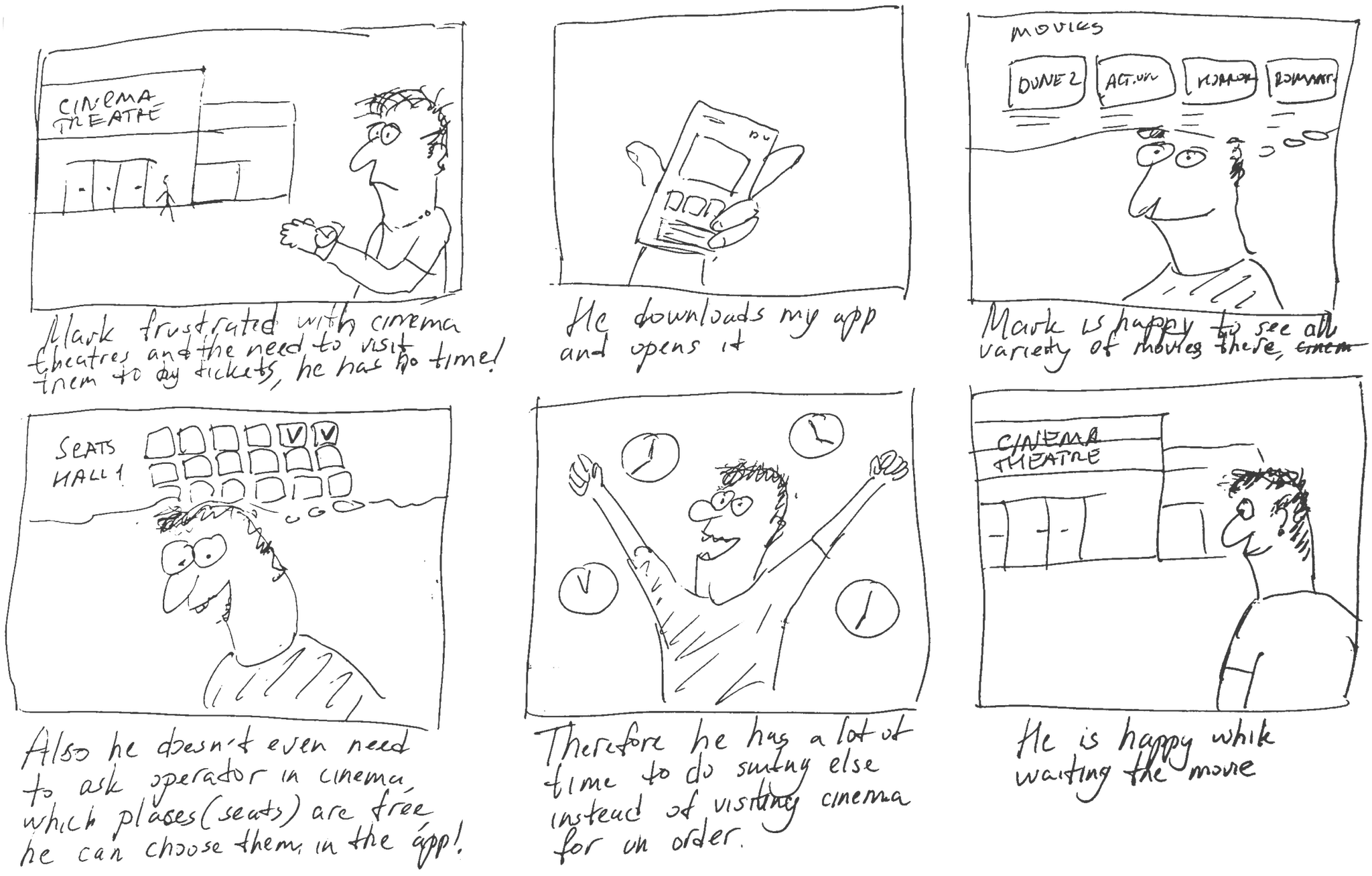
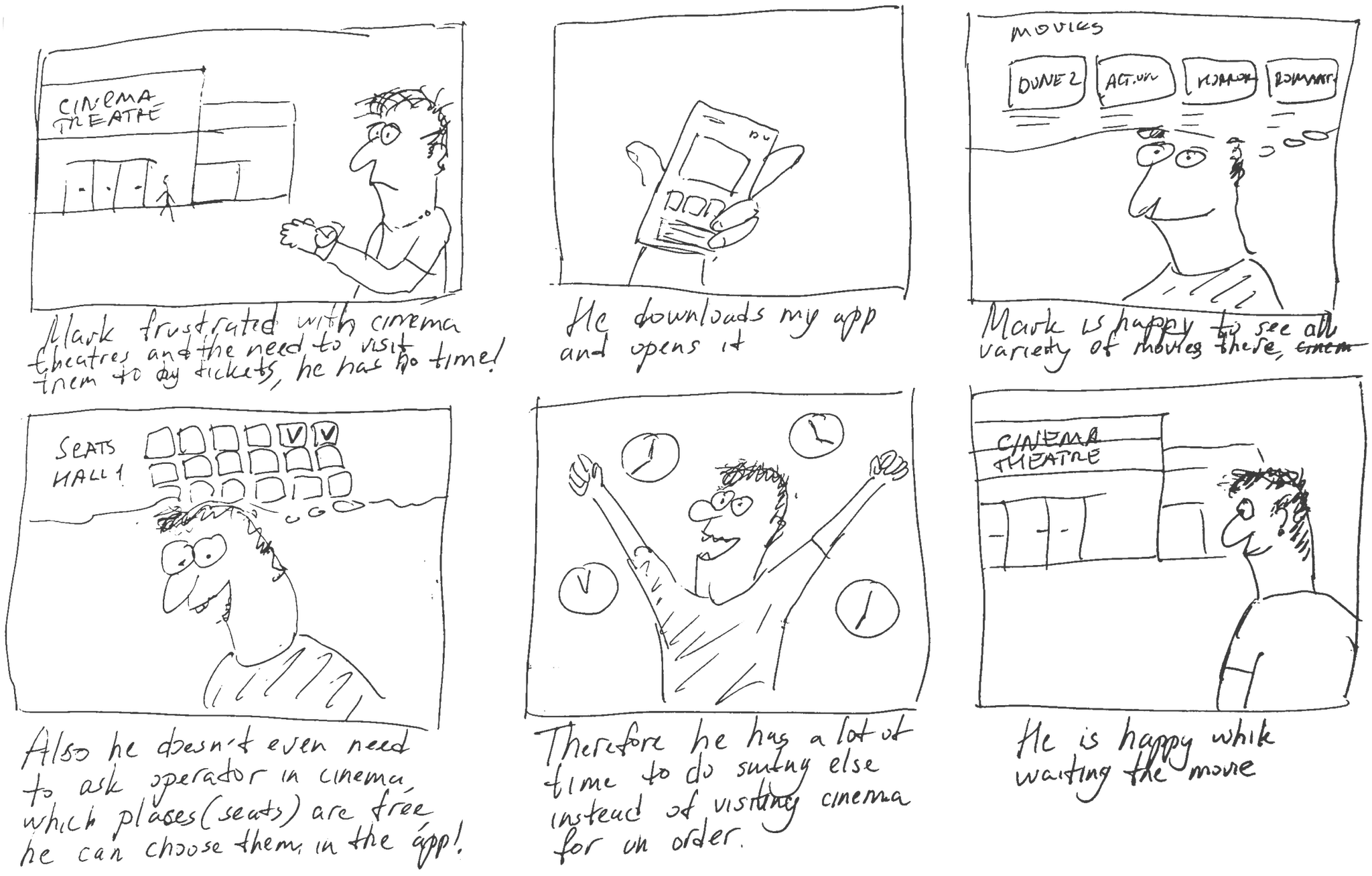
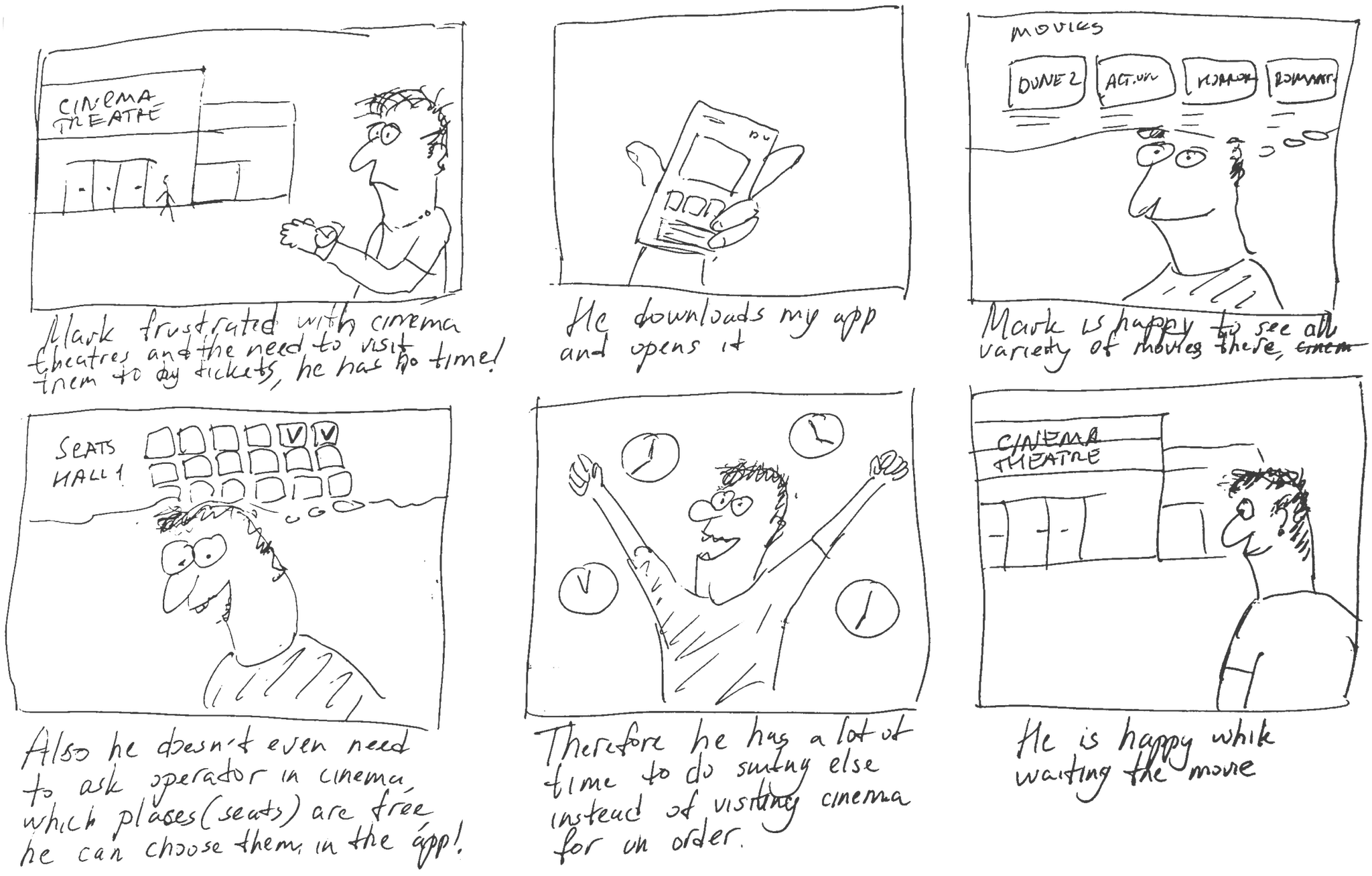
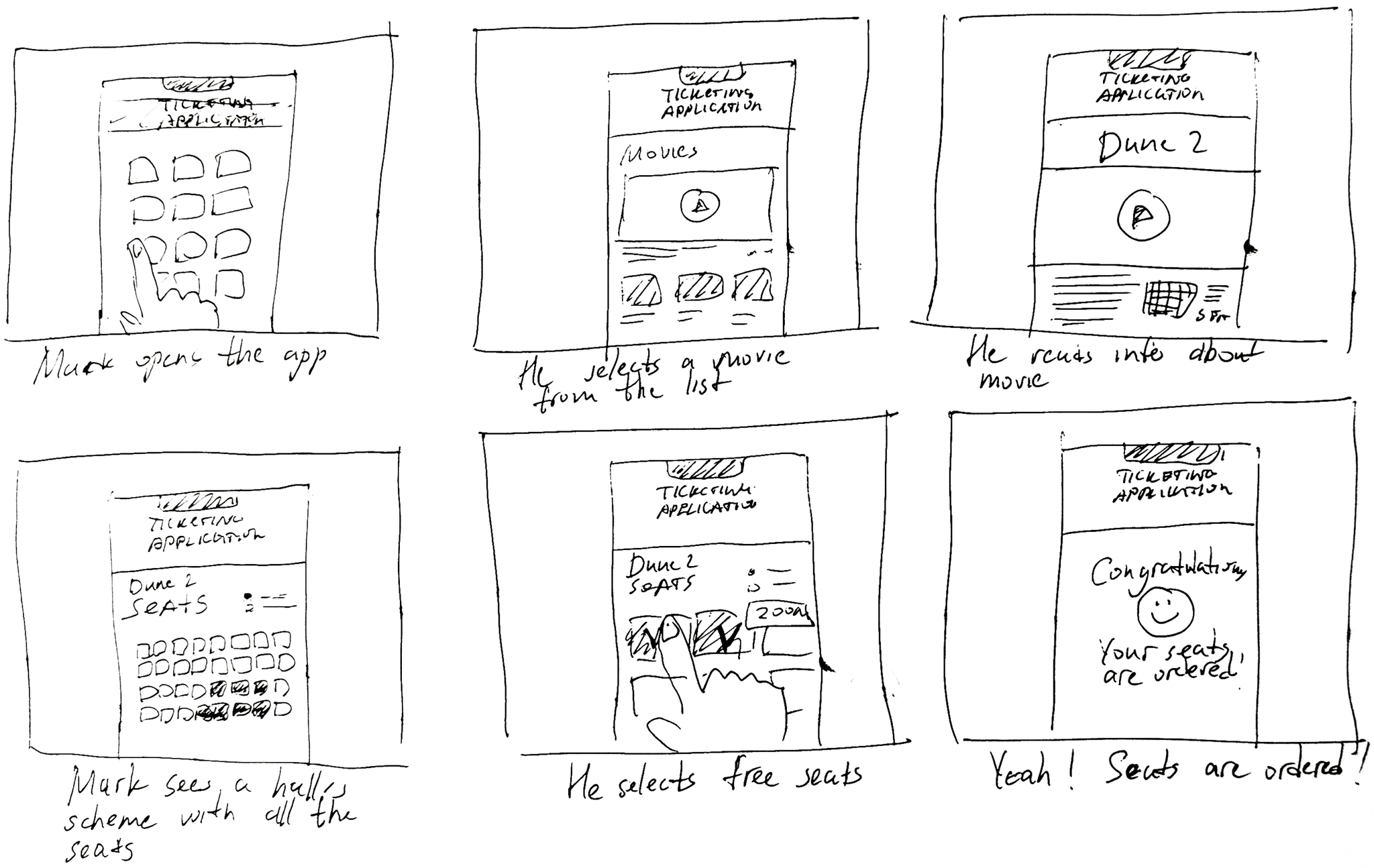
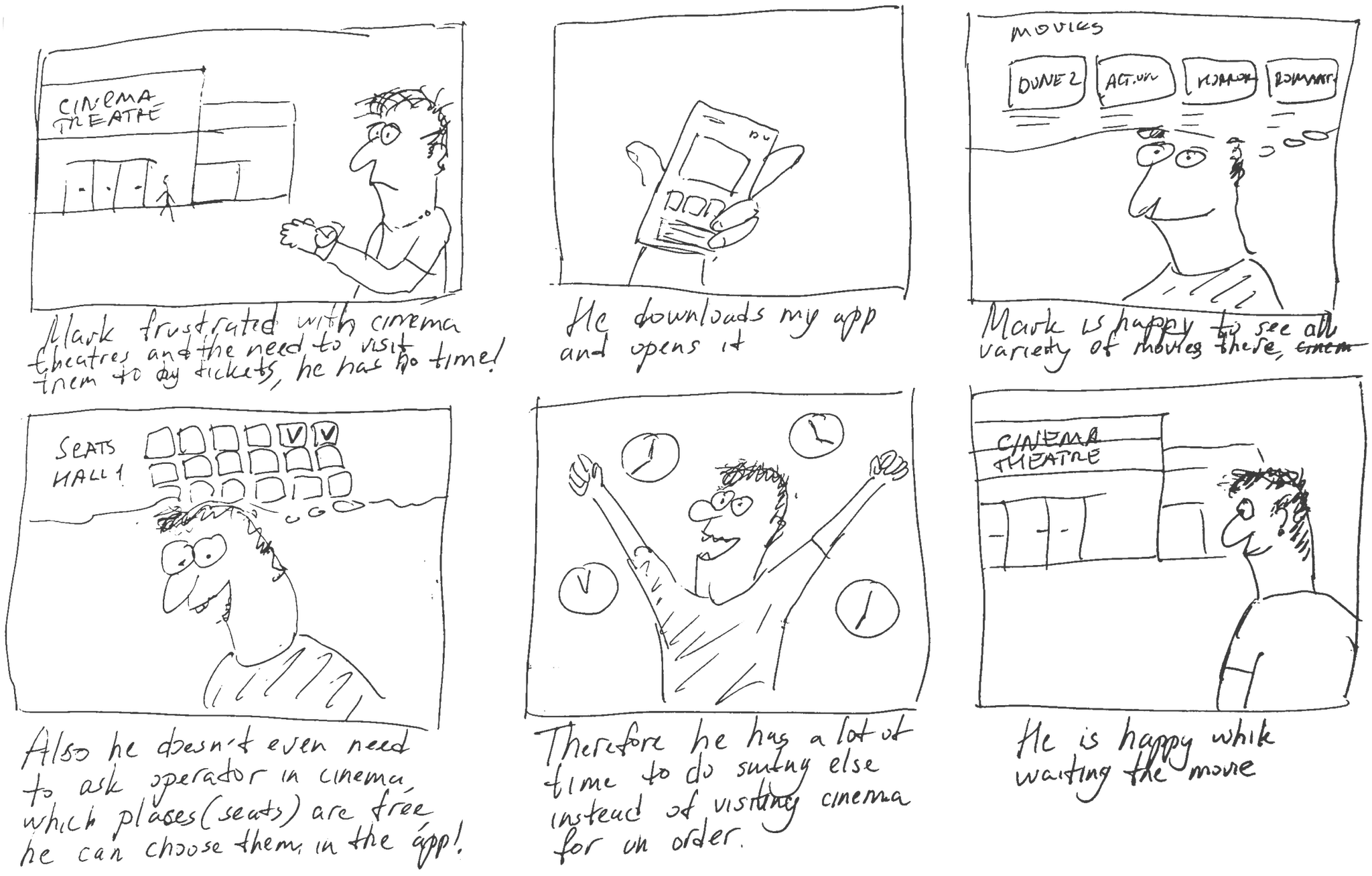
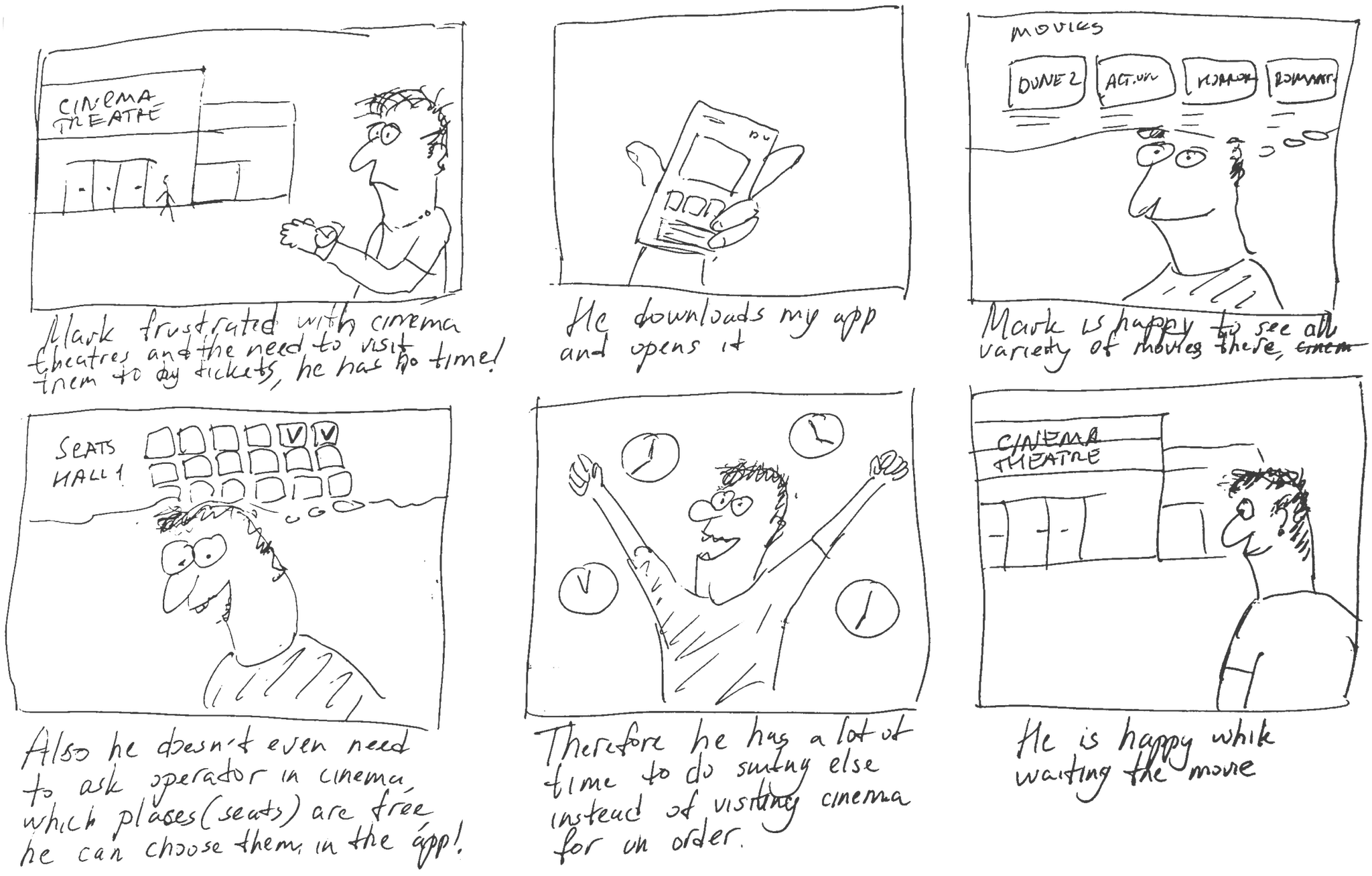
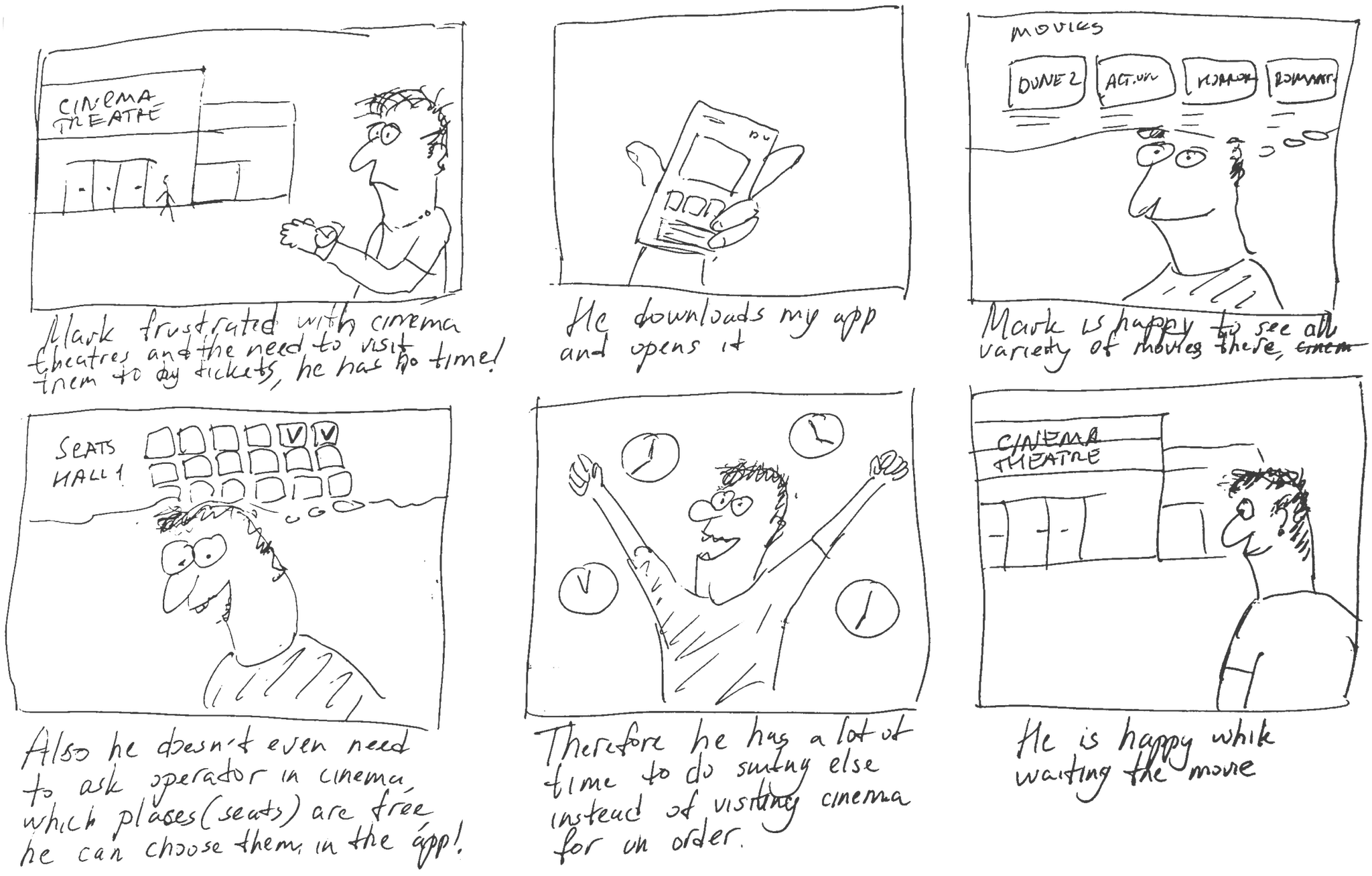
Storyboards
Storyboards
Storyboards
Storyboards
The series of hand-drawing frames that visually describe and explore a user's experience with a product.
The series of hand-drawing frames that visually describe and explore a user's experience with a product.
The series of hand-drawing frames that visually describe and explore a user's experience with a product.
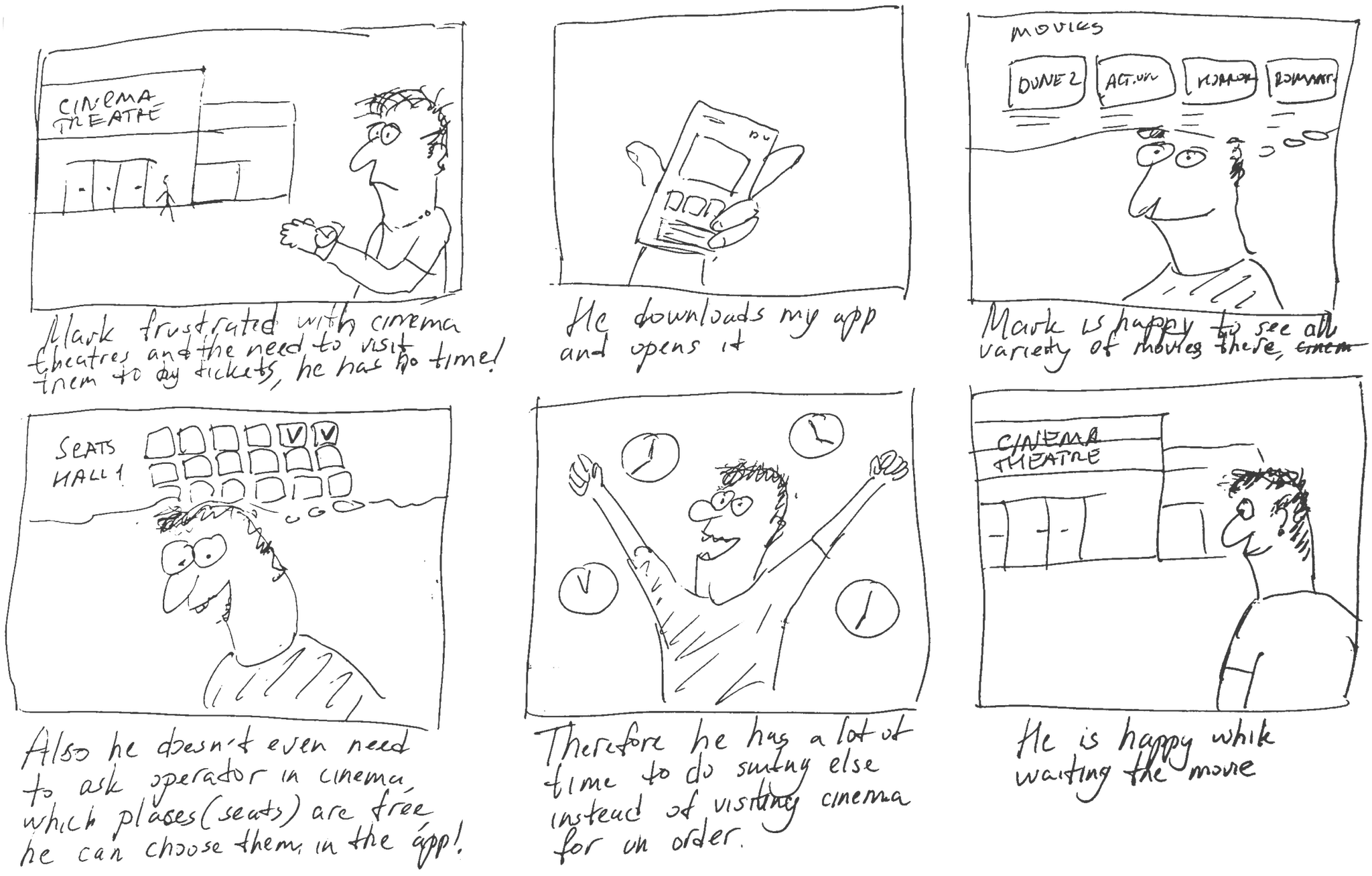
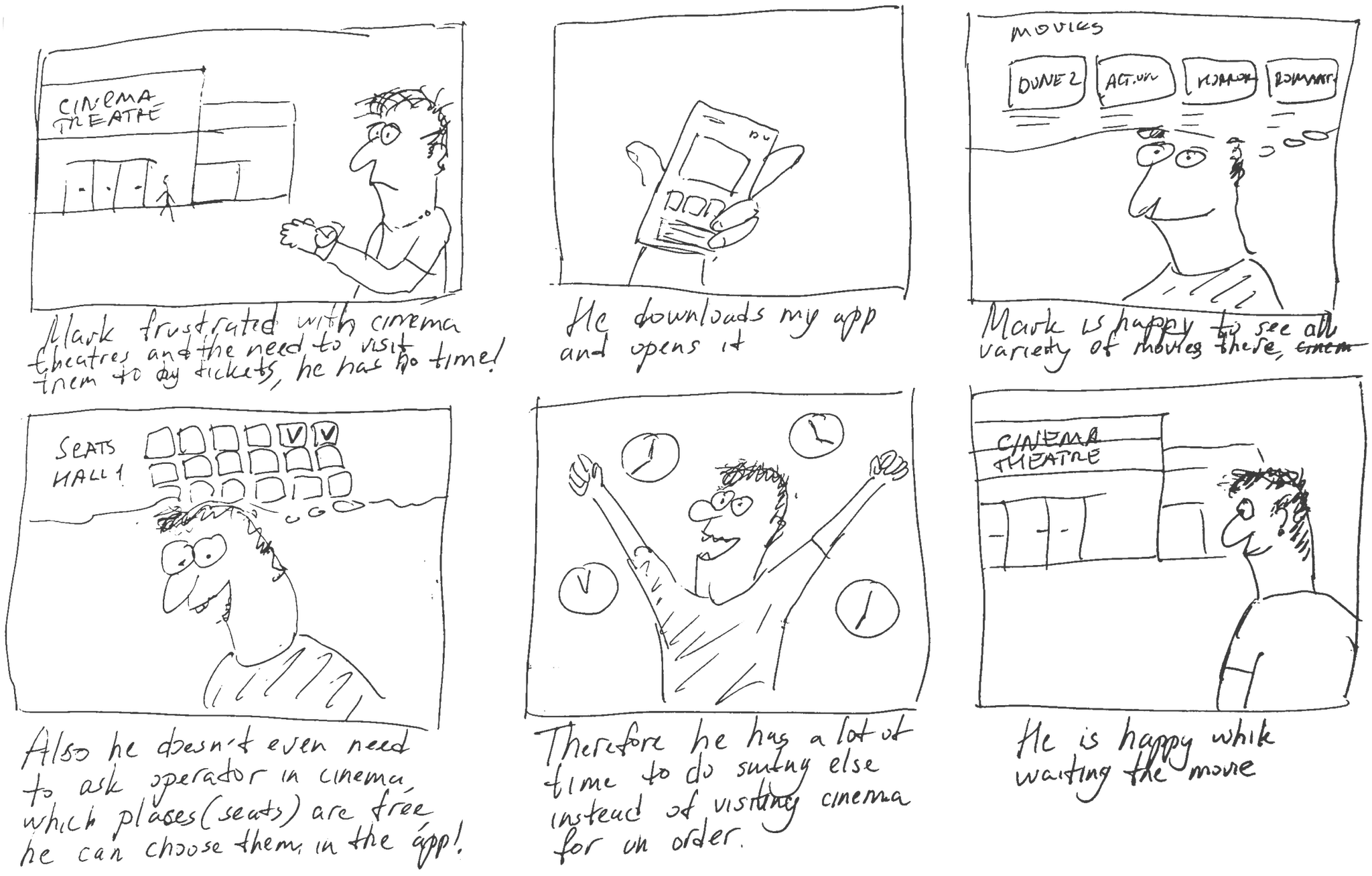
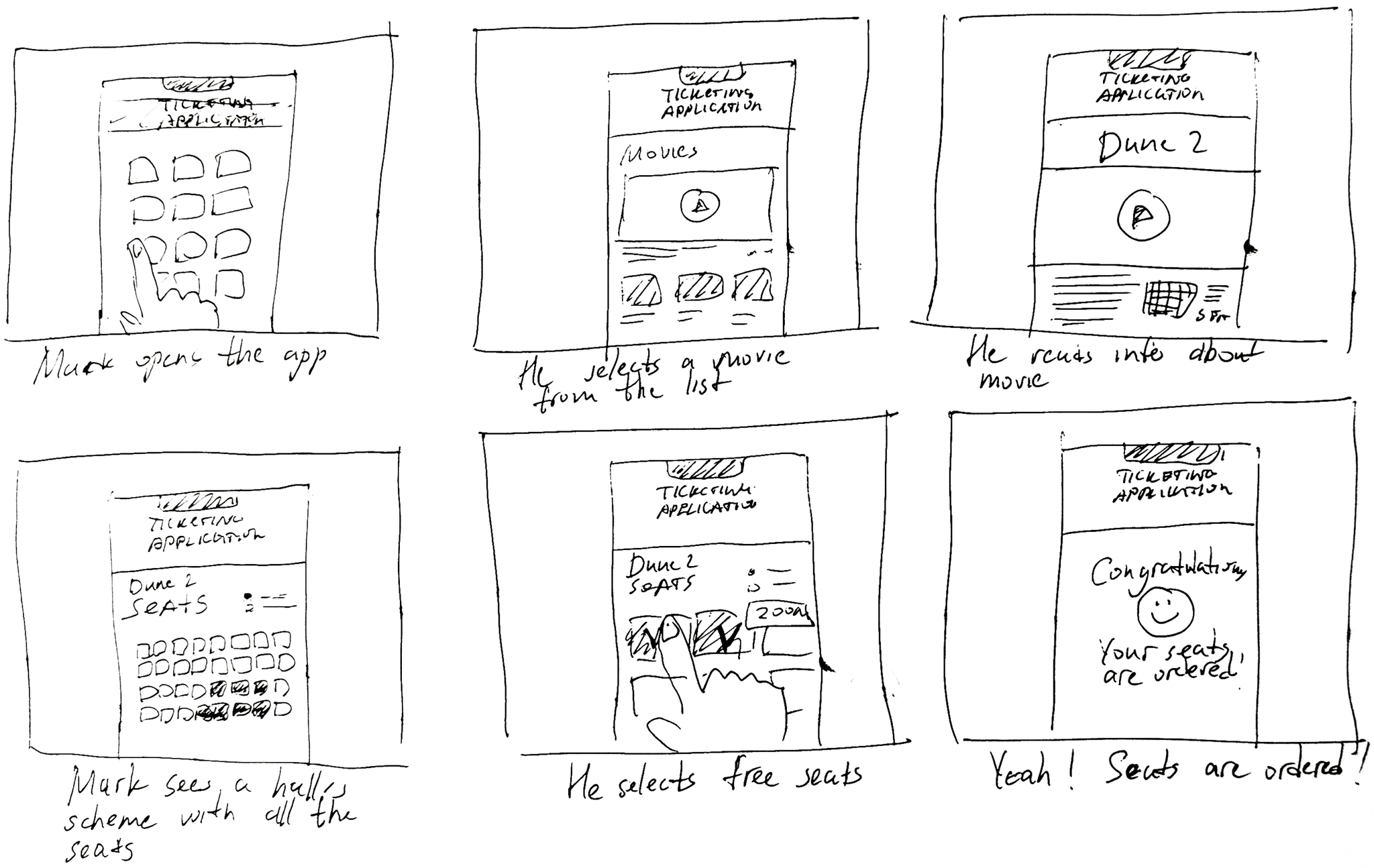
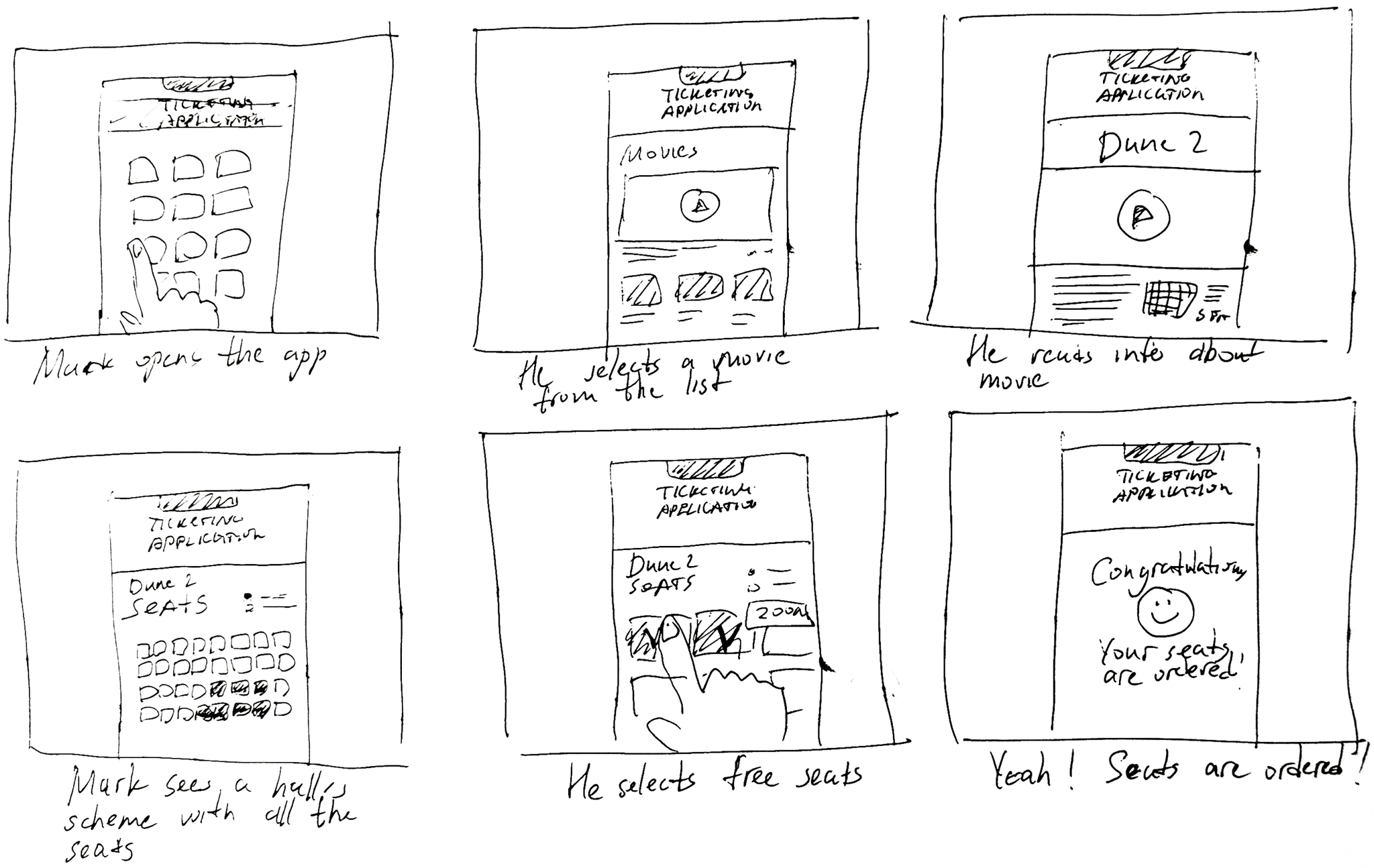
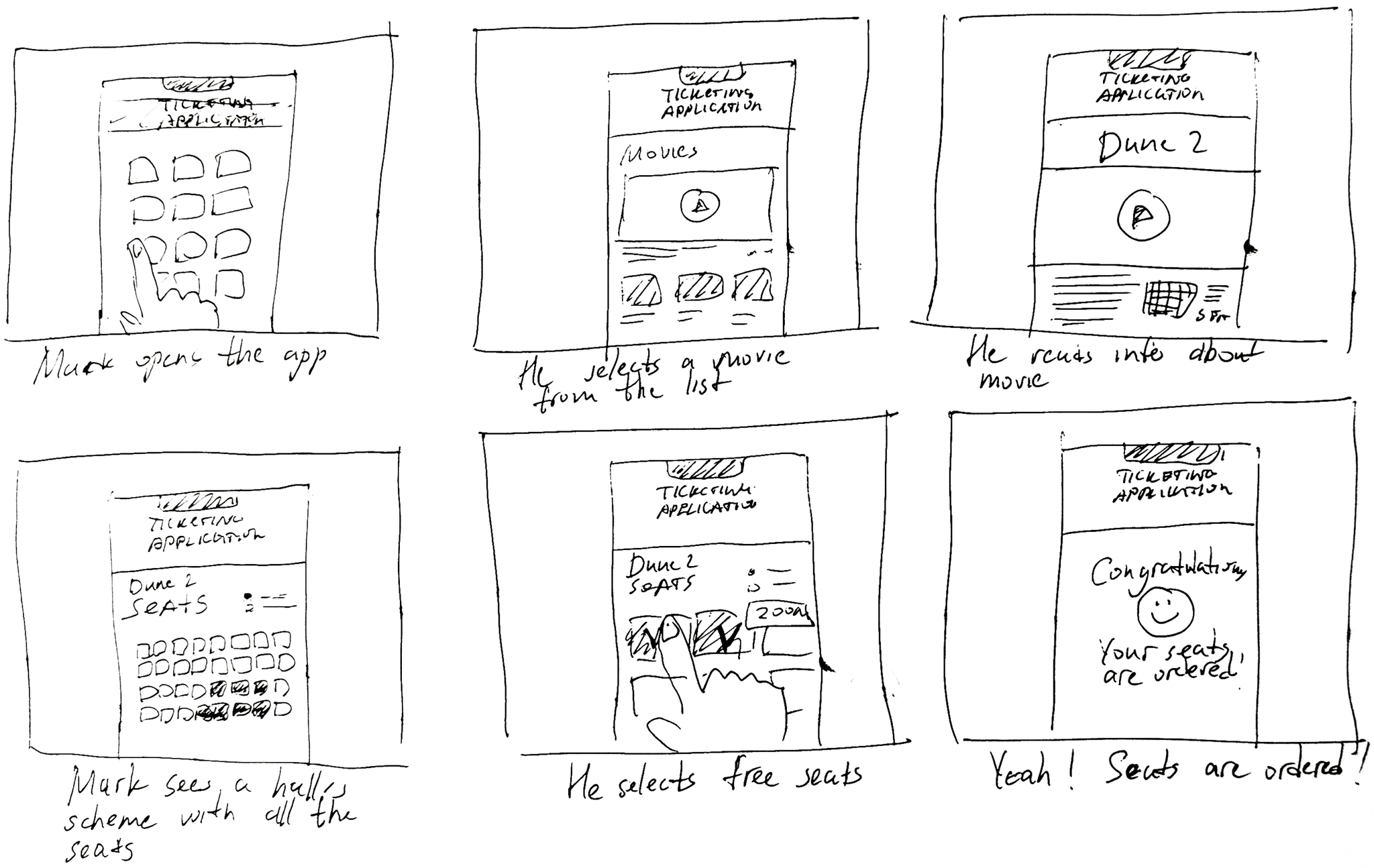
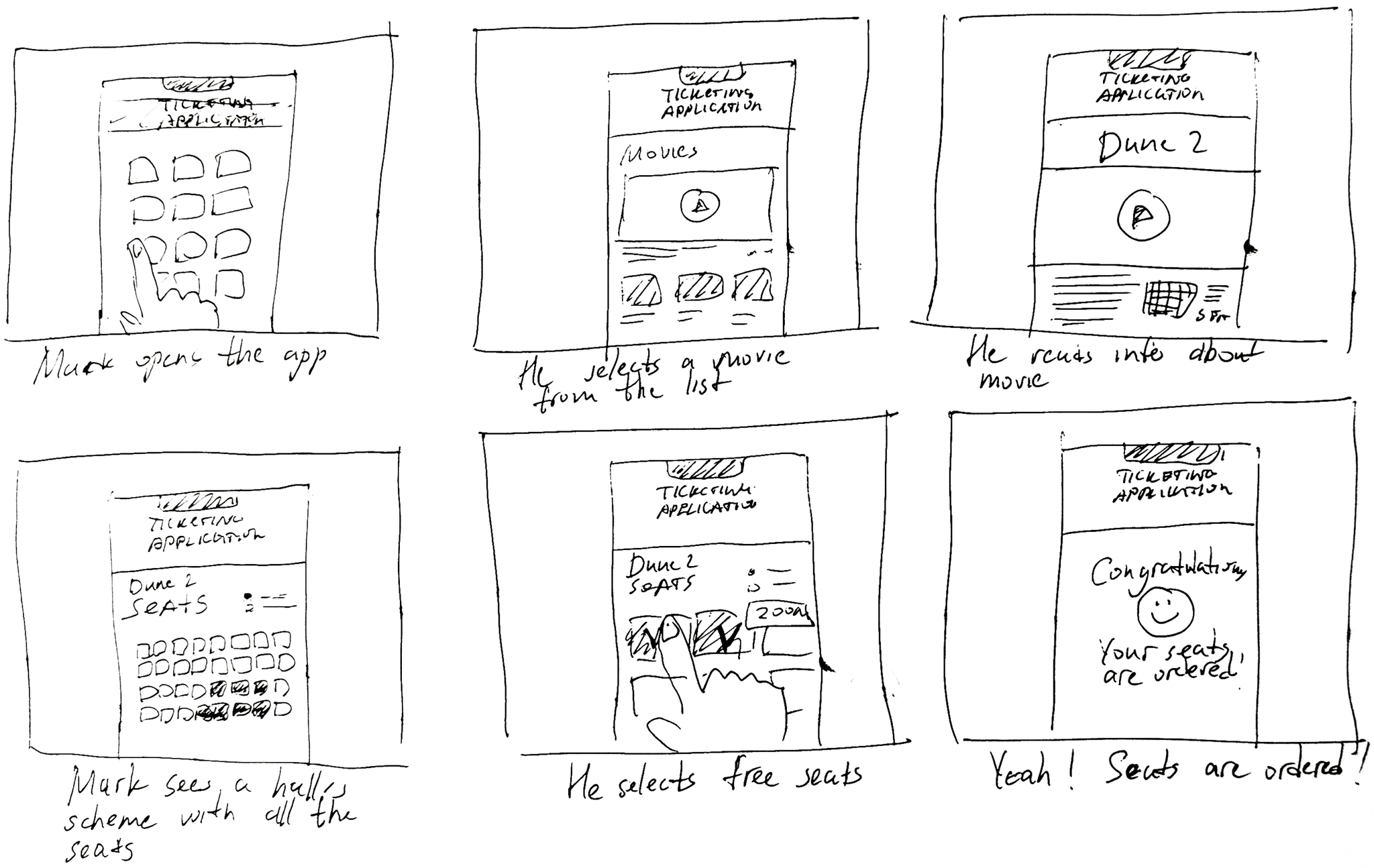
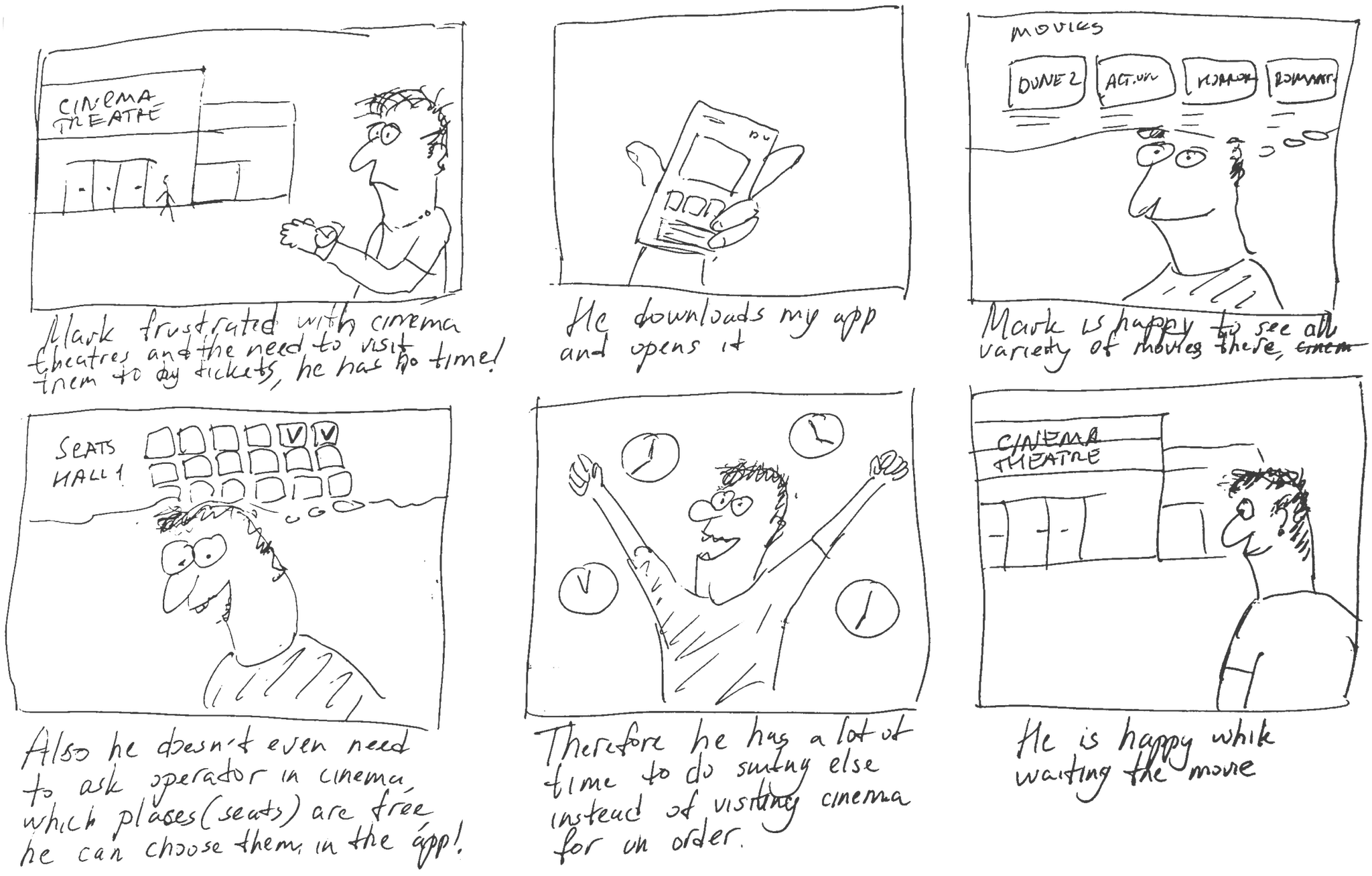
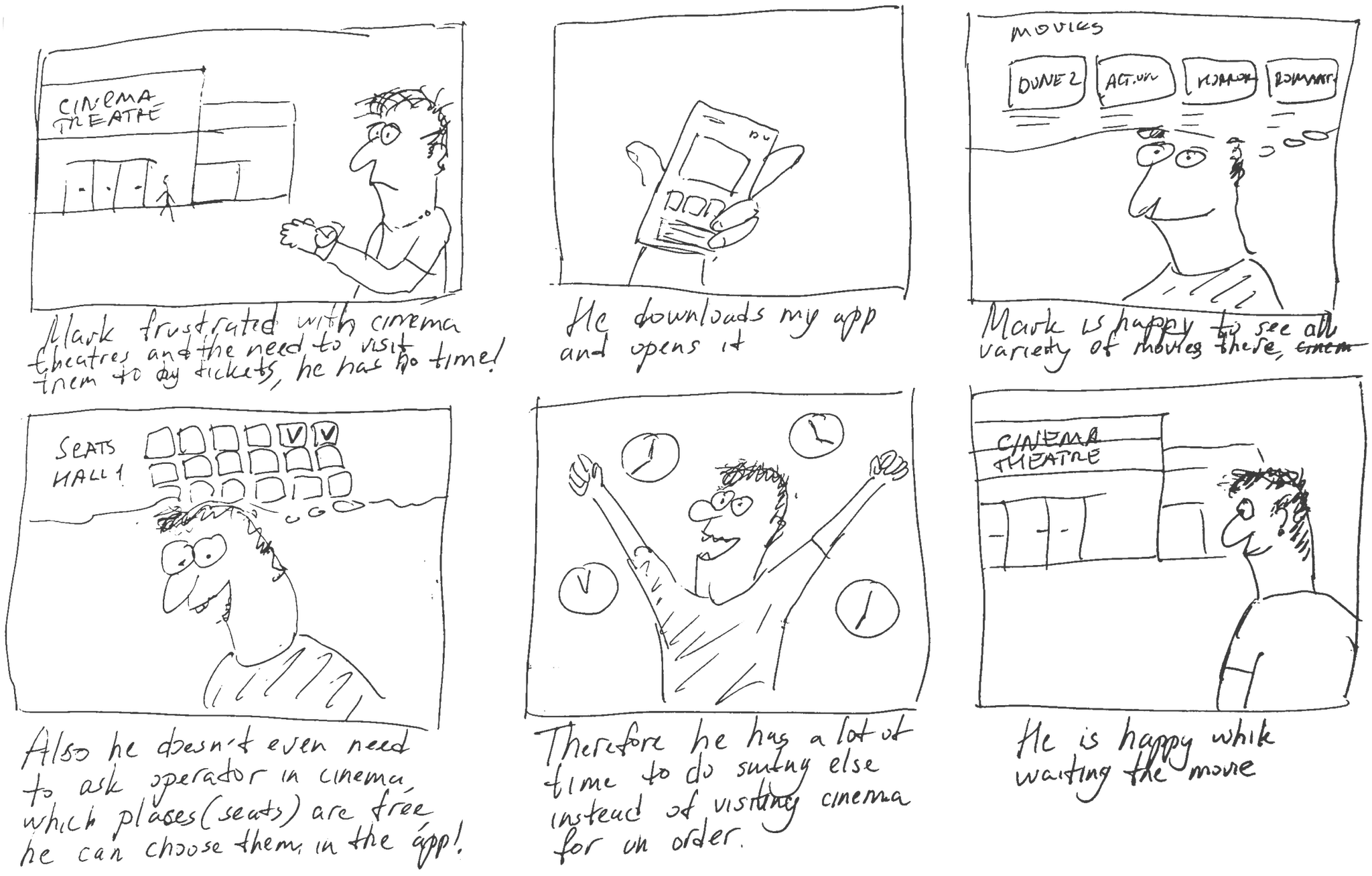
I began with drawing storyboards to focus on just the most important parts of a user’s experience with the app. It's a story that was told through the panels, revealed it two different ways.
I began with drawing storyboards to focus on just the most important parts of a user’s experience with the app. It's a story that was told through the panels, revealed it two different ways.
I began with drawing storyboards to focus on just the most important parts of a user’s experience with the app. It's a story that was told through the panels, revealed it two different ways.







Big picture storyboard, which focuses on the user experience. It's about how people will use the Voo's app during their day and it will be useful.
Big picture storyboard, which focuses on the user experience. It's about how people will use the Voo's app during their day and it will be useful.
Big picture storyboard, which focuses on the user experience. It's about how people will use the Voo's app during their day and it will be useful.




Close-up storyboard focuses on the app instead of on the user experiencing that product. Shows what happens on each screen of the app.
Close-up storyboard focuses on the app instead of on the user experiencing that product. Shows what happens on each screen of the app.
Close-up storyboard focuses on the app instead of on the user experiencing that product. Shows what happens on each screen of the app.
about the project :
about the project :
M
M
Storyboards
The series of hand-drawing frames that visually describe and explore a user's experience with a product.
I began with drawing storyboards to focus on just the most important parts of a user’s experience with the app. It's a story that was told through the panels, revealed it two different ways.


Big picture storyboard, which focuses on the user experience. It's about how people will use the Voo's app during their day and it will be useful.

Close-up storyboard focuses on the app instead of on the user experiencing that product. Shows what happens on each screen of the app.
about the project :
M
M
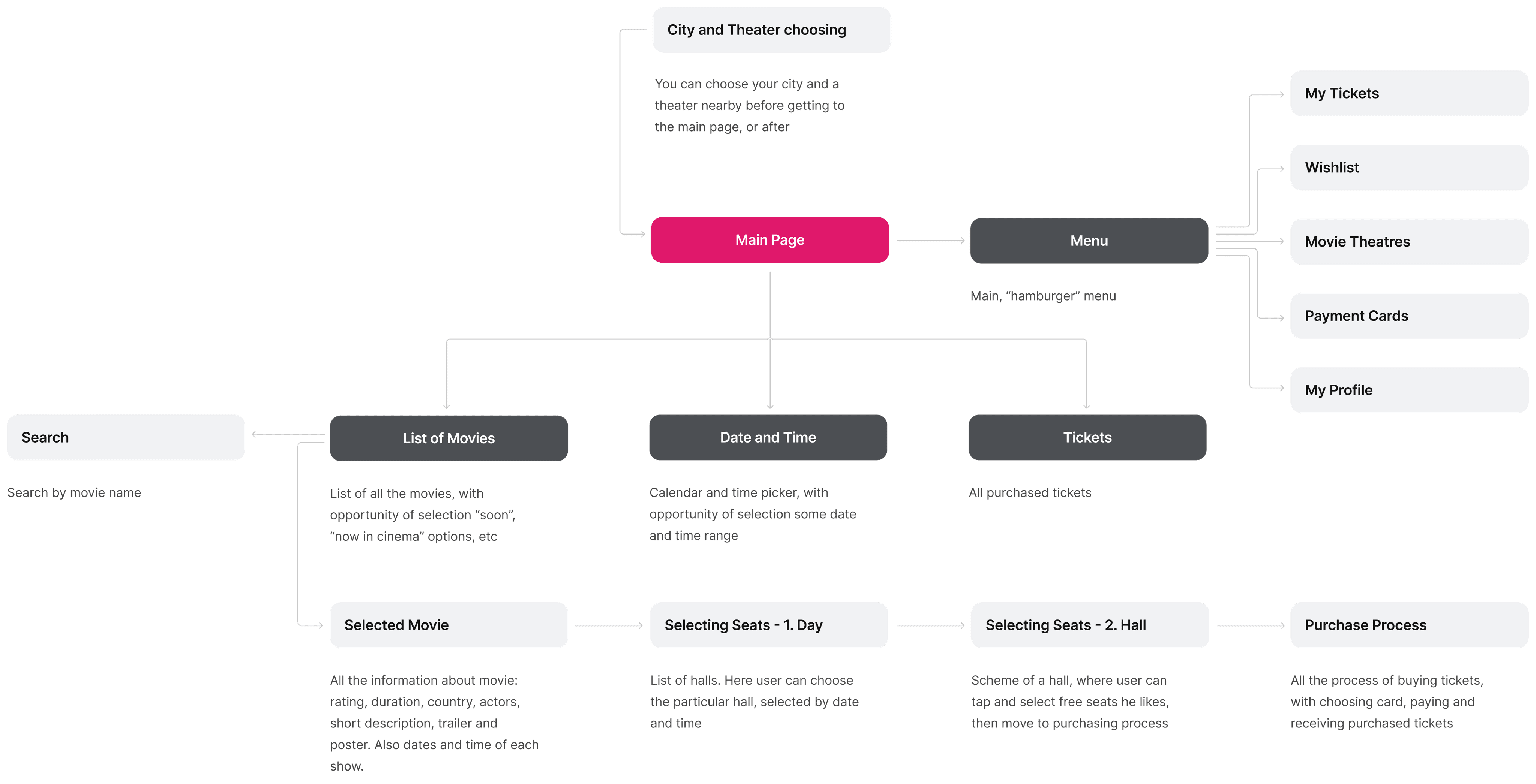
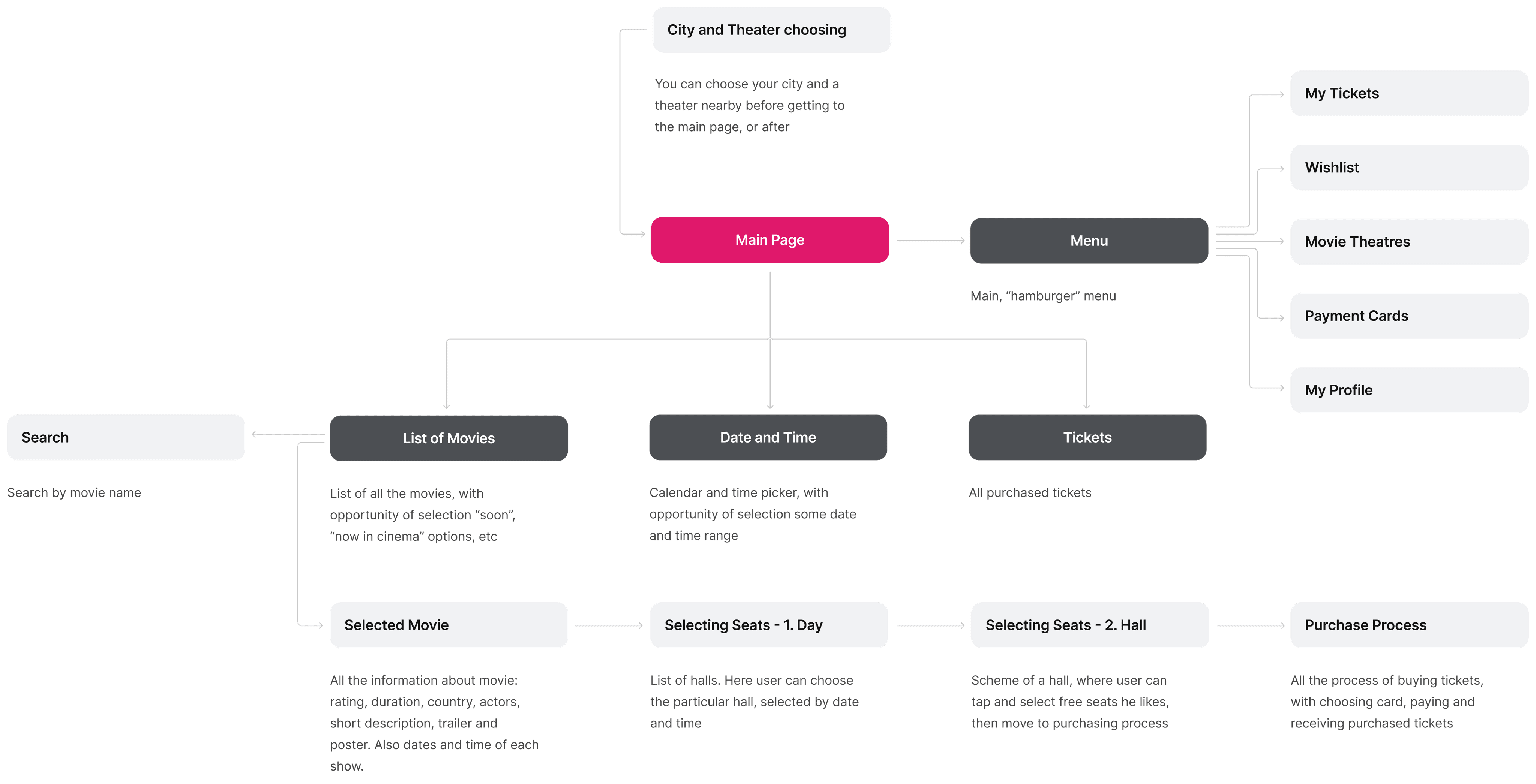
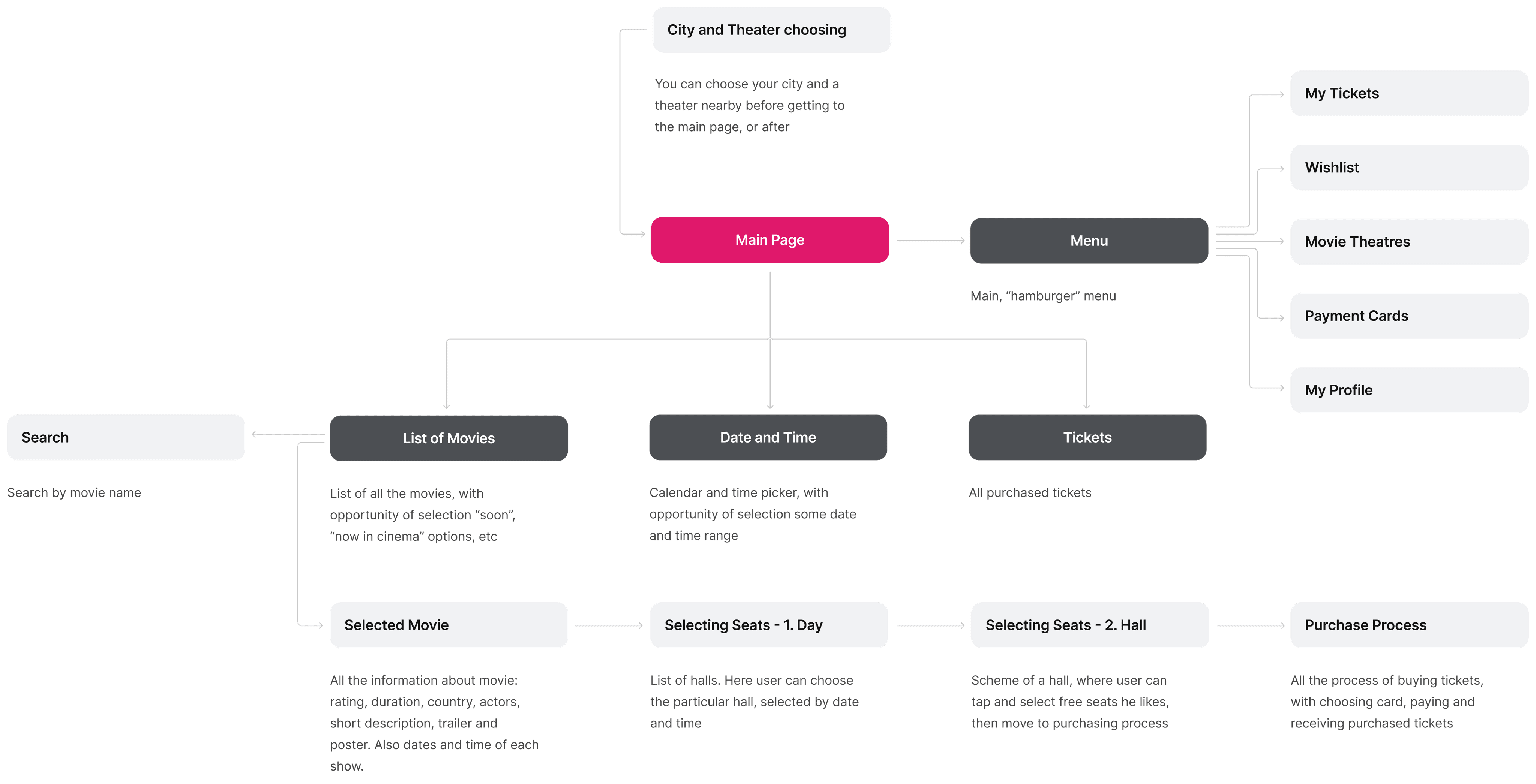
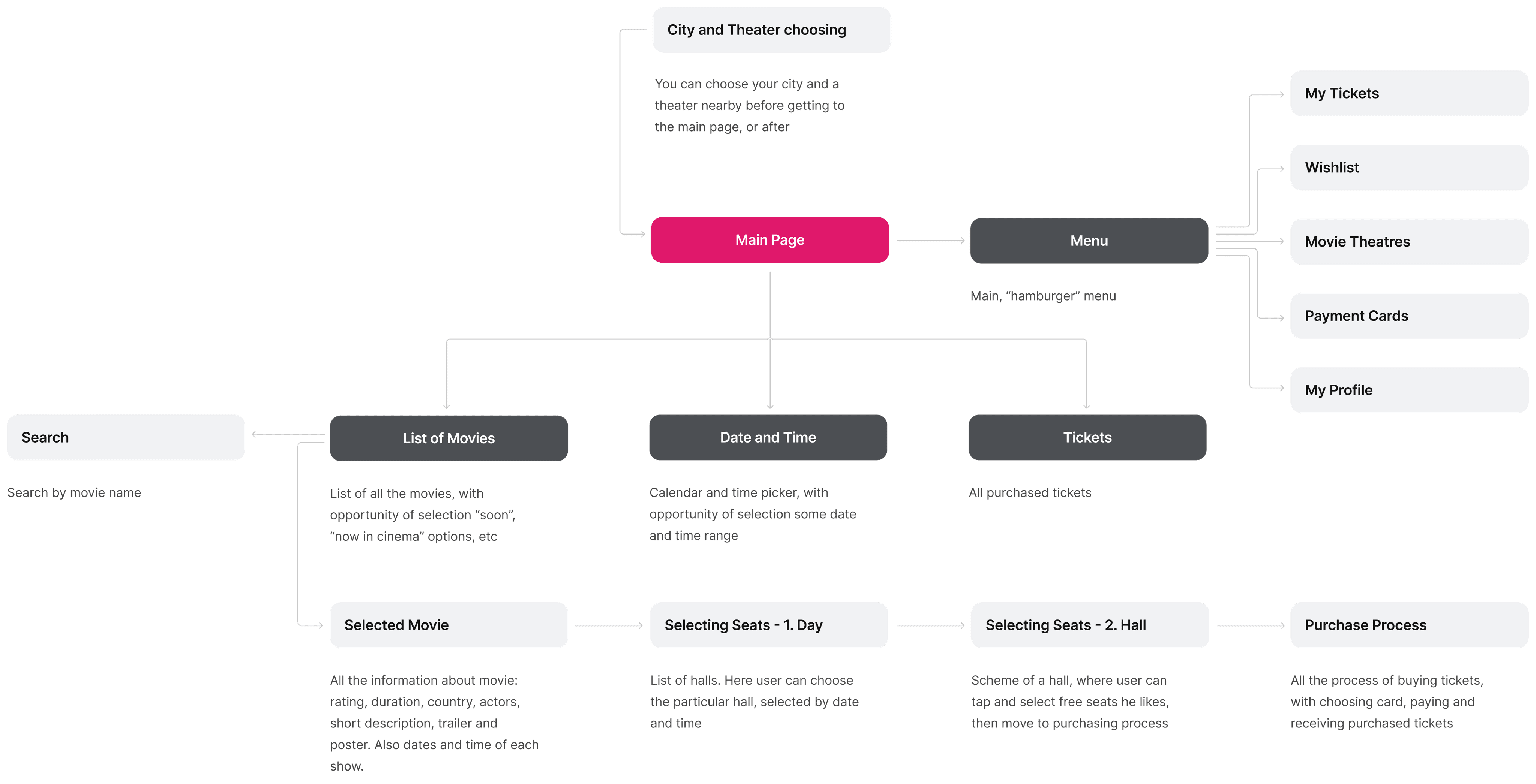
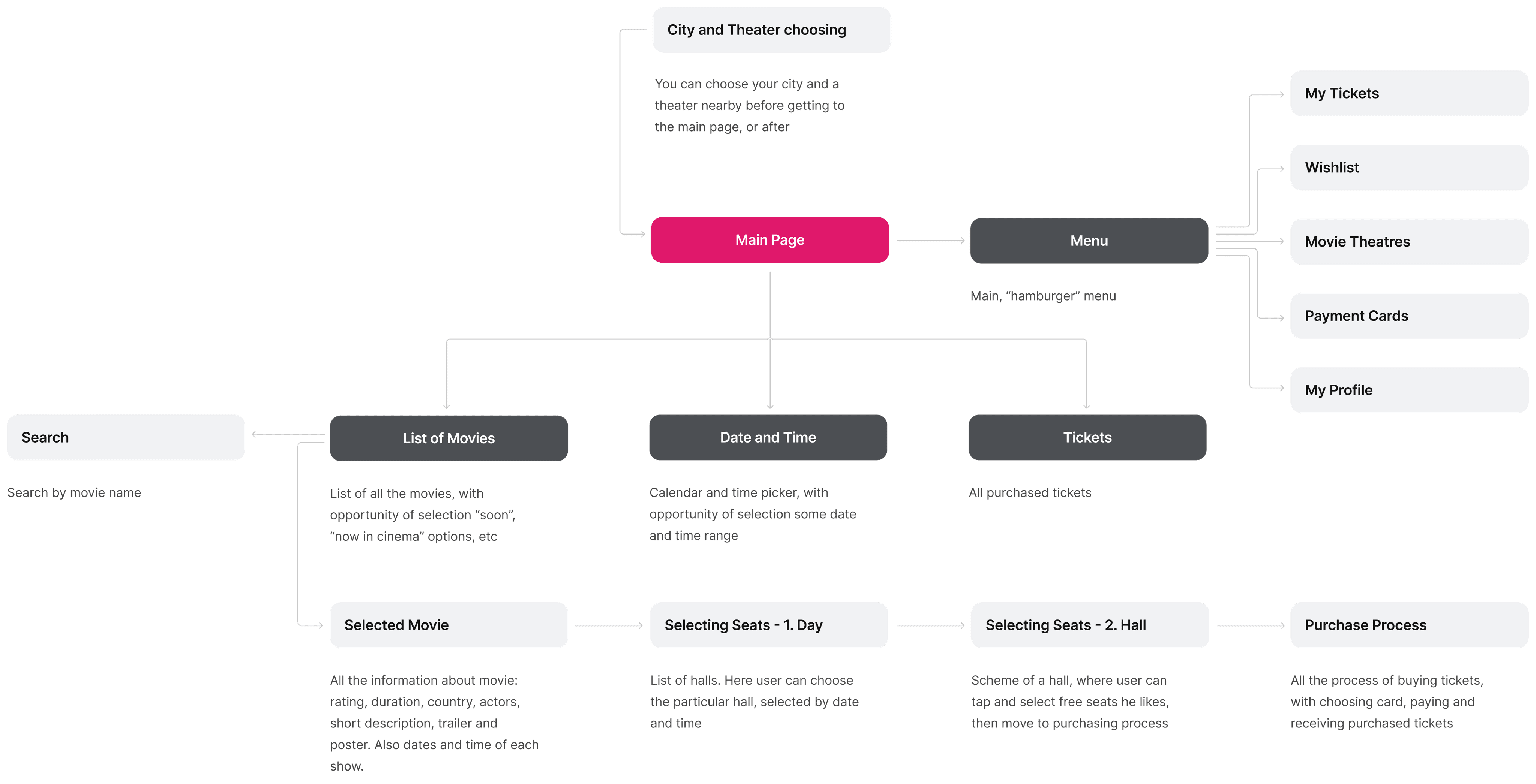
Appmap
Appmap
Appmap
Appmap
Appmap
It's a structured scheme that outlines the pages and content hierarchy of the app.
It's a structured scheme that outlines the pages and content hierarchy of the app.
It's a structured scheme that outlines the pages and content hierarchy of the app.
It's a structured scheme that outlines the pages and content hierarchy of the app.
Next step: creating the application map. My goal here was to make strategic information architecture decisions that would improve overall app navigation. The structure I chose was designed to make things simple and easy.
Next step: creating the application map. My goal here was to make strategic information architecture decisions that would improve overall app navigation. The structure I chose was designed to make things simple and easy.
Next step: creating the application map. My goal here was to make strategic information architecture decisions that would improve overall app navigation. The structure I chose was designed to make things simple and easy.
Next step: creating the application map. My goal here was to make strategic information architecture decisions that would improve overall app navigation. The structure I chose was designed to make things simple and easy.





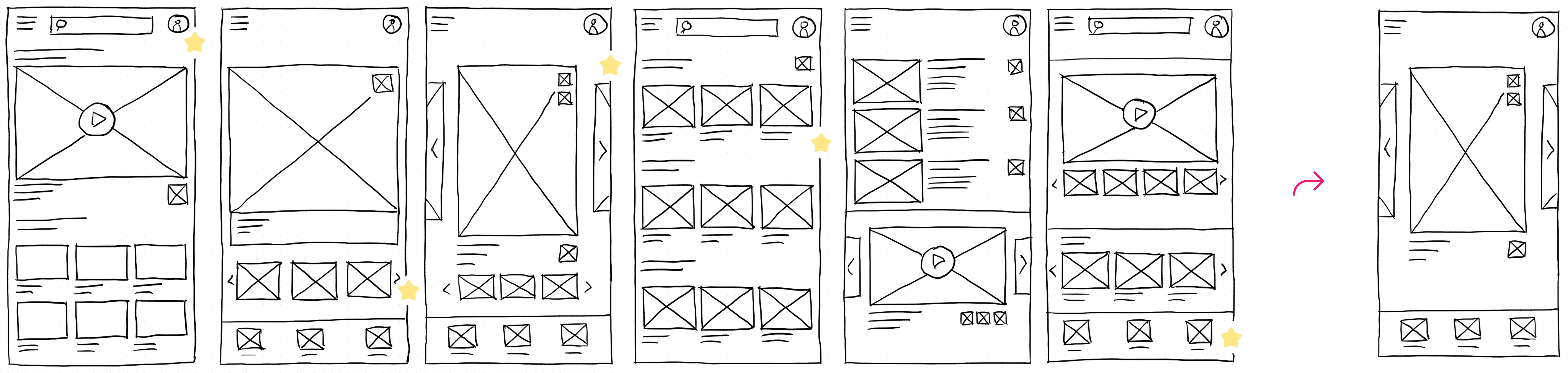
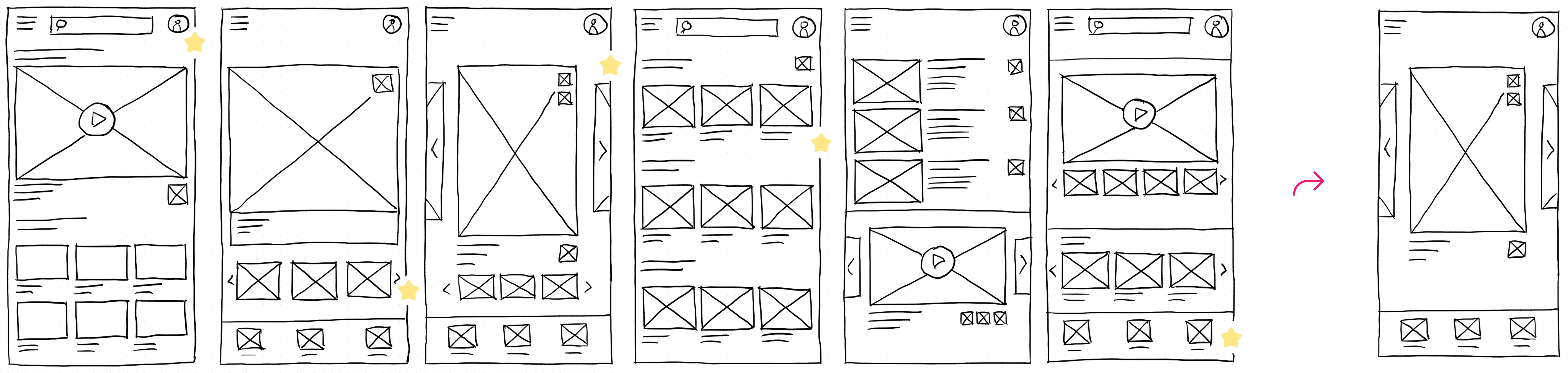
Paper wireframes
Paper wireframes
Paper wireframes
Paper wireframes
They initially oriented on the basic structure of the homepage and highlight the intended function of each element.
They initially oriented on the basic structure of the homepage and highlight the intended function of each element.
They initially oriented on the basic structure of the homepage and highlight the intended function of each element.
Here I drew five different versions of how structure of information on a homepage might look like. Then I reviewed all the versions and combined them in the refined one.
The goal was to explore different ideas with wireframes.
Here I drew five different versions of how structure of information on a homepage might look like. Then I reviewed all the versions and combined them in the refined one.
The goal was to explore different ideas with wireframes.
Here I drew five different versions of how structure of information on a homepage might look like. Then I reviewed all the versions and combined them in the refined one.
The goal was to explore different ideas with wireframes.
Here I drew six different versions of how structure of information on a homepage might look like. Then I reviewed all the versions and combined them in the refined one.
The goal was to explore different ideas with wireframes.




about the project :
about the project :
M
Paper wireframes
They initially oriented on the basic structure of the homepage and highlight the intended function of each element.
Here I drew five different versions of how structure of information on a homepage might look like. Then I reviewed all the versions and combined them in the refined one.
The goal was to explore different ideas with wireframes.

about the project :
M
Digital wireframes
Digital wireframes
Digital wireframes
Digital wireframes
More "clear" version of wireframes in a digital form. Also all the important pages are added
in it.
More "clear" version of wireframes in a digital form. Also all the important pages are added
in it.
More "clear" version of wireframes in a digital form. Also all the important pages are added in it.
On this step I used the Figma design tool to create digital wireframes of all the pages. Then I bonded all of them into the clear and smooth structure.
The goal is to show how all the pages and things interact with each other.
On this step I used the Figma design tool to create digital wireframes of all the pages. Then I bonded all of them into the clear and smooth structure.
The goal is to show how all the pages and things interact with each other.
On this step I used the Figma design tool to create digital wireframes of all the pages. Then I bonded all of them into the clear and smooth structure.
The goal is to show how all the pages and things interact with each other.




about the project :
about the project :
M
Digital wireframes
More "clear" version of wireframes in a digital form. Also all the important pages are added
in it.
On this step I used the Figma design tool to create digital wireframes of all the pages. Then I bonded all of them into the clear and smooth structure.
The goal is to show how all the pages and things interact with each other.

about the project :
M
Usability studies
Usability studies
Usability studies
Usability studies
Usability studies
This is an examination of users and their needs, which adds realistic context to the design process.
This is an examination of users and their needs, which adds realistic context to the design process.
This is an examination of users and their needs, which adds realistic context to the design process.
This is an examination of users and their needs, which adds
realistic context to the design process.
This is an examination of users and their needs, which adds realistic context to the design process.
First I conducted unmoderated usability studies with a few participants: they had to answer different questions about the app and share their observations while using the initial low-fi prototype. After getting the data, I analyzed it and synthesized the information obtained. Finally, I found themes and came up with several insights.
The goal was to identify pain points that the user experiences with the app designs so the issues can be fixed before the final product launches.
First I conducted unmoderated usability studies with a few participants: they had to answer different questions about the app and share their observations while using the initial low-fi prototype. After getting the data, I analyzed it and synthesized the information obtained. Finally, I found themes and came up with several insights.
The goal was to identify pain points that the user experiences with the app designs so the issues can be fixed before the final product launches.
First I conducted unmoderated usability studies with a few participants: they had to answer different questions about the app and share their observations while using the initial low-fi prototype. After getting the data, I analyzed it and synthesized the information obtained. Finally, I found themes and came up with several insights.
The goal was to identify pain points that the user experiences with the app designs so the issues can be fixed before the final product launches.
First I conducted unmoderated usability studies with a few participants: they had to answer different questions about the app and share their observations while using the initial low-fi prototype. After getting the data, I analyzed it and synthesized the information obtained. Finally, I found themes and came up with several insights.
The goal was to identify pain points that the user experiences with the app designs so the issues can be fixed before the final product launches.
Add initial screen:
Add initial screen:
Add initial screen:
Add initial screen:
Add initial screen:
In the beginning, before choosing a city and theater, it would be great to look through the whole app and learn everything about it.
In the beginning, before choosing a city and theater, it would be great to look through the whole app and learn everything about it.
In the beginning, before choosing a city and theater, it would be great to look through the whole app and learn everything about it.
In the beginning, before choosing a city and theater, it would be great to look through the whole app and learn everything about it.
Movie search:
Movie search:
Movie search:
Movie search:
Movie search:
There are no movie search - it's necessary to add it on the movies list page.
There are no movie search - it's necessary to add it on the movies list page.
There are no movie search - it's necessary to add it on the movies list page.
There are no movie search - it's necessary to add it on the movies list page.
Buttons in account:
Buttons in account:
Buttons in account:
Buttons in account:
Buttons in account:
If user wants to change his account, he should be able to log out or delete it completely.
If user wants to change his account, he should be able to log out or delete it completely.
If user wants to change his account, he should be able to log out or delete it completely.
If user wants to change his account, he should be able to log out or delete it completely.
the clear version:
the clear version :
the clear version:
the clear version:
the clear version :
Refining design
Refining design
Refining design
Refining design
Refining design
On this step, first I created a static, high-fidelity Voo's app design (keeping in mind all the conclusions from the previous phase of usability studies) that is a clear representation of a final product called design mockups.
After that, I created a high-fidelity prototype of the app.
On this step, first I created a static, high-fidelity Voo's app design (keeping in mind all the conclusions from the previous phase of usability studies) that is a clear representation of a final product called design mockups.
After that, I created a high-fidelity prototype of the app.
On this step, first I created a static, high-fidelity Voo's app design (keeping in mind all the conclusions from the previous phase of usability studies) that is a clear representation of a final product called design mockups.
After that, I created a high-fidelity prototype of the app.
On this step, first I created a static, high-fidelity Voo's app design (keeping in mind all the conclusions from the previous phase of usability studies) that is a clear representation of a final product called design mockups.
After that, I created a high-fidelity prototype of the app.
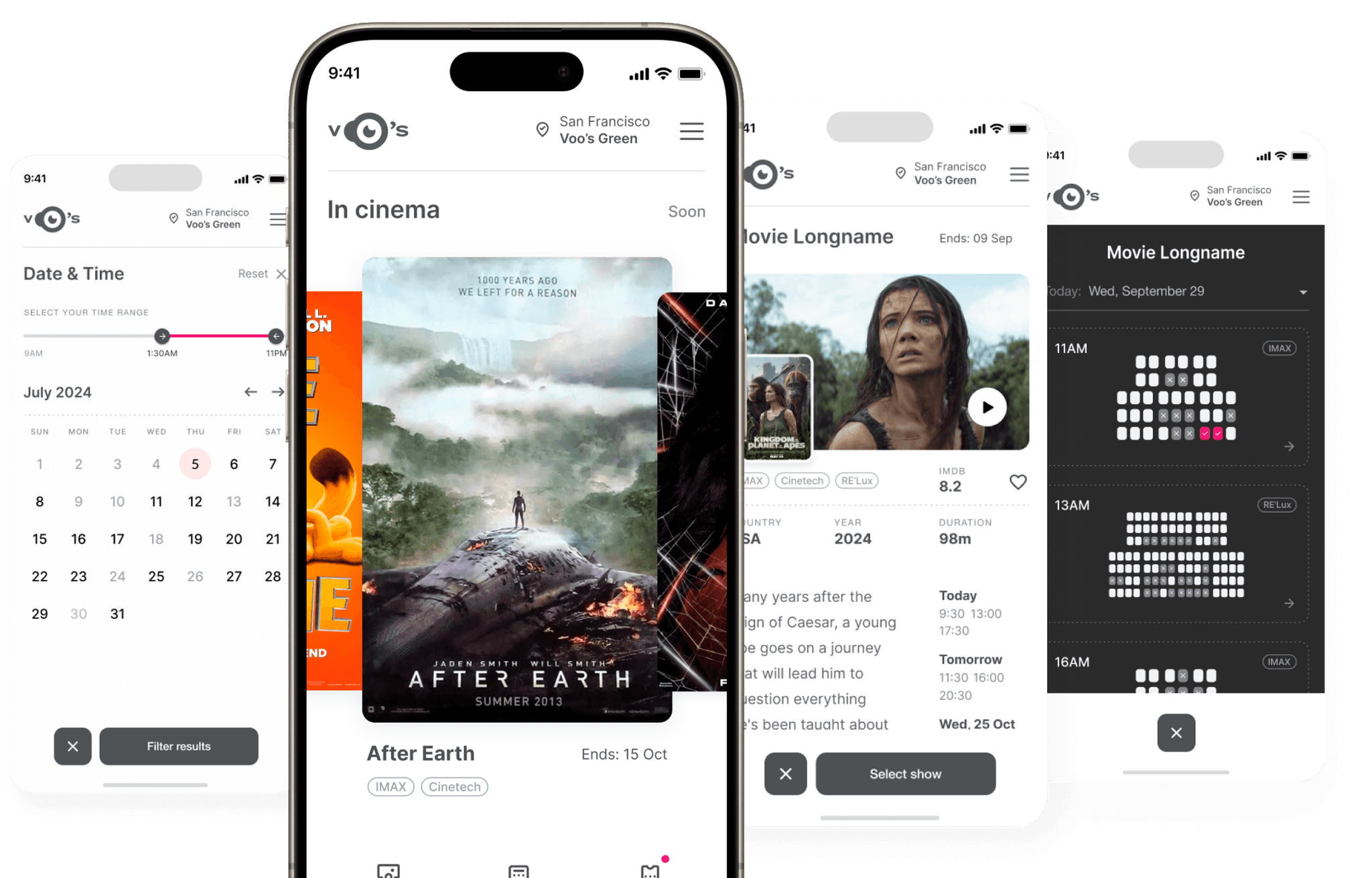
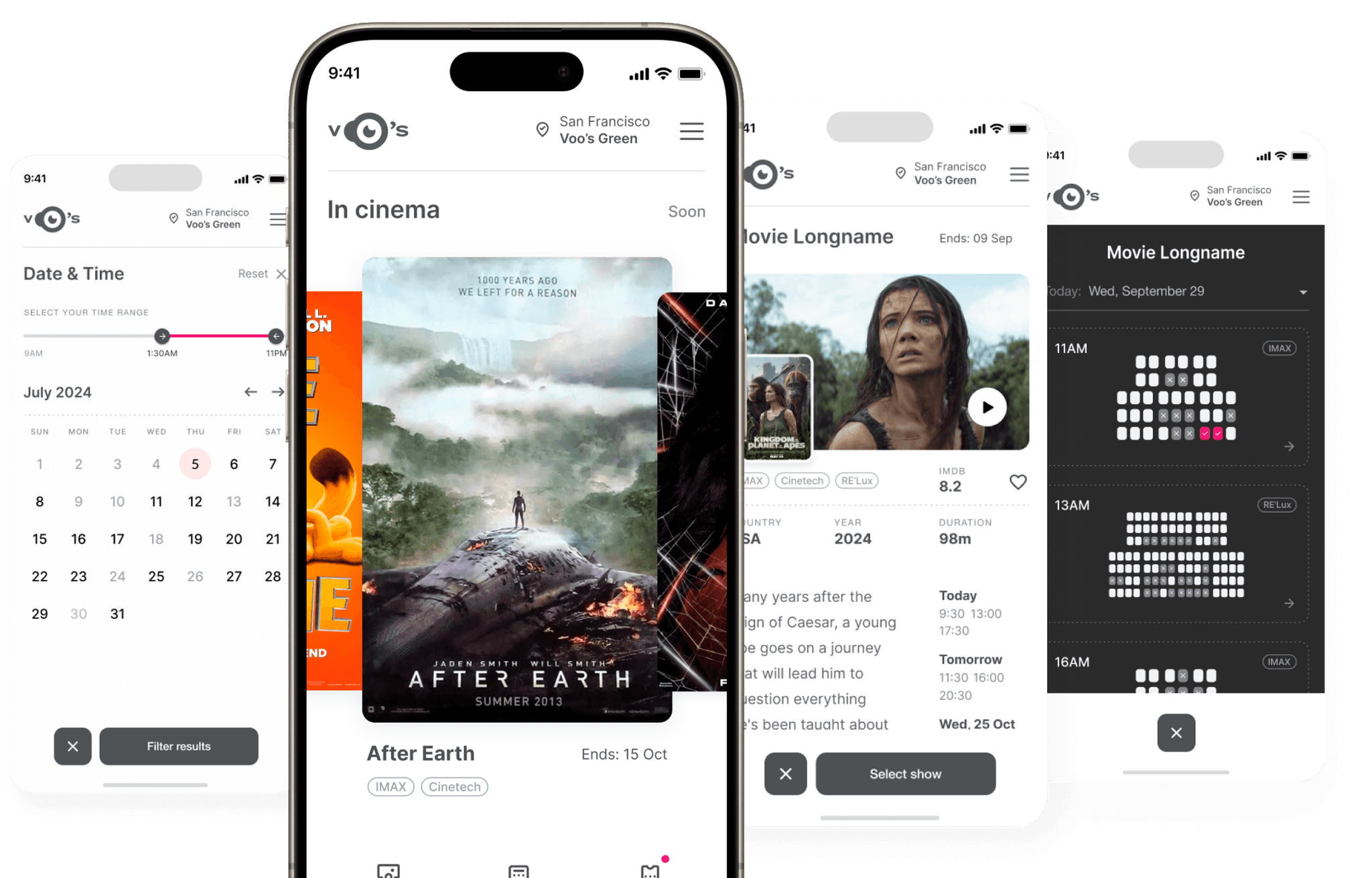
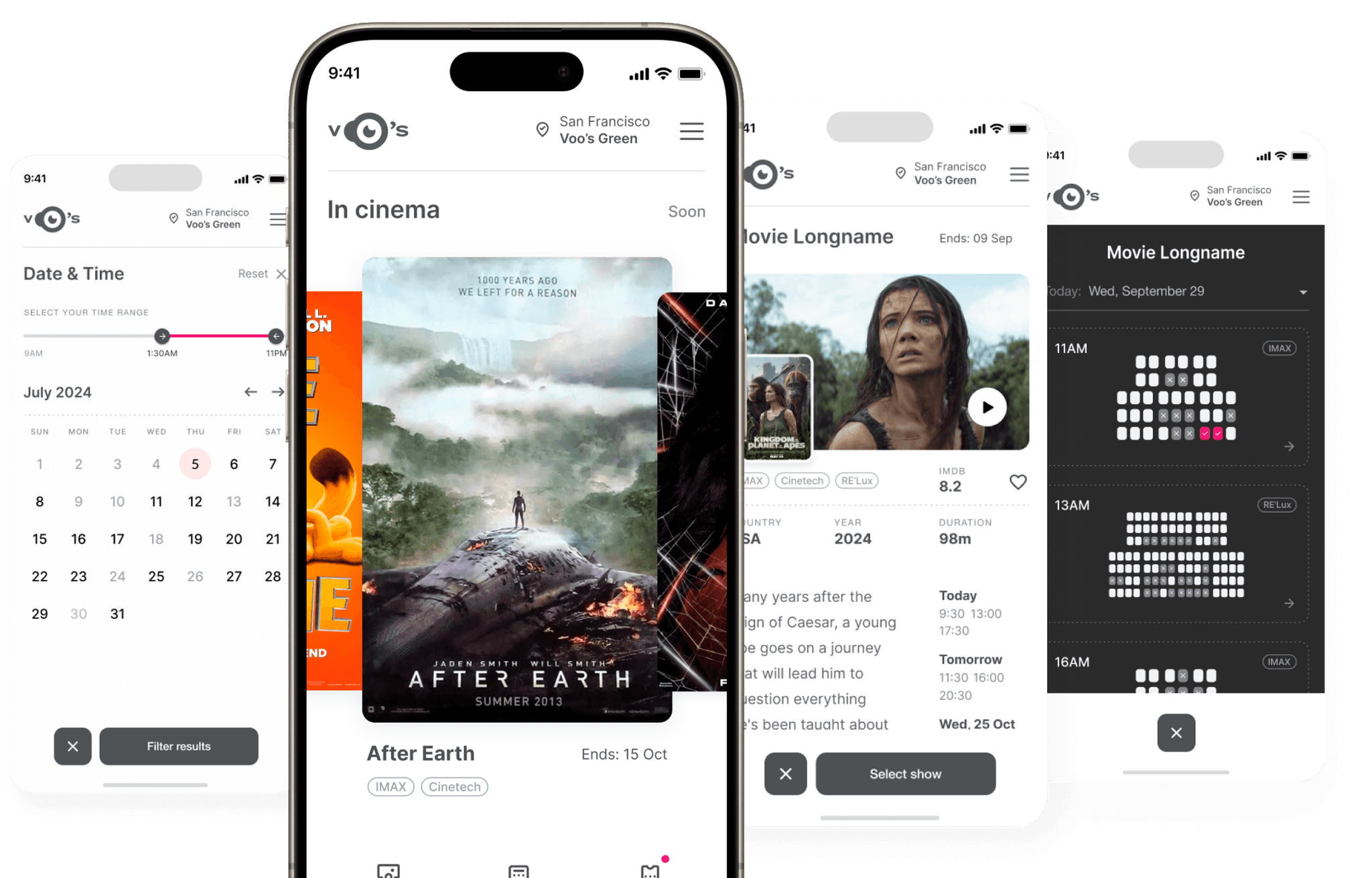
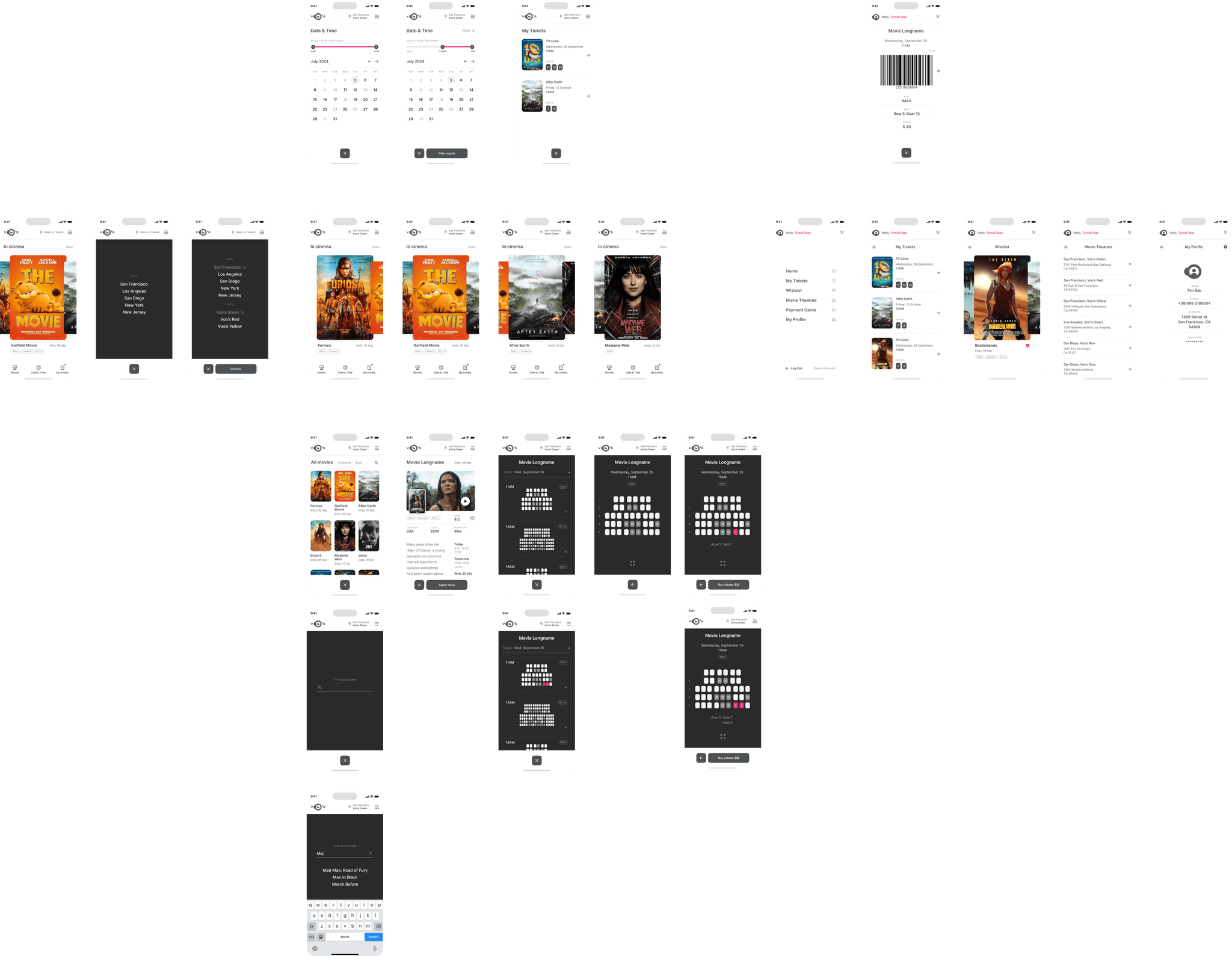
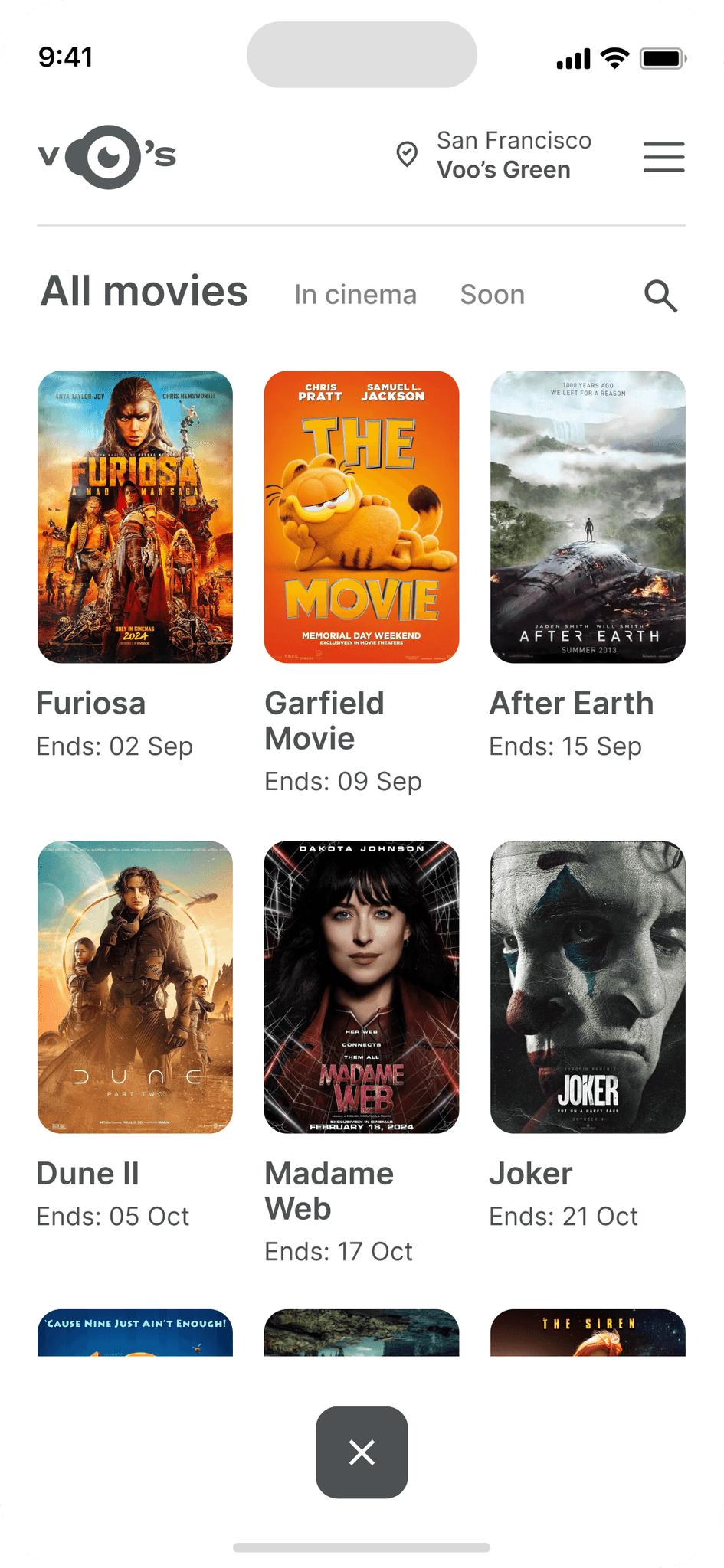
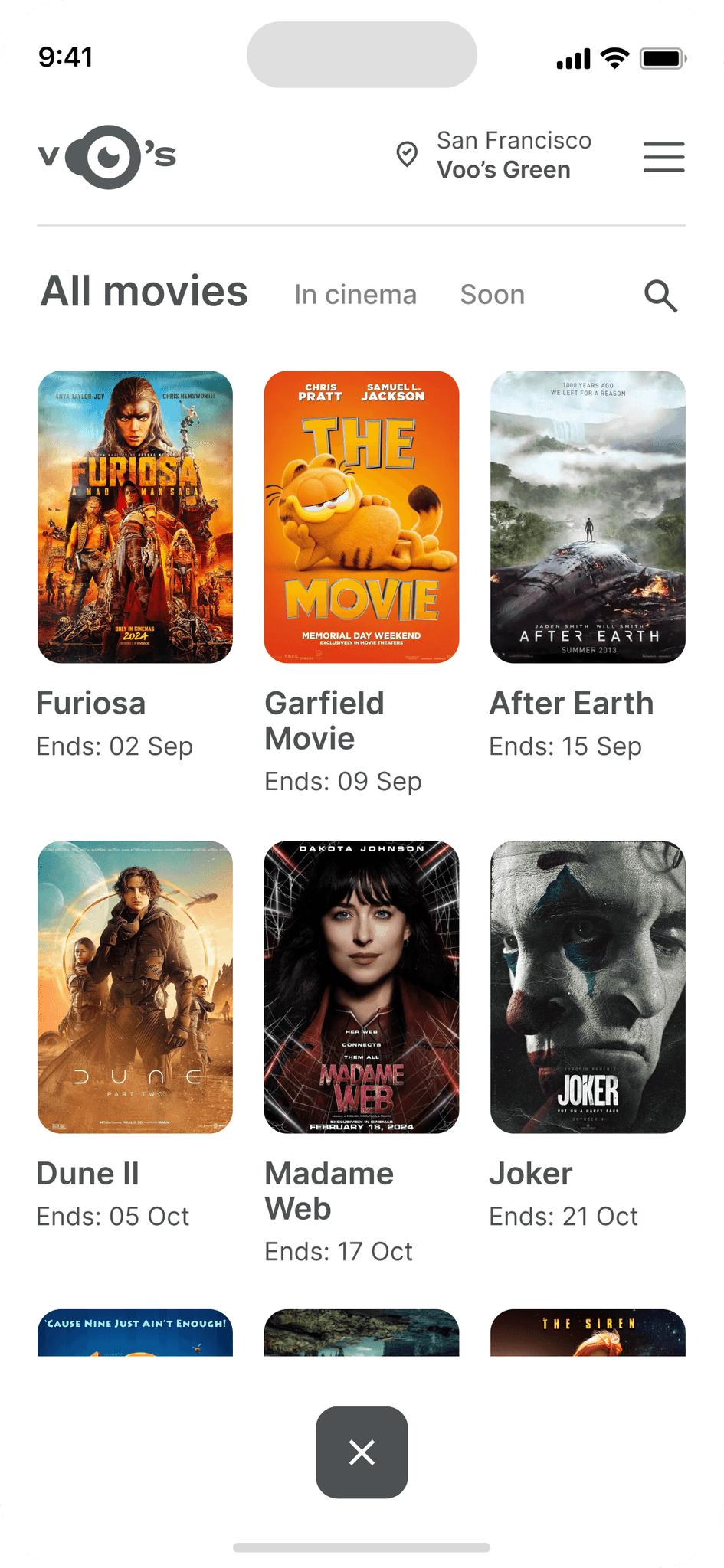
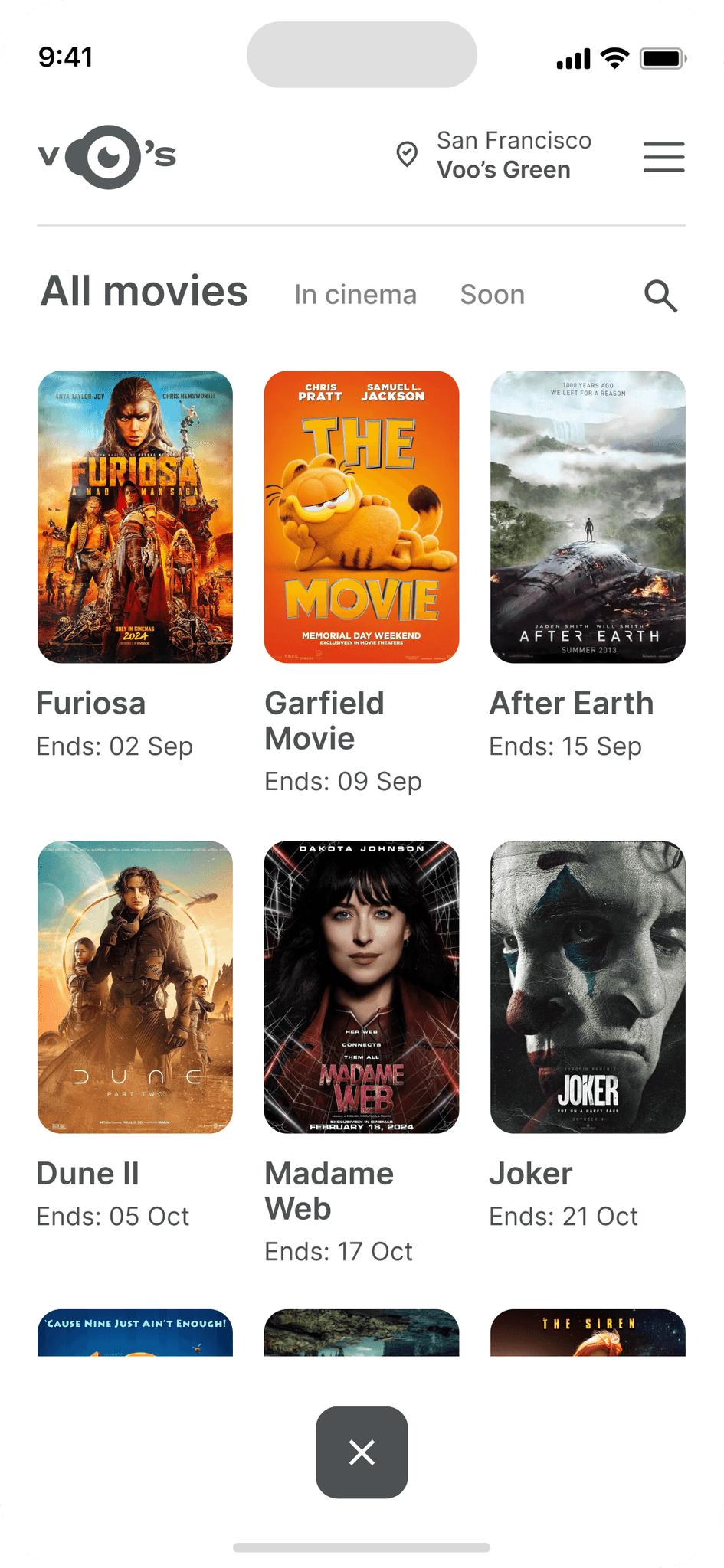
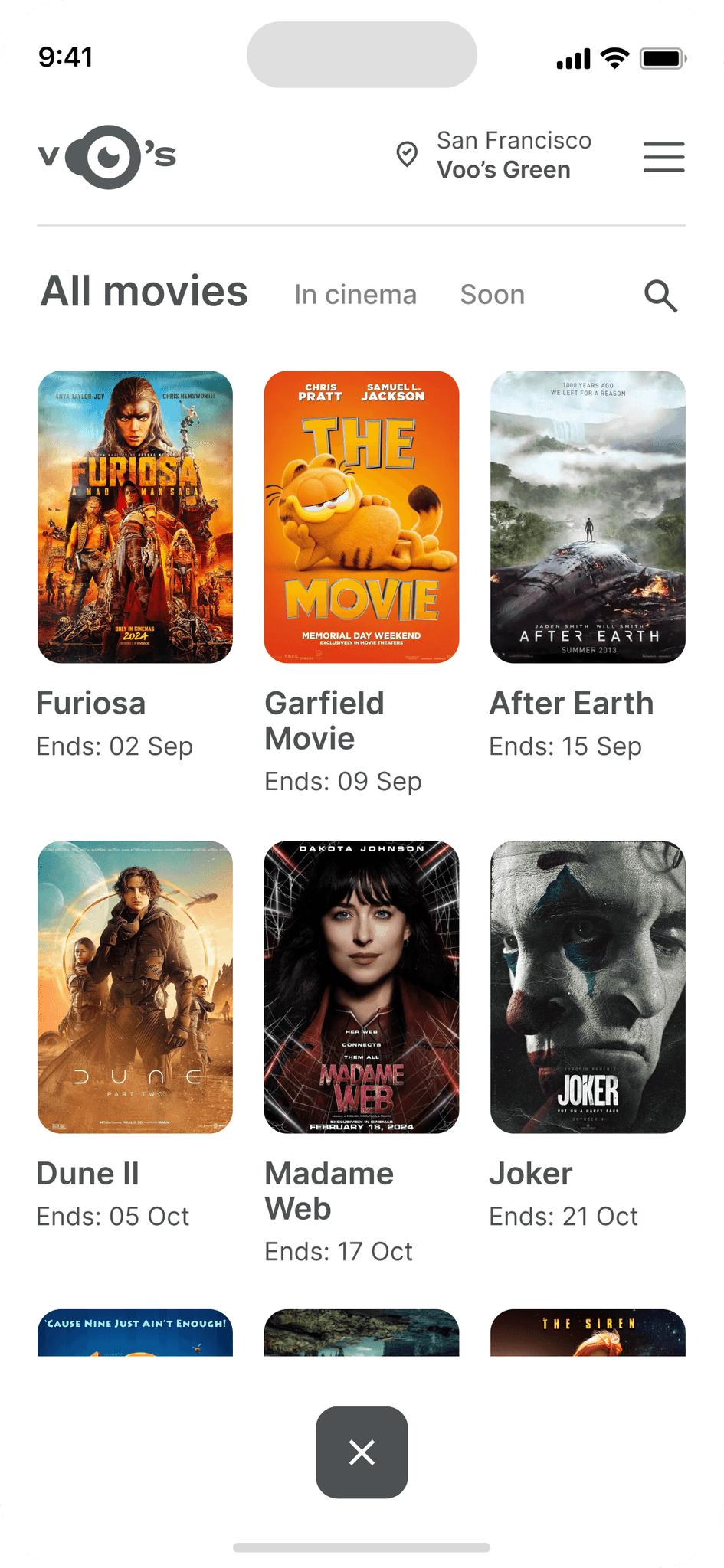
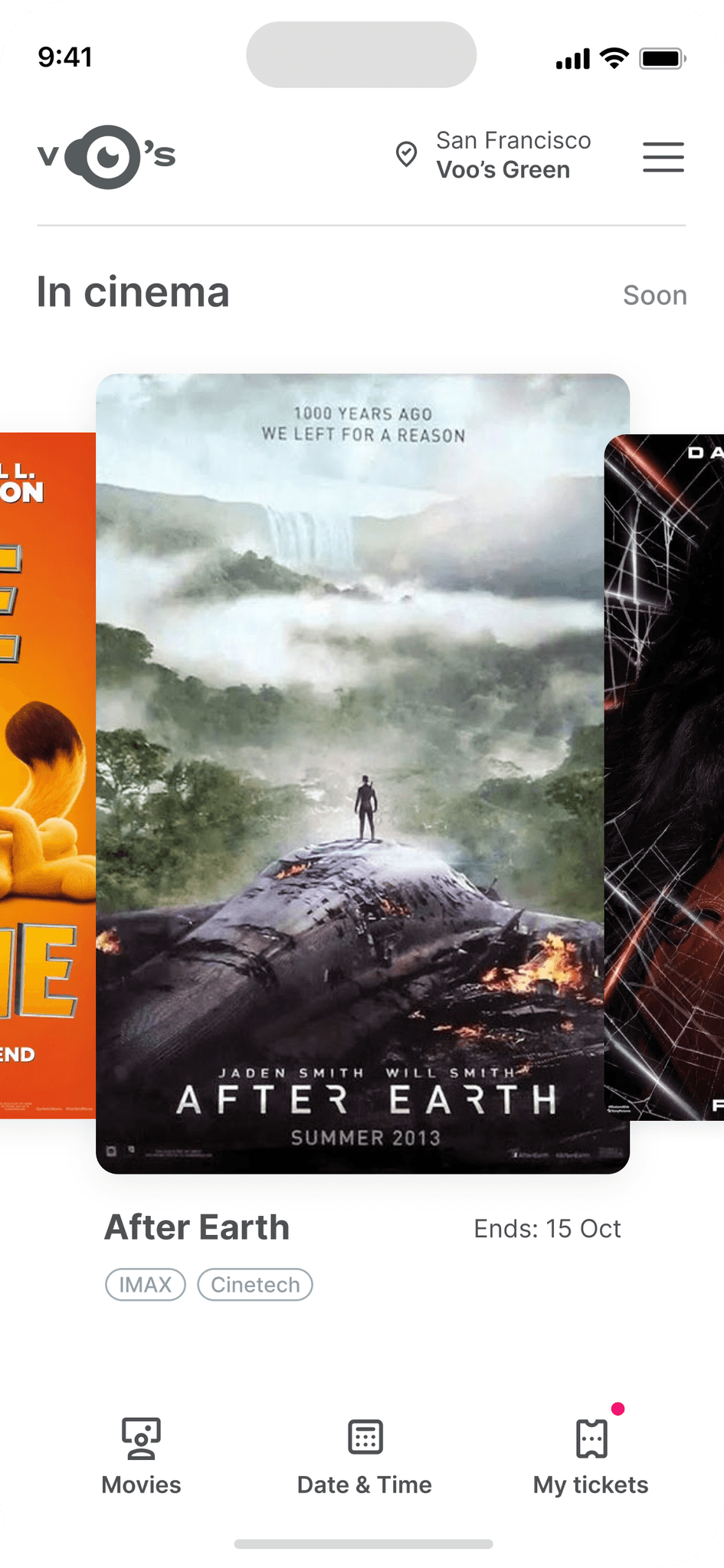
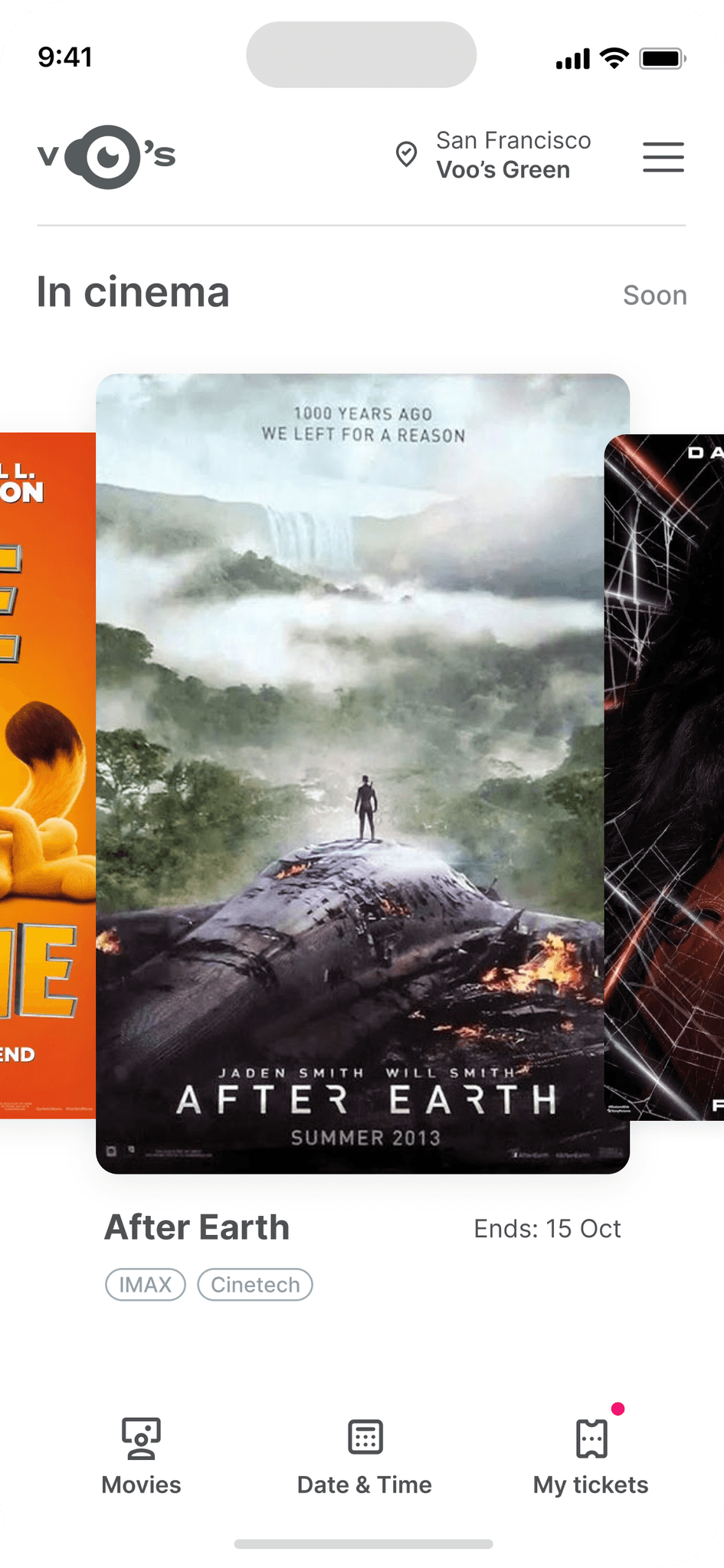
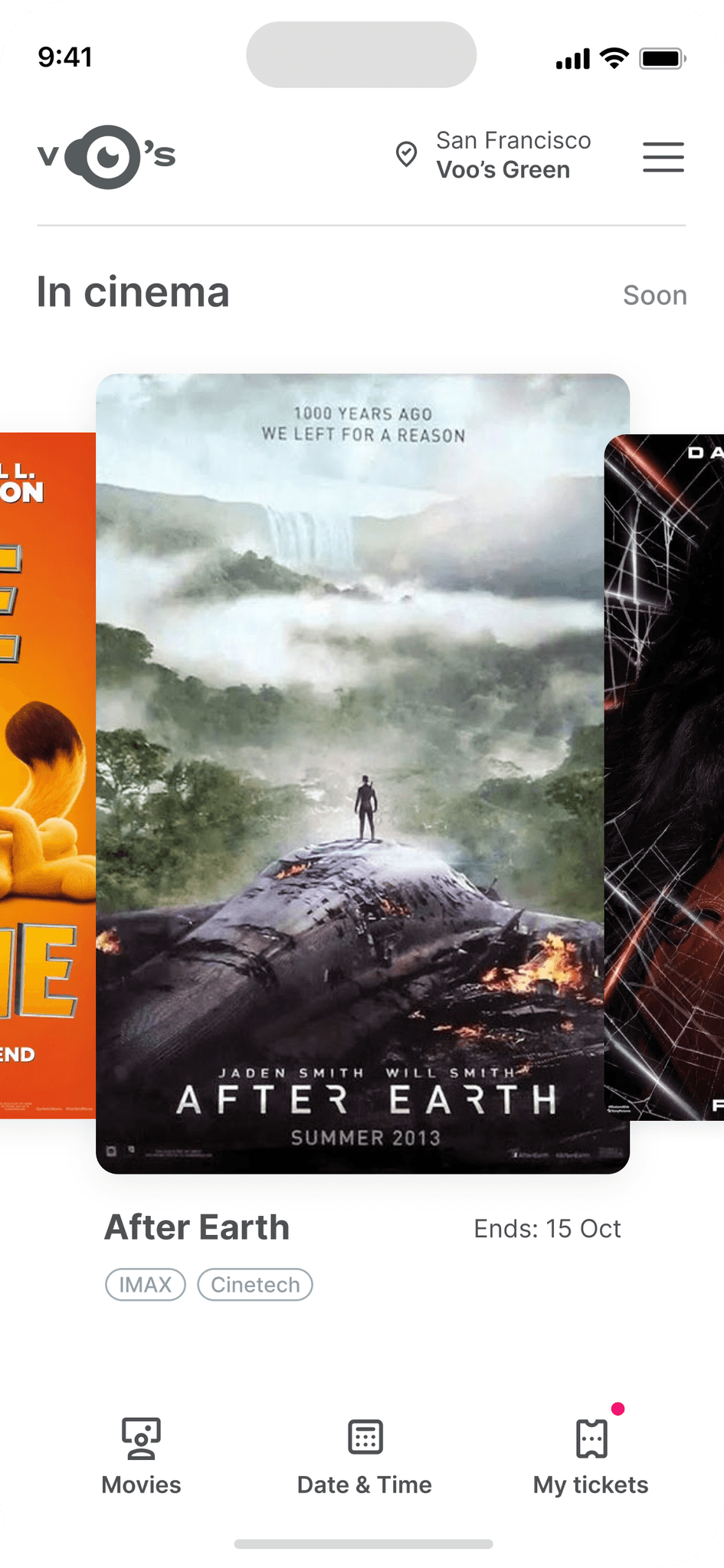
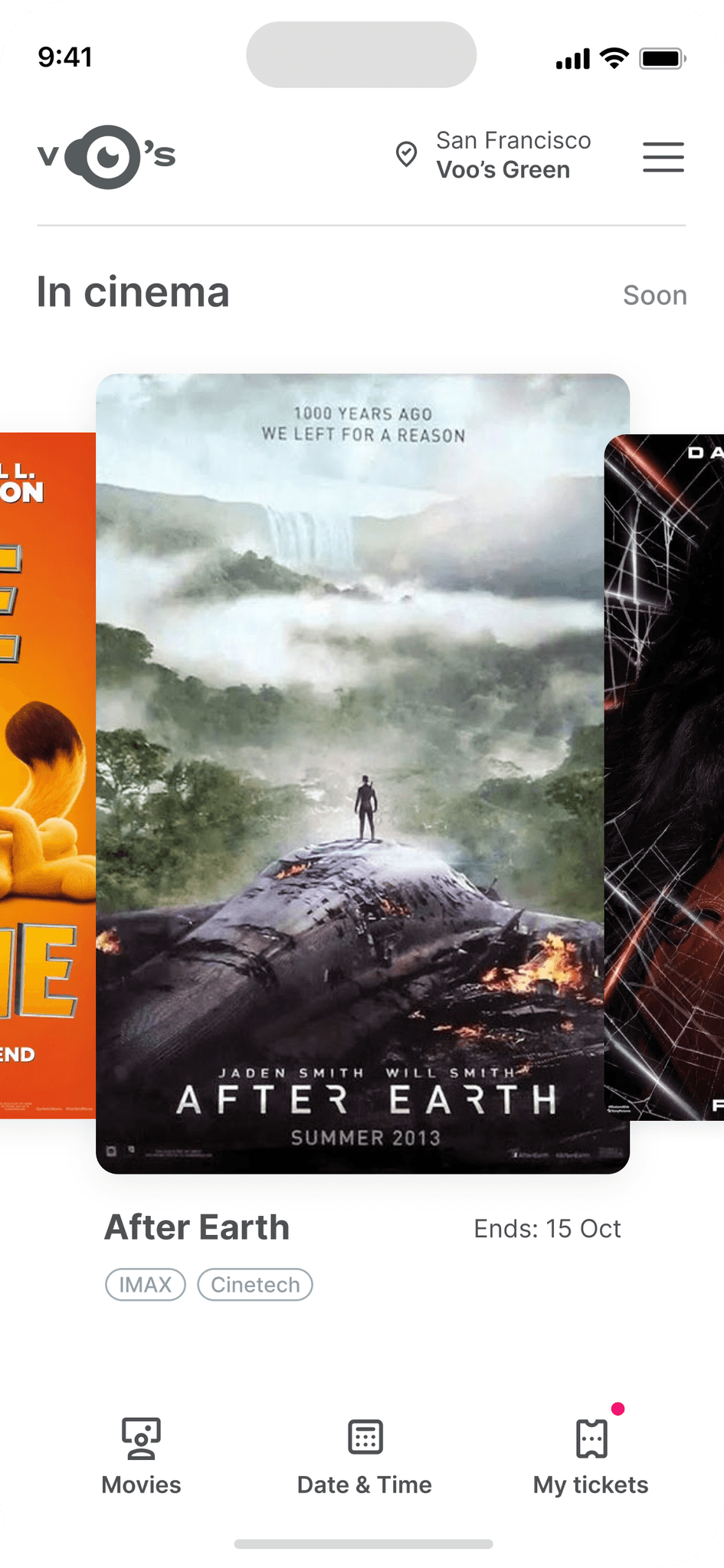
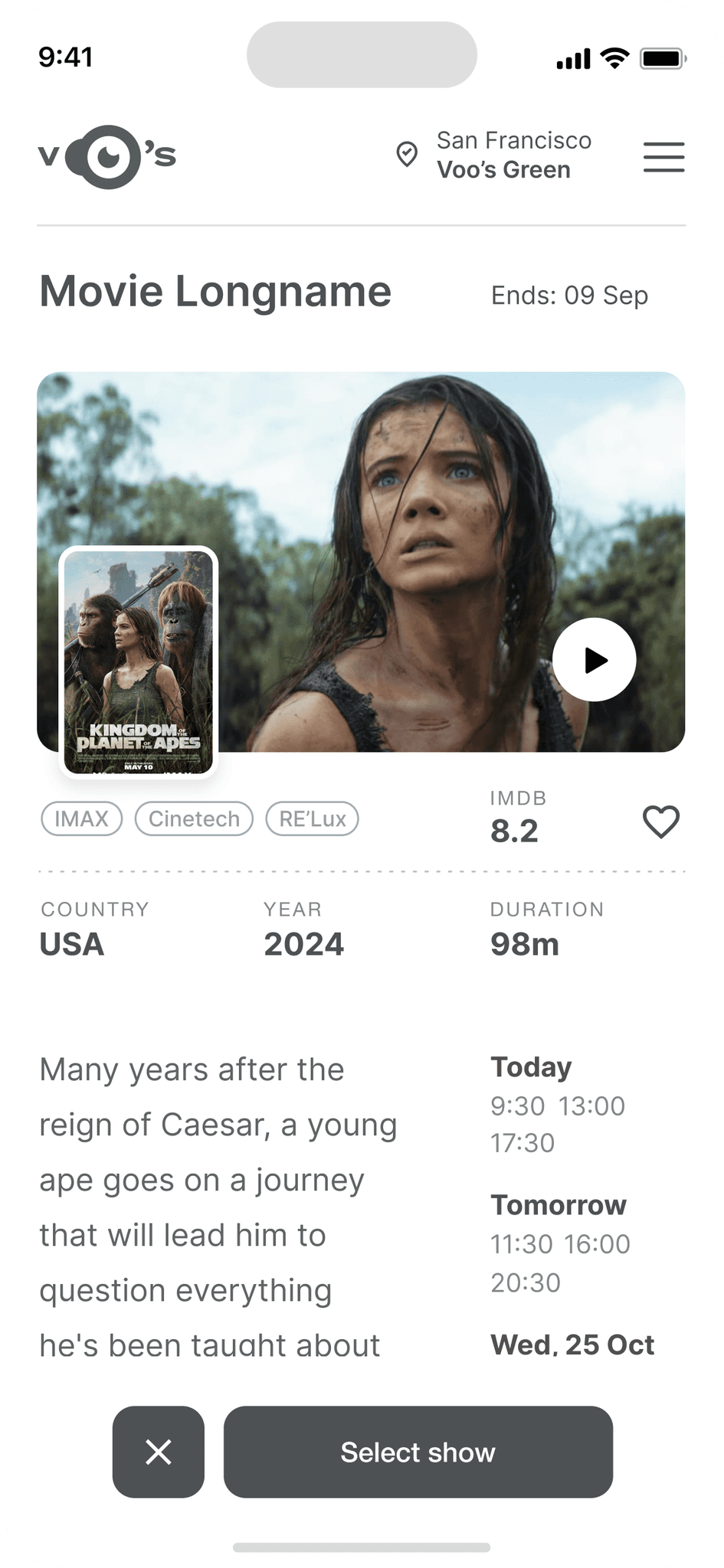
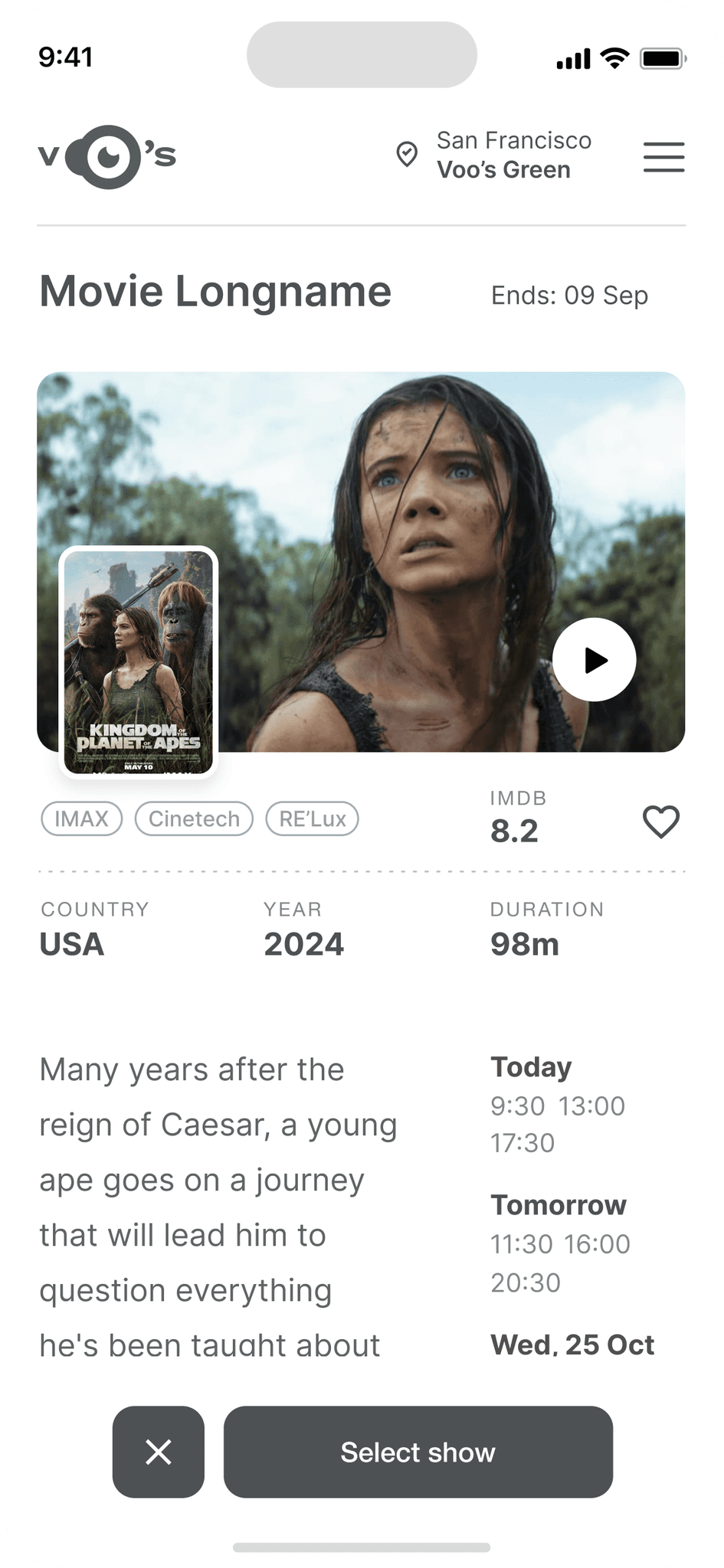
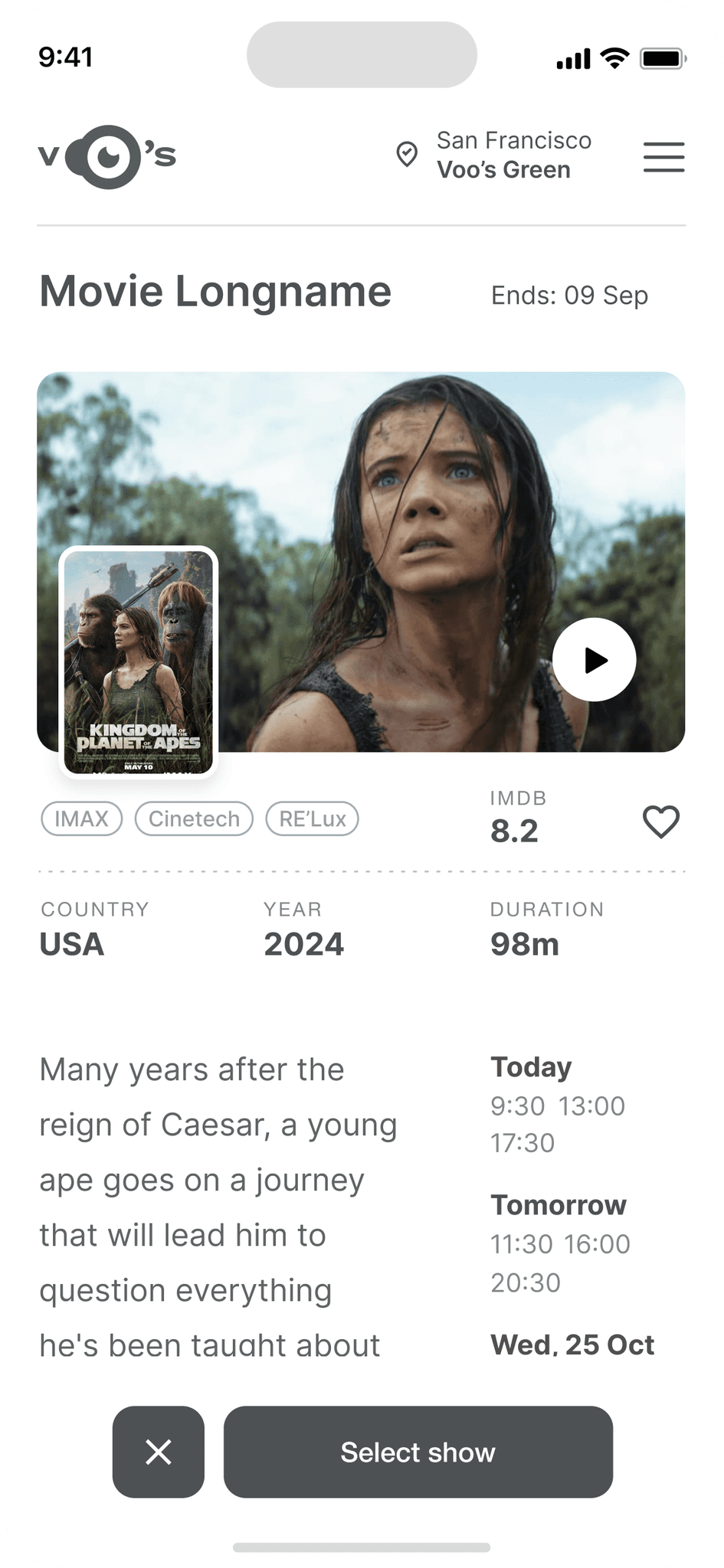
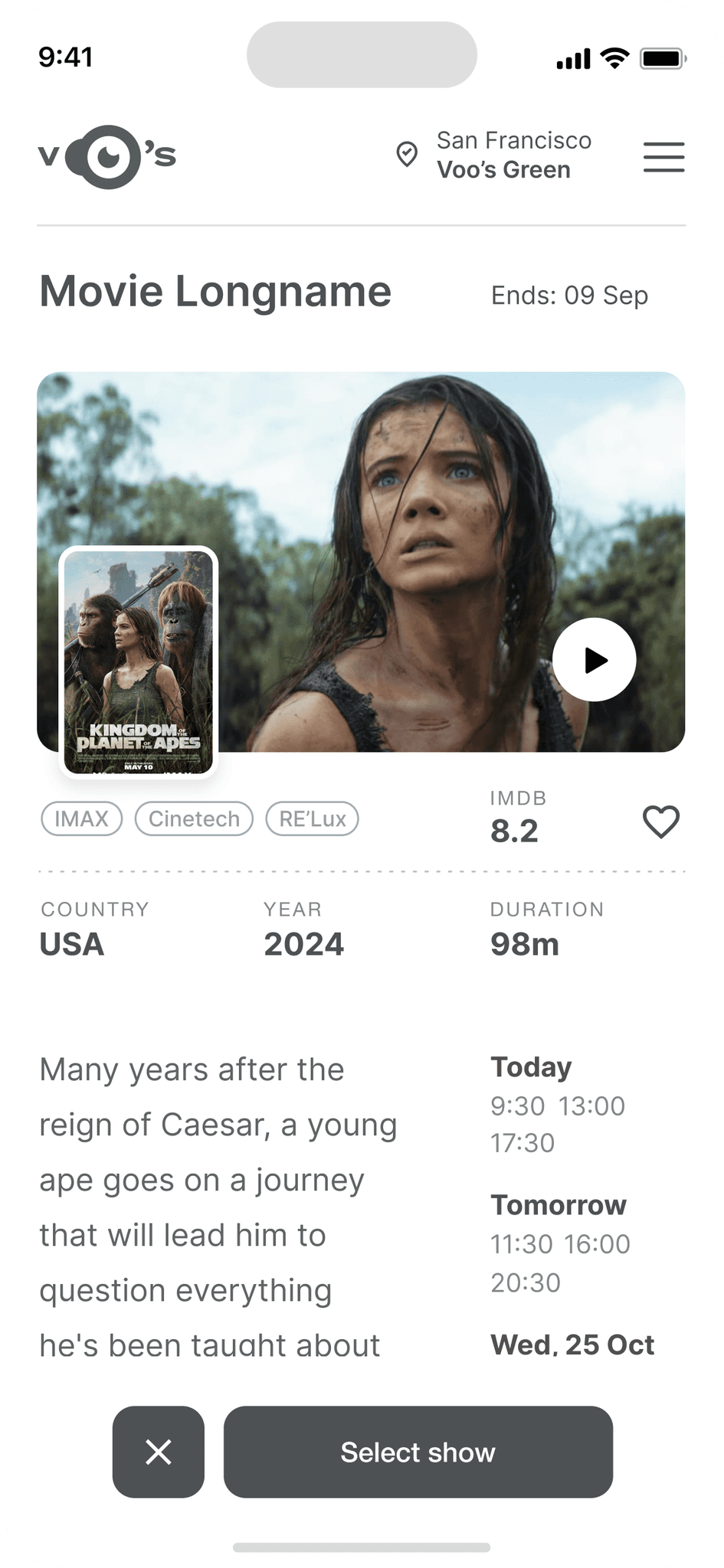
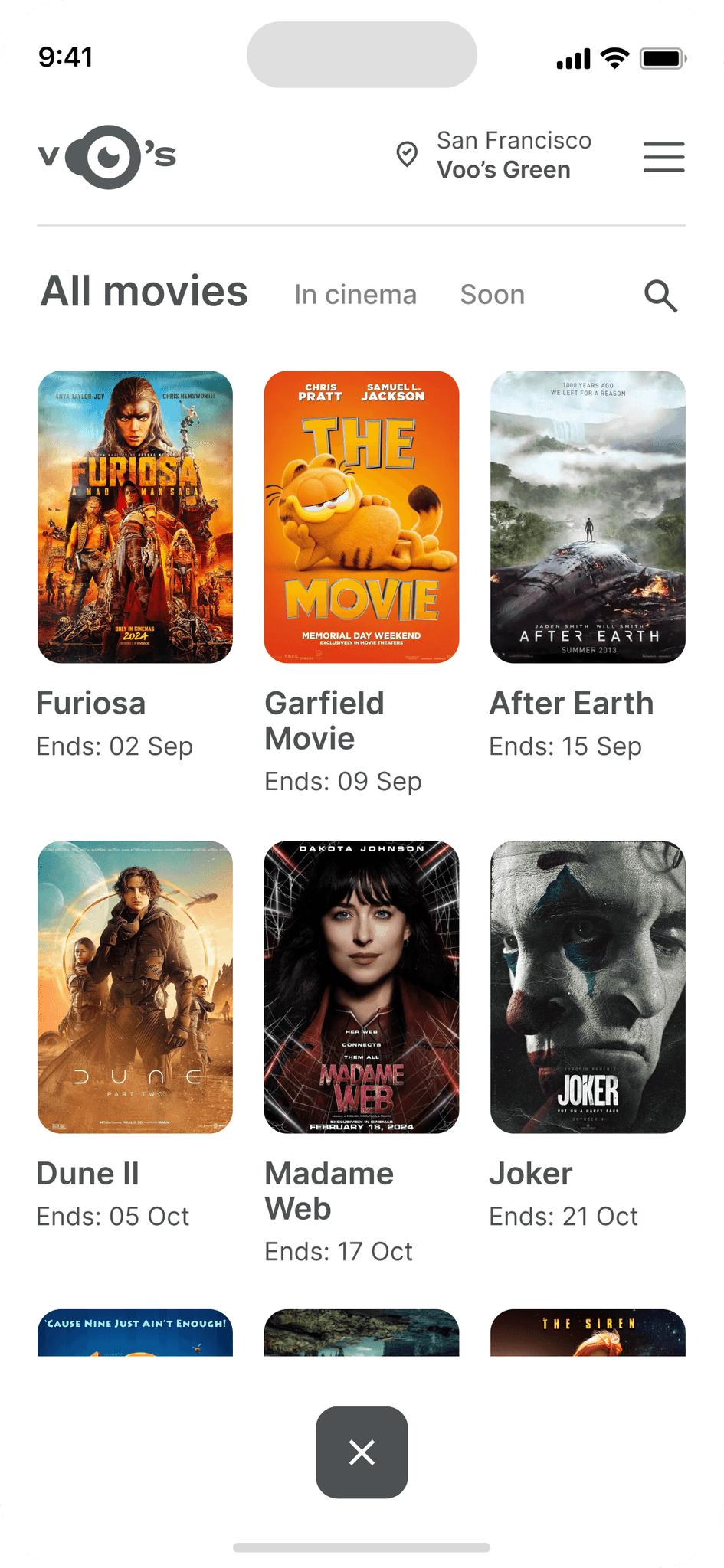
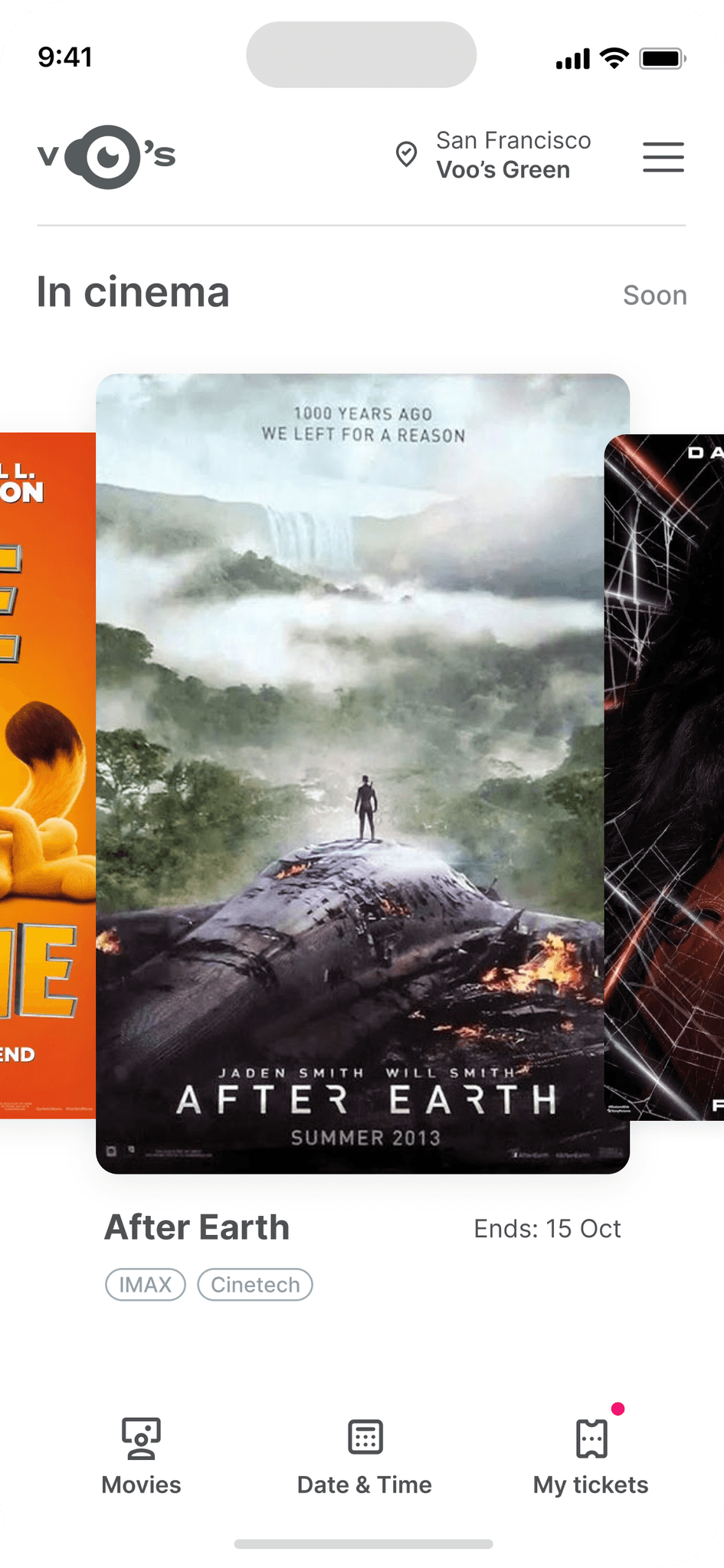
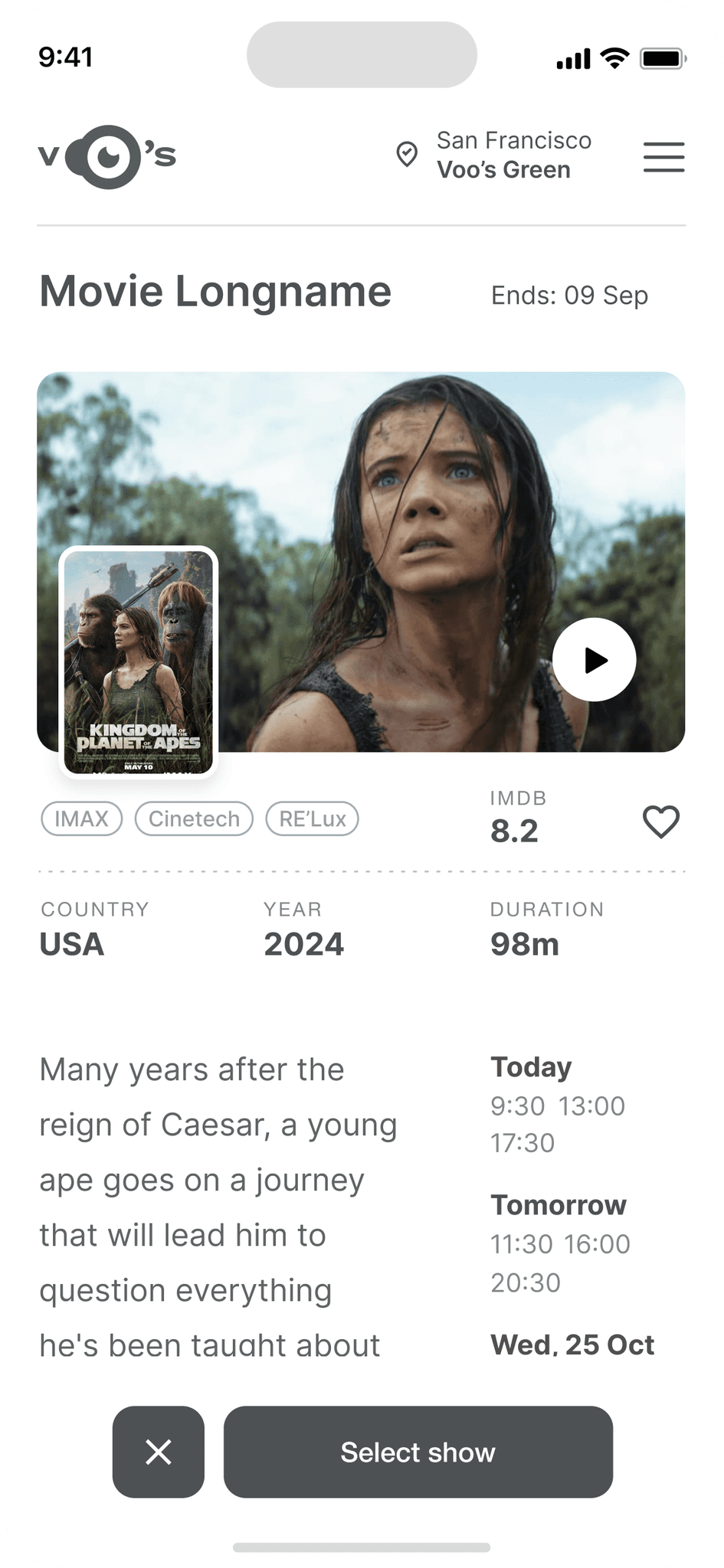
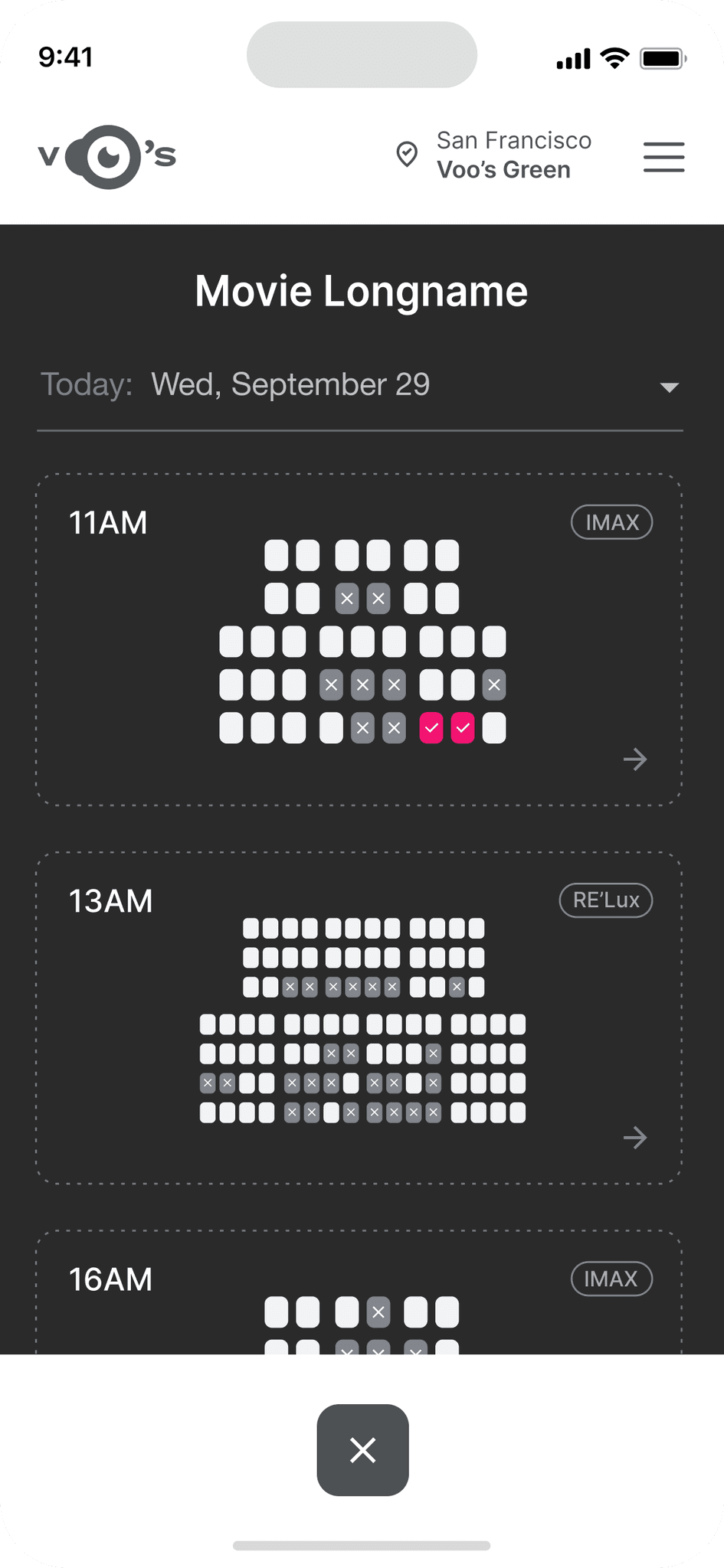
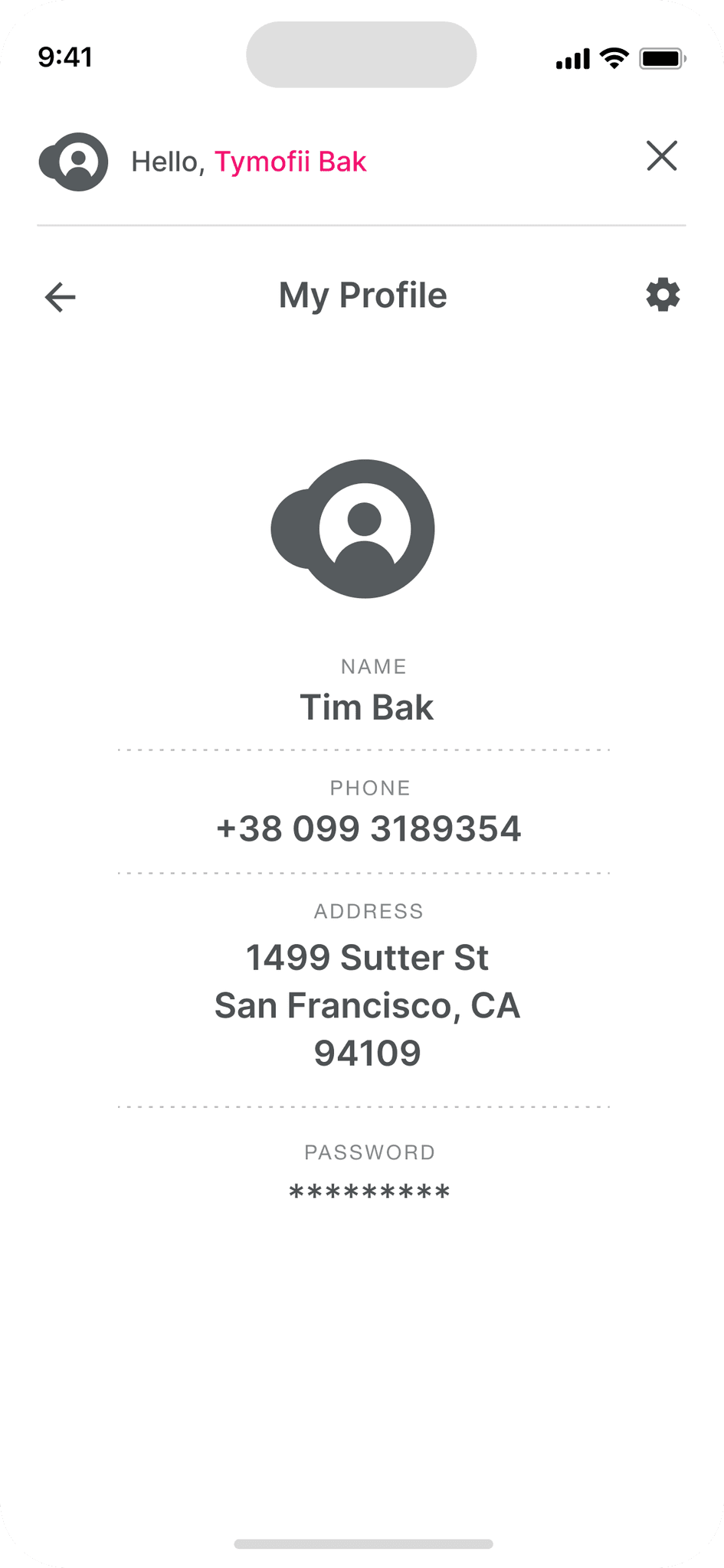
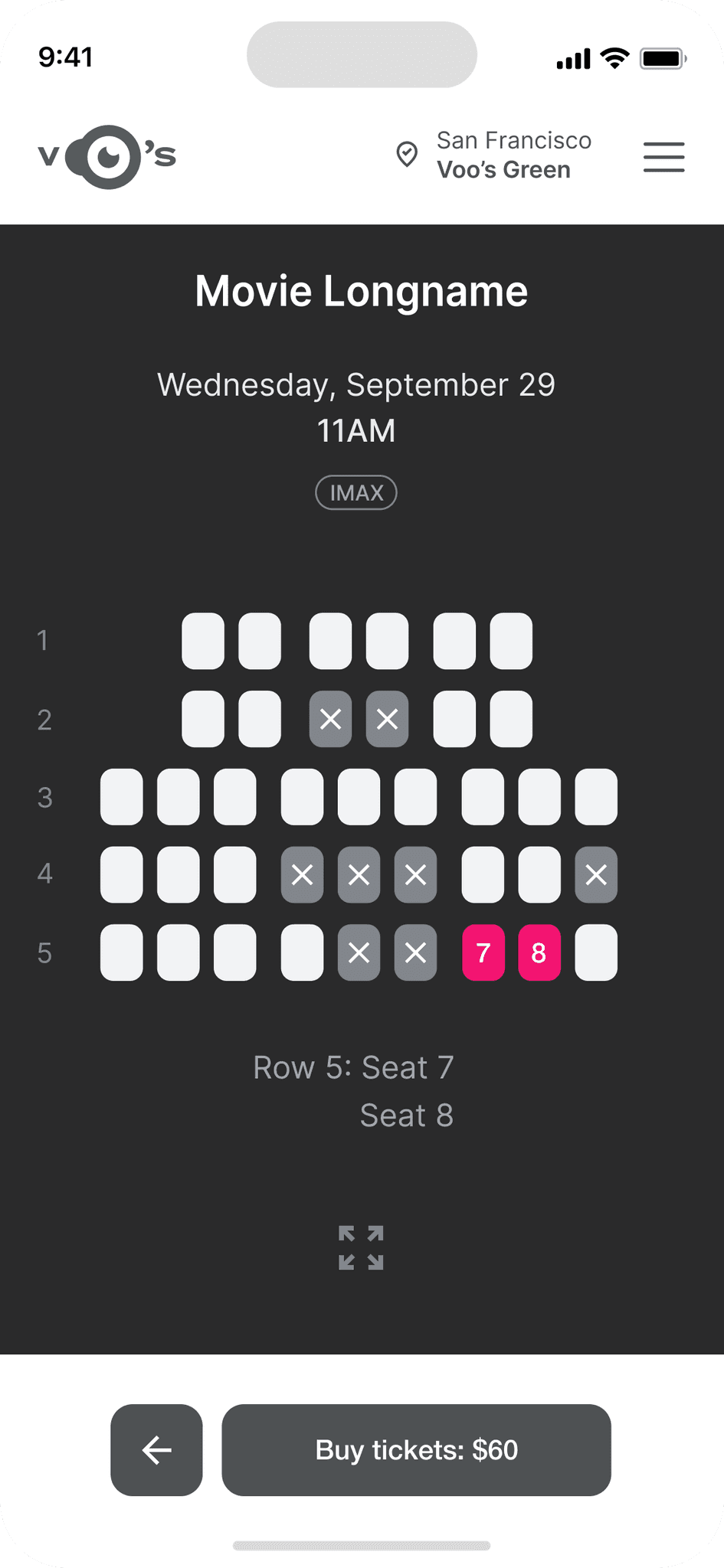
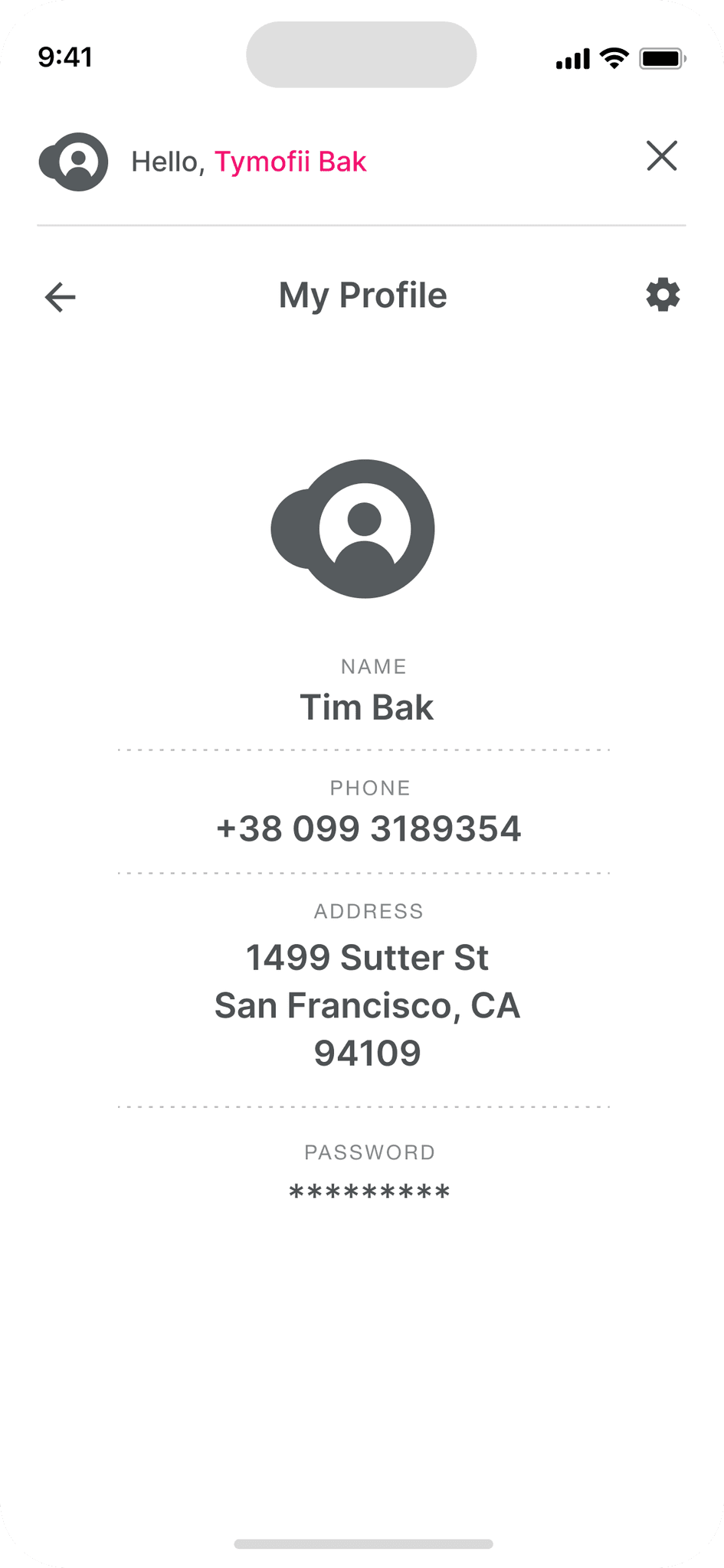
Mockups
Mockups
Mockups
Mockups
These are a high fidelity design that represents a final product
These are a high fidelity design that represents a final product
These are a high fidelity design that represents a final product
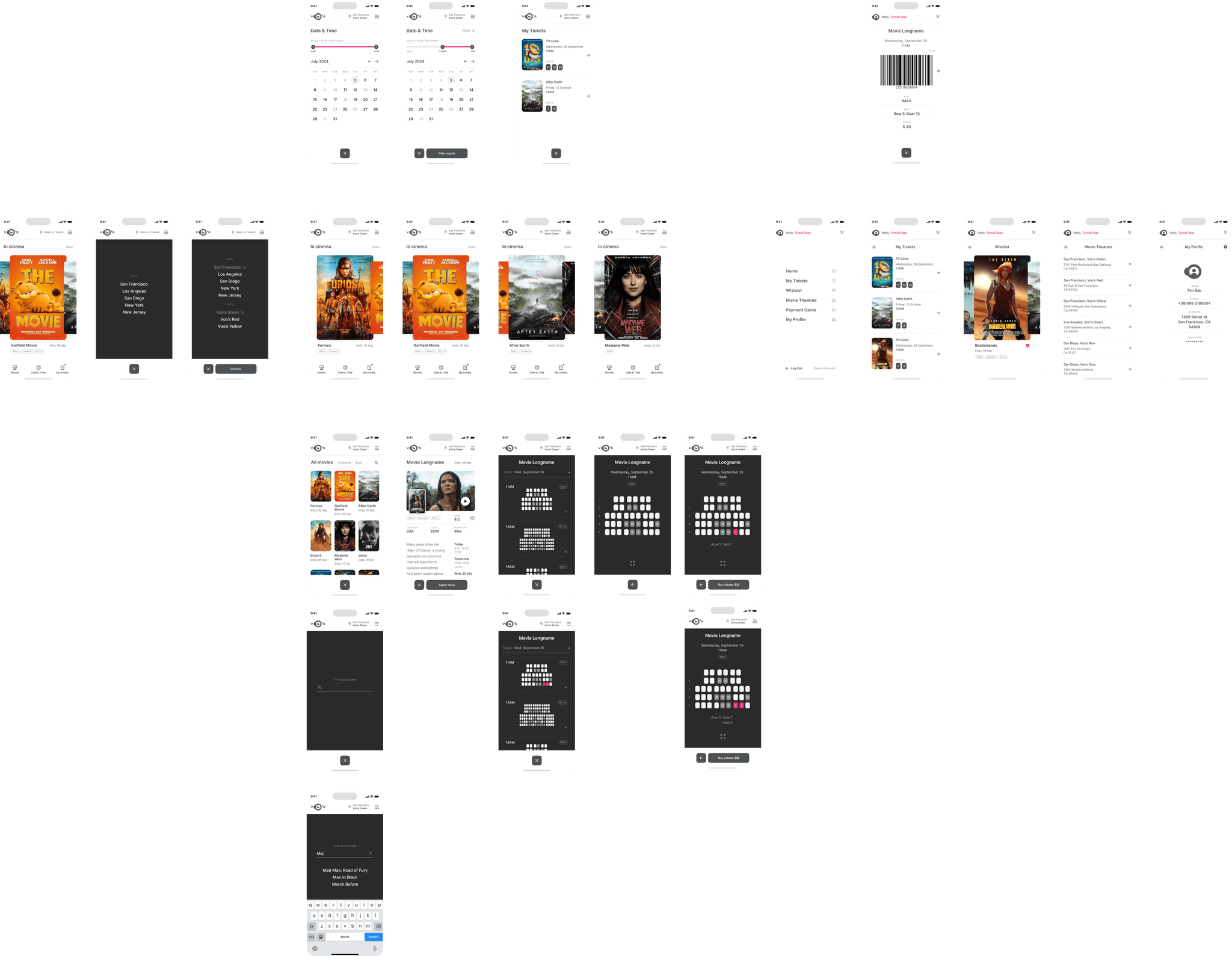
I created all the app pages mockups, incorporating the right design elements such as typography, color, and iconography. I also included captivating and visually appealing images, and developed all the necessary components and elements.
The goal was to demonstrate the final Voo's app in as much detail as possible.
I created all the app pages mockups, incorporating the right design elements such as typography, color, and iconography. I also included captivating and visually appealing images, and developed all the necessary components and elements.
The goal was to demonstrate the final Voo's app in as much detail as possible.
I created all the app pages mockups, incorporating the right design elements such as typography, color, and iconography. I also included captivating and visually appealing images, and developed all the necessary components and elements.
The goal was to demonstrate the final Voo's app in as much detail as possible.


















































about the project :
about the project :
M
Mockups
These are a high fidelity design that represents a final product
I created all the app pages mockups, incorporating the right design elements such as typography, color, and iconography. I also included captivating and visually appealing images, and developed all the necessary components and elements.
The goal was to demonstrate the final Voo's app in as much detail as possible.

















about the project :
M
High-fidelity prototype
High-fidelity prototype
High-fidelity prototype
High-fidelity prototype
High-fidelity prototype
It's the detailed, interactive version of designs that closely match the look and feel of the final product.
It's the detailed, interactive version of designs that closely match the look and feel of the final product.
It's the detailed, interactive version of designs that closely match the look and feel of the final product.
It's the detailed, interactive version of designs that closely match the look and feel of the final product.
I turned my mockups into a prototype that's ready for testing, using gestures and motion, which can help enrich the user experience and increase the usability of the app.
I turned my mockups into a prototype that's ready for testing, using gestures and motion, which can help enrich the user experience and increase the usability of the app.
I turned my mockups into a prototype that's ready for testing, using gestures and motion, which can help enrich the user experience and increase the usability of the app.
I turned my mockups into a prototype that's ready for testing, using gestures and motion, which can help enrich the user experience and increase the usability of the app.








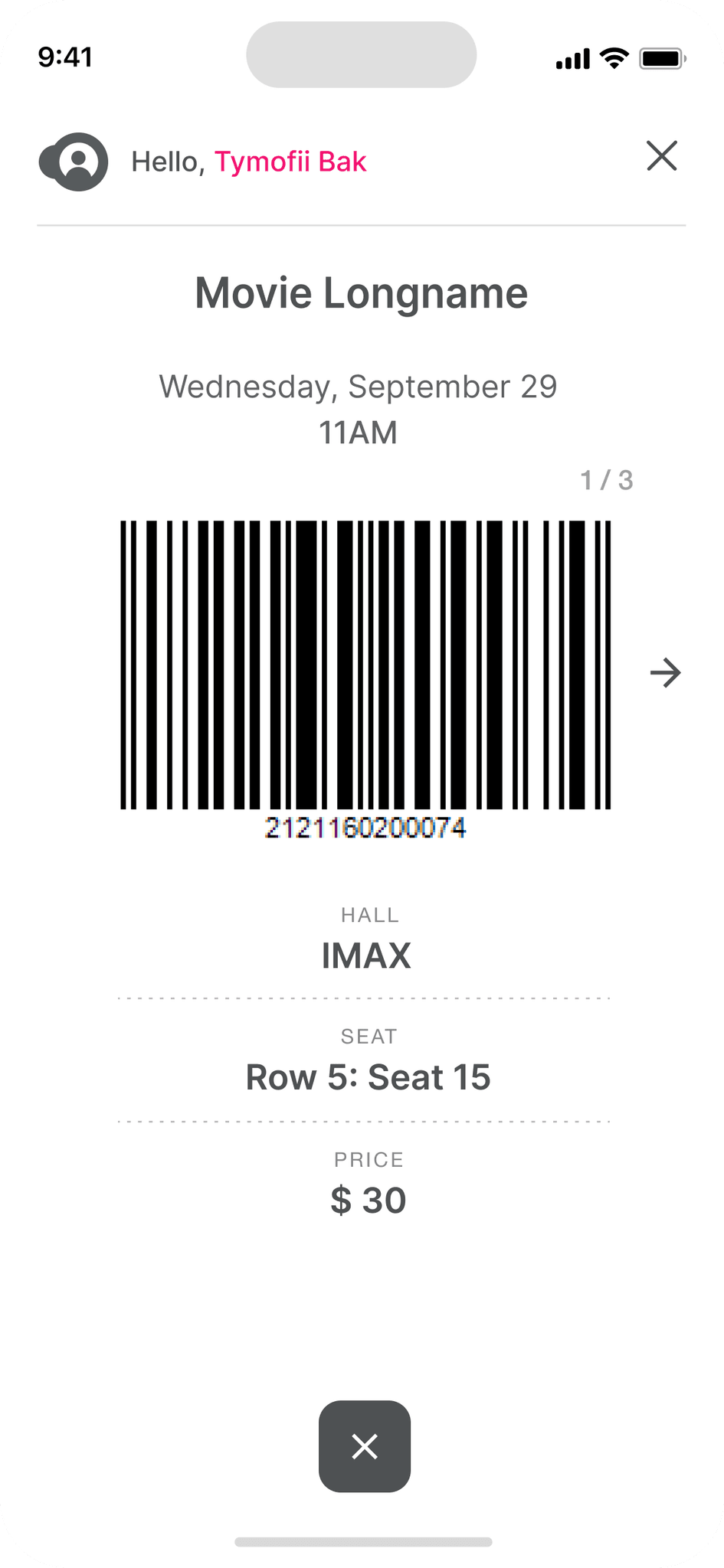
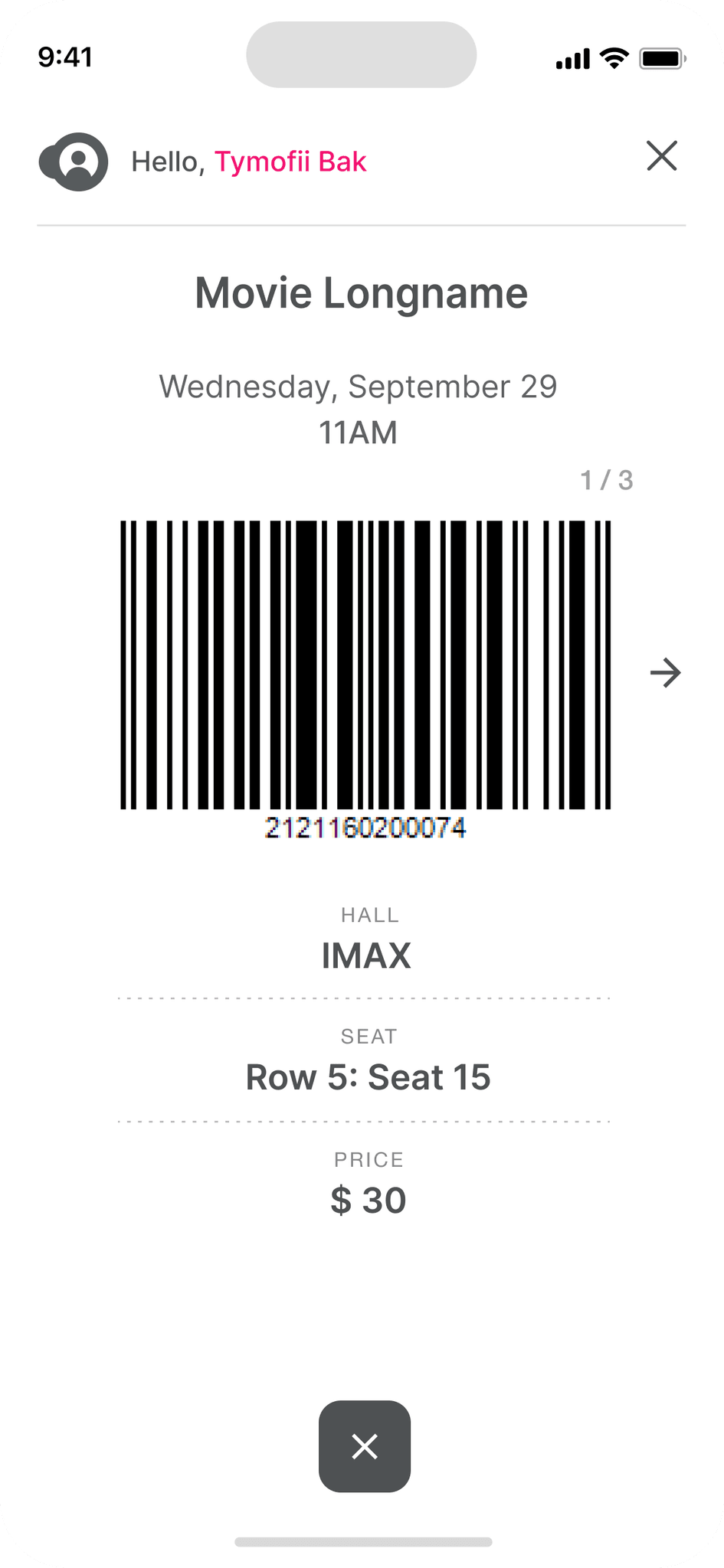
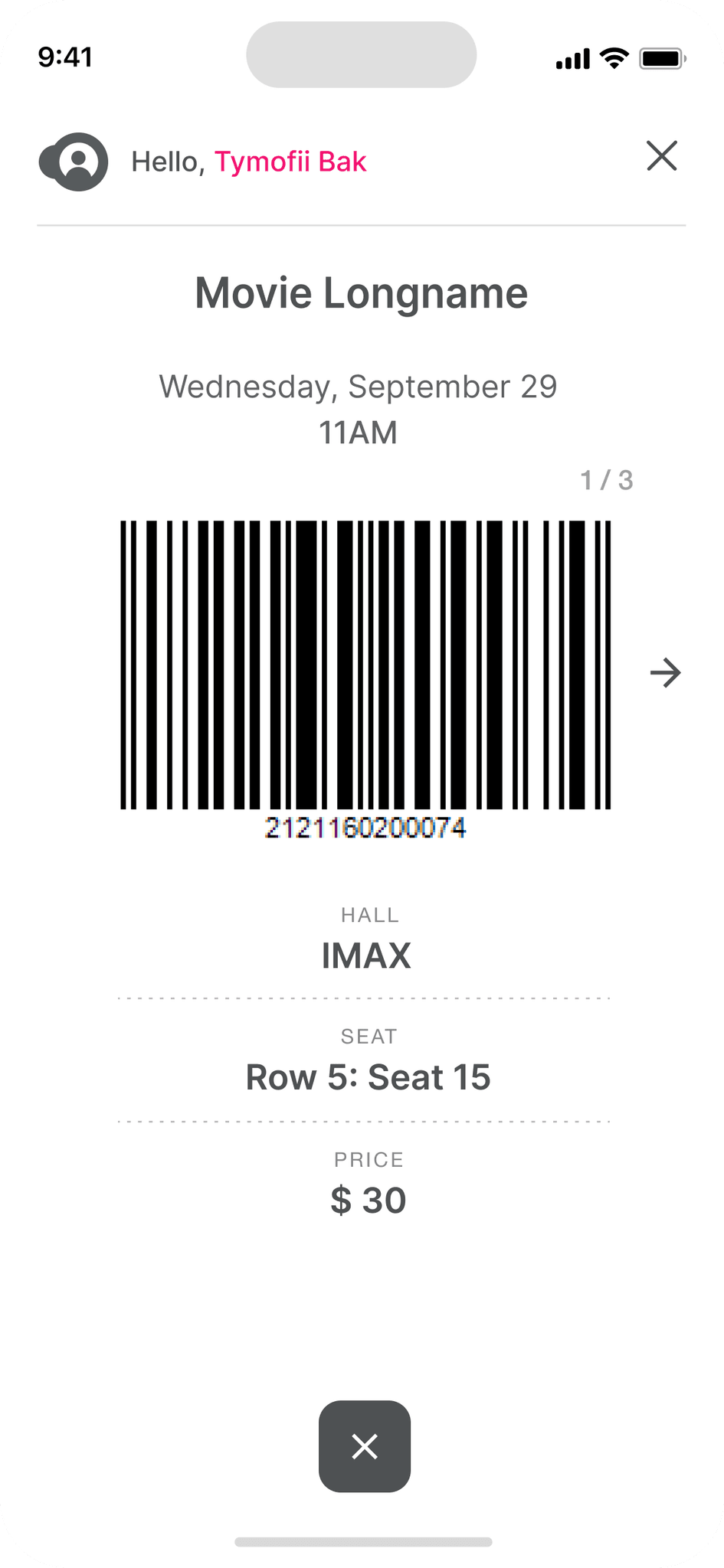
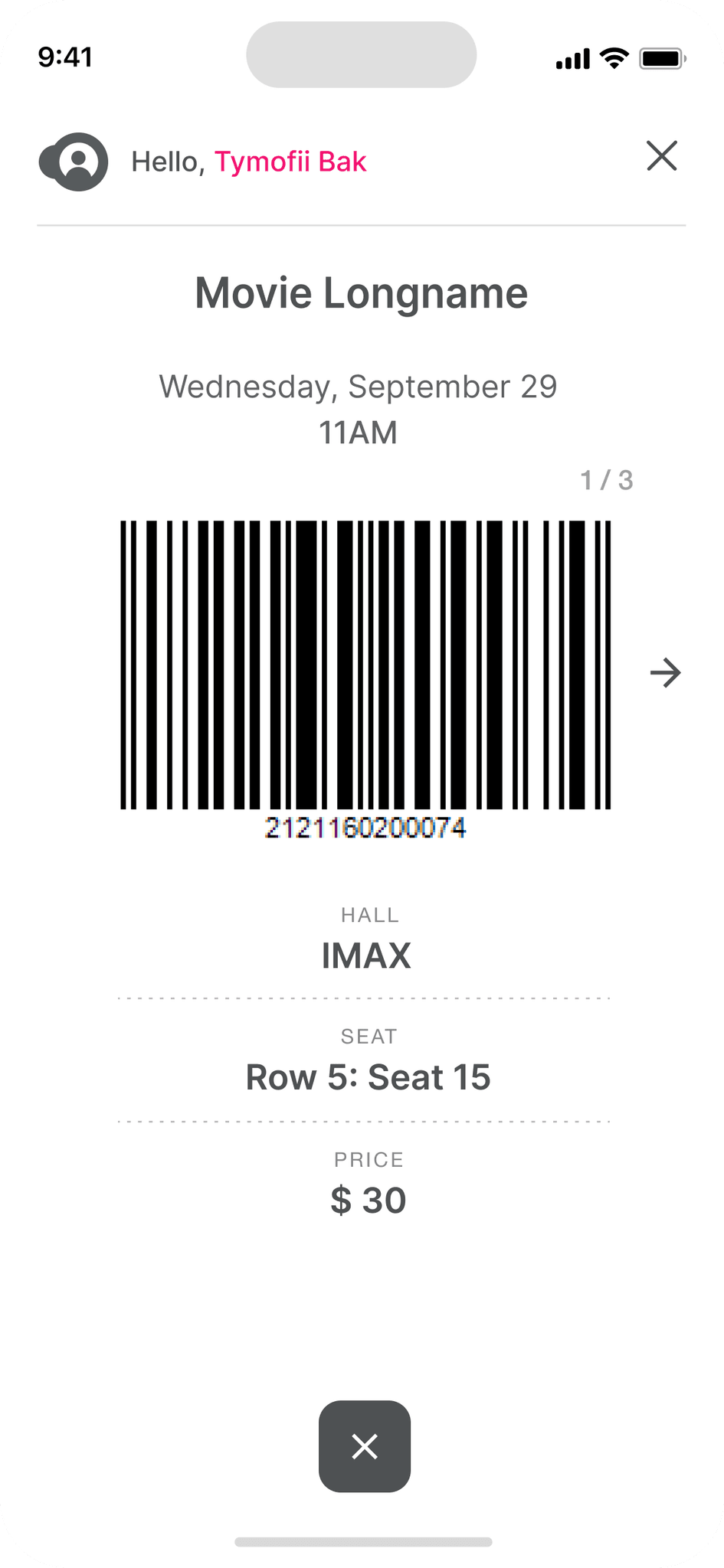
City and cinema theater selection
City and cinema theater selection
City and cinema theater selection
City and cinema theater selection
Movies slideshow
Movies slideshow
Movies slideshow
Movies slideshow
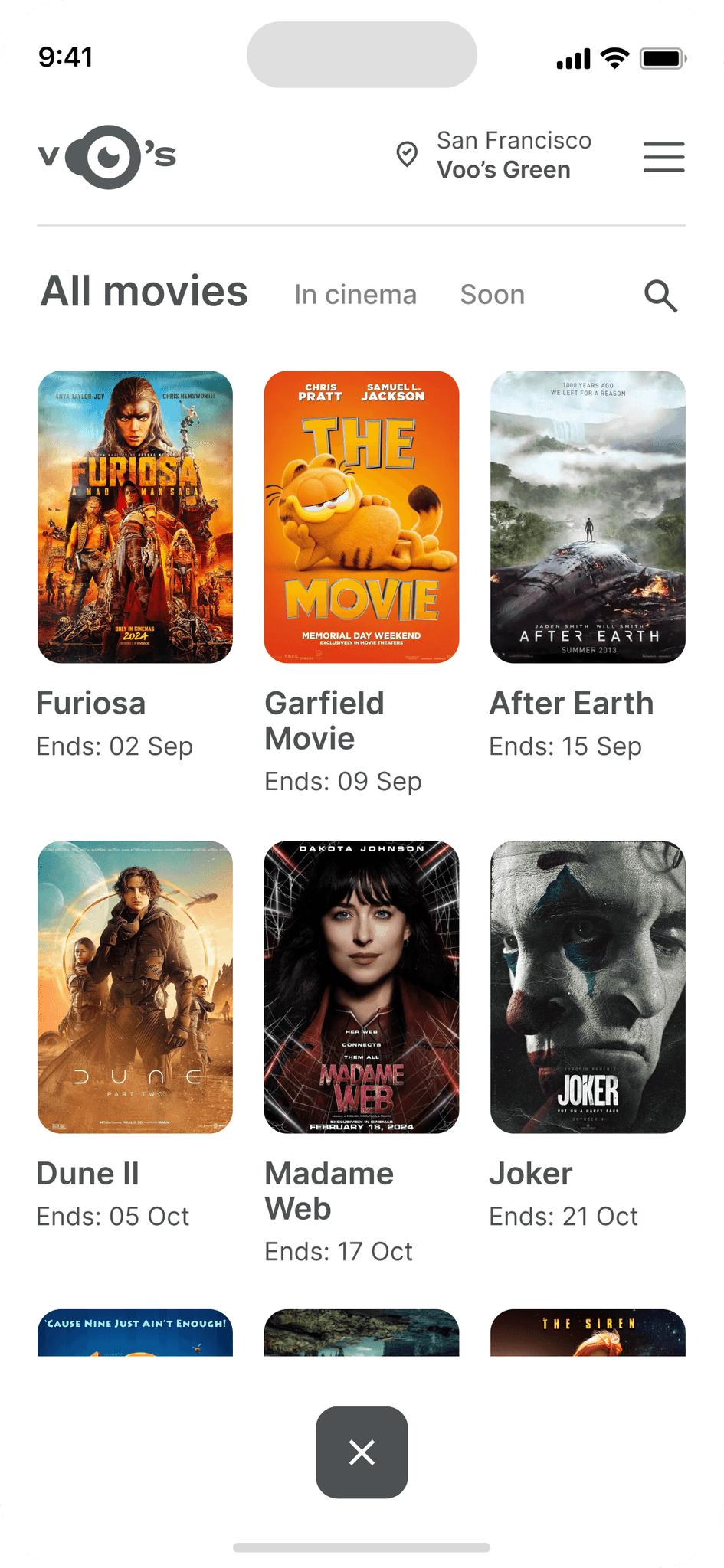
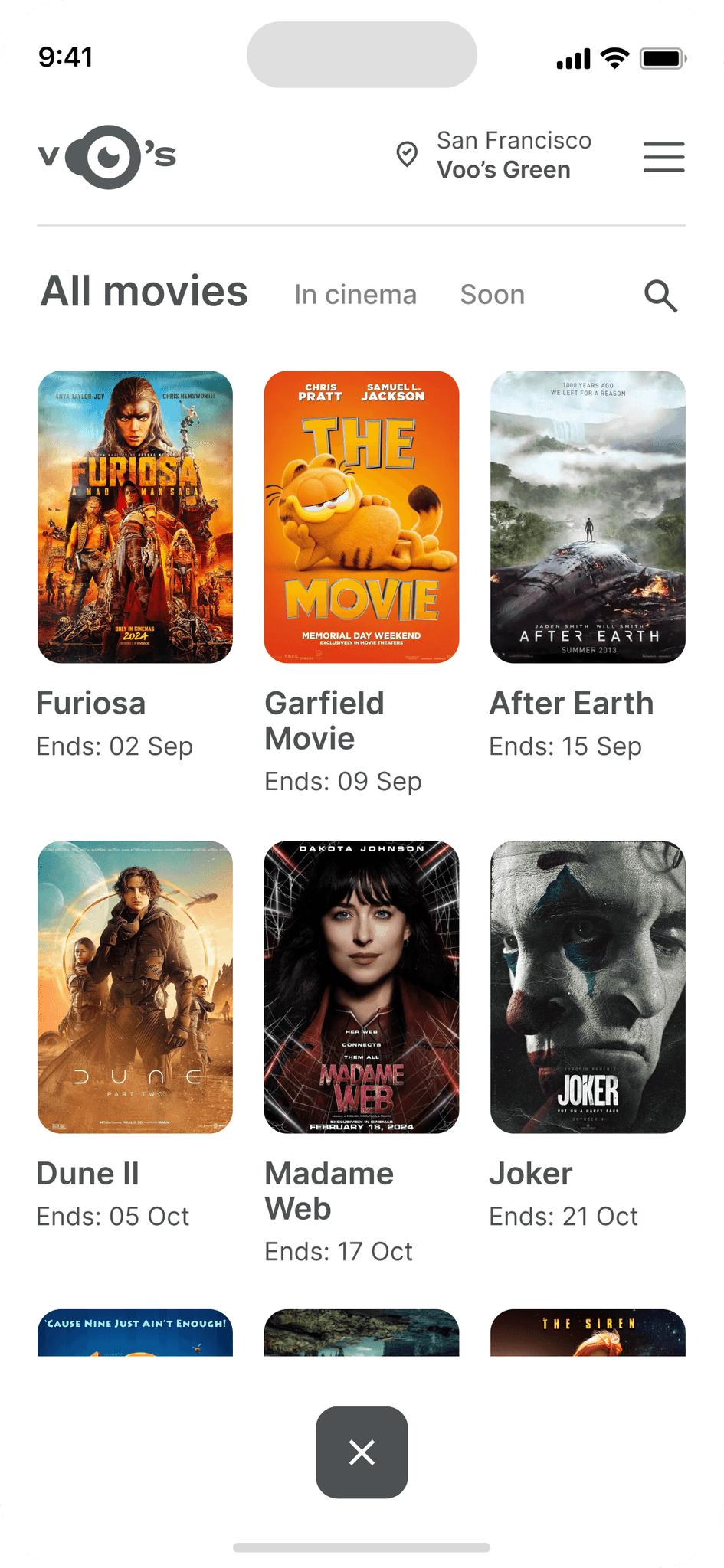
List of movies + search option
List of movies + search option
List of movies + search option
List of movies + search option
Separate movie page, adding to favourites
Separate movie page, adding to favourites
Separate movie page, adding to favourites
Separate movie page, adding to favourites
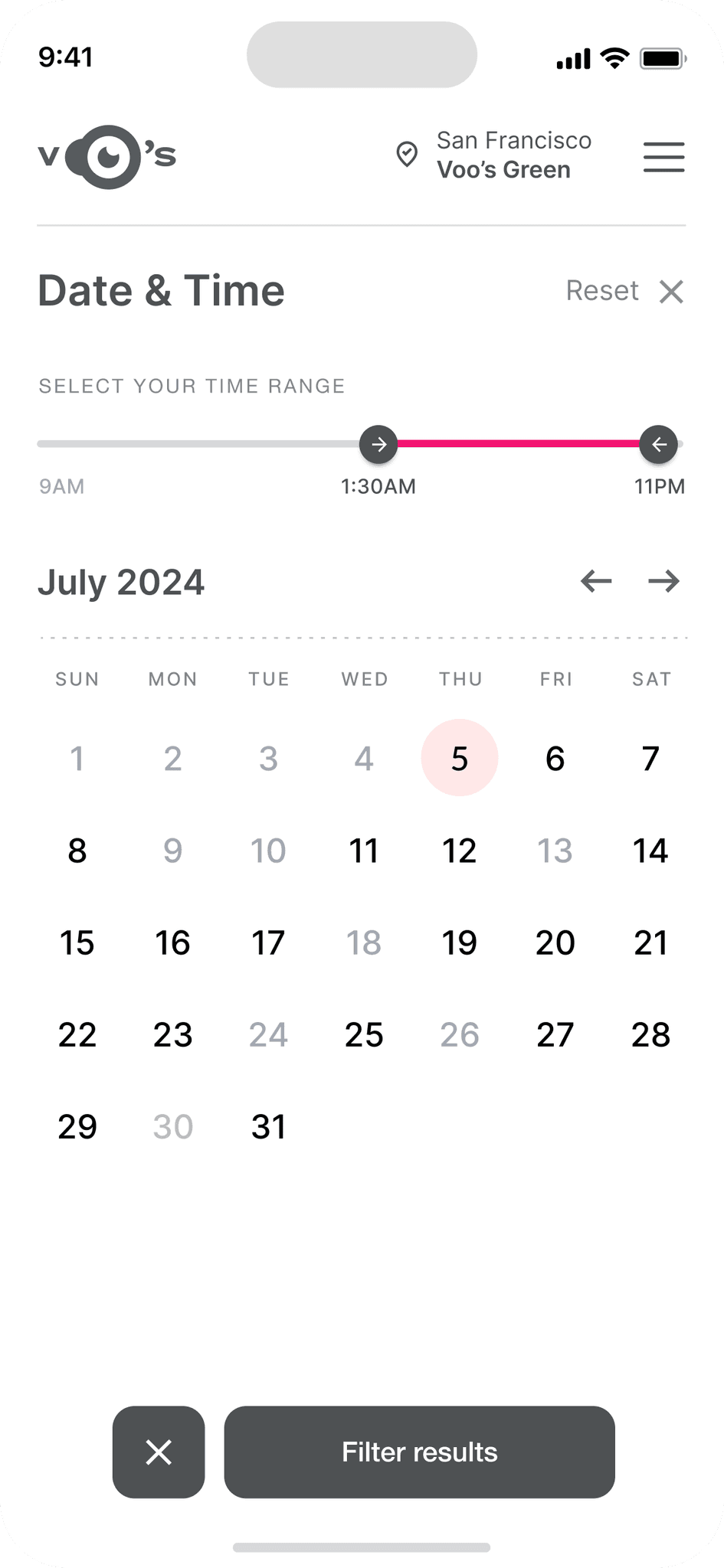
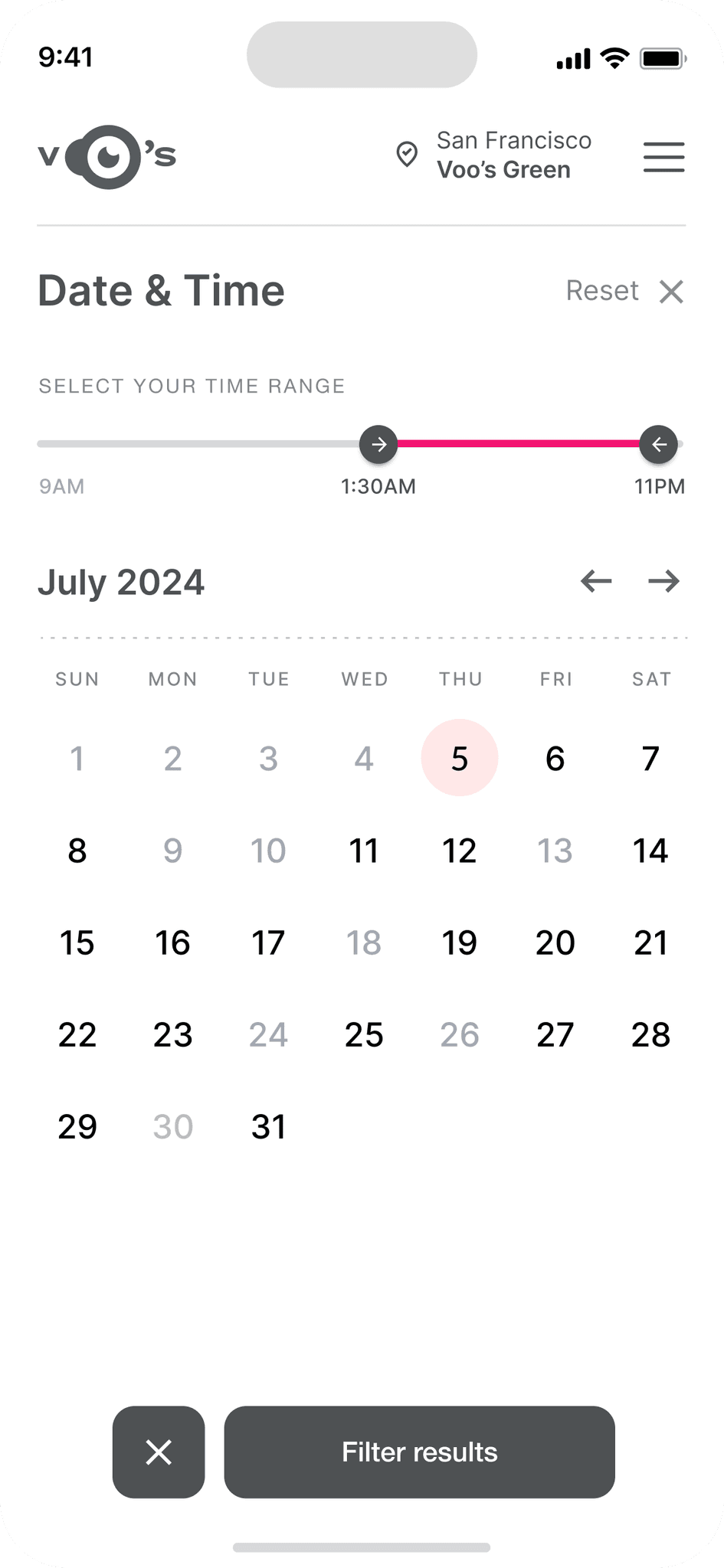
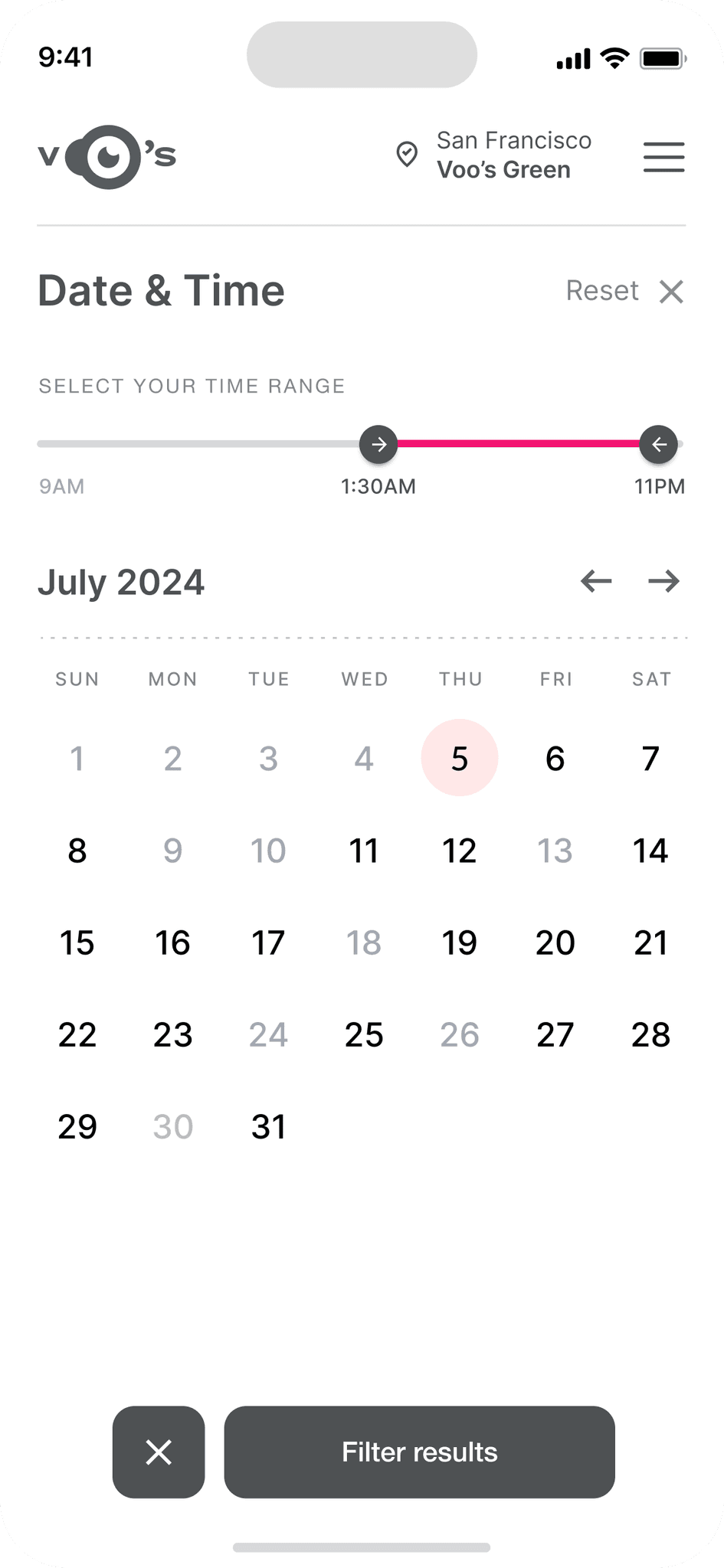
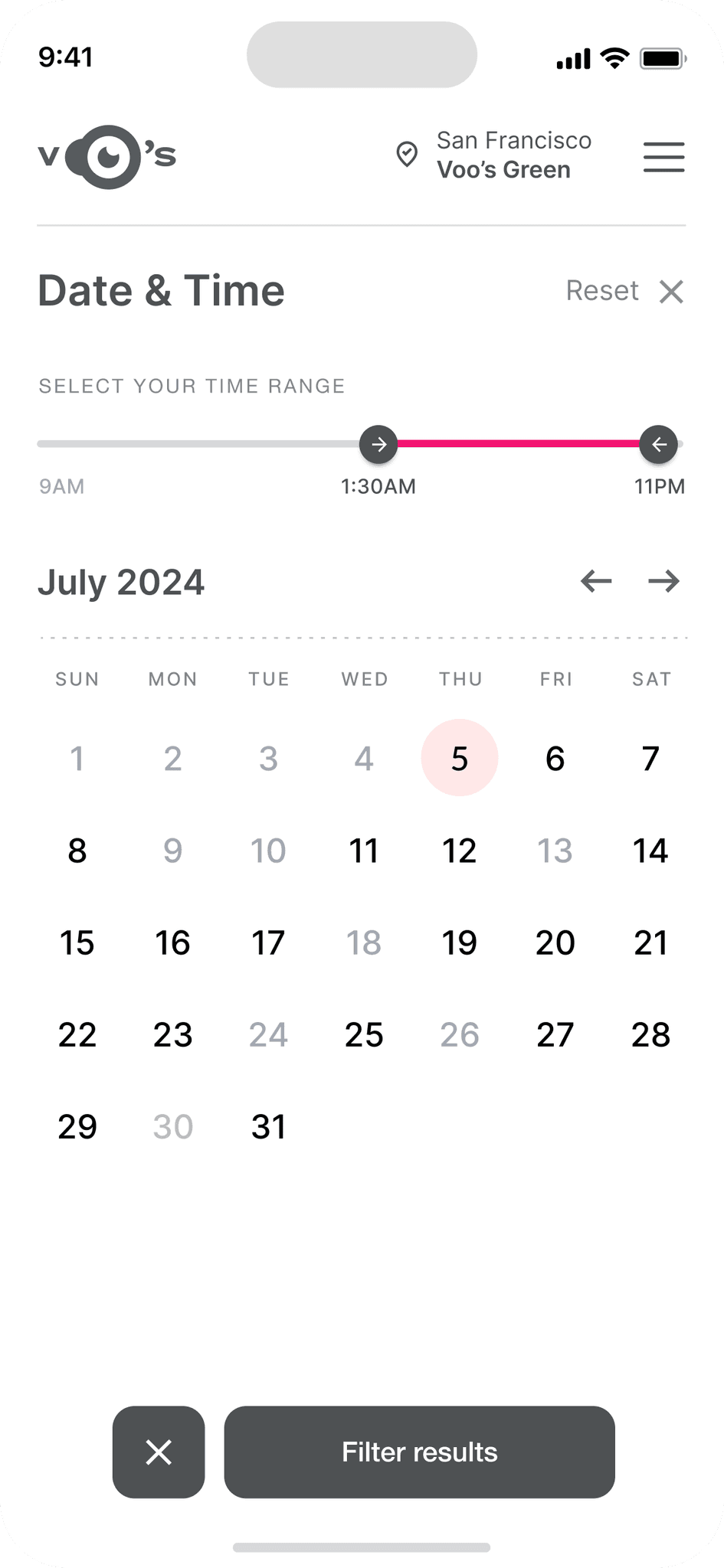
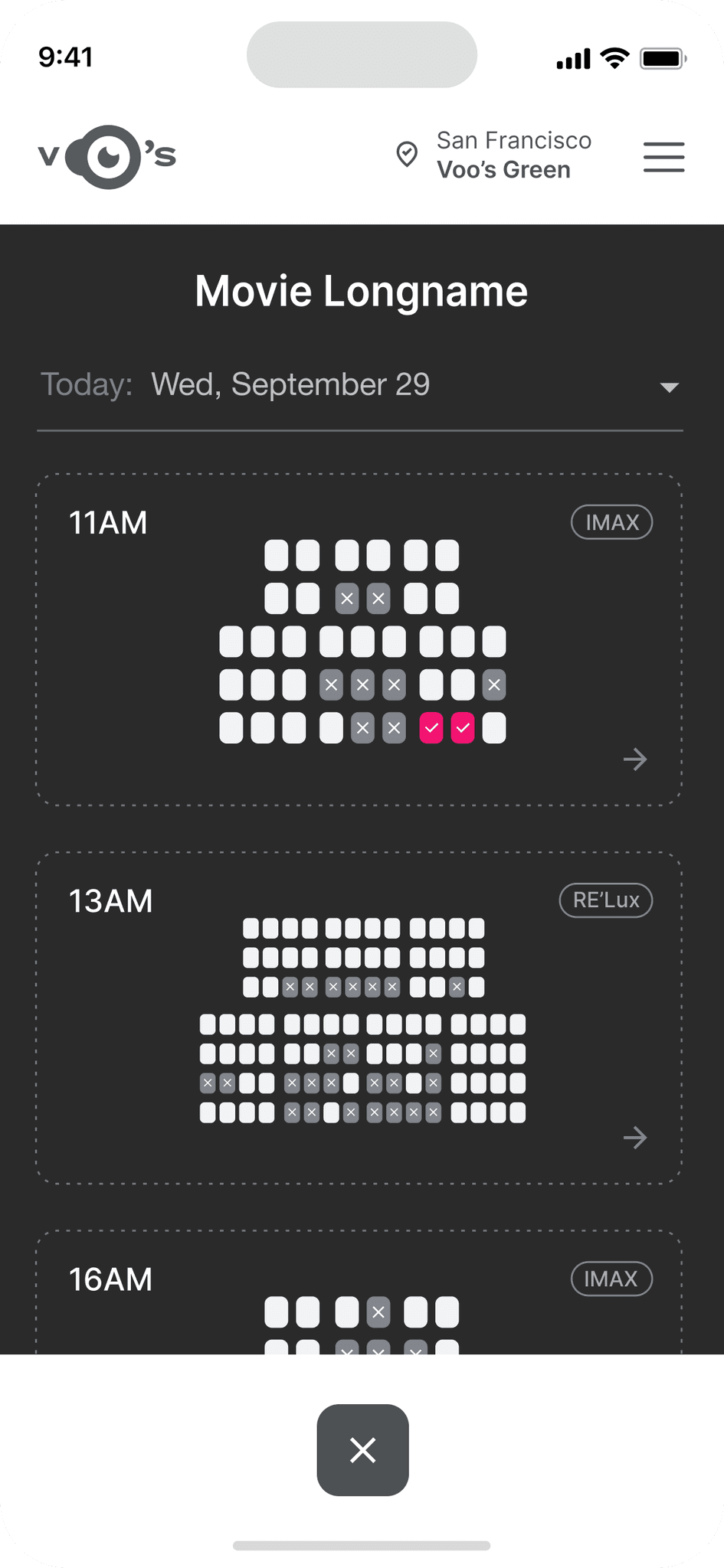
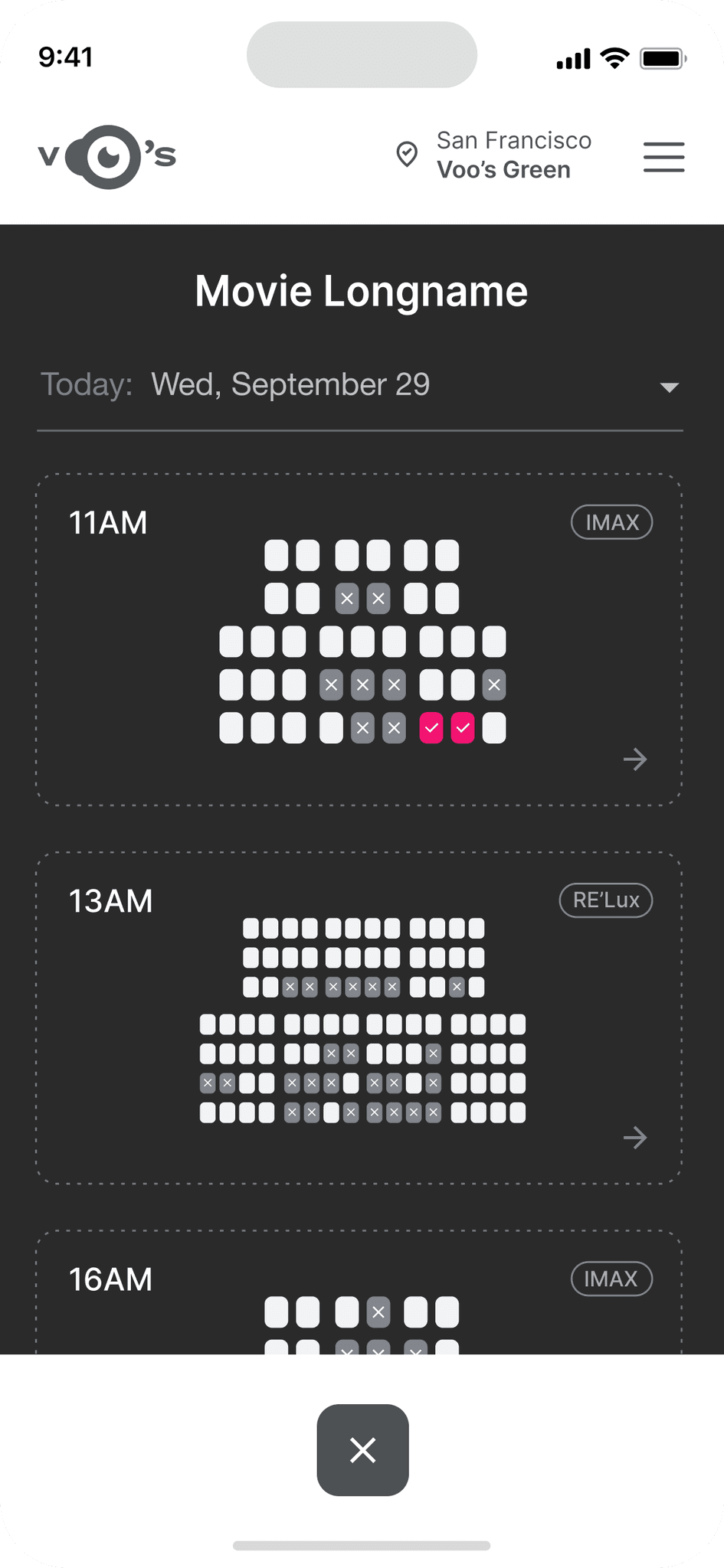
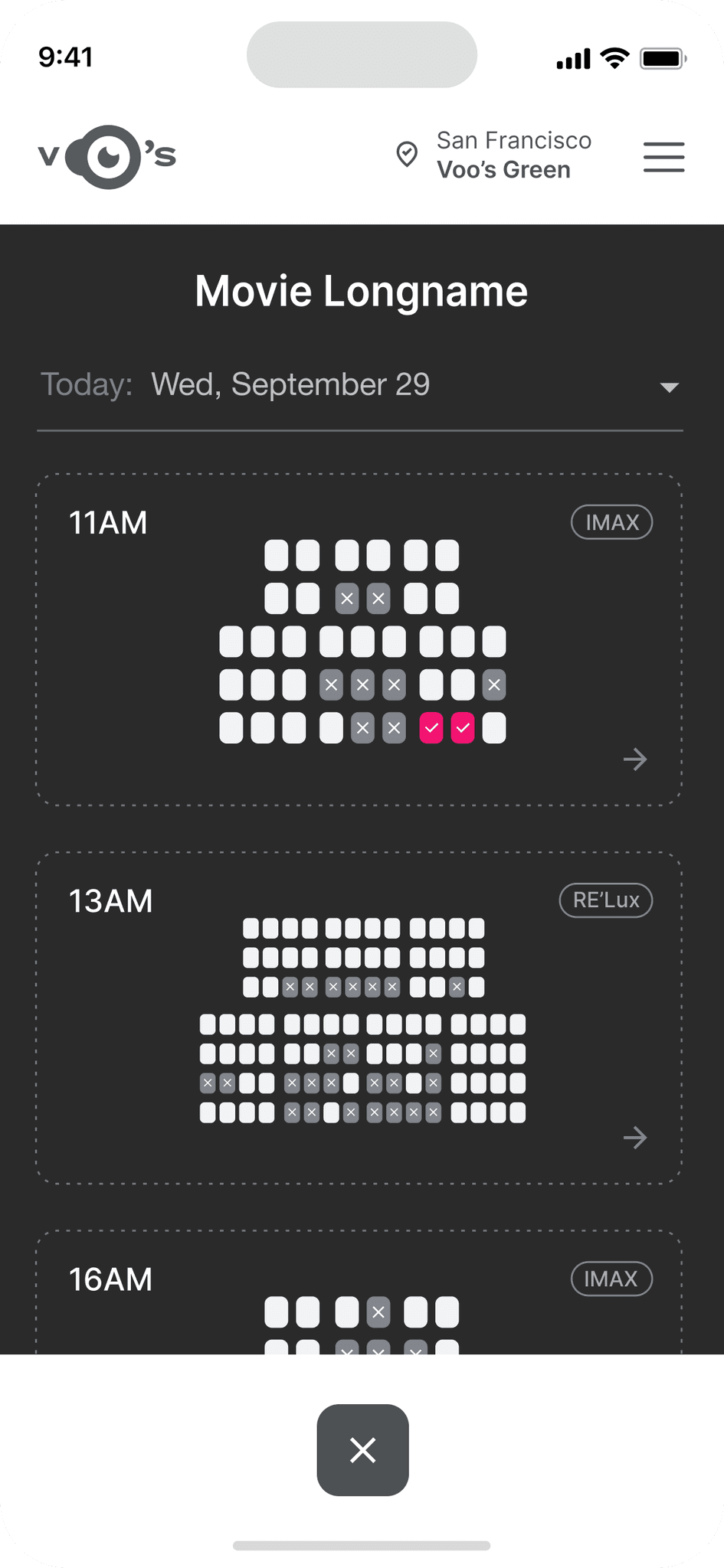
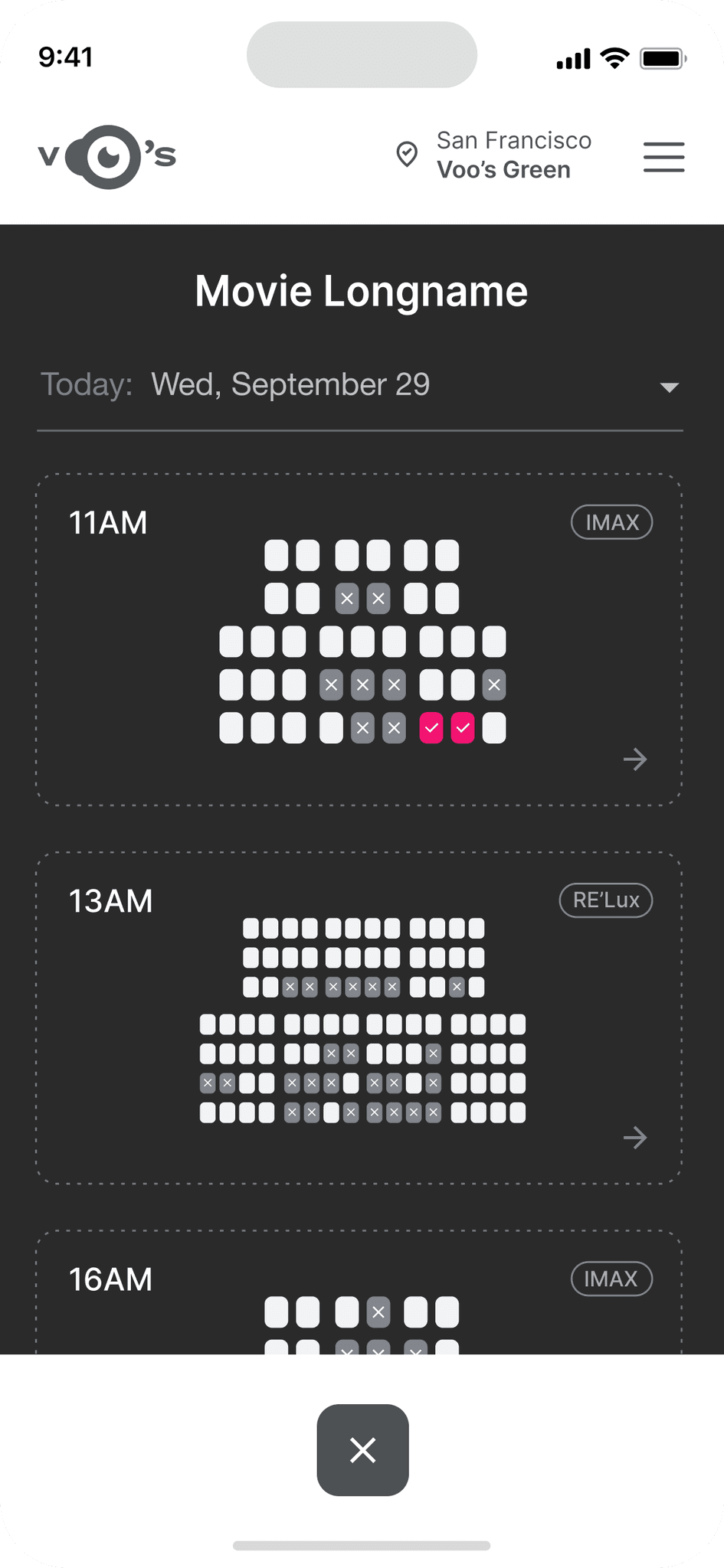
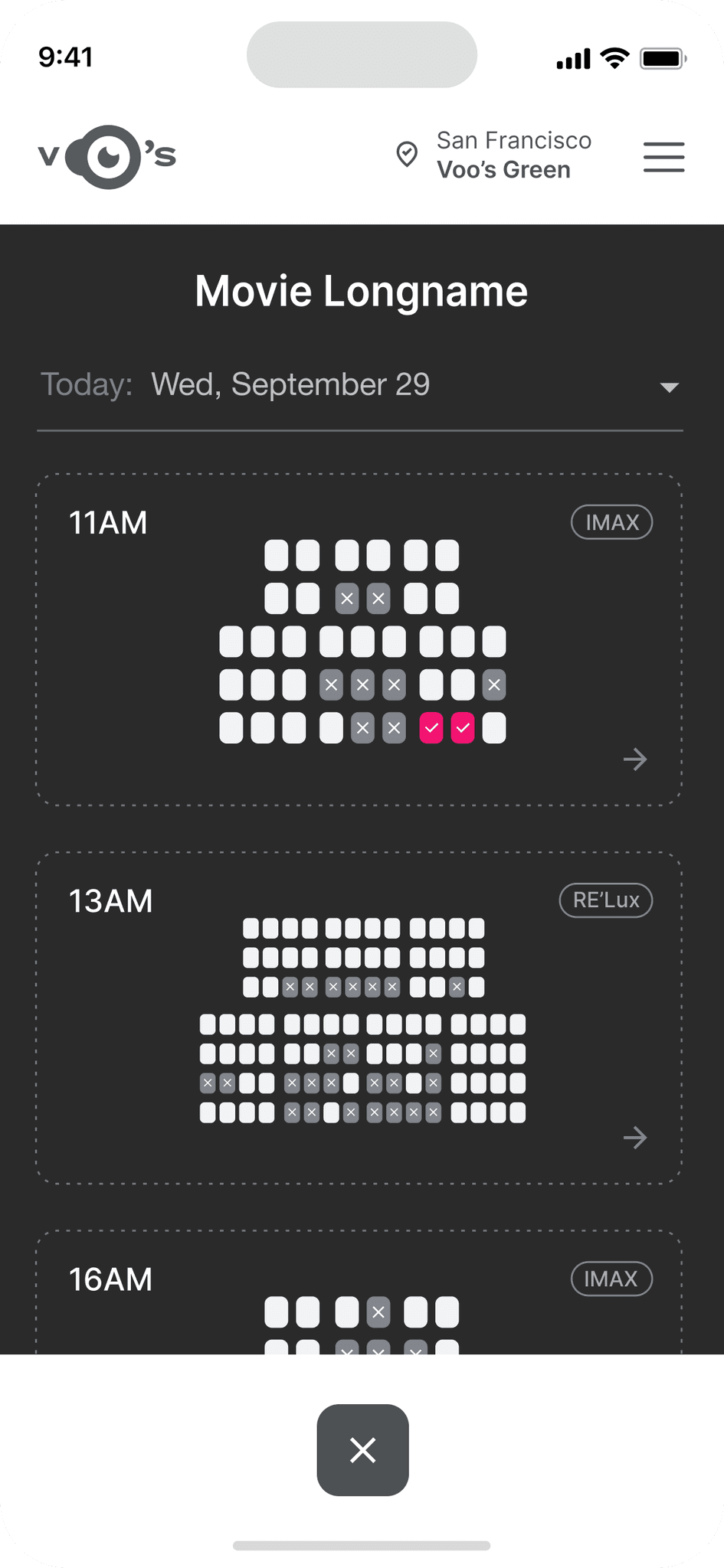
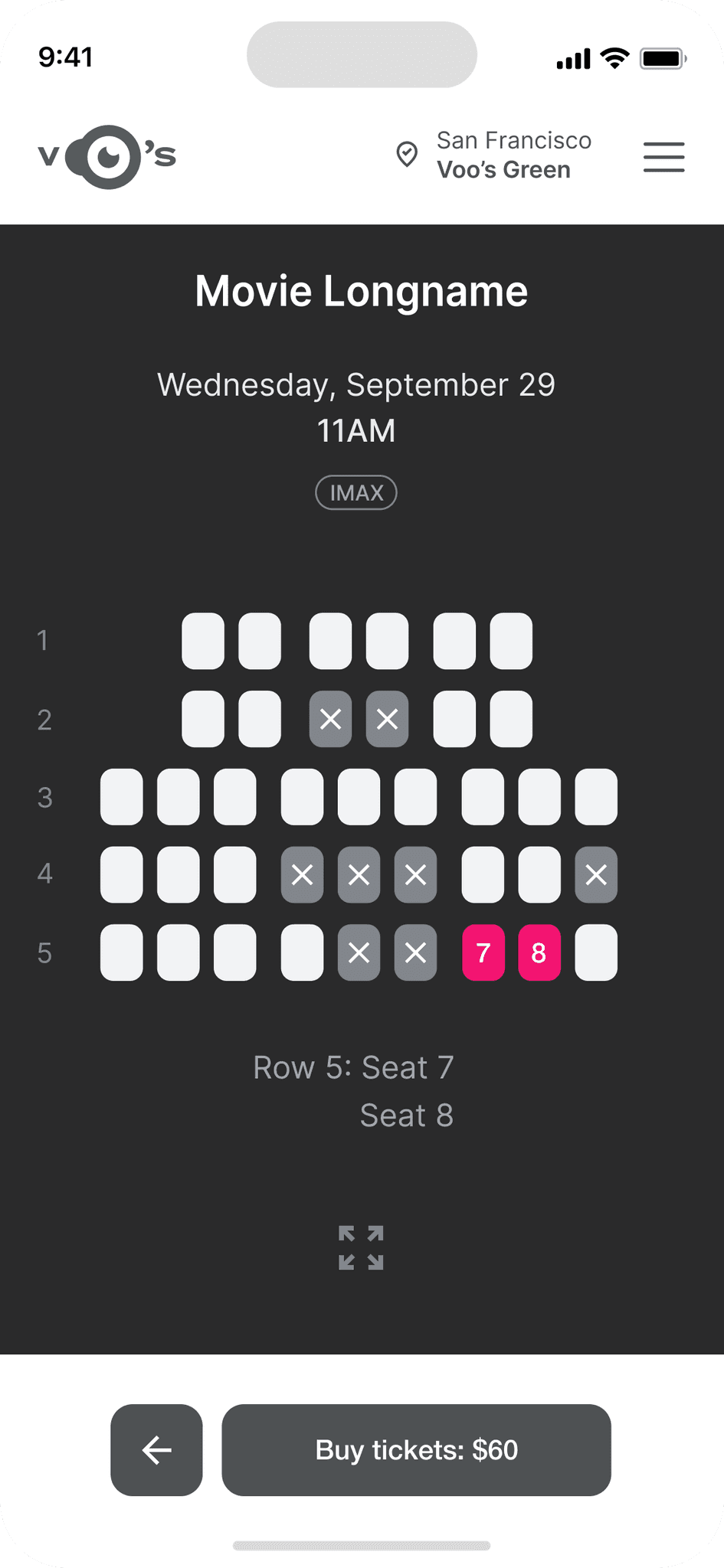
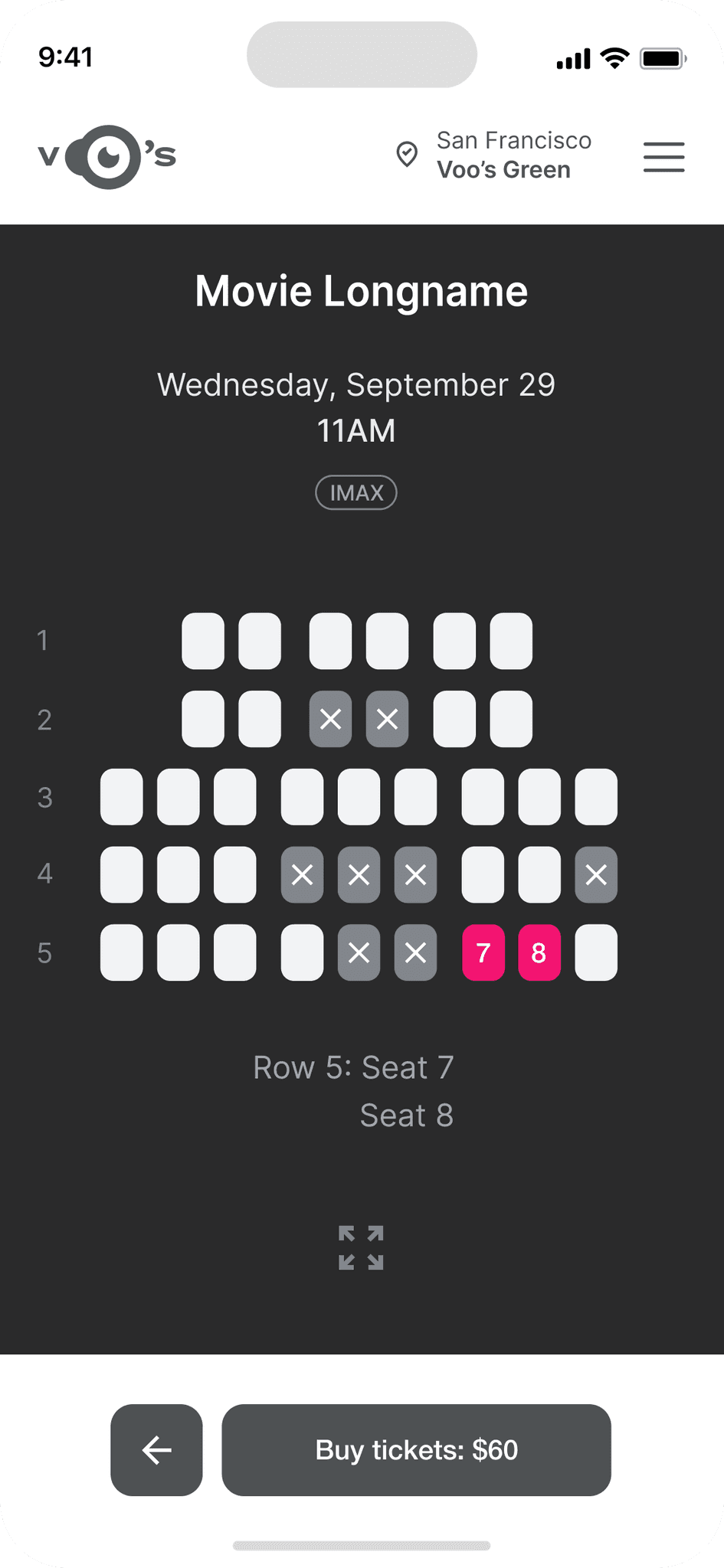
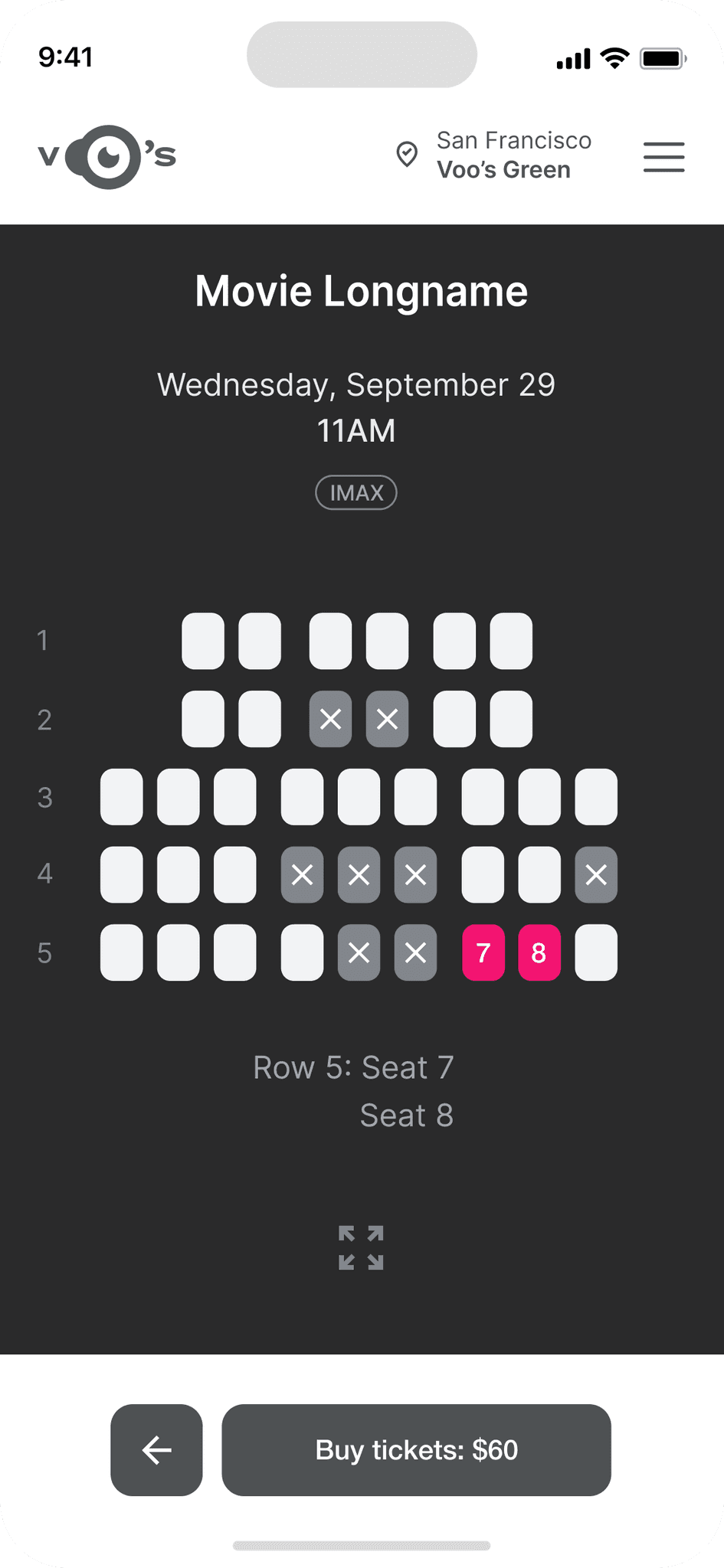
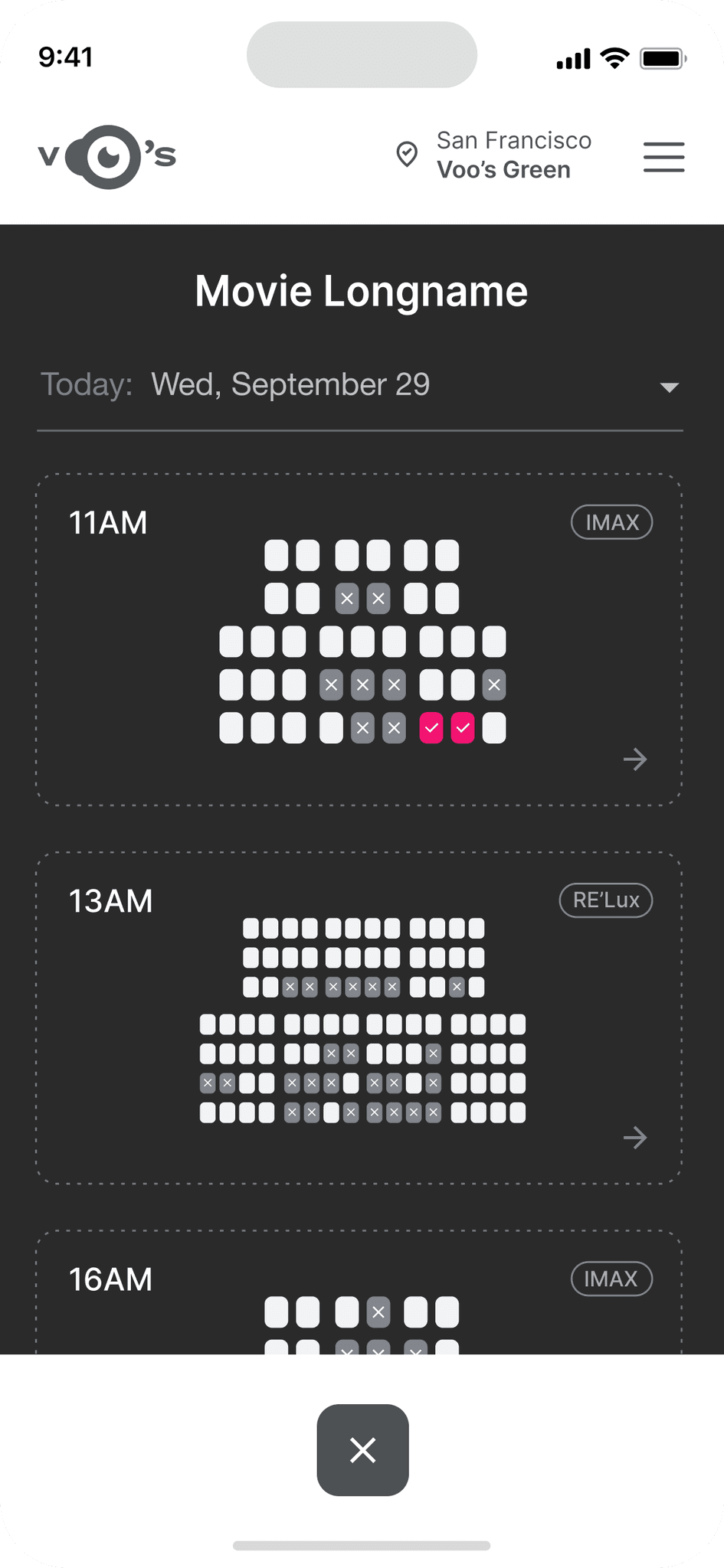
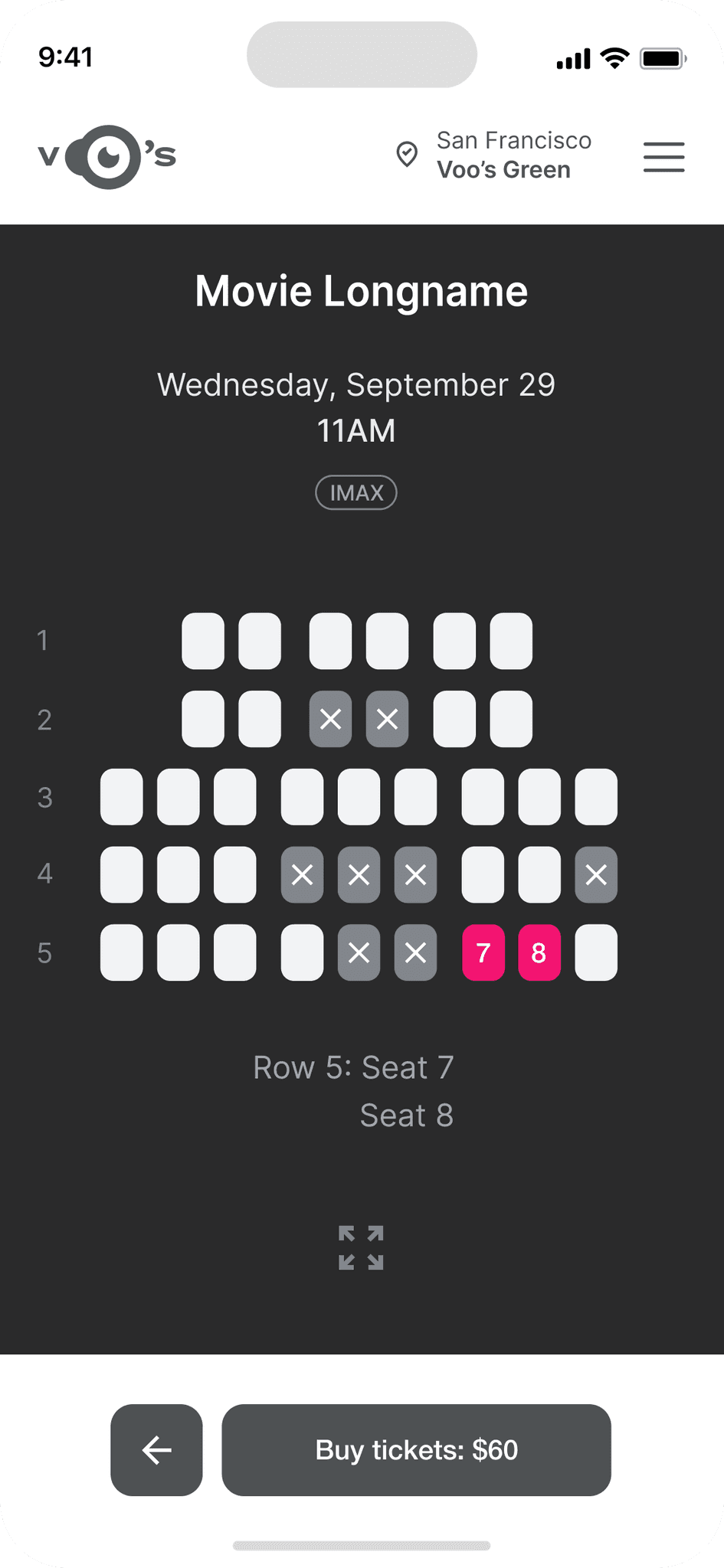
Show selection: date and time, hall and seats
Show selection: date and time, hall and seats
Show selection: date and time, hall and seats
Show selection: date and time, hall and seats
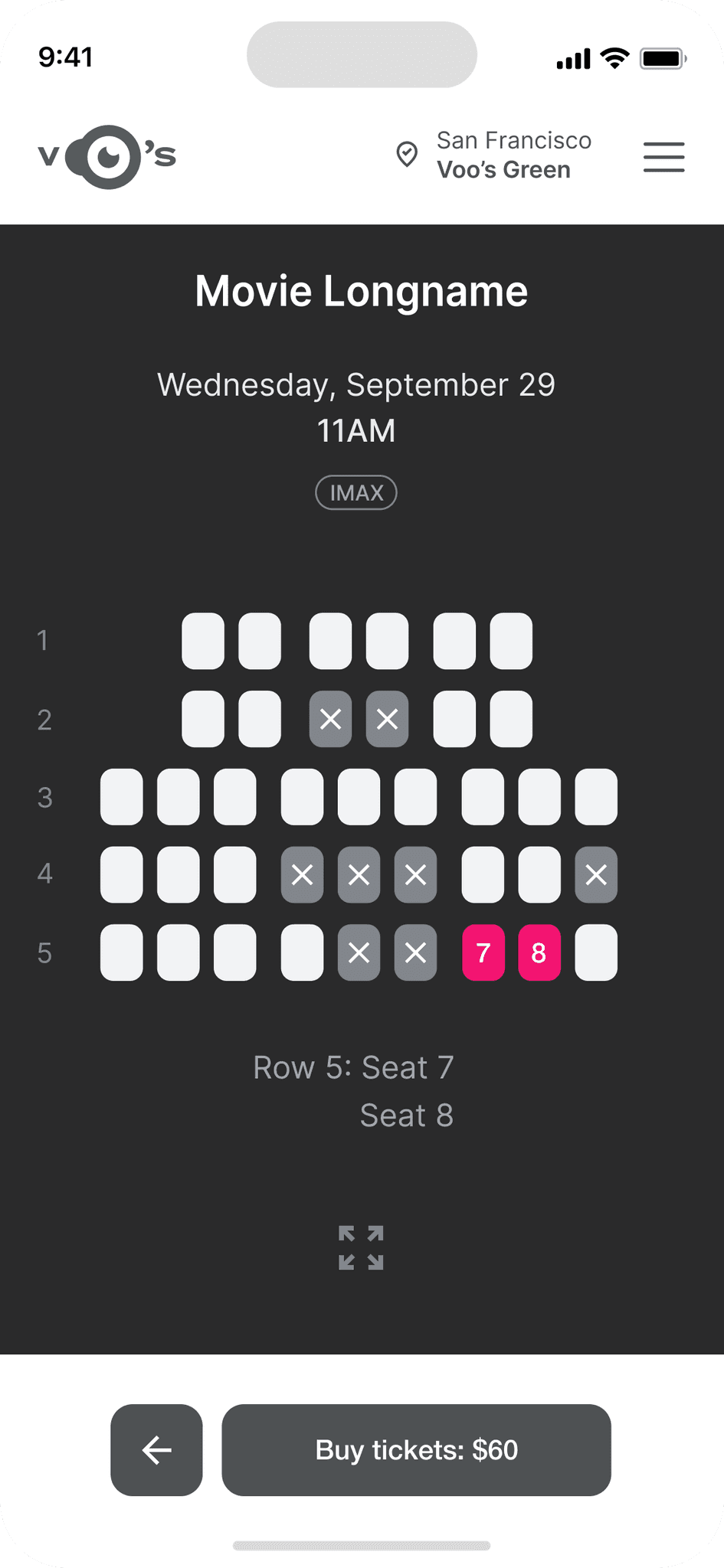
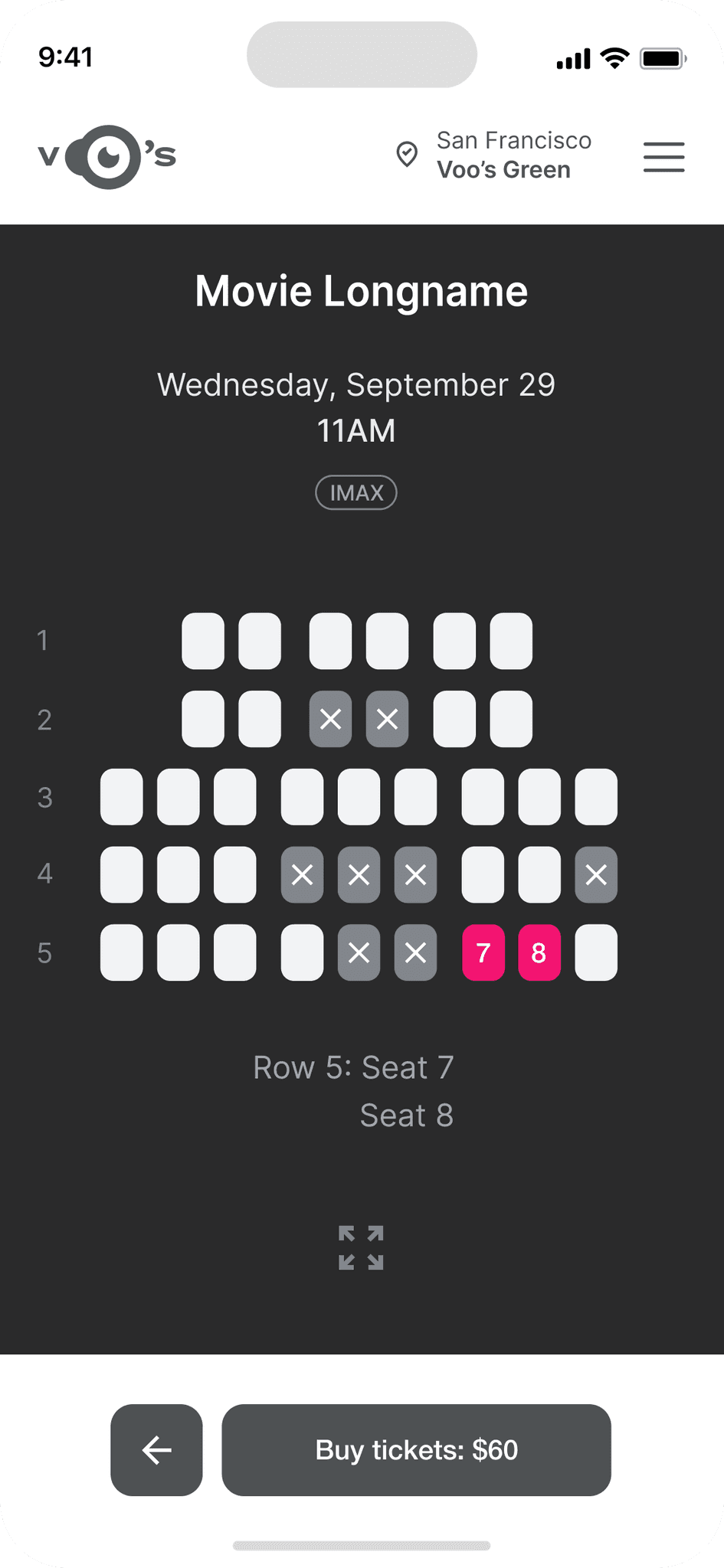
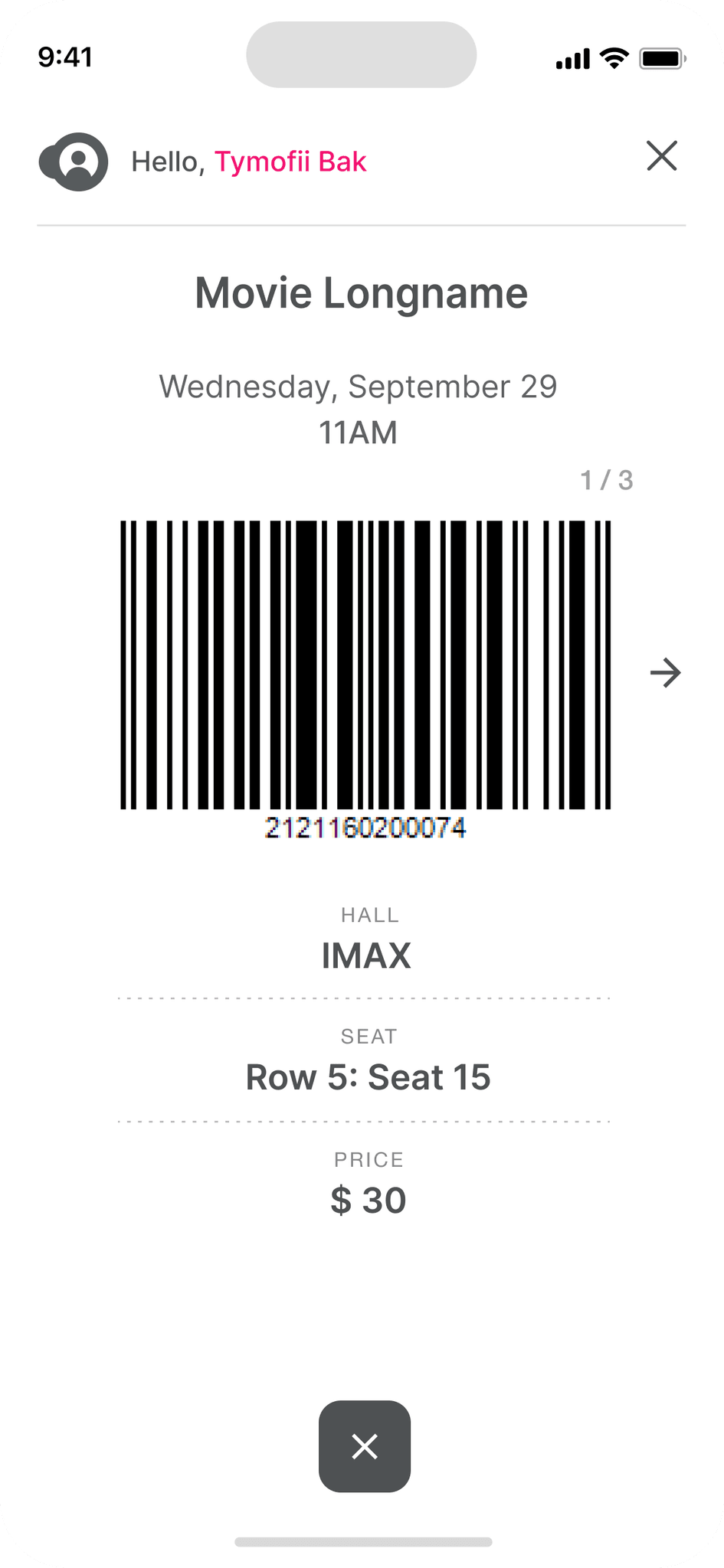
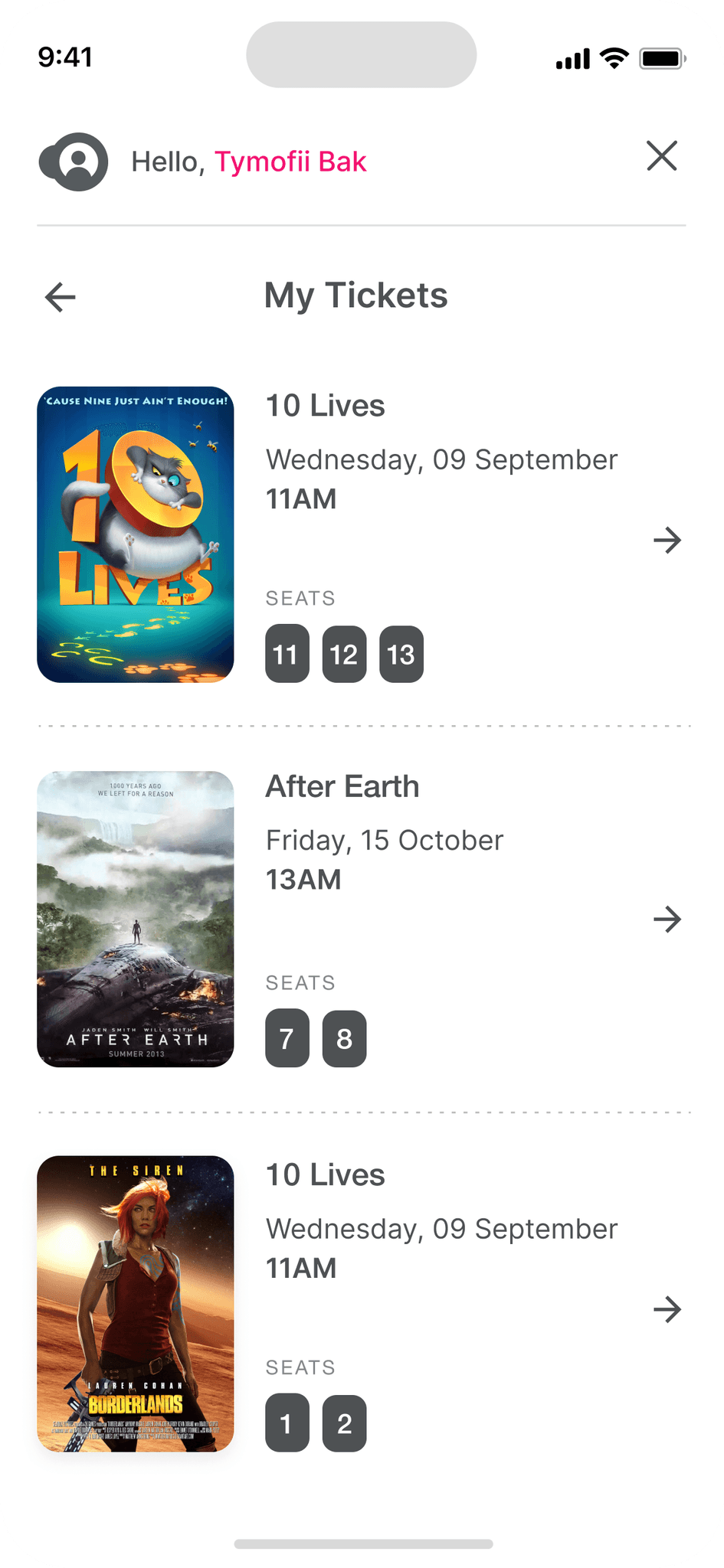
Adding selected seats
Adding selected seats
Adding selected seats
Adding selected seats
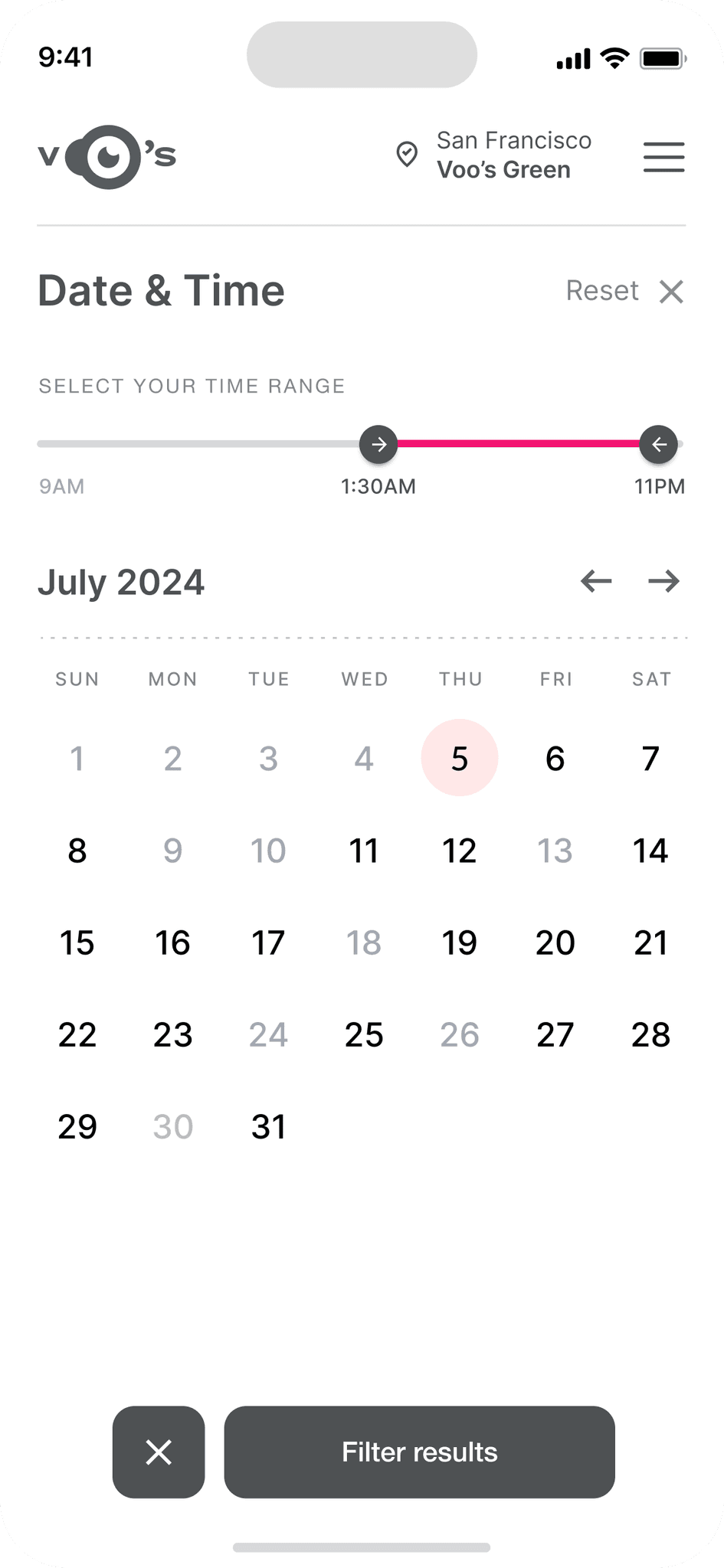
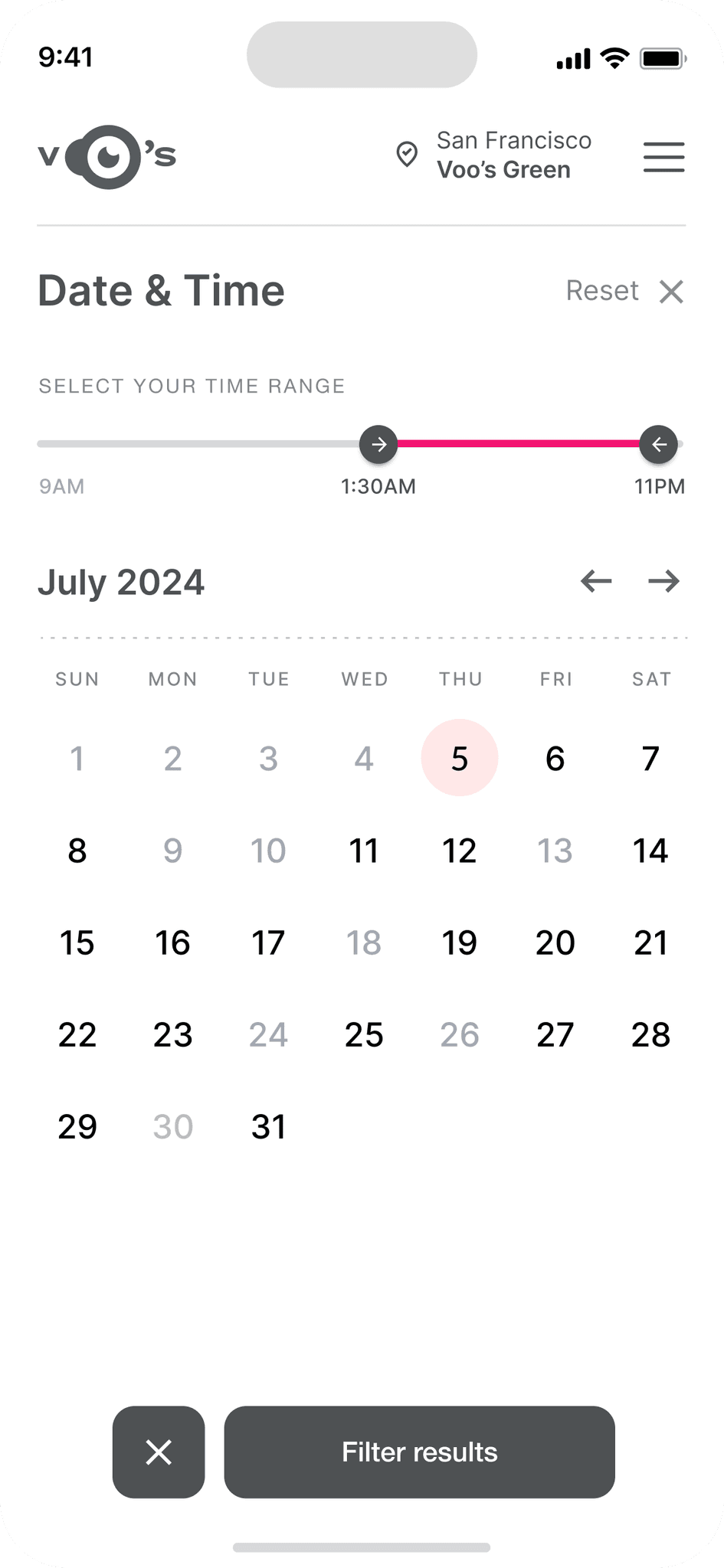
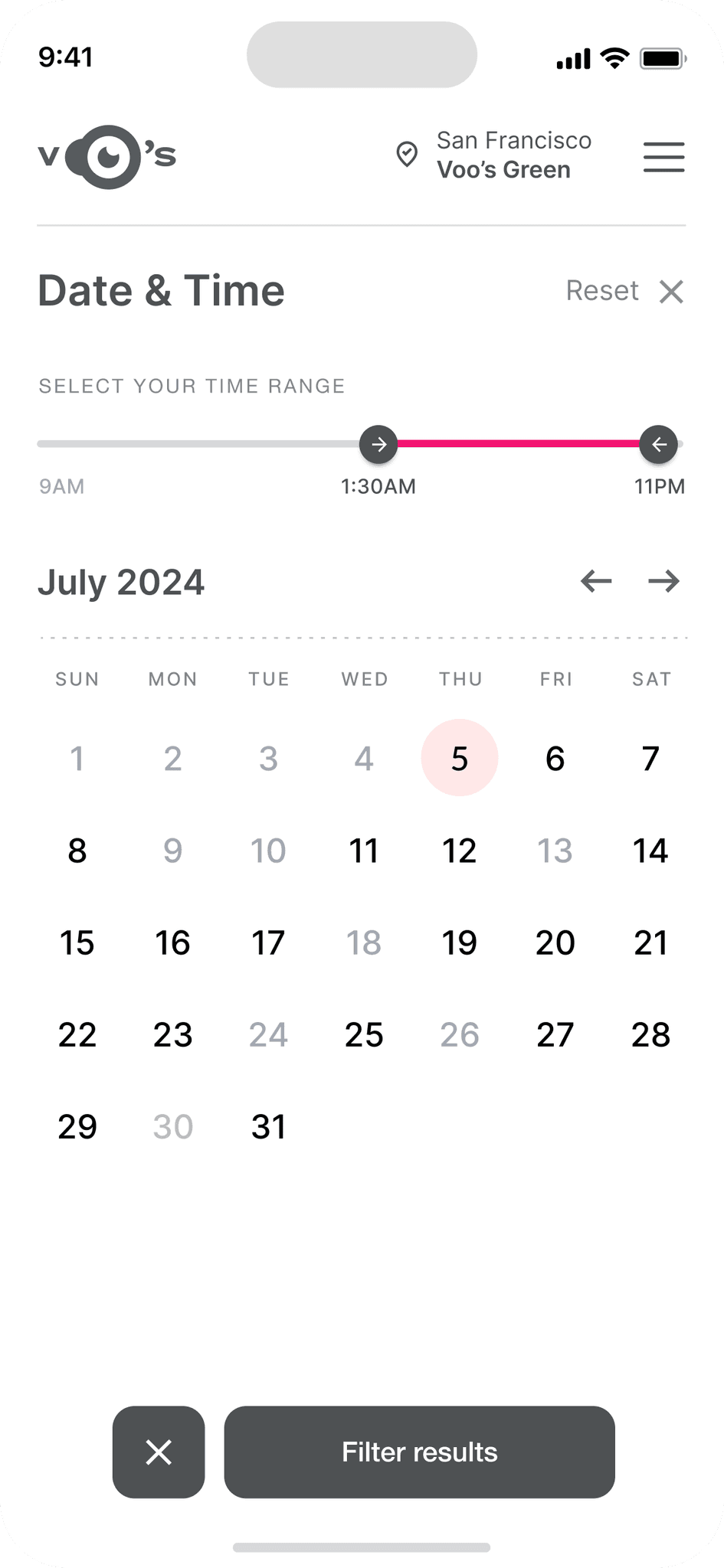
Calendar with results filtering
Calendar with results filtering
Calendar with results filtering
Calendar with results filtering
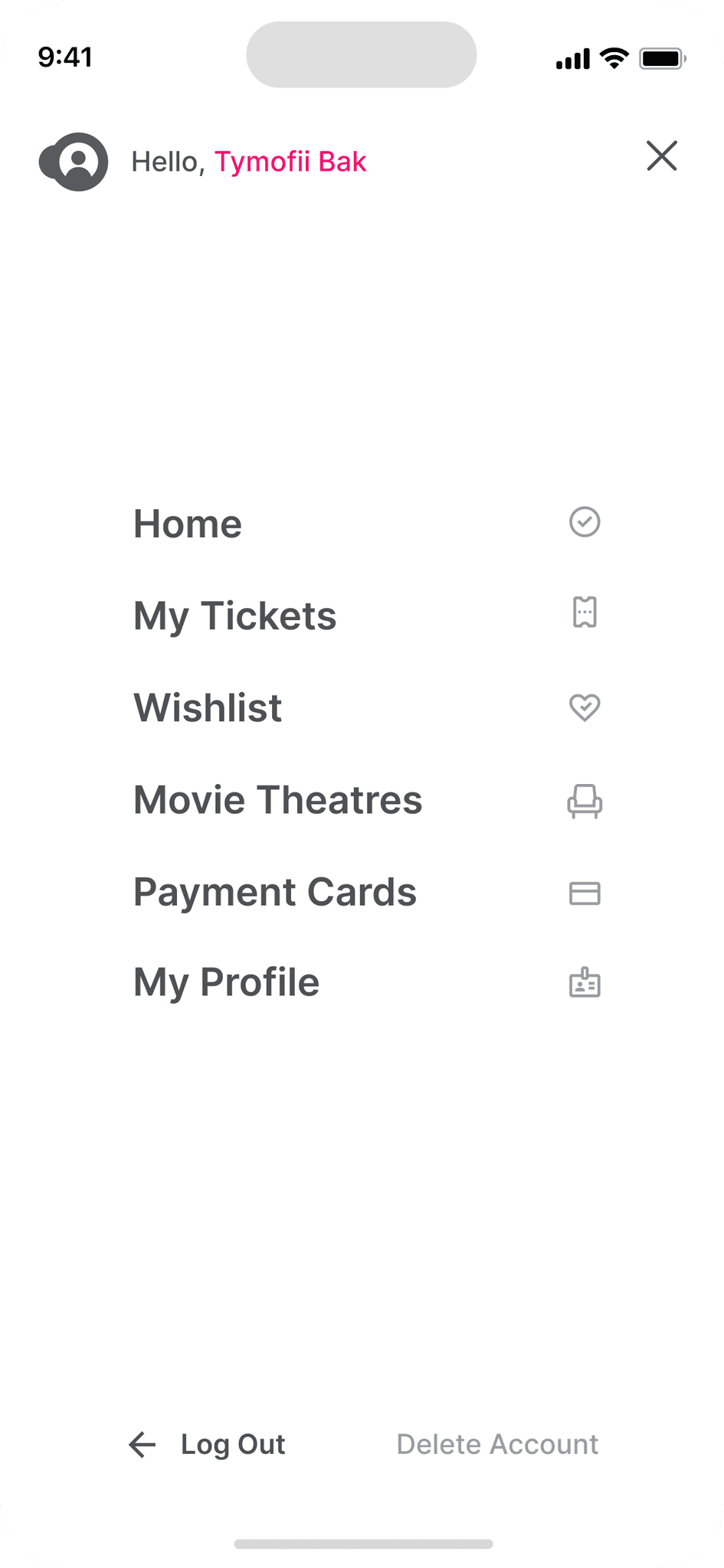
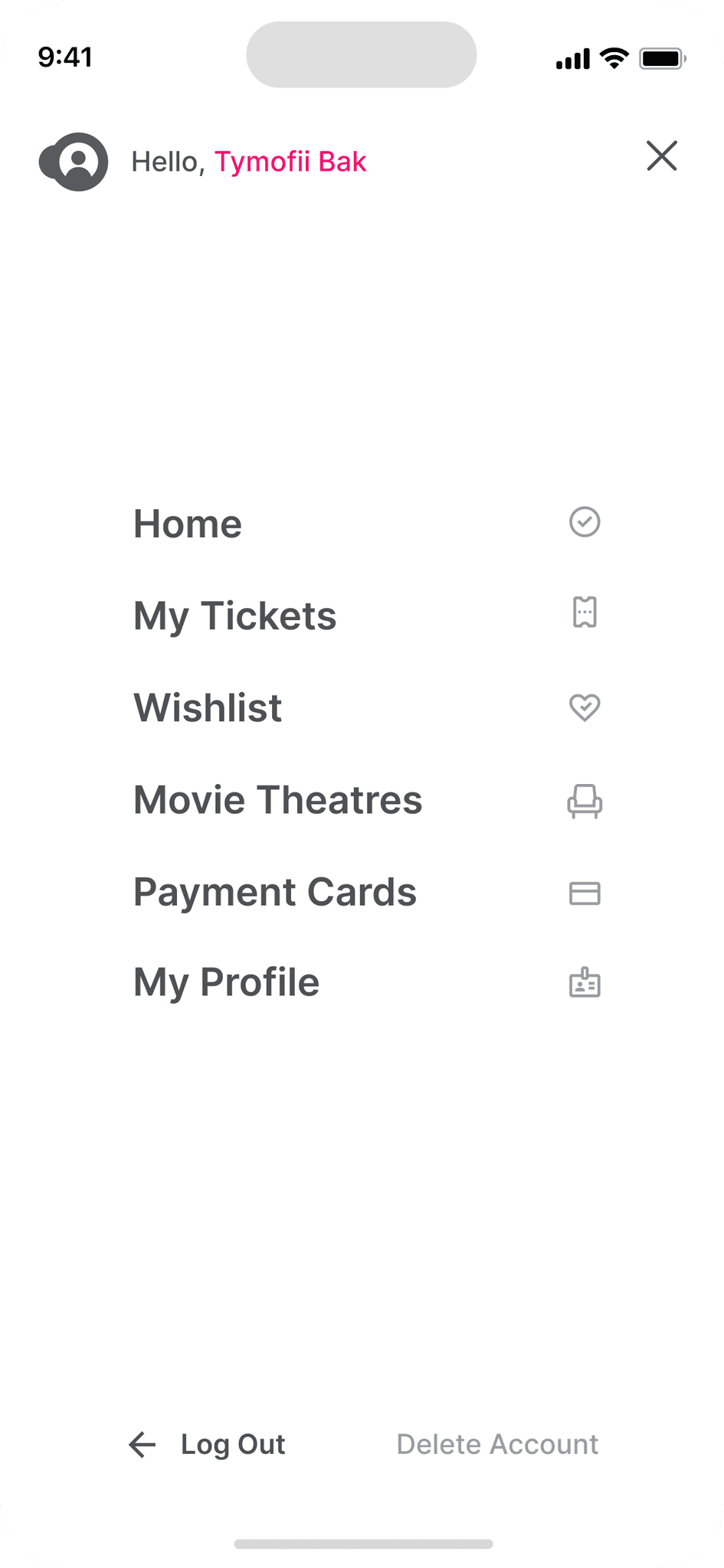
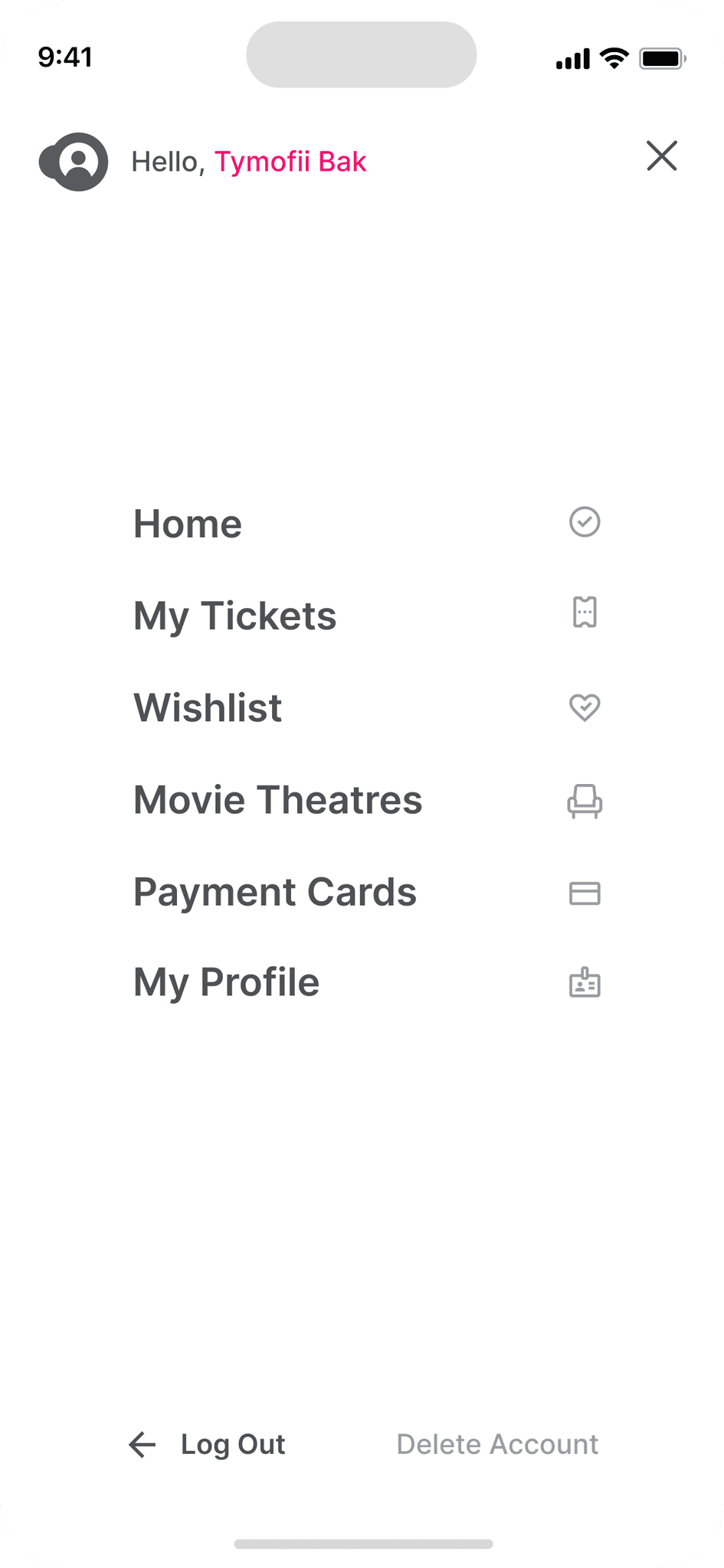
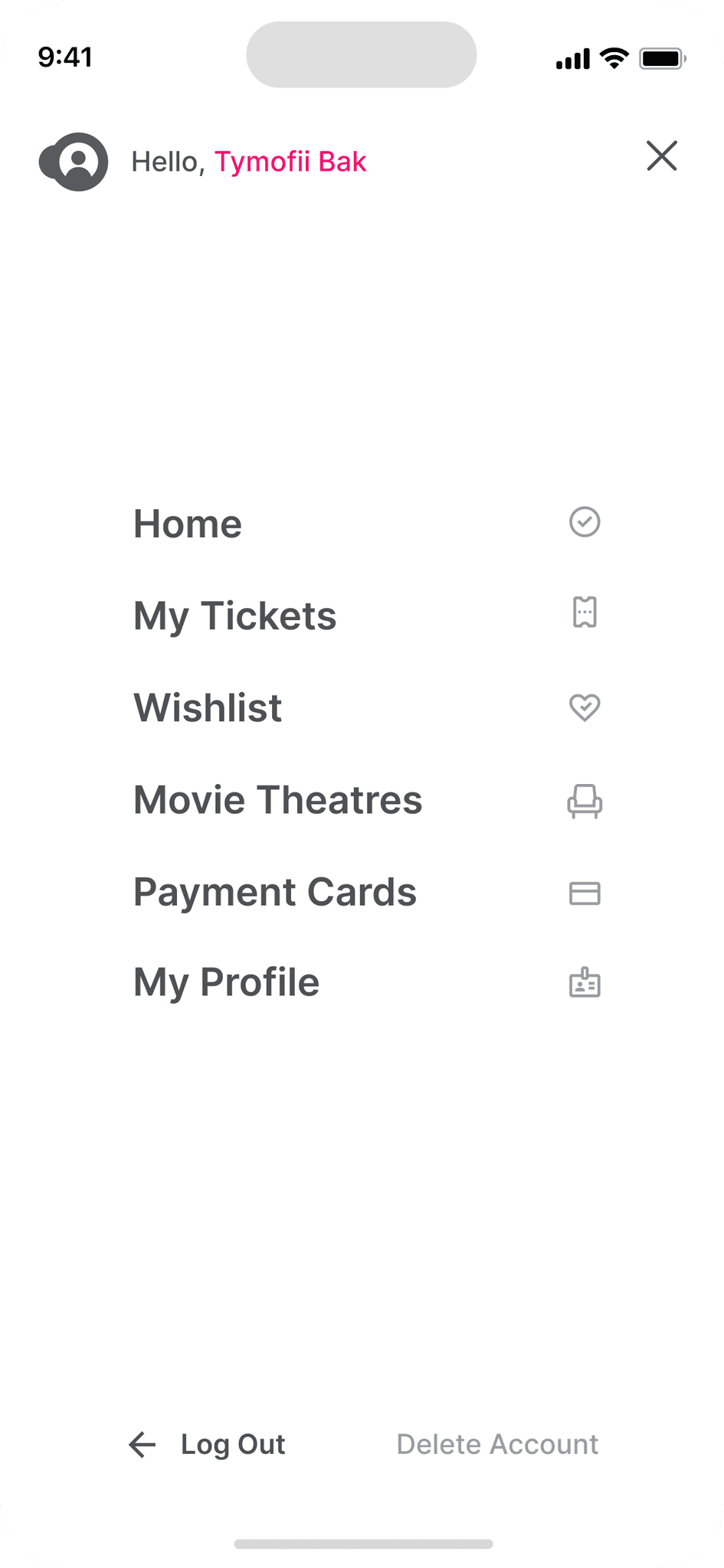
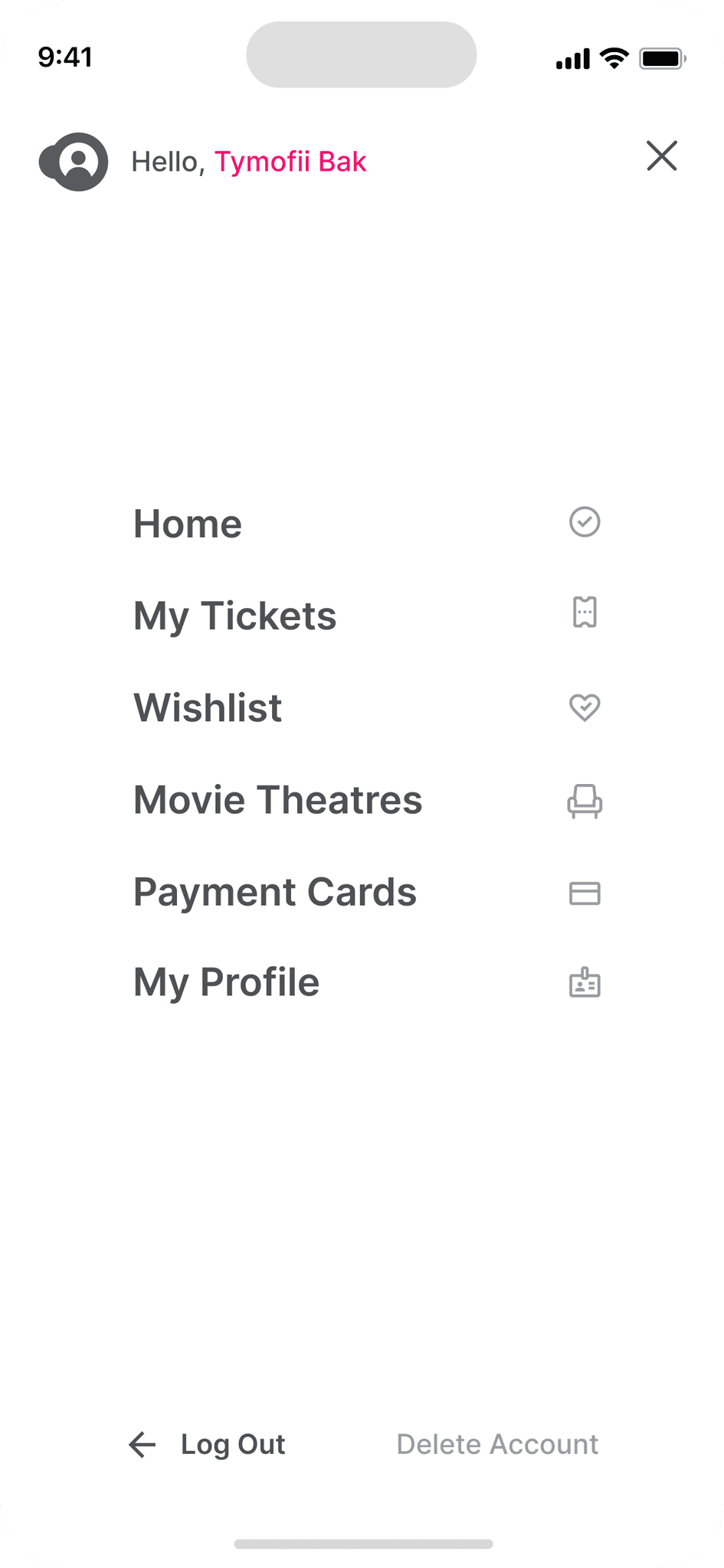
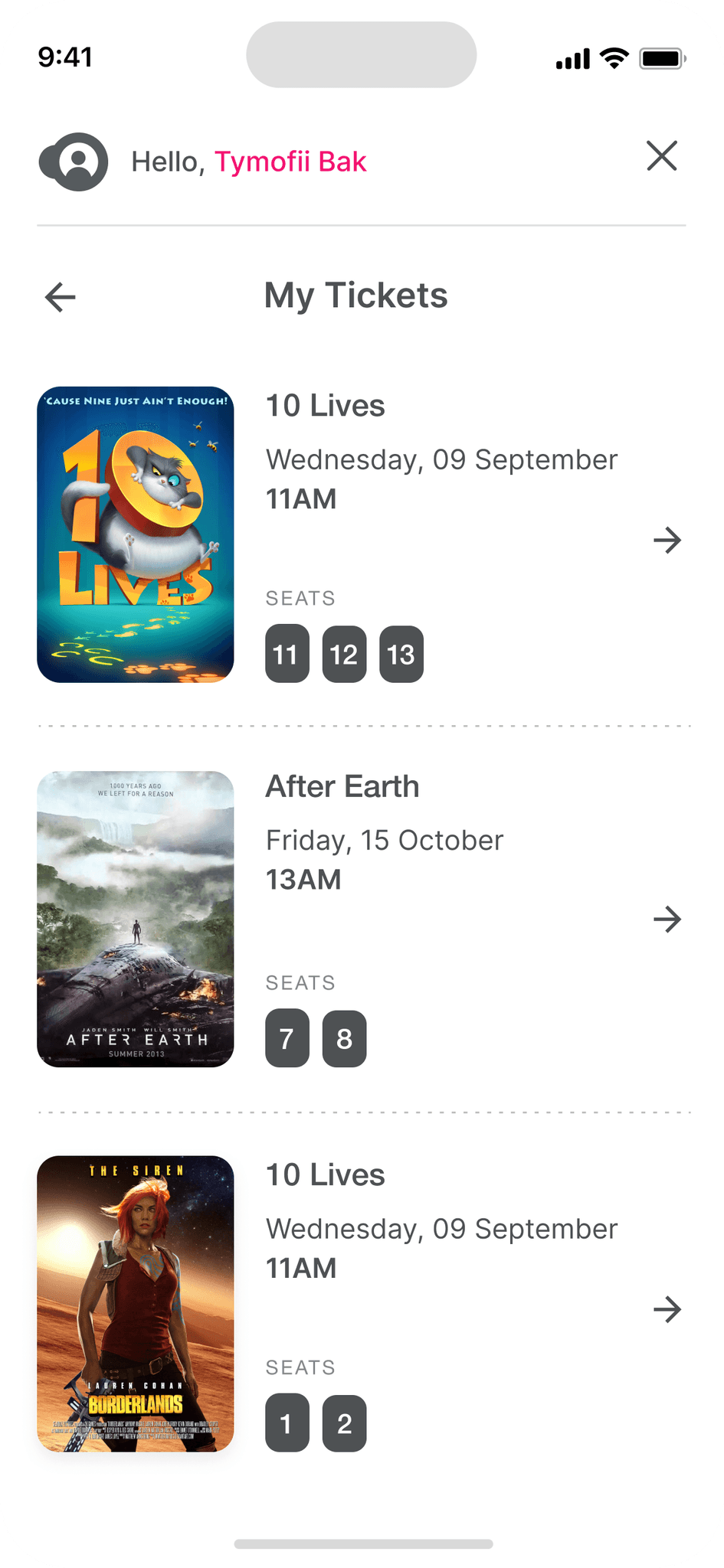
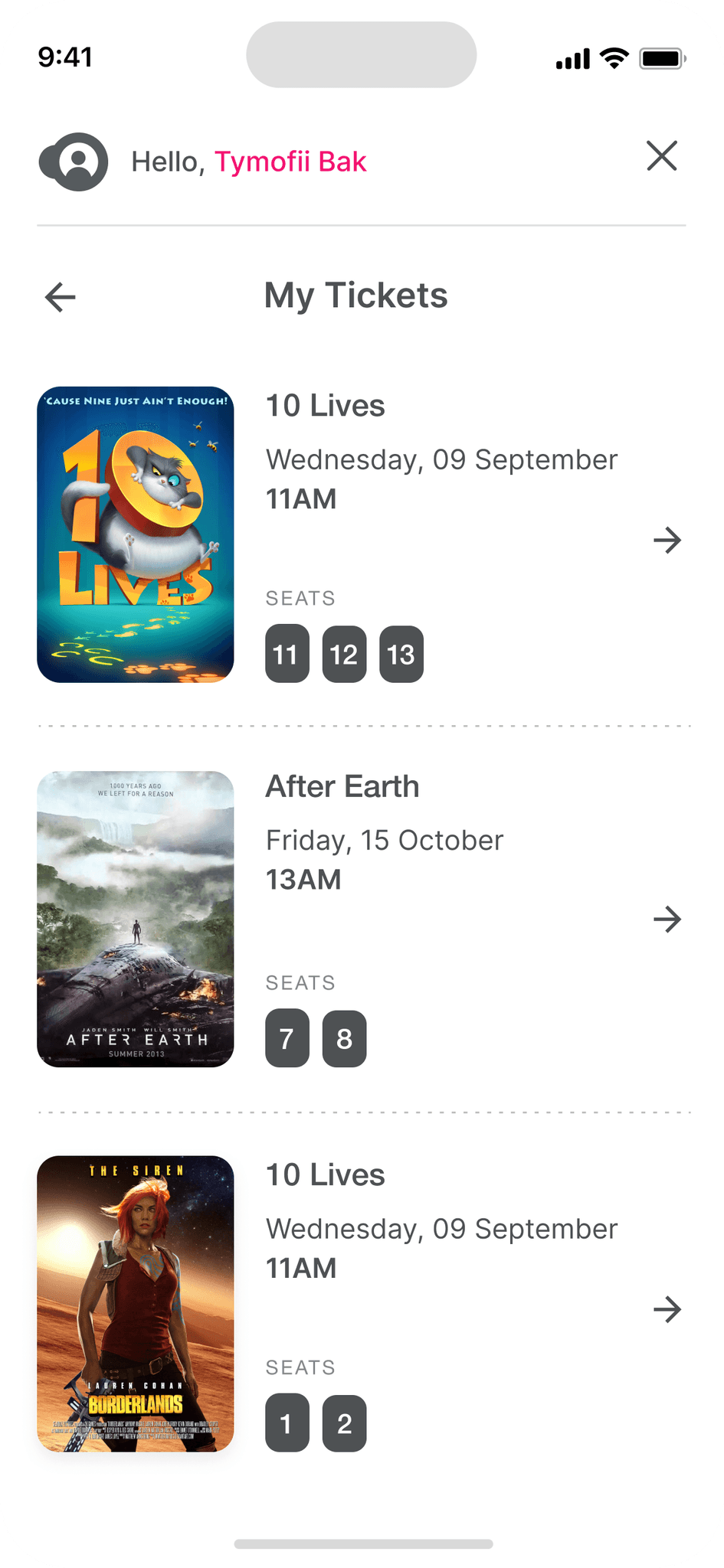
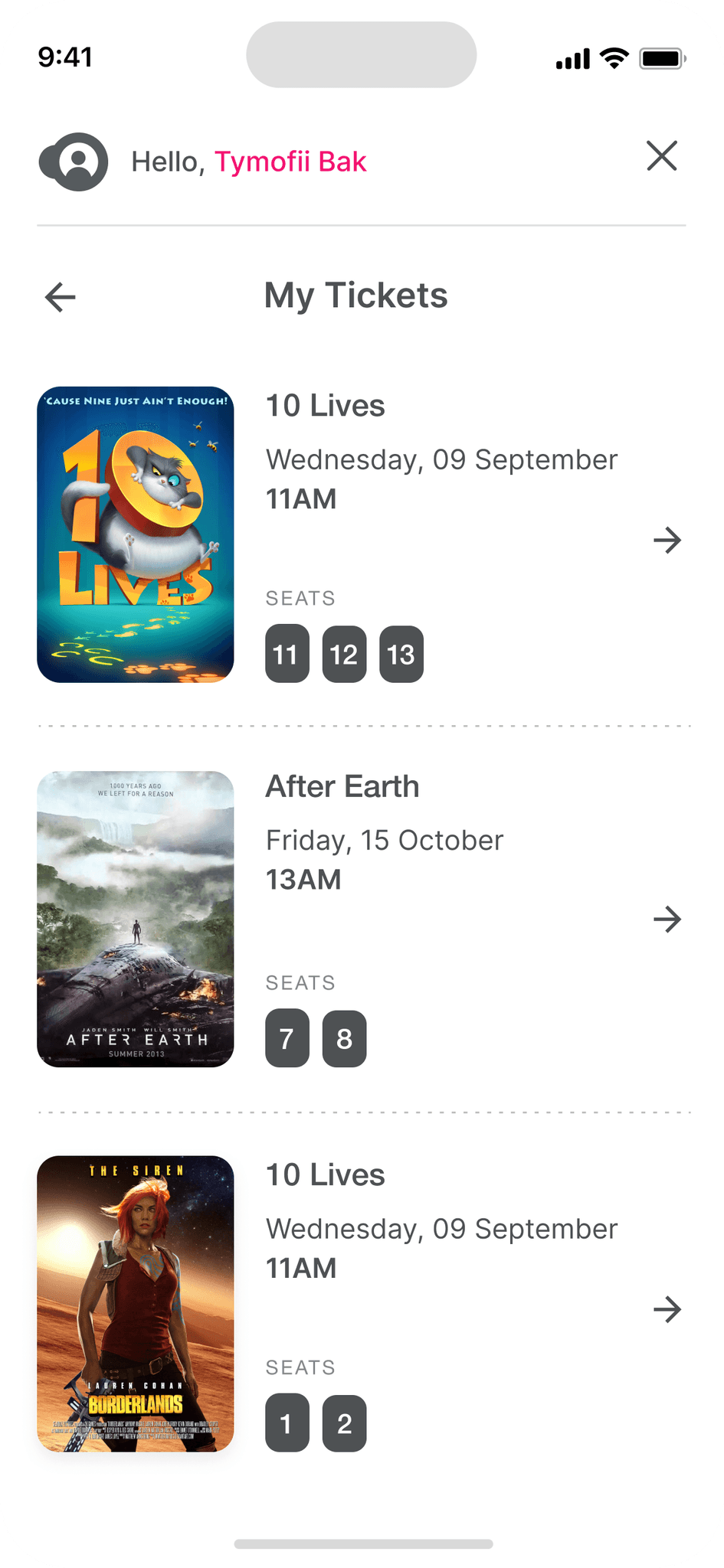
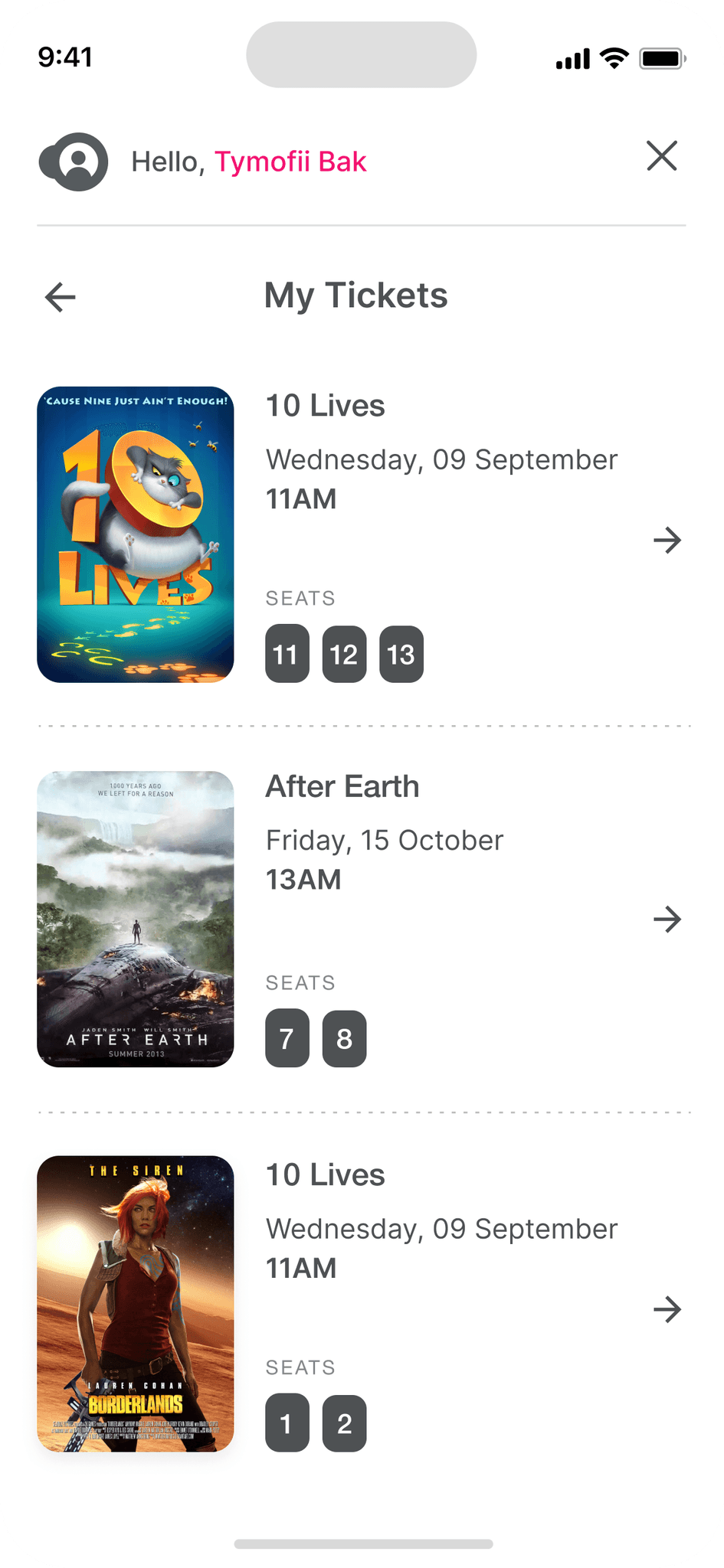
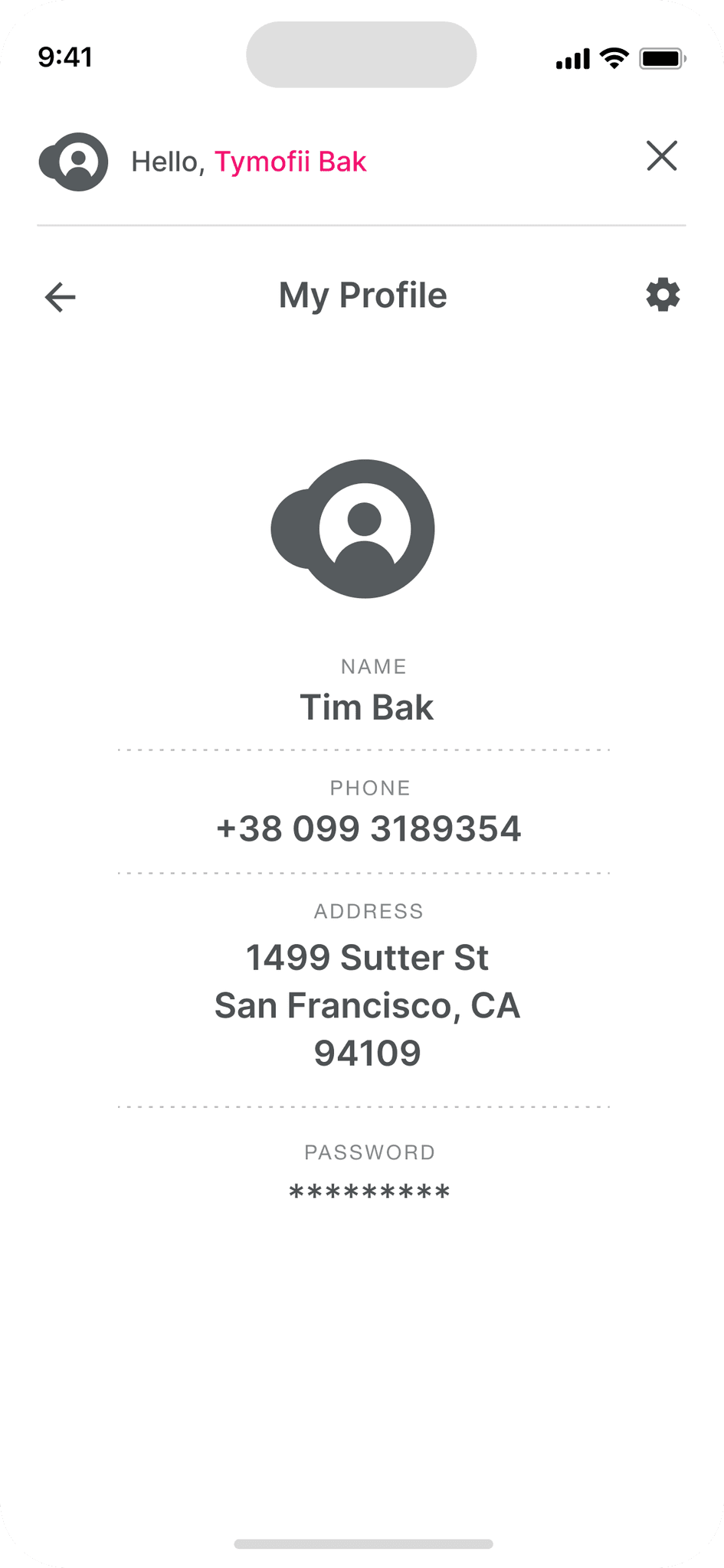
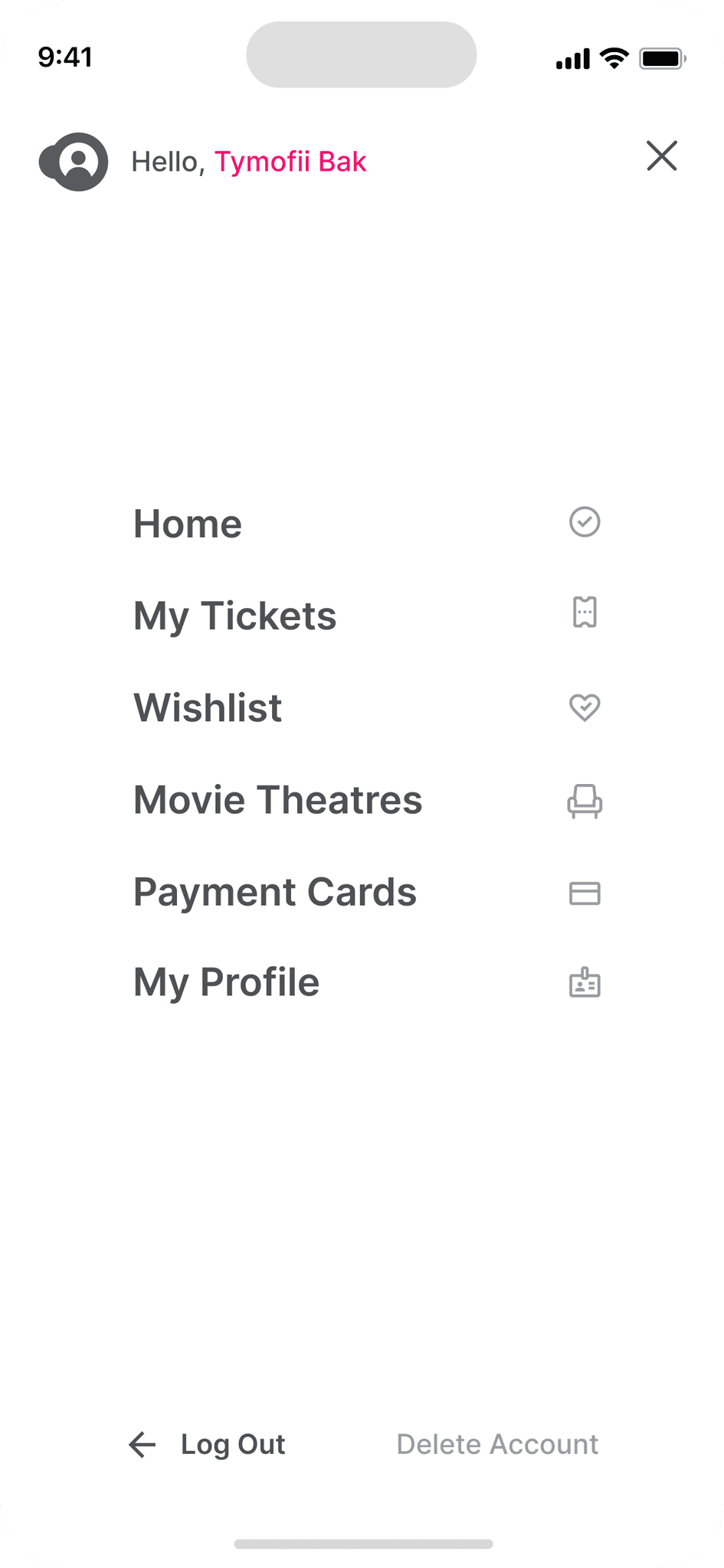
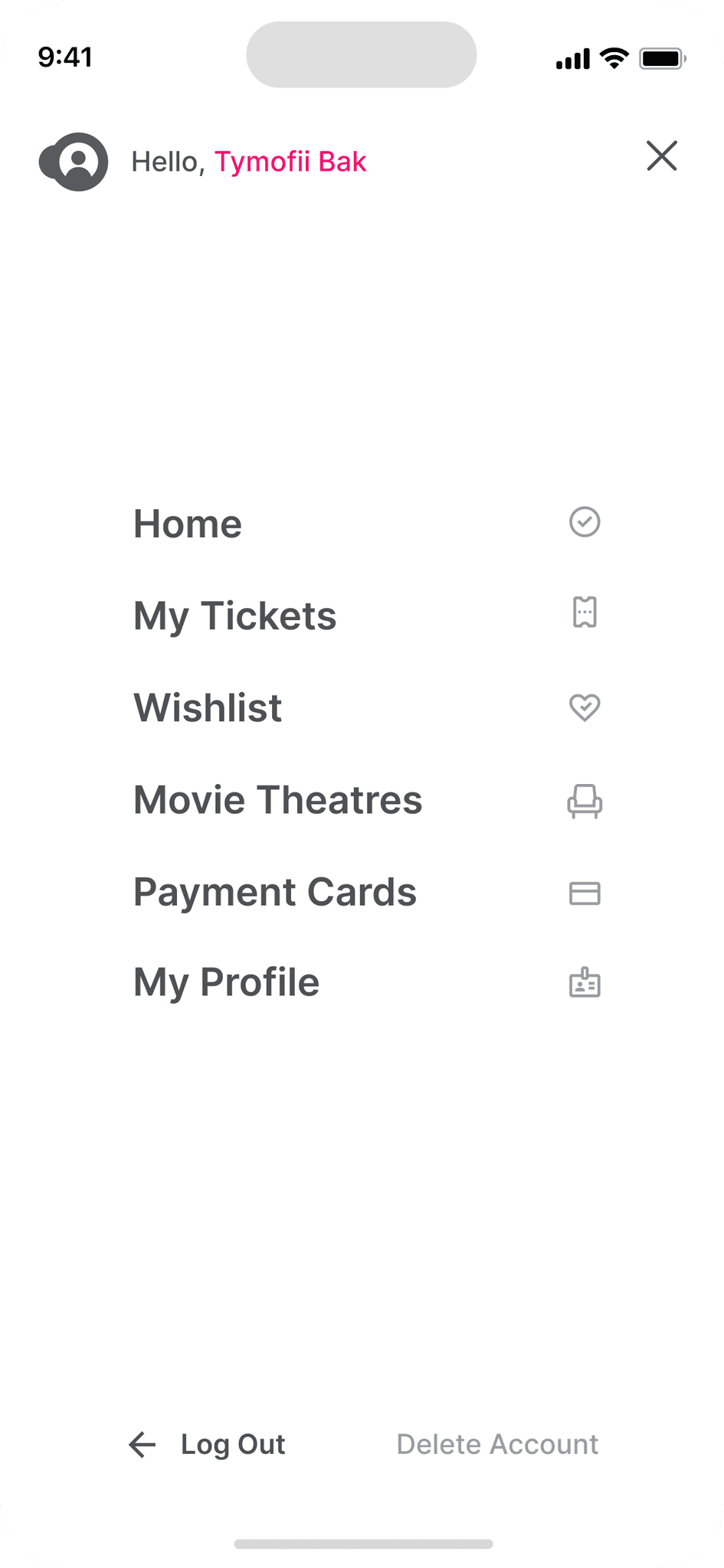
Menu and its sections
Menu and its sections
Menu and its sections
Menu and its sections
Mastercard Connect (MC) is where Mastercard's customers, like large banks, come to manage their business.
looking forward :
looking forward :
looking forward :
looking forward :
looking forward :
Outcome
Outcome
Outcome
Outcome
Now, finally, it remained to pay attention to several takeaways and plan some further steps.
Now, finally, it remained to pay attention to several takeaways and plan some further steps.
Now, finally, it remained to pay attention to several takeaways and plan some further steps.
Now, finally, it remained to pay attention to several takeaways and plan some further steps.
Takeaways
Takeaways
Takeaways
Takeaways
Takeaways
Impact:
Impact:
Impact:
Impact:
Impact:
Our target users have found Voo's design to be intuitive, user-friendly, and easy to use: choose a movie, select seats, and buy tickets.
Our target users have found Voo's design to be intuitive, user-friendly, and easy to use: choose a movie, select seats, and buy tickets.
Our target users have found Voo's design to be intuitive, user-friendly, and easy to use: choose a movie, select seats, and buy tickets.
Our target users have found Voo's design to be intuitive, user-friendly, and easy to use: choose a movie, select seats, and buy tickets.
What I learned:
What I learned:
What I learned:
What I learned:
What I learned:
The key lesson I learned is that even minor changes can significantly impact the user experience. My biggest takeaway is to always prioritize the genuine needs of the user.
The key lesson I learned is that even minor changes can significantly impact the user experience. My biggest takeaway is to always prioritize the genuine needs of the user.
The key lesson I learned is that even minor changes can significantly impact the user experience. My biggest takeaway is to always prioritize the genuine needs of the user.
The key lesson I learned is that even minor changes can significantly impact the user experience. My biggest takeaway is to always prioritize the genuine needs of the user.
Next steps
Next steps
Next steps
Next steps
Next steps
Conduct follow-up usability testing on the new app iteration.
Conduct follow-up usability testing on the new app iteration
Conduct follow-up usability testing on the new app iteration
Conduct follow-up usability testing on the new app
iteration.
Conduct follow-up usability testing on the new app iteration
Identify any additional areas of need and ideate on new features.
Identify any additional areas of need and ideate on new features.
Identify any additional areas of need and ideate on new features.
Identify any additional areas of need and ideate on new
features.
Identify any additional areas of need and ideate on new features.
To get in touch :
To get in touch :
To get in touch :
To get in touch :
To get in touch
Connect
Connect
Connect
Connect
Connect
Let me help with a great visual solution for your business.
Let me help with a great visual solution for your business.
Let me help with a great visual solution for your business.
Let me help with a great visual solution for your business.
Let me help with a great visual solution for your business.
Click to copy :
Click to copy :
Click to copy :
Click to copy :
Click to copy


Works
Overview
Research
Wireframes
Design
Outcome
Works
Overview
Research
Wireframes
Design
Outcome
Overview
Research
Wireframes
Design
Outcome
Works